
동기 vs 비동기
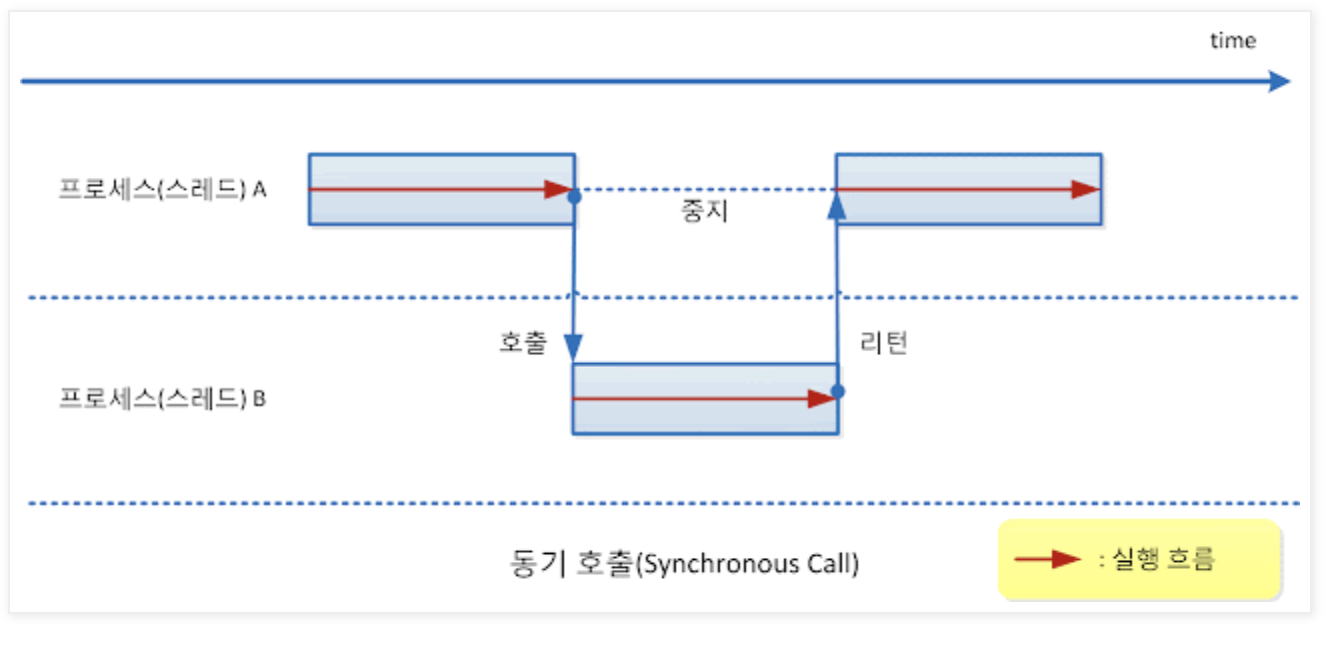
동기

함수 호출 후 종료할 때까지 다른 작업은 수행하지 않고 기다린 다음 원래 작업을 수행한다.
