Cloud Front란?
Cloud Front는 CDN (Contents Delivery Network) 서비스입니다. 이미지나 동영상 같은 정적 파일들을 서비스하는데 서버가 있는 데이터 센터에서 서비스를 하게되면 네트워크 성능이 저하되는 문제가 있기때문에 전 세계의 여러 데이터 센터에 서버를 넣고 클라이언트와 가까운 데이터 센터로부터 컨텐츠를 제공하는 서비스입니다.ㅣ
Github action
우선 github action을 생성합니다.
name: front-server
env:
PROJECT_NAME: front-server
on:
push:
branches:
- prod
jobs:
build:
runs-on: ubuntu-18.04
steps:
- name: git clone
uses: actions/checkout@v2
- name: Use Node.js
uses: actions/setup-node@v1
with:
node-version: '14.x'
- name: install
run: |
yarn install
- name: build
run: yarn build
env:
CI: false
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ap-northeast-2
- name: Upload to S3
run: aws s3 cp --recursive --region ap-northeast-2 ./build s3://{s3 bucket}우선 하나씩 살펴보자면 다음과 같습니다.
on:
push:
branches:
- prodprod 브랜치에 푸시를 하게되면 action을 하게됩니다.
jobs:
build:
runs-on: ubuntu-18.04ubuntu-18.04에서 구동하게 됩니다.
- name: git clone
uses: actions/checkout@v2해당 브랜치의 clone을 받습니다.
- name: Use Node.js
uses: actions/setup-node@v1
with:
node-version: '14.x'node version을 14버전을 사용합니다.
저는 14버전을 사용했는데 다른 버전을 사용하셔도 됩니다.
- name: install
run: |
yarn installyarn install을 실행하여 프로젝트에 실행된 라이브러리들을 설치합니다.
- name: build
run: yarn build
env:
CI: falsebuild를 실행합니다
CI를 false로 설정한 이유는 eslint 에러가 있다면 오류로 읽어들여 build가 실패되기 때문에 CI를 false로 설정하여 eslint와 같은 에러들을 무시합니다.
