Next js
Next js는 SPA(Single Page Application)으로 구성되어 있는 React의 SSR(Server Side Rendering)을 쉽게 구현할 수 있게 도와주는 프레임워크입니다. React에서도 SSR이 구현이 가능하긴 하나 개발환경을 구현하는 것이 굉장히 복잡합니다. 이러한 문제를 해결하기 위해 등장한 프레임워크가 Next js입니다.
Next js의 특징
SSR
Next js를 사용하는 가장 큰 이유 SSR이라고 생각을 합니다.
우선 SPA와 SSR과 반대되는 CSR에 대해 간략하게 정리를 해보도록 하겠습니다.

페이지를 이동할 때 마다 서버에 새로운 페이지에 대한 요청을 하는 방식입니다.
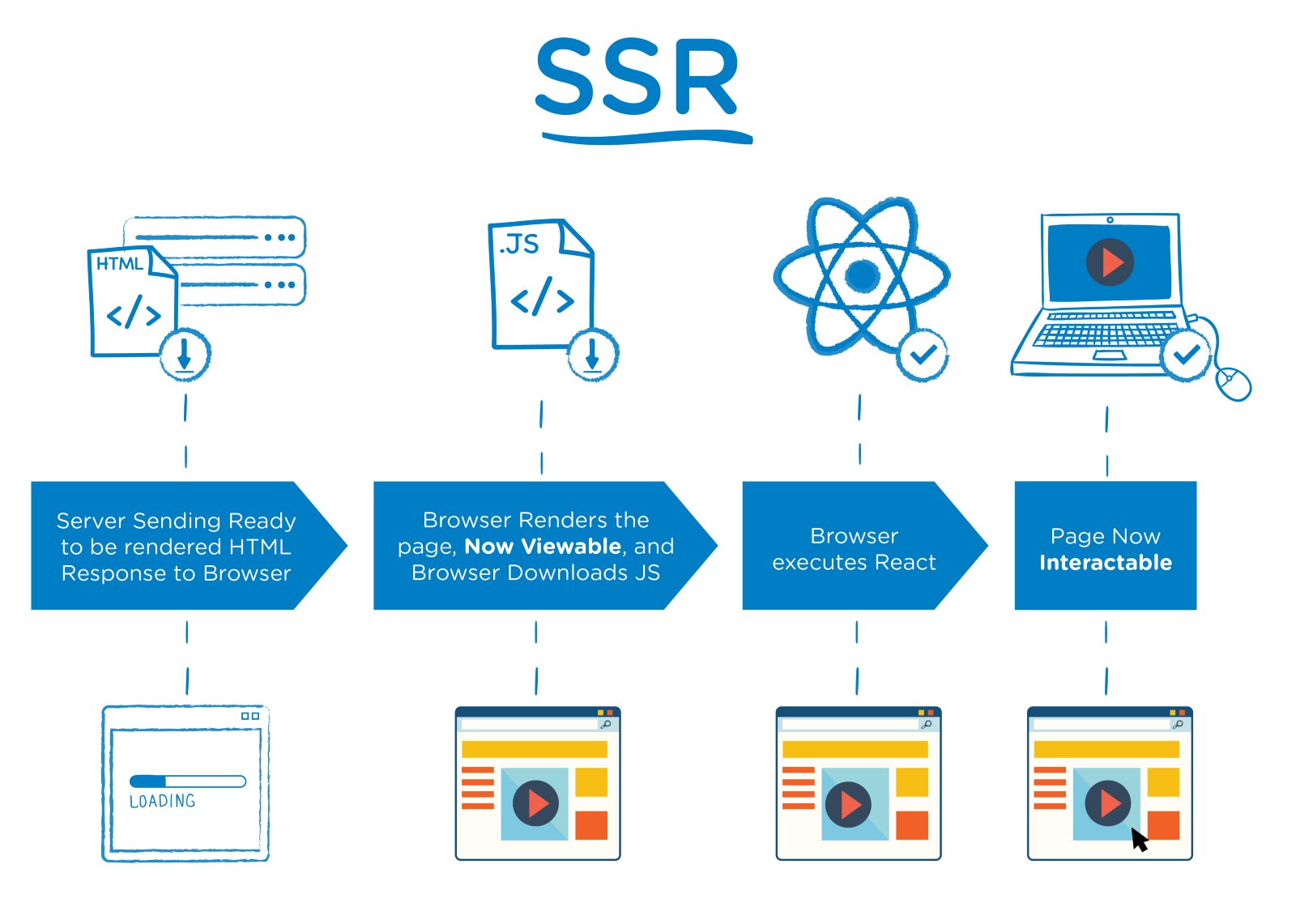
서버 사이드에서 렌더링을 마치고 유저에게 화면을 보여주는 방식인데 새로운 페이지로 이동할 때마다 서버에 요청하여 페이지를 받아야 하기 때문에 받아오는 시간동안 깜빡거리는 현상을 마주할 수 있습니다.