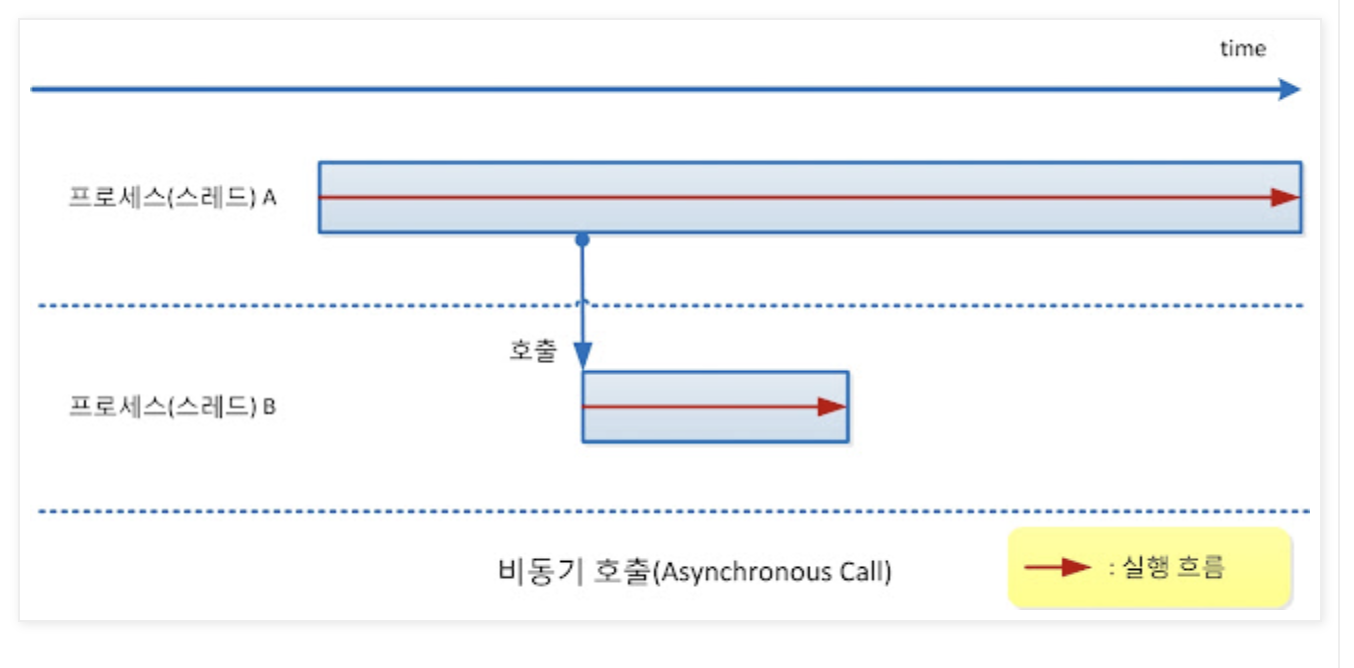
비동기

함수 호출 후 원래 작업을 계속 수행, 즉 다른 스레드에서 함수 두 개가 동시에 수행되는 효과를 누릴 수 있다.
비동기가 가능한 싱글스레드 언어
- 위에서 본 사진처럼 비동기 작업은 스레드가 여러 개가 있어야지만 가능한 작업이다. 하지만 자바스크립트는 대표적인 싱글 스레드 언어이지만 각종 이벤트 처리와 서버와의 통신 시 비동기로 처리를 한다.
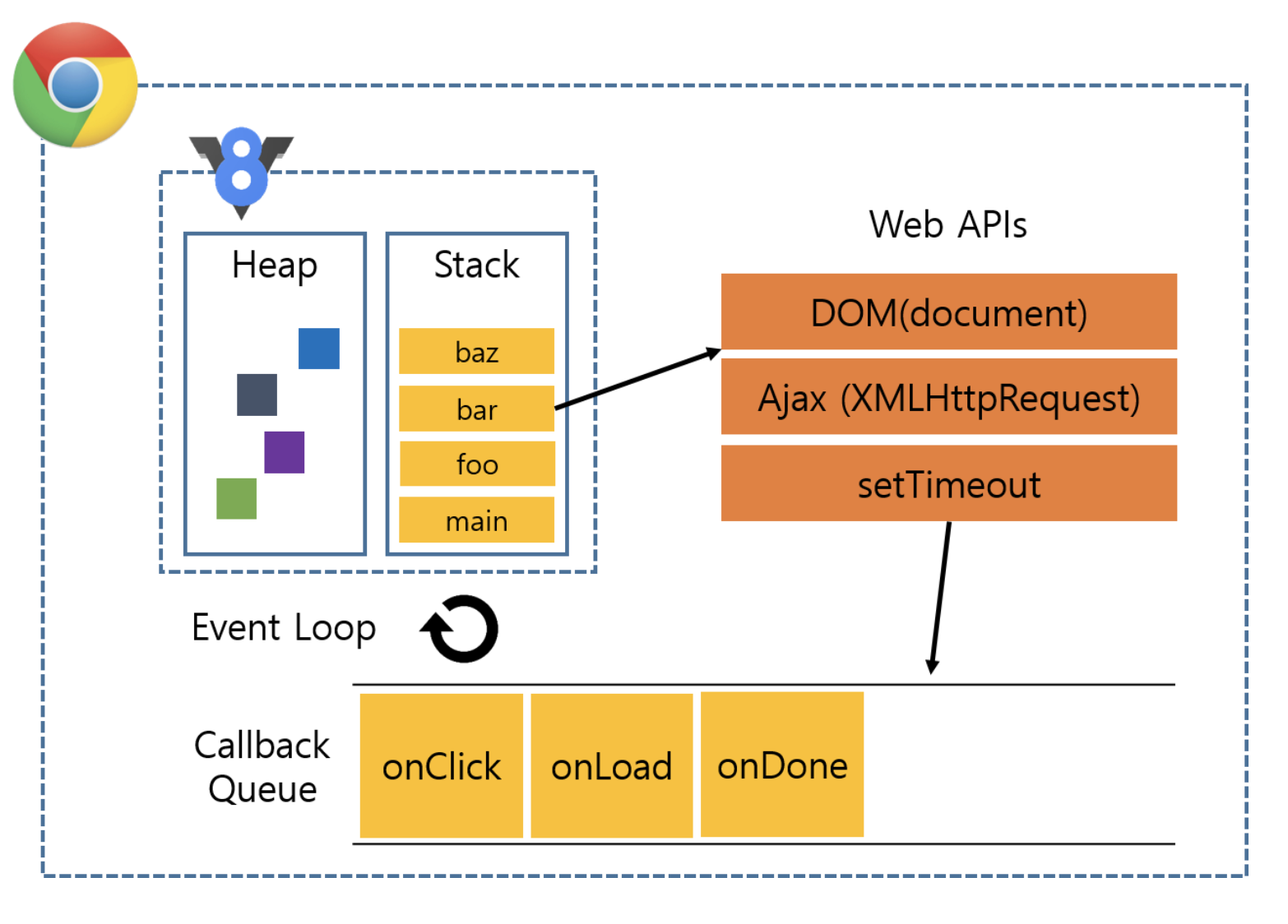
자바스크립트 V8 엔진
| 종류 | 설명 |
|---|---|
| Heap Memory | 객체 또는 다이나믹 데이터 등이 저장되는 곳, GC가 작업하는 곳이다. |
| Call Stack | 자바의 스택 프레임과 비슷한 개념.. 주로 메소드, 함수 프레임, 객체의 포인터 등 정적인 데이터가 저장되는 곳이다. |
V8 엔진의 콜스택을 통하여 논블로킹 작업 즉, 동기 작업이 수행이 되지만 자바스크립트는 V8 엔진 이외에도 실행에 관여하는 여러 요소들이 존재한다.

- V8 엔진 이외에도 각각 Web API와 Task Queue, Event Loop가 존재한다.
Web API (노드에서 백그라운드)
- 비동기 처리를 담당한다.
Task Queue(Callback Queue)
- 비동기 처리가 끝난 후 실행되어야 할 콜백함수가 차례로 할당된다.
EventLoop
- Call stack의 자리가 비워지게 되면 이벤트 루프에서 정해진 우선순위에 따라 Callback queue에 있는 콜백함수가 콜스택에 할당된다.