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ap-northeast-2aws 키를 설정합니다
secrets는 깃허브에서 settings에서 설정가능합니다.
- name: Upload to S3
run: aws s3 cp --recursive --region ap-northeast-2 ./build s3://{s3 bucket}s3에 build한 파일들을 업로드합니다 {s3 bucket}에는 사용하시는 s3 bucket을 입력하시면 됩니다.
이렇게 github action을 작성하셨으면 prod 브랜치에 푸시할때마다 build한 파일들을 s3에 업로드 하게됩니다.
S3
우선 s3를 생성하여줍니다.

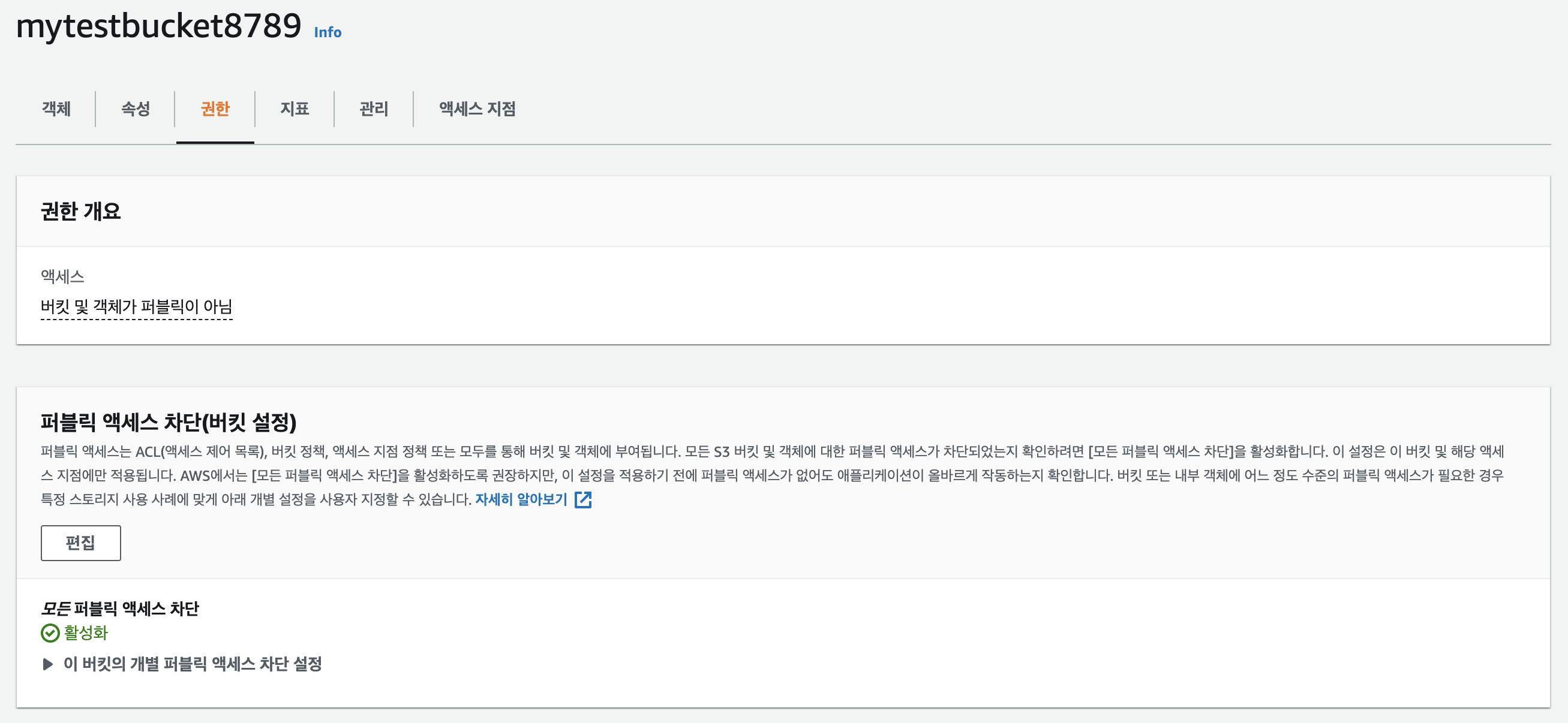
생성한 버킷에서 권한으로 이동후 퍼블릭 액세스 차단 편집을 선택해줍니다.

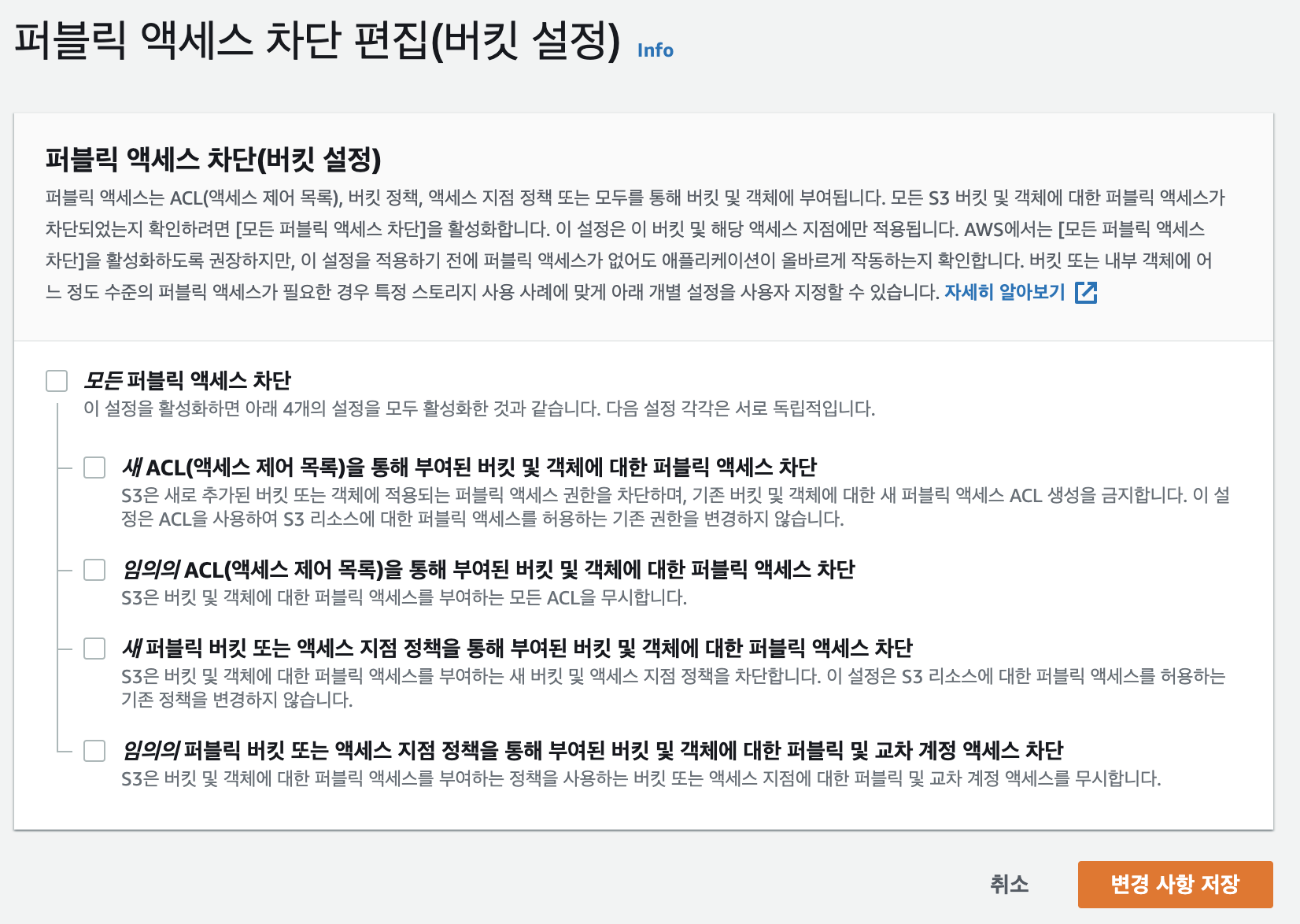
모든 퍼블릭 액세스 차단을 풀어주고 변경 사항을 저장합니다.

그다음 버킷 정책 편집을 선택합니다.

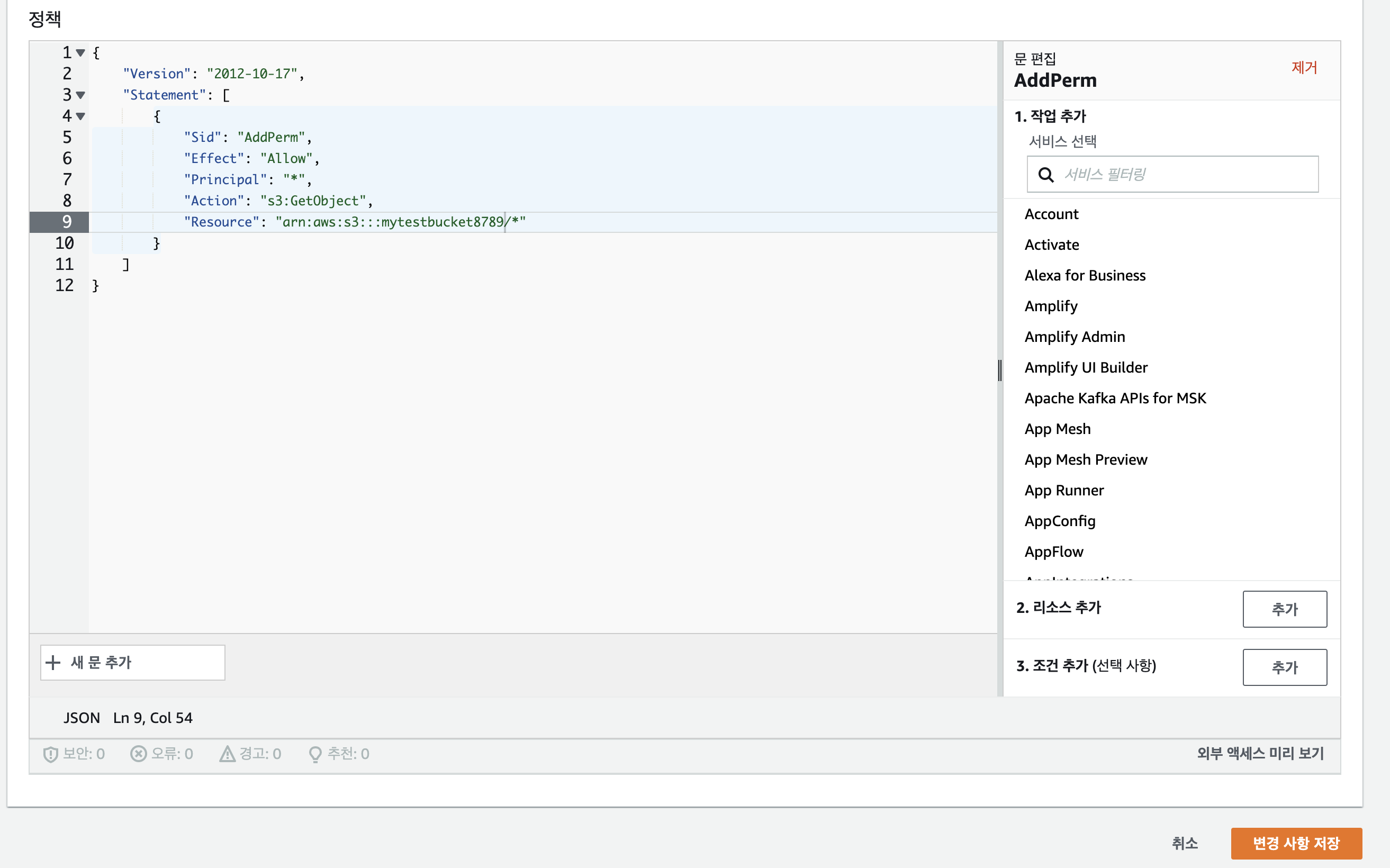
정책을 설정하여 변경 사항을 저장합니다.
