목차
- 라이프 사이클이란 ??
- 라이프 사이클 메서드 종류
- 라이프 사이클 동작 과정
- 에러 잡아내기
1. 라이프 사이클에 대한 이해
모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재합니다. 컴포넌트 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이납니다.
이 라이프 사이클 메서드로 인해 우리가 컴포넌트 렌더링 또는 업데이트 전 후로 작업을 처리할 수 있습니다.
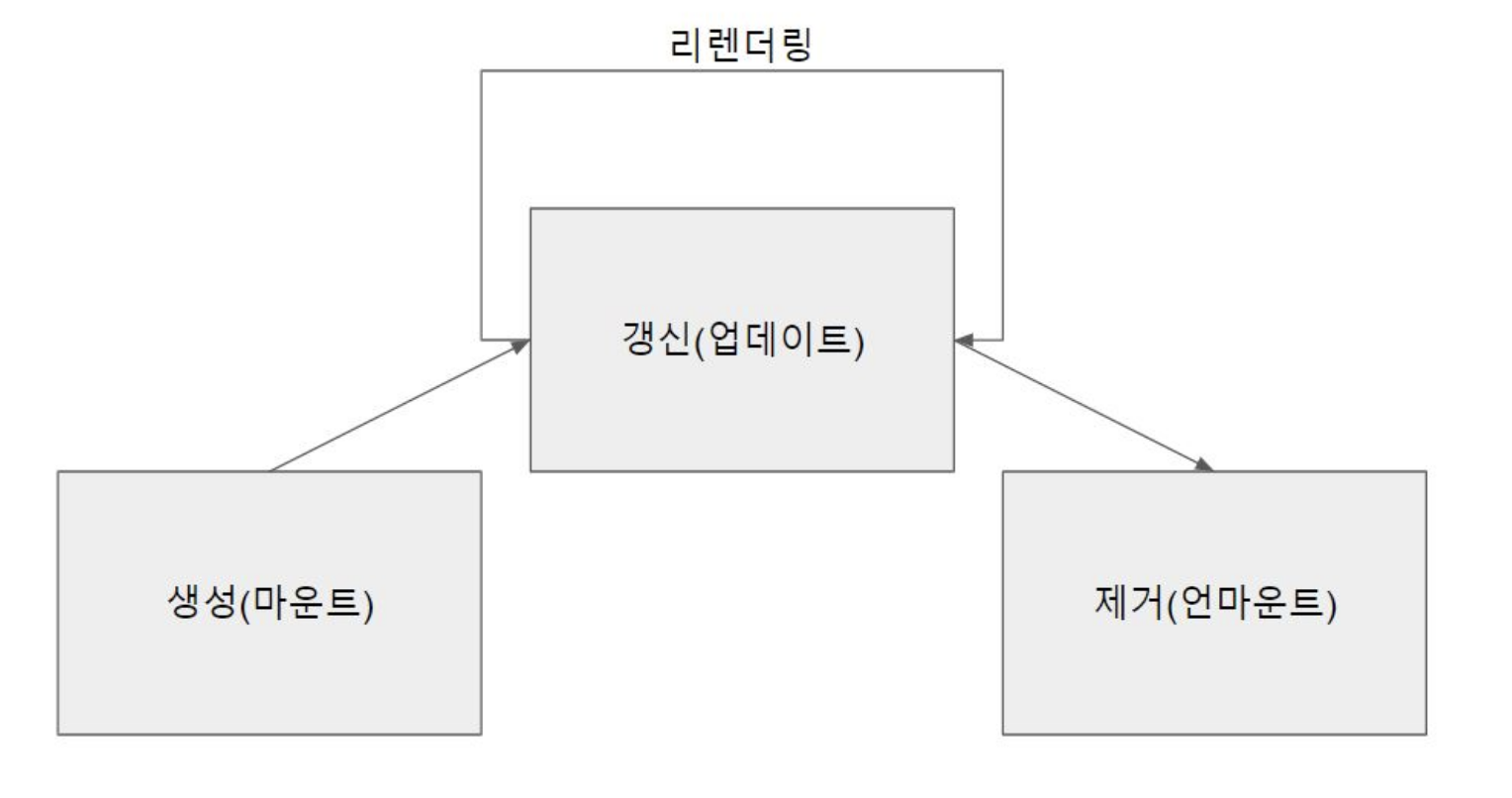
컴포넌트 라이프 사이클

라이프 사이클은 위의 그림 처럼 크게 마운트, 업데이트, 언마운트 세 가지로 둘 수 있습니다.
마운트: render()함수가 실행된 다음 페이지에 컴포넌트가 나타나는 과정을 의미
업데이트
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 리렌더링 될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때
언마운트
마운트의 반대과정 즉, 컴포넌트를 DOM에서 제거하는 것이다. => setInterval같은 타이머 함수를 종료(clear)하는 동작이외에는 잘 쓰이지 않는다.
