[React] Atomic Design
Design Pattern
디자인 패턴은 소프트웨어를 설계할 때 자주 발생하는 고질적인 문제들이 또 발생했을 때 재사용할 수 있는 해결책입니다.
오늘은 React에서 자주 사용되는 Design Pattern중 하나인 Atomic Design Pattern을 알아보도록 하겠습니다.
Atomic Design

Atomic Design은 디자인 시스템을 만드는 데 여러 가지 방법론 중 하나입니다.
UI 컴포넌트를 가장 작은 단위로 쪼개고 합쳐서 UI를 하나씩 쌓아가듯이 만들어나가는 방법입니다.
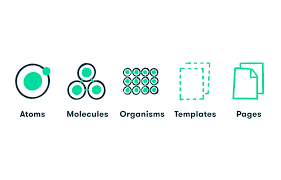
Atomic Design에서는 다음과 같은 단계로 컴포넌트를 관리합니다.
Atoms: 하나의 구성 요소. 가장 작은 단위의 컴포넌트를 의미합니다. Label, Input, CheckBox, Select 같은 HTML 태그 같이 기능적으로 가장 작은 단위입니다.
Molecules: Atom을 여러 개 조합한 컴포넌트입니다. 예를 들어 Label + Input을 조합하여 FormInput 이라는 컴포넌트를 재사용할 수 있습니다.
Organisms: Molecules와 Atoms를 조합하여 컴포넌트를 만듭니다. 특정 기능을 직접적으로 수행하지는 않지만 특정한 컴포넌트들을 조합하다 보니 재사용성은 떨어집니다.
Templates: 실제 Organisms들을 레이아웃이나 데이터 흐름을 연결합니다
Pages: 정의된 Templated에 데이터를 넣어 View를 완성하고 실제 페이지를 구성합니다.
Atomic Design의 장점
- 컴포넌트의 재사용성
- Atoms, Molecules는 재사용성이 뛰어납니다 Button, Input, InputForm 같은 컴포넌트들을 한번 만들어 놓으면 다시 만들 필요가 없고 가져다 사용하기만 합니다.- Atoms, Molecules는 재사용성이 뛰어납니다 Button, Input, InputForm 같은 컴포넌트들을 한번 만들어 놓으면 다시 만들 필요가 없고 가져다 사용하기만 합니다.
Atomic Design의 장점
- 설계의 어려움
- 설계의 개념은 이상적이나 설계에 힘을 써야함
- 작은 단위의 atoms, molecules 부터 만드는 bottom-up 방식보다 대부분 큰 단위를 정하고 그 내용물을 만드는 top-down방식이 익숙하기 때문에 초기에 어려움