정책은 다음과 같습니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::버킷이름/*"
}
]
}
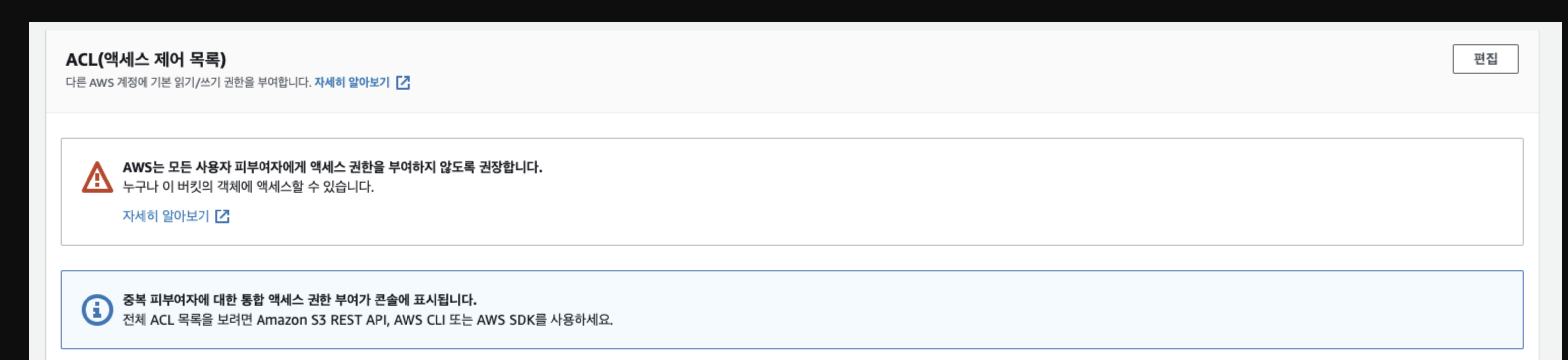
그리고 엑세스 제어 목록에서 편집부분이 활성화가 되어있지 않으므로 버킷 소유자 적용을 클릭합니다.

