Inline
줄을 차지하지 않는 요소. 따라서 한 줄에 여러 개의 인라인 레벨 요소를 표시하는 것이 가능하다.
- 상, 하단 외부 여백(margin-top, margin-bottom) 속성을 정의해도 적용되지 않는다. 상, 하 여백은 margin이 아니라 line-height 속성에 의해 발생.
- 너비(width)와 높이(height) 속성이 적용되지 않는다. 인라인 요소의 너비 및 높이는 태그가 품고 있는 내부 요소 부피에 맞춰진다.
인라인 속성을 가진 태그끼리 연속으로 사용되는 경우 최소한의 간격을 유지하기 위해 좌, 우에 약 5px 가량의 외부 여백이 자동으로 발생된다.
Block
태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 요소. 이 한 줄을 차지한다는 의미는 너비가 100%라는 것을 뜻함. 따라서 다음 요소가 양 옆으로 붙을 공간이 없어서 자연스럽게 줄넘김이 된다.
-
margin, width, height 속성을 정의하면 모두 적용됩니다. 이런 특성 때문에 블록 속성을 가진 태그를 화면 구성이나 레이아웃에 사용할 수 있습니다.
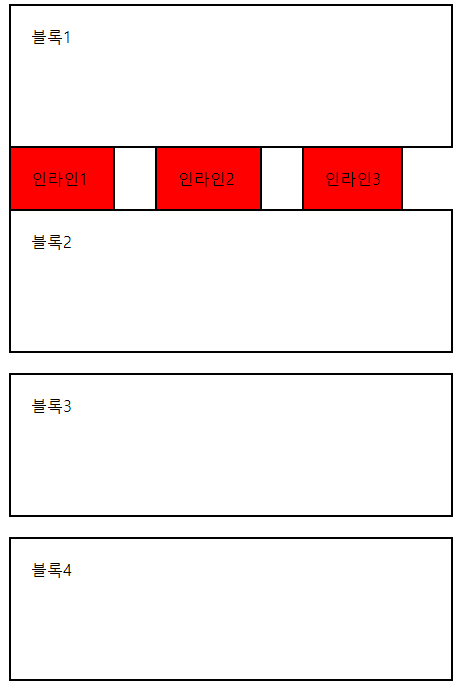
Inline, Block tag Example
-
인라인 레벨
a, img, object, br, sub, sup, span, input, textarea, label, button, ... -
블록 레벨
p, h1~h6, ul, ol, div, blockquote, form, hr, table, fieldset, address, ...

블록 레벨이 된 div 태그들은 위에서 아래로 전체 너비를 차지하며 그려지는 것을 볼 수 있다.
인라인 태그는 한 줄에 나란히 배치.
여기서 주목해야할 점은 블록 요소는 margin, width, height 모두 영향을 받는 다는 것 그리고 인라인은 이 요소들 모두 영향을 미치지 않는다는 것을 알 수 있다.
Inline-Block
inline-block이라는 속성은 인라인과 같인 한 줄에 표현하면서도 margin, width, height 속성을 정의하면 표현해 w준다. 이 속성을 기본적으로 가지고 있는 태그가 없기 때문에 따로 inline-block이라 선언을 해야한다.
-
상, 하단 외부 여백 속성(margin-top, margin-bottom)을 정의할 수 있다. inline-block 요소의 상, 하 여백을 margin, line-height 두 가지 속성 모두를 통해 설정할 수 있다.
-
너비(width)와 높이(height) 속성이 적용된다.
인라인과 같이 최소한의 간격을 유지하기 위해 5px 가량의 외부 여백이 자동으로 발생하지만 margin-left, margin-right를 사용하여 추가로 여백을 지정할 수 있다.
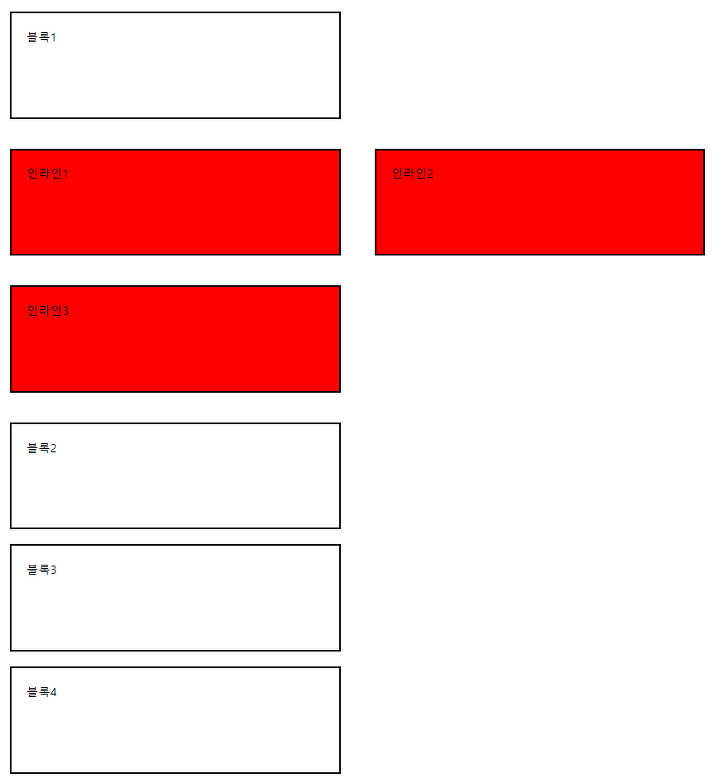
Inline-Block example

inline-block은 너비(width)가 찾을 시 블럭 속성처럼 요소가 아래로 줄바꿈이 되는 것을 볼 수 있다.
또한 margin, width, height 속성 모두 영향을 받는다는 것을 알 수 있다.
참고로 브라우저의 너비를 좁혀 inline-block이 모두 한 줄에 들어가기 충분하지 않을 경우 위 inline-block이 아래로 내려오는 것을 볼 수 있다.
