
Dapp을 만들다가 모바일 메타마스크 브라우저에서는 구글 OAuth를 사용할 수 없다는 걸 깨닫고 Wallet Connect를 이용해서 모든 모바일 브라우저에서 메타마스크 지갑을 연결할 수 있도록 수정하는 작업을 하던 중,
모바일 디바이스에서 로컬 테스트를 해야하는 상황이 왔고 성공적으로 모바일 디바이스 로컬 환경에 접속해서 구글 OAuth를 사용하는 방법을 블로깅해보려고 한다.
- 모바일에서 localhost:3000에 접속하는 방법
- 모바일 디바이스에서 Google OAuth를 사용하기 위한 유효한 접속 URL을 만드는 방법(by ngrok)
- 해당 URL에 접속했을 때 발생하는 err_ngrok_6022 에러 해결 방법
모바일에서 localhost:3000에 접속하는 방법
로컬 서버를 돌리고 있는 PC와 모바일 테스트용 기기가 같은 와이파이 네트워크를 사용하고 있는지 확인한다.
그리고 본인의 컴퓨터가 window라면 터미널에 'ipconfig'를, Mac이나 Linux 환경이라면 'ifconfig'를 입력해서 이 컴퓨터의 IP address를 알아낸다.
(Mac 기준) 그러면 터미널 창에 무언가가 좌르륵 뜰 텐데 그 중 아래와 같은 부분을 찾는다. (대충 ctrl+f 누른다음 '192.' 서치하면 바로 찾을 수 있음)
en0: flags=8863<UP,BROADCAST,SMART,RUNNING,SIMPLEX,MULTICAST> mtu 1500
ether 00:00:00:00:00:00
inet 192.168.1.100 netmask 0xffffff00 broadcast 192.168.1.255여기서 '192.168.1.100'이 로컬 네트워크 상의 내 컴퓨터 IP address이다!
그렇다면 모바일 테스트용 기기 브라우저에서 'http://{ip_addr}:{port_num}'을 접속해서 성공적으로 로컬 사이트가 로드되는 것을 확인할 수 있을 것이다. ex) 'http://192.168.1.100:3000'
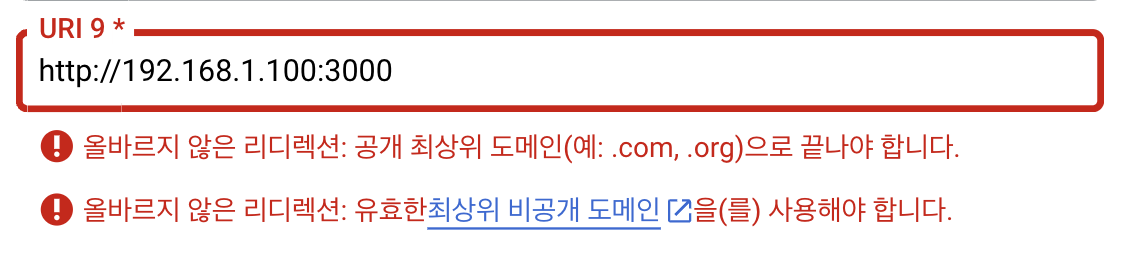
보통의 프로덕트라면 여기서 로컬 연결을 끝마쳐도 되지만 문제는 구글 OAuth 같은 서비스를 사용하는 프로덕트이다. 구글 OAuth를 사용하려면 google cloud console에 등록한 URL에만 권한을 주고 거기서 호출한 API만 '400: redirect_url_mismatch'같은 에러 출력 없이 정상 동작한다. 하지만 위에서 찾은 'http://{ip_addr}:{port_num}' 이러한 주소를 구글 클라우드 콘솔에 등록한다면?

이런 알림이 표시되어 등록을 거부당한다.
이 문제를 해결하기 위해서는 저기서 말하는대로 공개 최상위 도메인으로 끝나도록 로컬 도메인을 publicly accessible domain형태로 만들어주면 된다!
이런 기능을 제공하는 서비스는 이미 있다. 바로 ngrok같은 서비스! (localtunnel, serveo 등 비슷한 다른 툴들도 있다.)
모바일 디바이스에서 Google OAuth를 사용하기 위한 유효한 접속 URL을 만드는 방법(by ngrok)
먼저 ngrok 공식 홈페이지(https://ngrok.com/)에 접속해서 본인 운영체제에 맞게 ngrok을 설치한다.
그리고 압축을 푼 다음 압축 풀린 path로 터미널에 들어가 아래와 같이 명령어를 입력한다. (./ngrok http {port_num})
./ngrok http 3000 그러면 명령이 실행되면서 대시보드가 뜨게 되는데 거기서 "https://xxxxxxx.ngrok.io" 형태로 생긴 값을 찾는다. 이게 바로 ngrok을 통해 생성한 내 로컬 도메인의 publicly accessible domain이다.
이 도메인을 google cloud console의 '승인된 자바스크립트 원본'이나 '승인된 리디렉션 URI'에 붙여준다면? 옳은 포맷이라서 성공적으로 URI를 등록할 수 있게 된다!
해당 URL에 접속했을 때 발생하는 err_ngrok_6022 에러 해결 방법
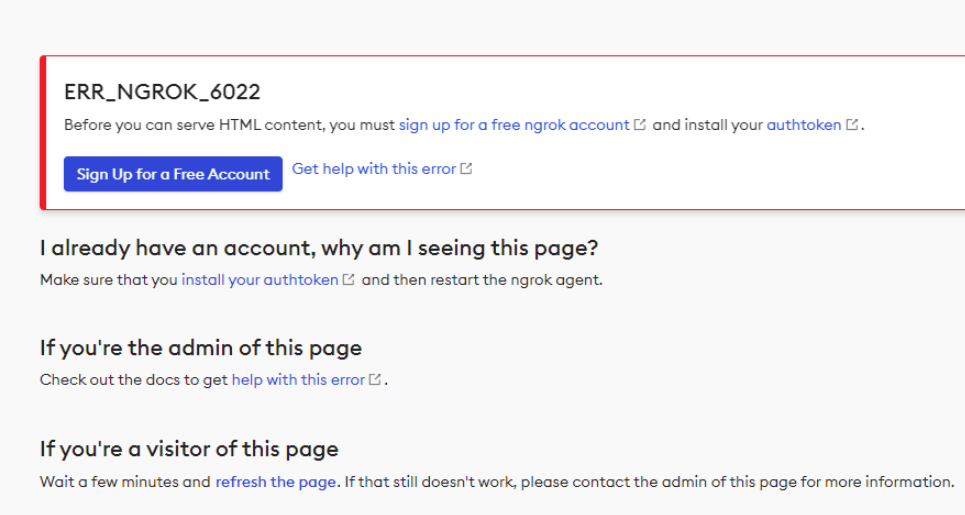
하지만, 막상 https://xxxxxxx.ngrok.io 주소로 모바일이는 pc든 브라우저에서 접속하면 "err_ngrok_6022" 에러를 반환하면서 페이지가 로드되지 않는다. 이 때 아래에 자세한 에러 로그가 뜨는데 거기서 말하는대로 authtoken을 설치해보자.