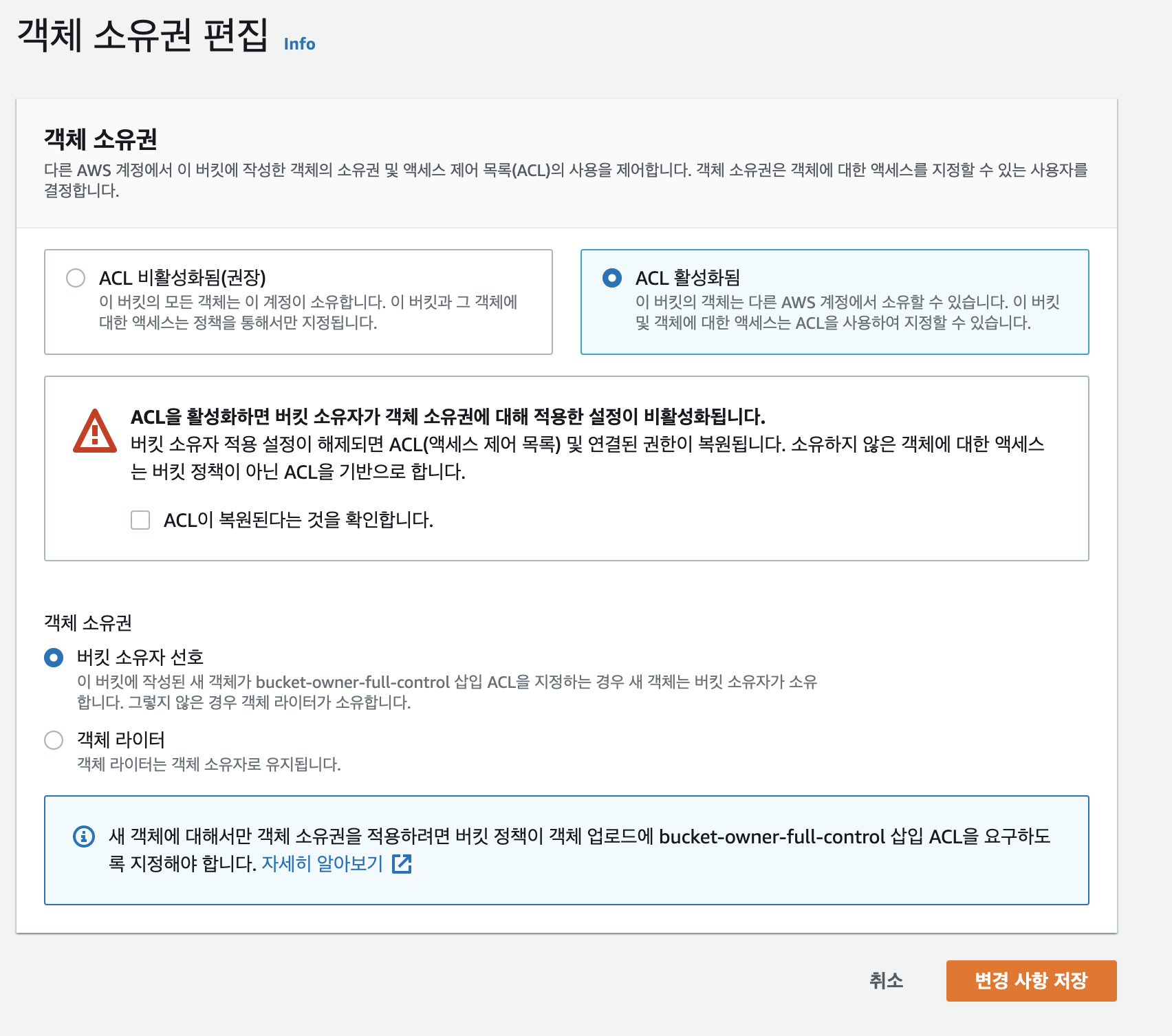
ACL 활성화됨을 체크하시고 변경 사항을 저장합니다.

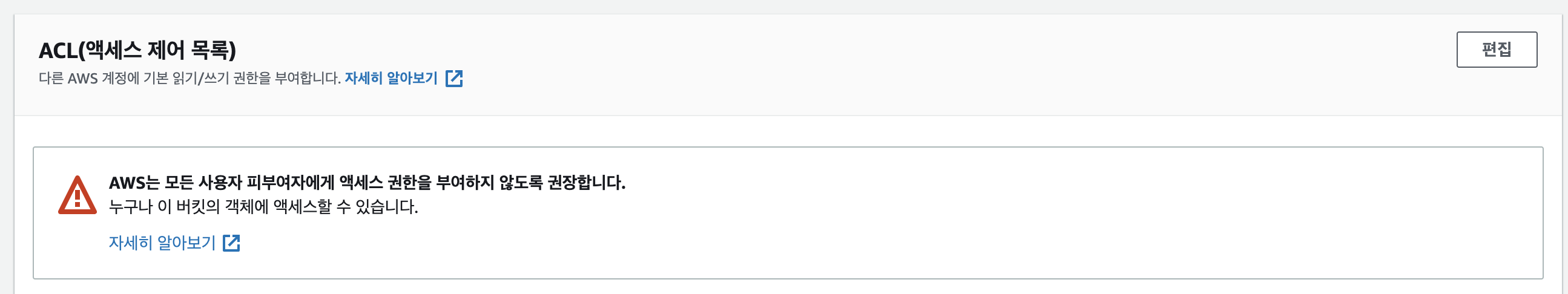
그러면 다음과 같이 편집이 활성화되어있습니다.
