Cloud Front 생성

클라우드 프론트를 생성해줍니다.
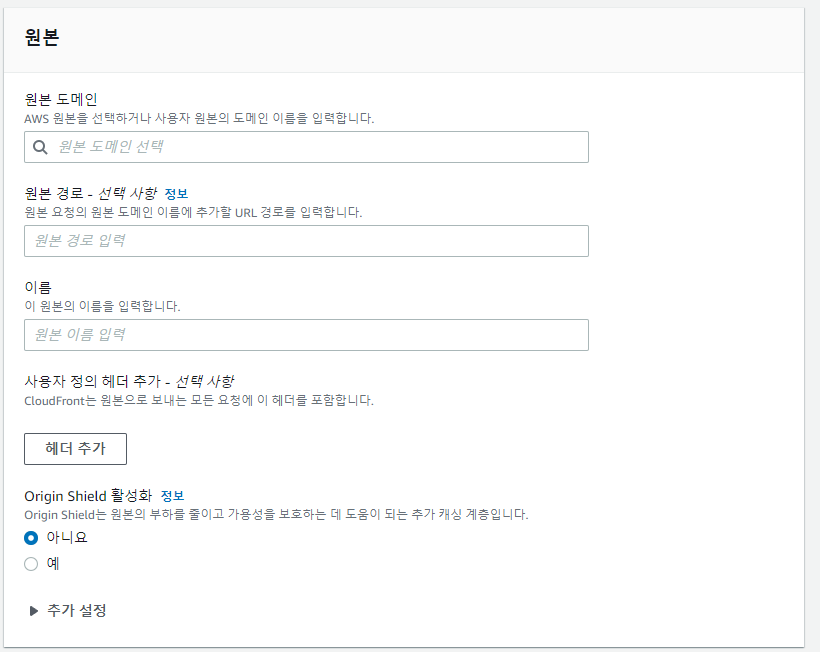
원본 도메인을 정적 웹 호스팅을 한 s3의 도메인을 입력합니다.
이름 부분에도 도메인을 입력해줍니다ㅣ.

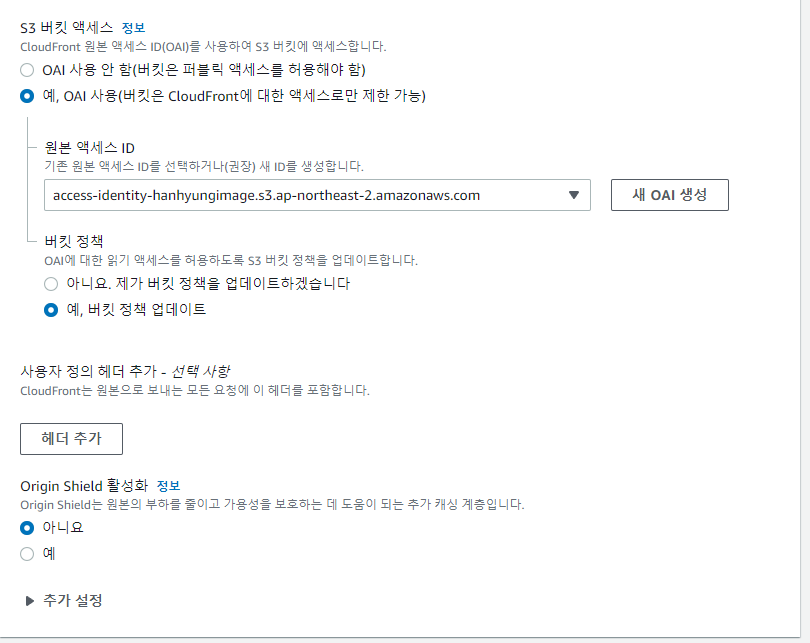
OAI사용을 선택합니다.
새 OAi를 생성하고 버킷 정책 업데이트를 체크합니다.
Origin Shield 활성화는 캐싱 인프라에 CloudFront에 레이어를 추가하여 동일한 객체에 대한 콘텐츠 요청을 통합하고 동시 요청의 수를 줄입니다.
저는 개발환경에서 사용하고 있어서 아니요를 선택했습니다.