SPA
SPA는 Single Page Application의 약자입니다.
과거의 웹 사이트는 현재의 웹 사이트보다 문서 하나에 전달되는 파일의 용량이 적었기 때문에 매번 새로운 페이지를 서버에서 전송을 하곤 했습니다. 그러나 웹 사이트가 점점 고도화되고 한 페이지에 해당하는 페이지의 용량이 커져가고 매번 새로운 페이지를 전달하는게 힘들어지자 SPA가 등장하게 되었습니다.
웹 사이트의 페이지를 하나의 페이지에 담아 동적으로 화면을 변경해나가는것이 SPA라고 할 수 있습니다.
CSR

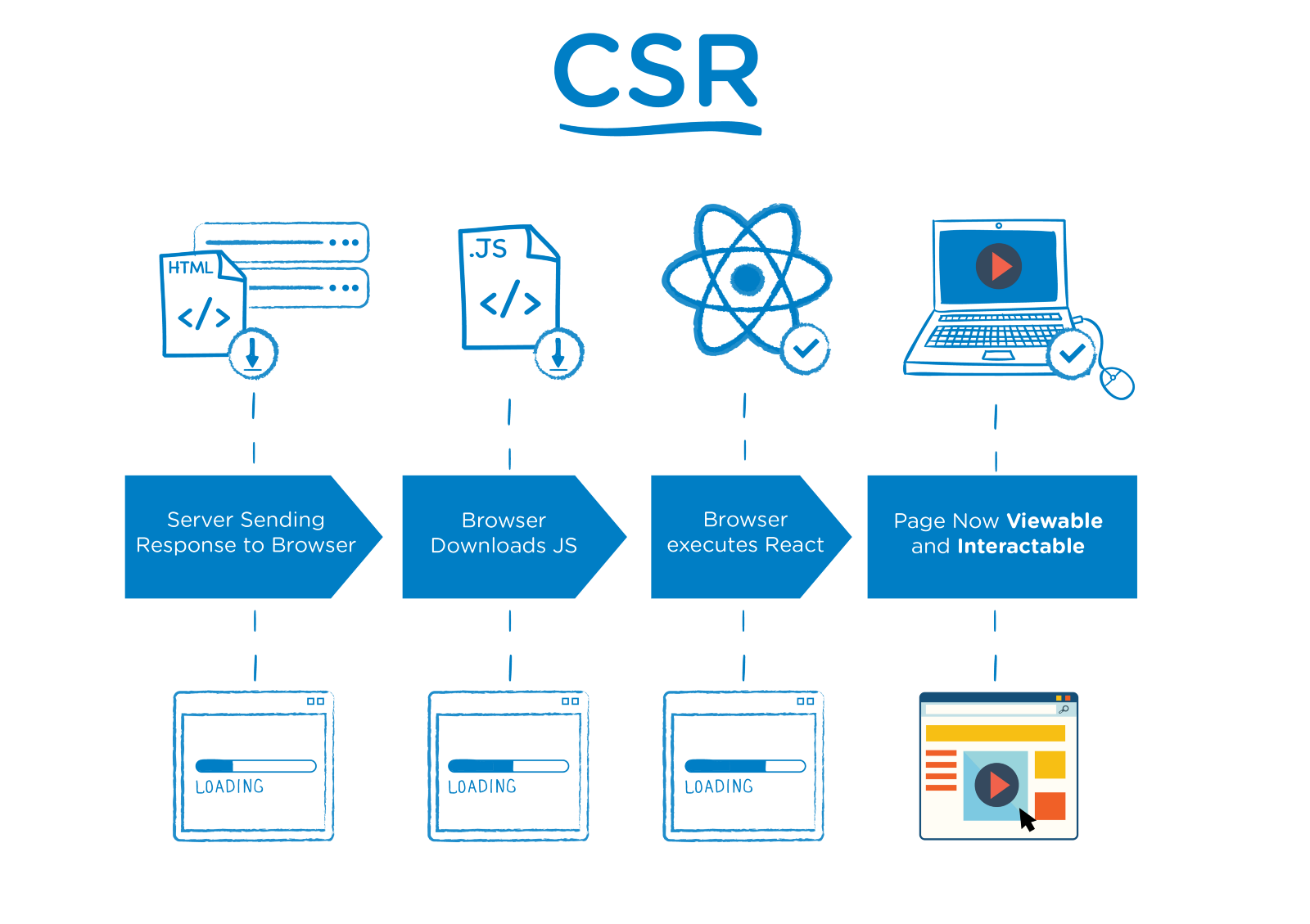
반면 CSR방식은 최초의 요청시에 HTML, CSS, JavaScript등 각종 리소스를 받아옵니다.
이후에는 서버에 데이터만 요청을하고 JavaScript를 통해 View를 컨트롤합니다.
초기 요청에 더 많은 자원이 필요하기 때문에 SSR보다 렌더링이 느리지만 이후에는 SSR은 매번 요청을 보내기때문에 CSR보다 렌더링이 느립니다.
그렇다면 전체적으로 CSR이 렌더링이 더 빠를텐데 왜 SSR을 사용을 할까요?
SEO
SSR을 하는 주된 이유 중 하나는 SEO(Search Engine Optimization)입니다.