2. 라이프 사이클 메서드 종류
render()
this.props와 this.state에 접근할 수 있으며, 리액트 요소를 반환합니다. (컴포넌트 모양새를 정의한다. )
주의사항
이벤트 설정이 아닌 곳에서 setState 사용이 안 되며, DOM에 접근해서도 안됩니다.
이 설정은 componentDidUpdate에서 처리해야 합니다.
constructor 메서드
컴포넌트가 처음 만들어질 때 실행(제일 처음으로 실행된다.)
getDerivedStateFromProps 메서드
이것은 리액트 v16.3이후에 새로 만든 라이프사이클 메서드입니다. props로 받아 온 값을 state에 동기화 시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트 될 때 호출됩니다.
componentDidMount 메서드
컴포넌트가 첫렌더링을 마친 뒤 실행됩니다. 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 됩니다.
생각해보면 좋은 링크 예시 : https://code-masterjung.tistory.com/67
shouldComponentUpdate 메서드
이것은 props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드입니다. 반드시 true or false로 반환값을 지정해주어야 합니다.
리렌더링 방지를 하는 메서드이다 보니 리액트 앱 성능을 최적화하기 좋을 것 같습니다.
getSnapshotBeforeUpdate
이것은 리액트 v16.3 이후 만든 메서드입니다. 이 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출됩니다.
(componentDidUpdate가 동작하기 전에 실행된다.)
componentDidUpdate
리렌더링을 완료한 후 실행, 업데이트가 끝난 직후이므로 DOM관련 처리를 해도 무방합니다.
이전의 state를 사용할 수 있으며, getSnapshotbeforeUpdate의 반환값(snapshot)을 전달받을 수 도 있습니다.
componentWillUnmout
이것은 컴포넌트를 DOM에서 제거할 때 실행합니다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM 제거 작업을 실시합니다.
componentDidCatch 메서드
이것은 리액트 v16에서 새롭게 도입되었으며 앱에서 에러가 발생했을 때 오류 UI를 보여줄 수 있게 해줍니다.
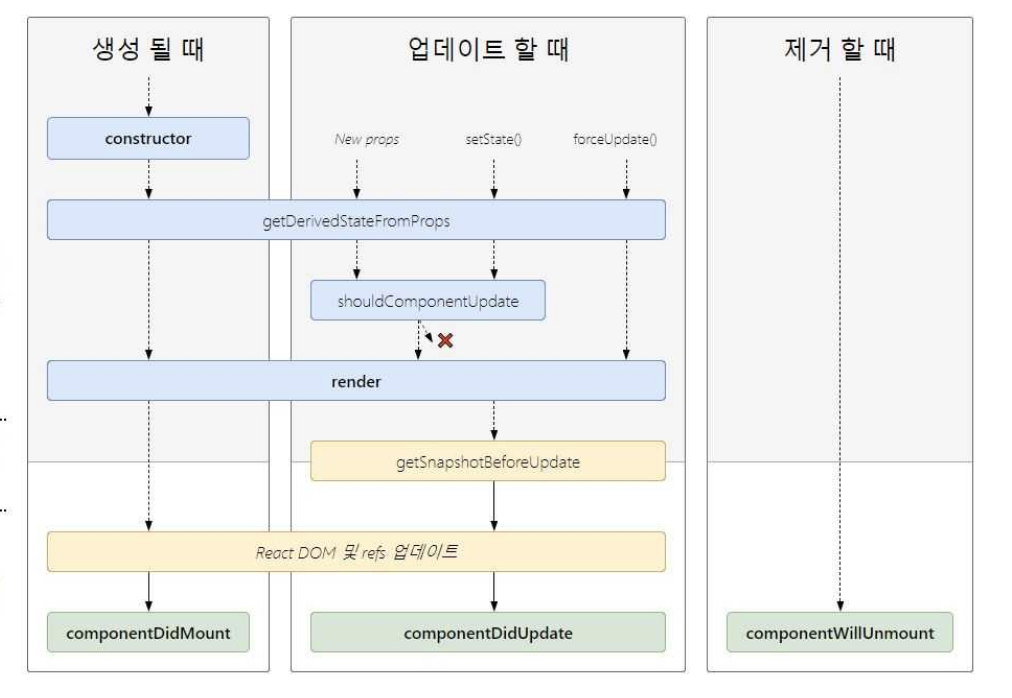
3. 라이프 사이클 동작 과정
예제 코드 :
https://codesandbox.io/s/solitary-mountain-t7v86?file=/src/App.js
아래 그림을 보면서 위의 코드를 실행시켜보면 금방 감이 오실 것이다.
그림