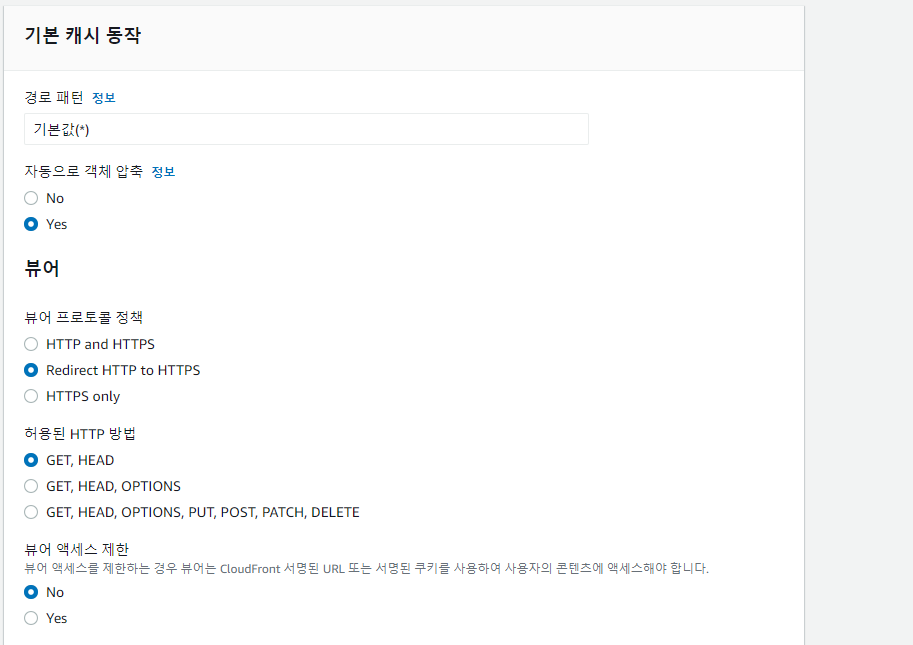
다음 설정은 위와 같이 하시면 되는데 https 도메인이 없다면 http and https를 선택하시면 됩니다.

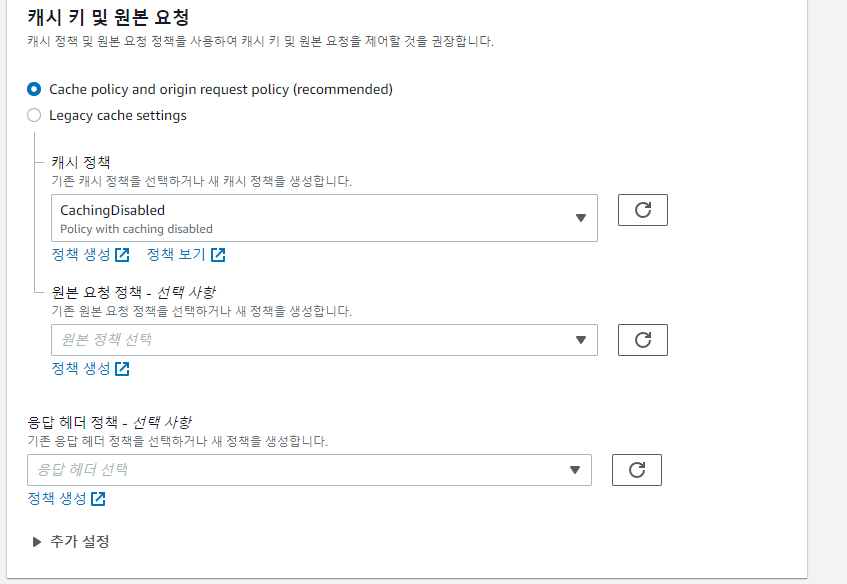
캐시 키 및 원본 요청은 그냥 설정되어 있는대로 사용하시면 됩니다.
저는 개발환경에서 사용하기 위해서 CachingDisabled를 선택했습니다.
캐시 기능이 활성화 되어있으면 s3에 업로드하여도 캐시가 살아있어서 업데이트가 바로 안되어 따로 무효화를 해줘야하기 때문입니다.
개발 환경이 아니라면 Caching 기능은 활성화 하여도됩니다.

