next.js는 React의 프레임워크로 SSR(Server Side Rendering)을 쉽게 구현하게 해주며, SEO(Search Engine Optimization)등의 여러기능을 제공한다. 또한 기본적으로 React에서 흔히 사용되는 CSR(Client Side Rendering)도 지원한다.
우선 SSR과 CSR을 알아보기 전에 MPA와 SPA를 살펴보자.
MPA vs SPA
MPA
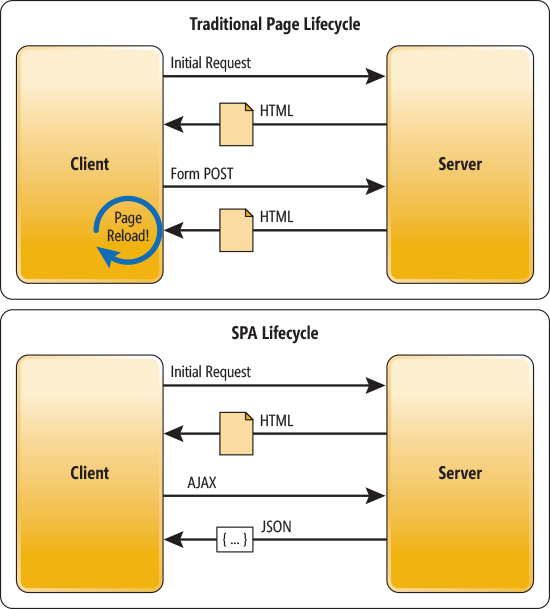
MPA는 Multiple Page Application의 약자로 여러개의 페이지로 구성된 Application이다. MPA는 새로운 페이지에 접근할 때 서버에서 해당 페이지의 html/css/js을 다운로드하여 화면에 보여주는 방식으로 페이지가 바뀔때마다 페이지가 새로고침이 된다.
따라서 MPA는 페이지가 바뀔때마다 서버에서 이미 렌더링된 페이지를 클라이언트에서 받아서 사용하는 형태, 즉 SSR의 방식이라고 할 수 있다.
SPA
SPA는 Single Page Application의 약자로 사용자가 한 페이지의 머무르면서 새로운 페이지로 바뀔 때 마다 필요한 정보만 추가적으로 받아와 부분적으로 업데이트한다.
최초의 클라이언트는 서버로부터 빈 페이지를 받은 후 화면을 구성하는데 필요한 js파일등을 받는다. 이후 클라이언트 단에서 렌더링을 실시해 화면을 구성한다. 따라서 이는 CSR의 방식이라고 할 수 있다.

SSR vs CSR
SSR
SSR 방식의 장점으로는 첫 페이지의 로딩시간이 CSR에 비해 짧다. 왜냐하면 이미 렌더링된 페이지를 서버에서 받아서 화면을 구성하기 때문이다. 또한 인터넷이 느린 환경에서도 사용자가 빈 화면을 보지 않게 되어 사용자 경험이 좋아진다.
또한 SEO 측면에서도 유리하다. 왜냐하면 검색엔진이 크롤링을 할 때 서버에 이미 하드코딩된 html 파일이 있기 때문에 검색엔진이 이 페이지가 어떤 역할을 하는지 파악하는데 용이하다.
하지만 새로운 페이지로 이동할 때 마다 서버에서 그 페이지를 다운받아 보여주기 때문에(새로고침 되는 현상) 페이지 간 이동 시 로딩시간이 길어지고, 서버에서 처리해야 하는 일도 많아진다. 이와 같은 이유로 SPA를 만드는 React, Vue, Angular 가 생겼다.
CSR
CSR 방식은 js를 이용하여 한 페이지에서 여러 페이지를 보여주는 것이므로 초기에 모든 페이지를 구성하기위한 거대한 번들링된 js파일을 받아 SPA를 구축하게 된다. 따라서 CSR 방식은 처음 로딩시 js파일의 용량이 클수록 로딩시간이 길다. 이 때 사용자는 처음 받아온 빈 페이지를 보게됨으로 사용자 경험이 좋지 않다. 또한 검색엔진은 서버에 있는 빈 페이지 밖에 볼 수 없으므로 SEO도 좋지 않다.
하지만 초기에 로딩이 되고나면 페이지 간 이동 시 매우 빠른 속도로 전환되고, 페이지 이동 시 새로고침되는 현상도 사라진다. 또한 이미 다운받은 js파일에 모든 로직이 들어있어 사용자와의 인터랙션 속도도 굉장히 빠르다.
이 둘의 차이는 브라우저의 자바스크립트를 끄고 각각의 페이지를 다운하였을 때 SSR의 경우 html 태그가 작성되어 있지만 CSR의 경우 최상위 태그만 존재하고 다른 html 태그가 존재하지 않는다.
Next.js를 사용하는 이유
next.js를 사용하는 이유는 next.js가 CSR, SSR 방식의 장점을 모두 가지고 있기 때문이다. 즉 next.js는 CSR방식의 React에서 SSR방식 또한 쉽게 사용할 수 있는 프레임워크이다.
Next.js의 작동방식
- 사용자가 초기에 server에 페이지 접속을 요청한 경우 SSR방식으로 렌더링 된 정적페이지를 클라이언트에 보낸다.
next.js의 경우 자동으로 code splitting을 해주는 기능을 제공한다. 이는 해당 페이지에서 필요한 부분만 페이지가 렌더링될때 로드하며, 이로 인해 수백개의 페이지가 있는 경우에도 페이지가 빠르게 보여진다.
- 클라이언트에서 js를 다운로드 받고 React를 실행한다.
React를 로딩하는 동안 사용자는 pre-rendering된 페이지를 보게되고, React가 로딩이 되면 pre-rendering된 페이지와 연결되어 일반적인 React app 처럼 작동하게 된다. 이를 hydration 이라고 한다.
- 사용자가 페이지와 상호작용을 하며 다른 페이지로 이동할 경우 CSR방식으로 server가 아닌 클라이언트에서 처리한다.
따라서 next.js를 이용하면 초기로딩 시간도 짧고, SEO도 유리하고, 페이지 간 전환 속도도 빠르다.