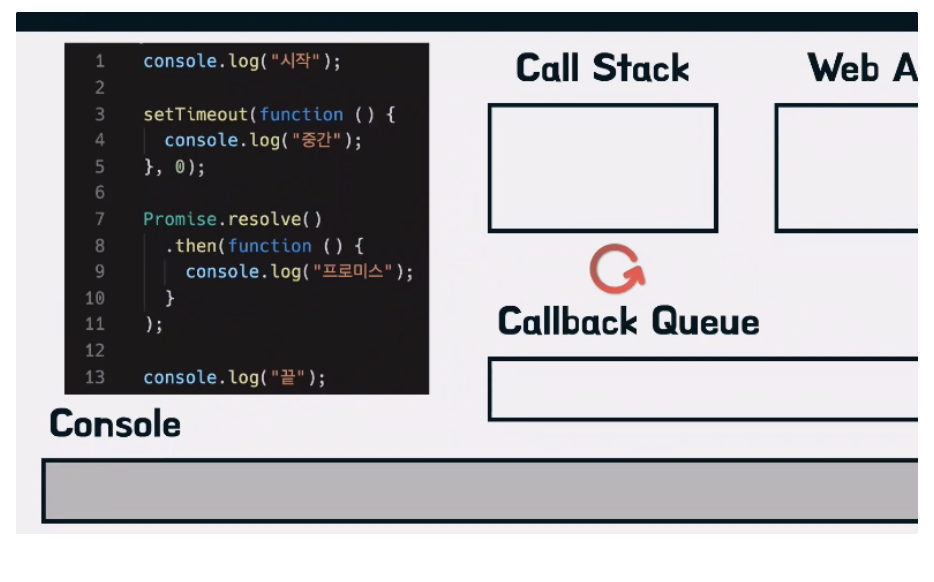
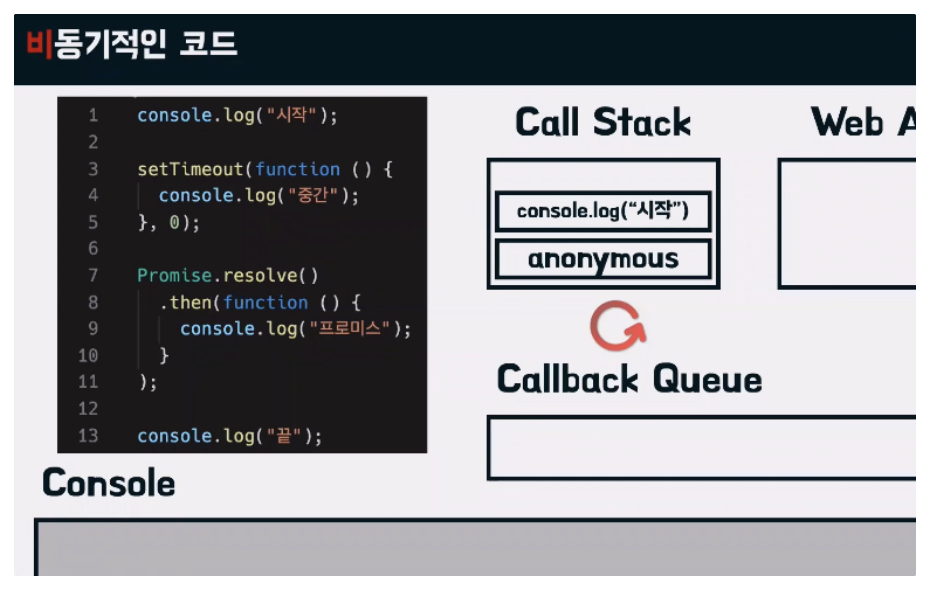
자바스크립트 이벤트 루프 동작 과정

-
메인함수 실행 + console.log("시작") 실행

-
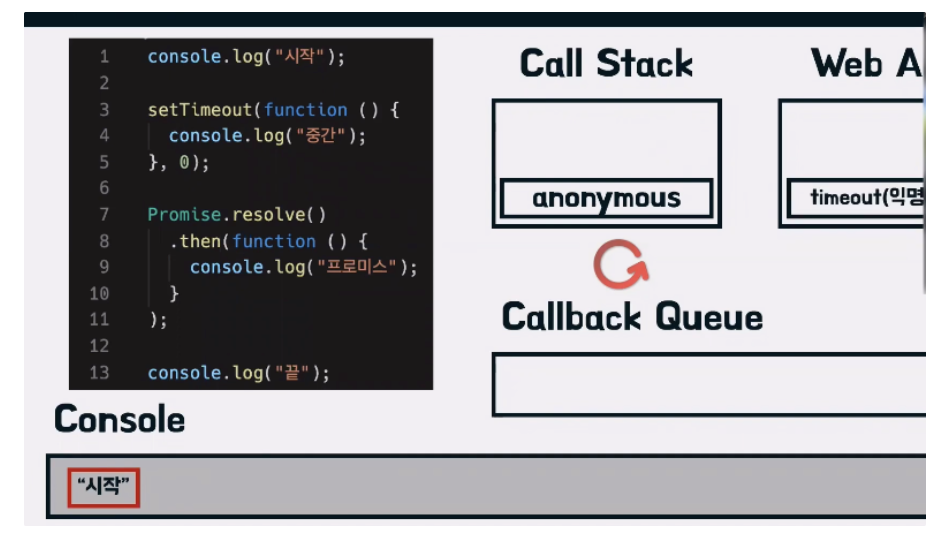
setTimeout() 는 비동기 처리를 해야 하므로 Web API(node.js에서는 백그라운드)로 간다.

