Svelte 알아보기
Svelte란?

svelt는 2016년 출시한 프론트엔드 프레임워크입니다.
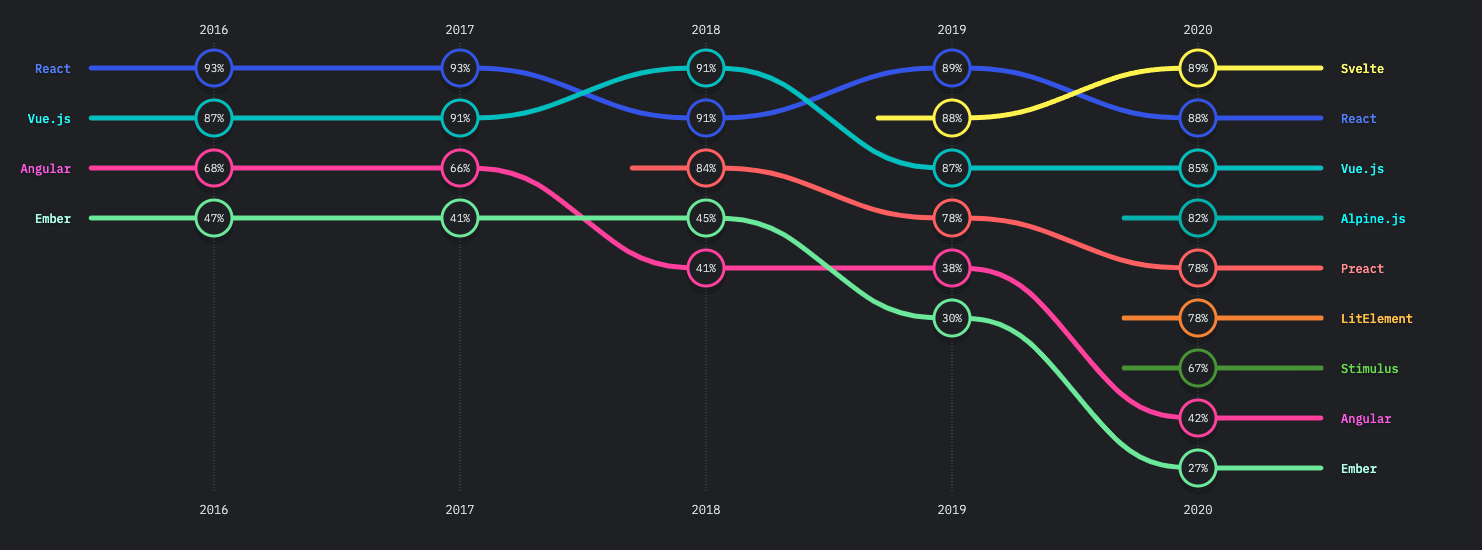
또한 Svelte는 자바스크립트 설문조사 State of JS 2020의 프론트엔드 프레임워크 카테고리에서 만족도·관심도 부문 1위로 선정되었습니다.

Svelte 특징
1. Write less code
코드가 많은수록 애플리케이션의 버그는 많이 발생을하고 또한 로딩속도 또한 길어집니다.
우선 Svelte는 boilerplate가 없기 때문에 코드 양이 많이 줄어들게 됩니다.
React로 짜여진 코드를 한번 살펴보도록 하겠습니다.
export const app = () => {
return <p>안녕하세요</p>
}위와 같이 export const app = () => {...}부분이 boilerplate입니다.
반변 svelte로 작성된 코드를 살펴보도록 하겠습니다.
<script>
let name = "leo"
</script>
<div>Hello! {name}</div>
<style>
div { color: red }
</style>svelte 코드를 살펴보면 boilerpalte가 아예없고 심지어 HTML과 문법이 거의 동일하여 쉽게 사용할 수 있습니다.
2. No virtual DOM
기존의 프론트엔드 프레임워크 Angular, Vue, React 같은 경우에는 Run-time환경에서 코드가 돌아갑니다. 그렇기 때문에 해당 프레임워크를 돌리기 위한 엔진이 항상 코드에 같이 탑재를 해야 합니다. 그렇게 되면 사용하지는 않지만 포함되어 있는 코드가 있을 수 있고 1줄의 코드 적용을 위해서라도 반드시 라이브러리가 전체가 포함이 되어야 합니다.
하지만 Svelte는 컴파일러이기 때문에 실행가능한 vanilla JS를 만들어 줍니다. 여기에도 역시 Core가 없지는 않지만 간단한 Util수준이며 실제 vanilla JS의 양만큼의 코드를 생성하기 때문에 실제 번들의 크기가 급격히 줄어듭니다.
3. Truly Reactive
상태관리를 위한 별도의 라이브러리없이 javascript 문법만으로도 반응형 프로그래밍이 가능합니다.
React 같은 경우에는 useState 라는 hook을 사용해 상태관리를 하는데 Svelte는 컴파일러이기에 JS의 문법을 그대로 기술하더라도 알아서 hook과 같은 코드를 작성해줍니다.