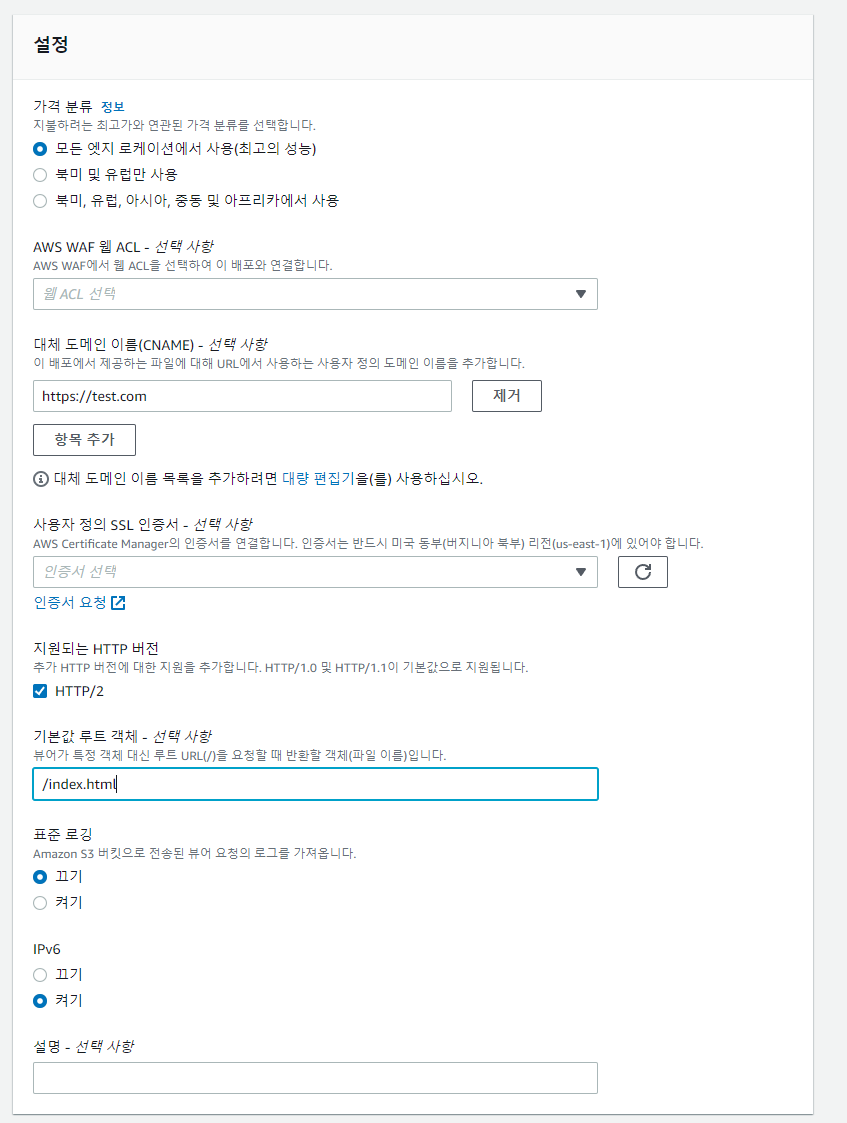
대체 도메인에서 추가하여 사용하실 도메인을 입력하시고 기본 값 루트 객체에 /index.html을 입력하면 됩니다.
https를 사용하실려고 한다면 ssl 인증서를 추가하면됩니다.
이렇게하고 생성하면 Cloudfront 생성은 끝이 났습니다.
그러나 react와 같은 spa 환경은 기본 설정으로 이용하시면 에러가 발생하기 때문에 추가 설정을 하여야합니다.
생성하신 Cloudfront 환경으로 들어가

오류 페이지를 선택합니다.

사용자 정의 오류 응답 생성을 선택합니다.

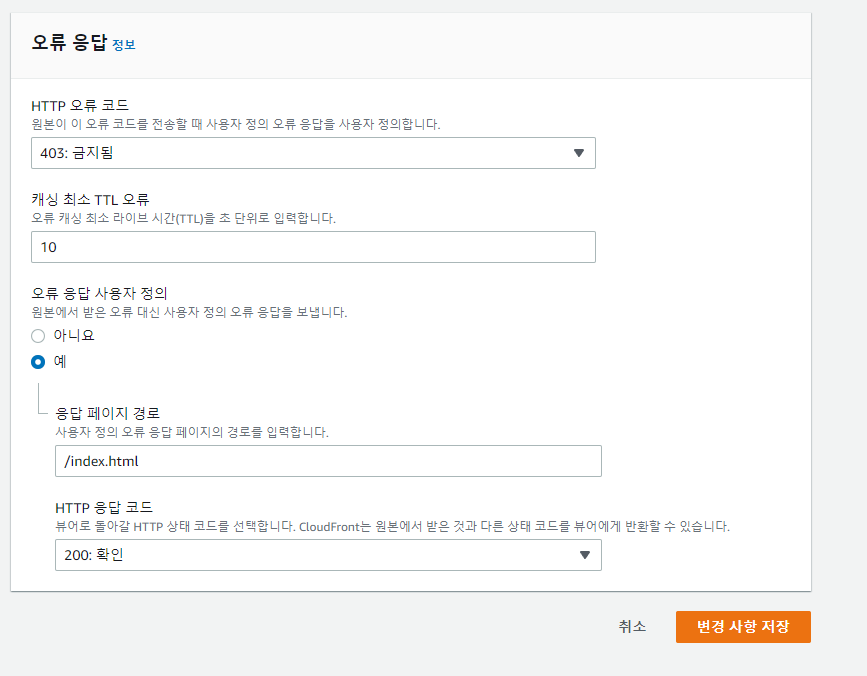
다음과 같이 설정하시고 변경 사항을 저장하시면 SPA도 문제없이 잘 작동합니다!