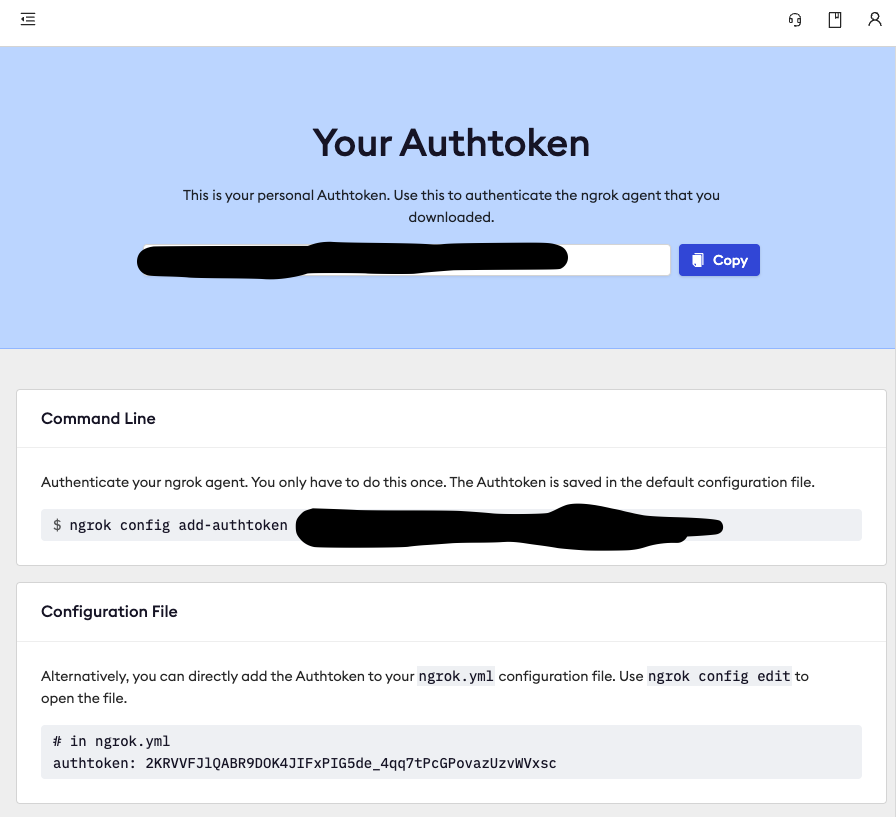
저 "install your authtoken"을 클릭해서 들어가면 이렇게 토큰값을 가져올 수 있고, 시키는대로 command line을 복사해서 실행시켜준다.

아까와 동일한 path에서 terminal을 실행시킨 뒤
./ngrok config add-authtoken {my_authtoken}이 명령어를 실행 시켜 성공적으로 작업이 완료되면
Authtoken saved to configuration file: /Users/xxx/Library/Application Support/ngrok/ngrok.yml뭐 이런식으로 뜬다. 그리고 나서 다시 기존에 실행되고 있던 ngrok 대시보드를 종료하고 다시 새로 "./ngrok http 3000" 이걸 실행시키면 새로운 도메인을 생성받게 되고 이걸 google cloud console에 수정해서 등록해준다. (세션이 종료되거나 해서 새로 ngrok을 실행시켜서 새로운 도메인을 생성하게 되면 계속 수정등록해주는 작업이 필요)
그리고 나서! 새로 생성한 해당 "https://xxxxxxx.ngrok.io" 도메인으로 pc에서든 모바일에서든 접속하면 (view site 버튼 누르고) 제대로 잘 로드되는 것을 확인할 수 있다!
.
.
.
ChatGPT와의 간단한 티키타카로 바로바로 문제를 해결할 수 있었다.
ChatGPT야~~~ 고마워! 😊

헐 ㅋㅋㅋ chatgpt라니 완전 몰랐네요