편집을 선택합니다.
퍼블릭 엑세스에서 읽기 권한 체크를 하고 변경사항을 저장합니다.

다음으로 속성으로 이동합니다.

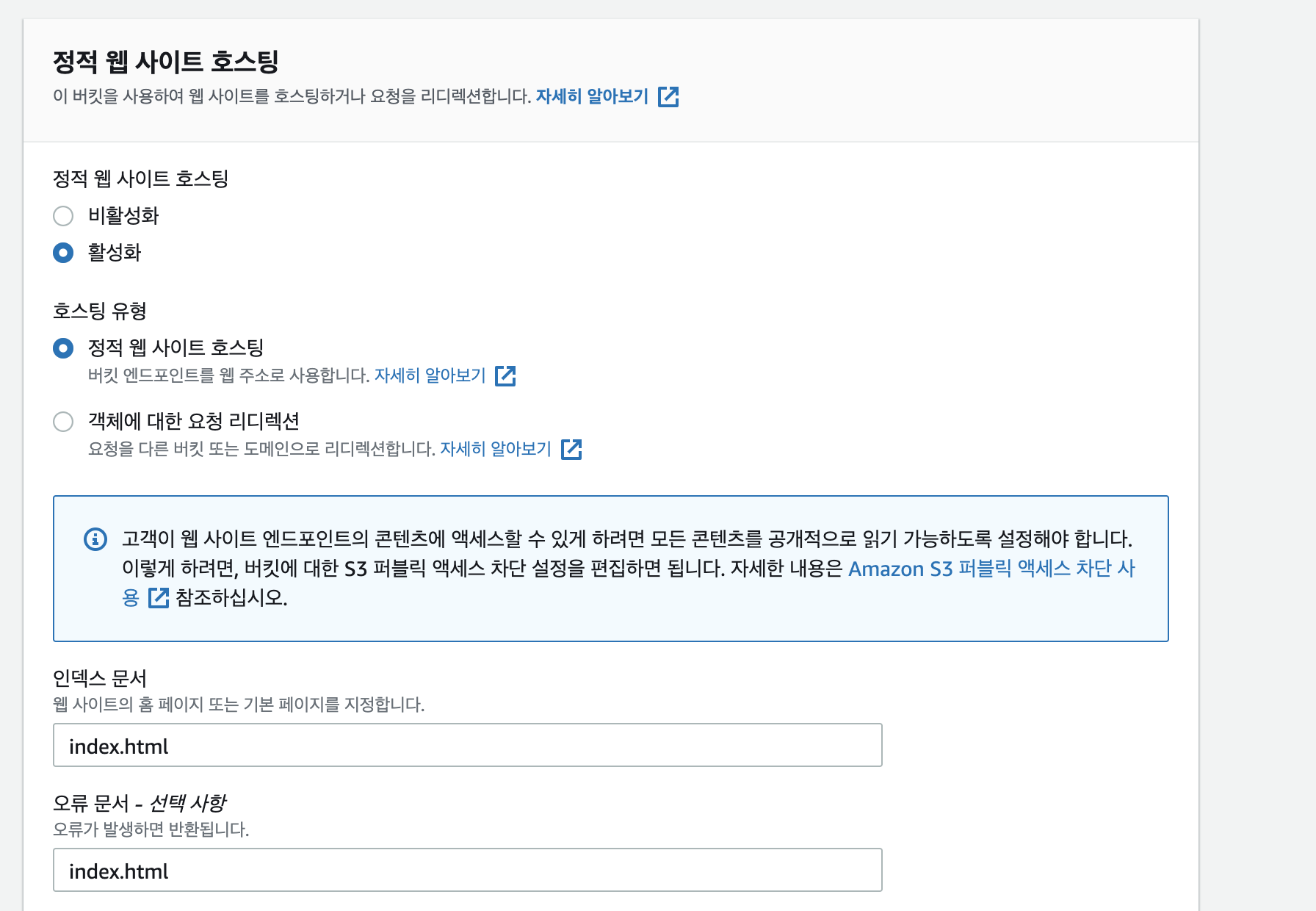
정적 웹 사이트 호스팅에서 편집을 선택합니다.

위와 같이 편집을 하시고 변경 사항을 저장합니다.
이번 포스팅은 github action과 s3설정하는 부분을 살펴봤고
다음 번 포스팅에서는 cloud front 설정하는 부분으로 뵙도록 하겠습니다!