웹 사이트를 제작을 하고 수익을 내기 위해서는 사용자들이 해당 웹 사이트에 접근을 해야만 수익 창출을 기대할 수 있습니다.
그렇게 하기 위해서는 브라우저에 웹 사이트가 검색되고 노출이되어야 접근하는 사용자 수가 증가하고 판매량 증가를 기대할 수 있습니다. google의 검색 엔진은 JavaScript 엔진이 들어있어서 큰 문제는 없지만 네이버나 다른 검색 엔진은 JavaScript를 해석할 수 있는 엔진이 없어서 빈 페이지로 인식을 하게 될 것 입니다.
이러한 이유에서 CSR은 검색 엔진 최적화에 잇엇 불리한 특징이 있어 SSR을 구현하여 검색 엔진 최적화를 하게 됩니다.
Next js의 작동 방식
- 유저가 초기에 Server에 페이지 접속을 요청한 경우 SSR 방식으로 렌더링 될 HTML을 보낸다.
- 브라우저에서 JS를 다운로드 받고 React를 실행한다
- 유저가 페이지와 상호작용을 하며 다른 페이지로 이동할 경우 CSR방식으로 Server가 아닌 브라우저에서 처리한다.
이렇게 작동 방식을 살펴보면 SSR의 장점과 CSR의 장점 두가지를 모둔 취하는 것을 볼 수 있습니다.
참조
https://velog.io/@skypedanny/NextJS-%EA%B7%B8%EA%B2%8C-%EB%AD%94%EB%8D%B0