-
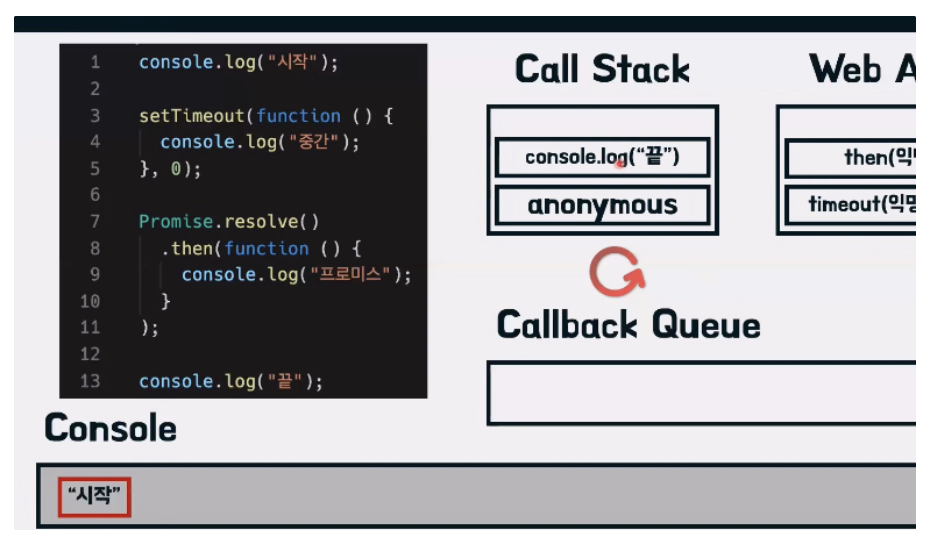
1) .then()는 비동기 처리를 해야 하므로 Web API로 간다.
2) 마지막 구문인 console.log("끝") 구문이 Call Stack에 쌓인다.

-
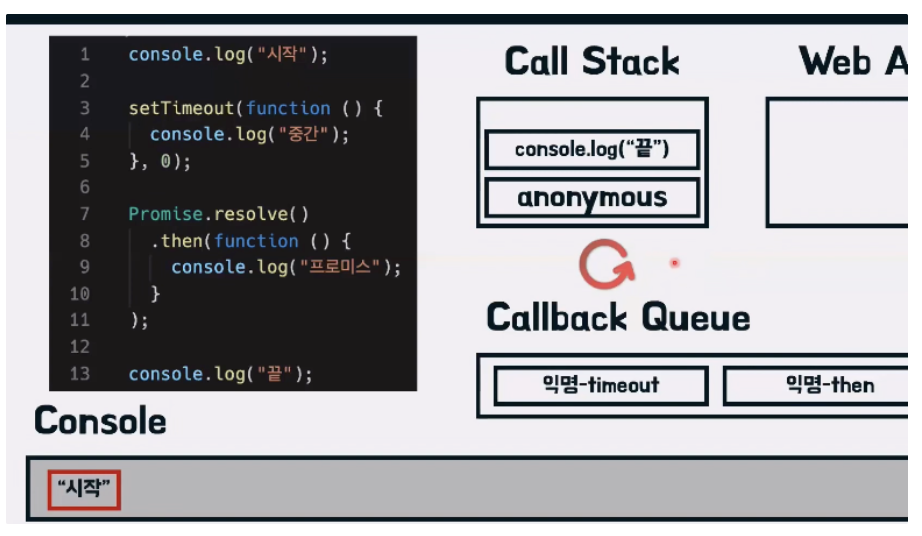
Web API에 있는 콜백함수를 Callback Queue에 대기 시켜 놓고 큐 스택이 빌 때까지 기다린다.

