목차
- flex 개념
- flex의 지원 범위
- flex의 다양한 설정
3-1. for container
3-2. for items
1. flex의 개념
우리는 기존에 css 배치를 할 때 float이라는 개념을 많이 사용하였다. 하지만 css도 진화되고 배치를 손쉽게 하기 위해 flex와 grid의 개념이 나왔다.
선언
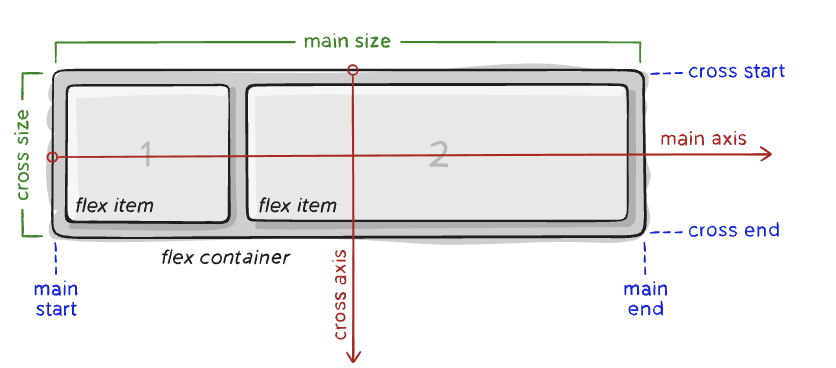
display : flex;이렇게 해당 css box를 flexbox라고 선언하고 나면 아래 이미지와 같은 속성을 지니게 됩니다.

main axis => justify-content 속성을 의미
cross axis => align-content 속성을 의미
여기서 만약 flex direction 속성을 column으로 바꾼다면 이는 그림을 90도로 뒤집은 속성과 같다고 할 수 있다.
2. flex의 지원 범위
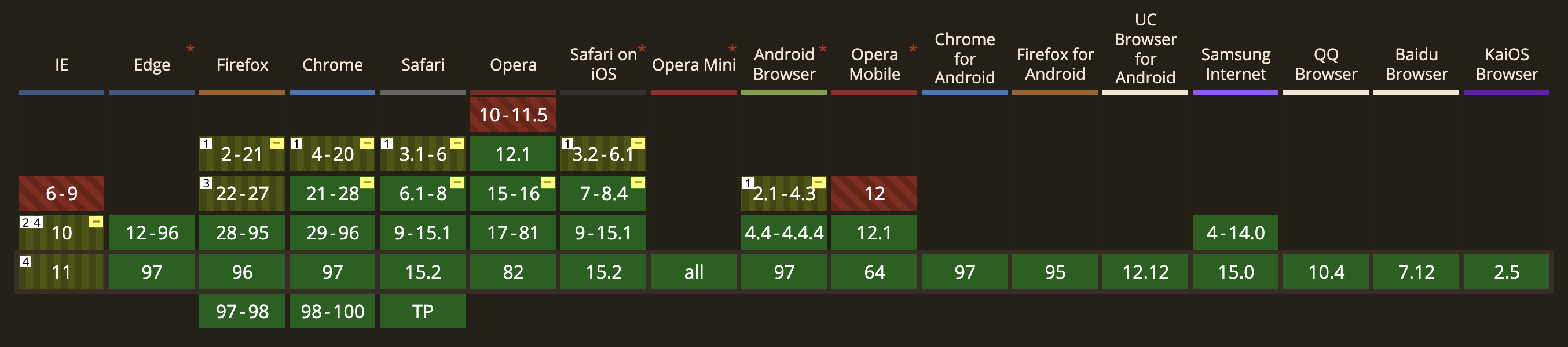
flexbox는 Internet Explorer 10 이상이 지원한다. 하지만 Internet Explorer 10 이상이 완전히 지원하지는 않아 Internet Explorer 10과 Internet Explorer 11에서 버그가 발견되기도 한다. 그래서 PC용 서비스에 flexbox를 적용하기에는 아직 이른 감이 있다. 만약 Internet Explorer를 지원하지 않는 서비스를 운영한다면 flexbox를 적용해 봐도 좋다.
모바일 브라우저의 flexbox 지원율은 매우 높다. 거의 대부분의 iOS용 브라우저와 Android용 브라우저가 지원한다고 생각해도 된다