-
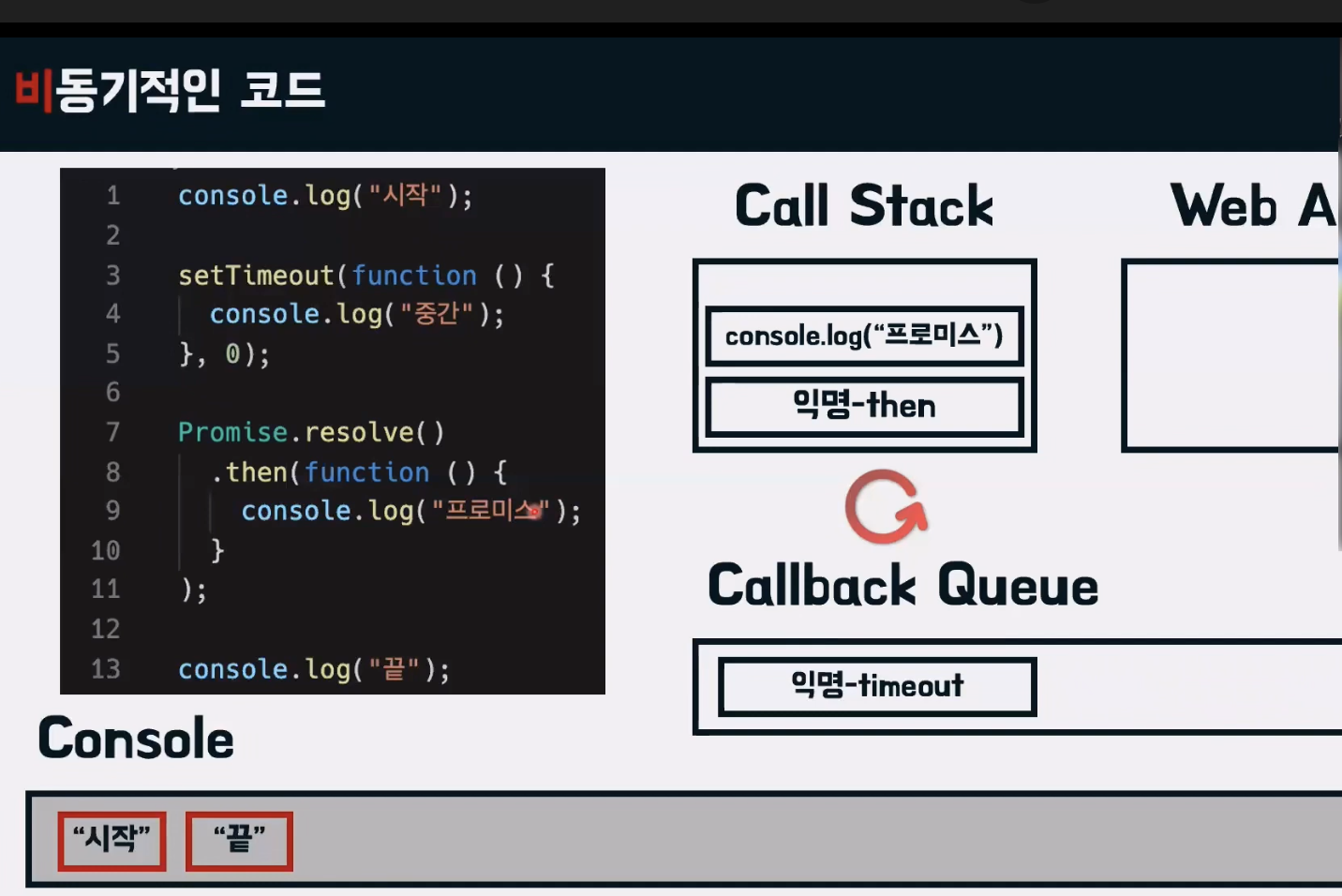
큐스택이 비게 되면 이벤트 루프 우선순위에 의해 프로미스 객체의 callback함수가 먼저 call stack에 쌓이고 해당 구문인 console.log("프로미스") 구문이 call stack에 쌓이게 된다.

-
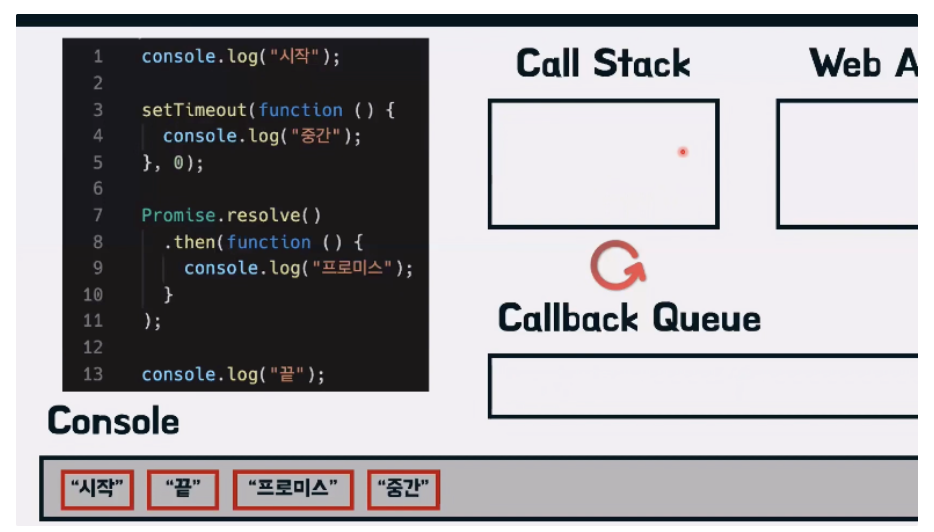
마찬가지로 콜스택이 다시 비게 되면 callback Queue에 있는 익명-timeout의 callback함수가 콜스택에 쌓이고 해당 함수의 구문인 console.log("중간") 구문이 call stack에 쌓이고 실행되고 마무리가 된다.

-
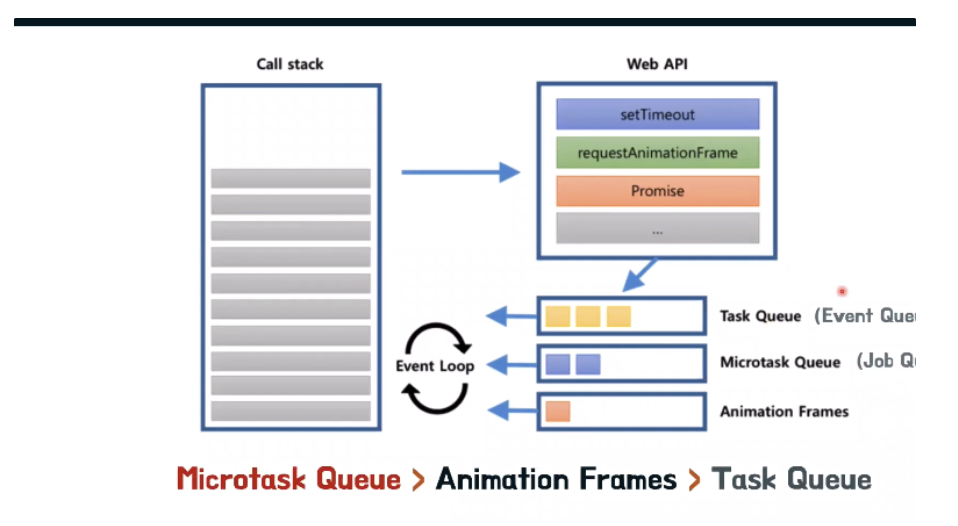
이벤트 루프의 우선순위

위 그림을 보면 Microtask Queue(Promise 객체를 사용한)가 우선순위가 가장 높고 그 다음 Animation Frames 그리고 마지막으로 Task Queue(setTimeout)가 가장 우선 순위가 낮다.
참고자료
V8 엔진, 싱글 스레드
https://barunmo.blogspot.com/2012/08/synchronous-call-asynchorous-call.html
https://yceffort.kr/2020/11/nodejs-best-pratices-for-performance
자바스크립트 이벤트 루프
우리밋 유투브 참고했습니다
https://www.youtube.com/watch?v=QFHyPInNhbo
https://www.youtube.com/watch?v=S1bVARd2OSE