3. flex의 다양한 설정들

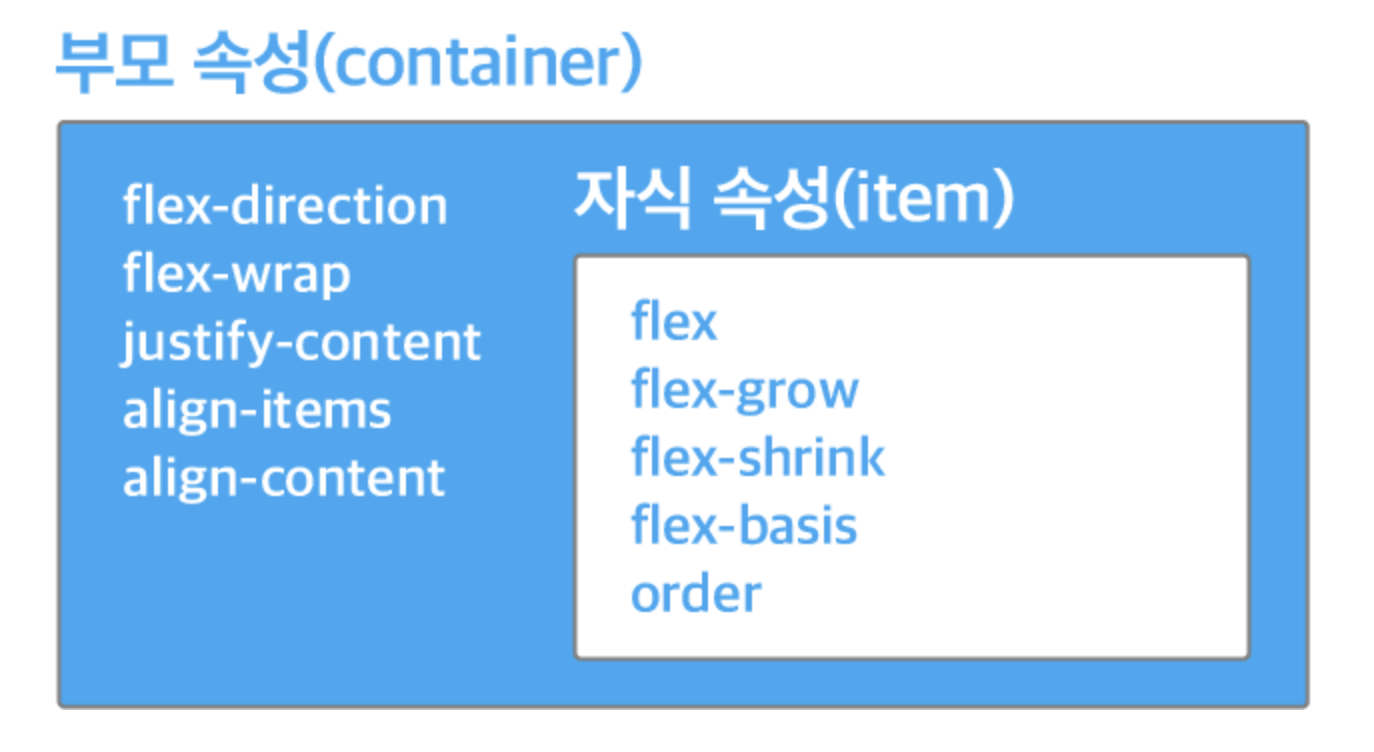
위의 그림처럼 부모 속성(container) 그리고 자식 속성(item)을 나누어 살펴볼 생각이다.
3-1 for container
자식요소들의 배치를 신경써주는 요소들
flex-direction
.container {
flex-direction: row | row-reverse | column | column-reverse;
}기본값은 row : 가로 정렬
만약 세로정렬을 하고 싶다면 column을 사용하면 된다. 앞서 설명했듯이 flex-direction:column을 사용하게 되면 main-axis와 cross-axis가 변경되니 주의바란다.
flex-wrap
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}flexbox는 width를 미리 설정해 두어도 윈도우 사이즈에 따라 너비가 바뀔 수 있다. 이를 방지하기 위해 나온 속성이 바로 flex-wrap이다.
기본값 : flex-wrap : nowrap
flex-wrap : wrap을 하게 된다면 너비를 고정시킬 수 있다.
justify-content
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}자식요소들의 가로배치를 신경써주는 요소이다.
- flex-start : 제일 처음 배치
- flex-end : 제일 끝에 배치
- center : 가운데 배치
- space-between : 양 요소를 처음 중간 끝에 배치
- space-around : 일정 간격을 두어 배치
align-items, align-content
.container {
align-items: stretch | flex-start | flex-end | center | baseline;
}
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
자식요소들의 세로 배치를 신경써주는 요소입니다.
이때 align-items는 한 줄일 때 각각의 자식 요소들의 세로정렬에 대해 신경 써줍니다.
하지만 align-contents는 여러 줄일 때 각 줄의 배치를 신경씁니다. ( 가로 줄 끼리 어느 정도 떨어져 있을지를 설정 )
3-2 for item
order
.item {
order: <integer>; /* default is 0 */
}
첫번째 요소 order가 0, 만약 order : 1이라고 한다면 자신의 box와 1번째 자식과 서로 교체한다.
flex-grow
.item {
flex-grow: <number>; /* default 0 */
}
기본값 : 0
만약 가로 너비 중 빈칸이 있을 경우 이를 채우기 위한 자식요소를 설정한다고 생각하시면 됩니다.
flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}기본값 : 1
만약 가로 너비 중 빈칸이 없고 윈도우 사이즈가 점점 줄어든다면 이를 줄이는 정도를 설정하신다고 보면 될 것 같습니다.
align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}특정 자식 요소의 세로 정렬을 지정합니다.

