프로토타입 기반 언어?
javascript에서는 객체를 상속하기 위해서 프로토타입이라는 방식을 사용합니다.
JavaScript는 흔히 프로토 타입 기반 언어(prototype-basd language)라 불립니다.
프로토타입 객체 이해하기

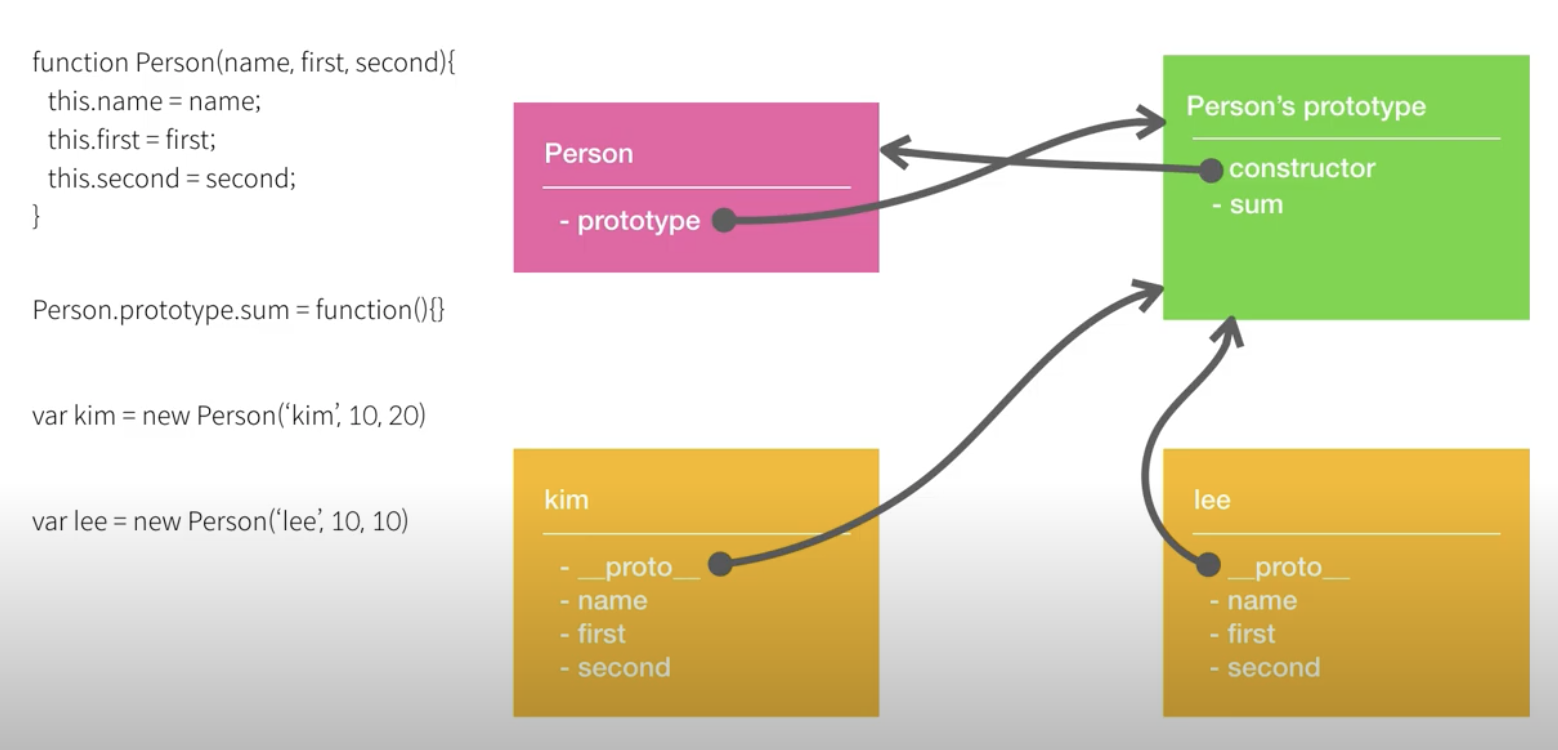
[출처: 생활코딩 JavaScript 객체 지향 프로그래밍 - 15. prototype vs proto]
이처럼 우리는 함수라는 객체를 생성했을 때 그 객체에는 prototype이라는 object가 자동으로 생성된다. 그 프로토타입에는 역시 constructor라는 객체가 자동으로 생성되어 서로를 참조할 수 있게 된다.
Person.prototype.sum = function(){}위의 코드를 통해서 prototype에 함수를 추가함으로써 여러 객체를 생성하였을 때 해당함수를 사용할 수 있게 한다.
그림에서의 객체에서
kim.sum()
lee.sum()둘 다 사용이 가능하다.
Q. 그렇다면 이렇게 두 객체가 sum함수를 사용할 수 있는 이유는 무엇일까?
그건 바로 Person의 인스턴스를 새로 생성했을 때 해당 인스턴스의 Person의 prototype링크인 __proto__ object를 새로 부여받기 때문이다.
따라서 kim객체에는 없는 sum함수도 사용할 수 있게 된다.
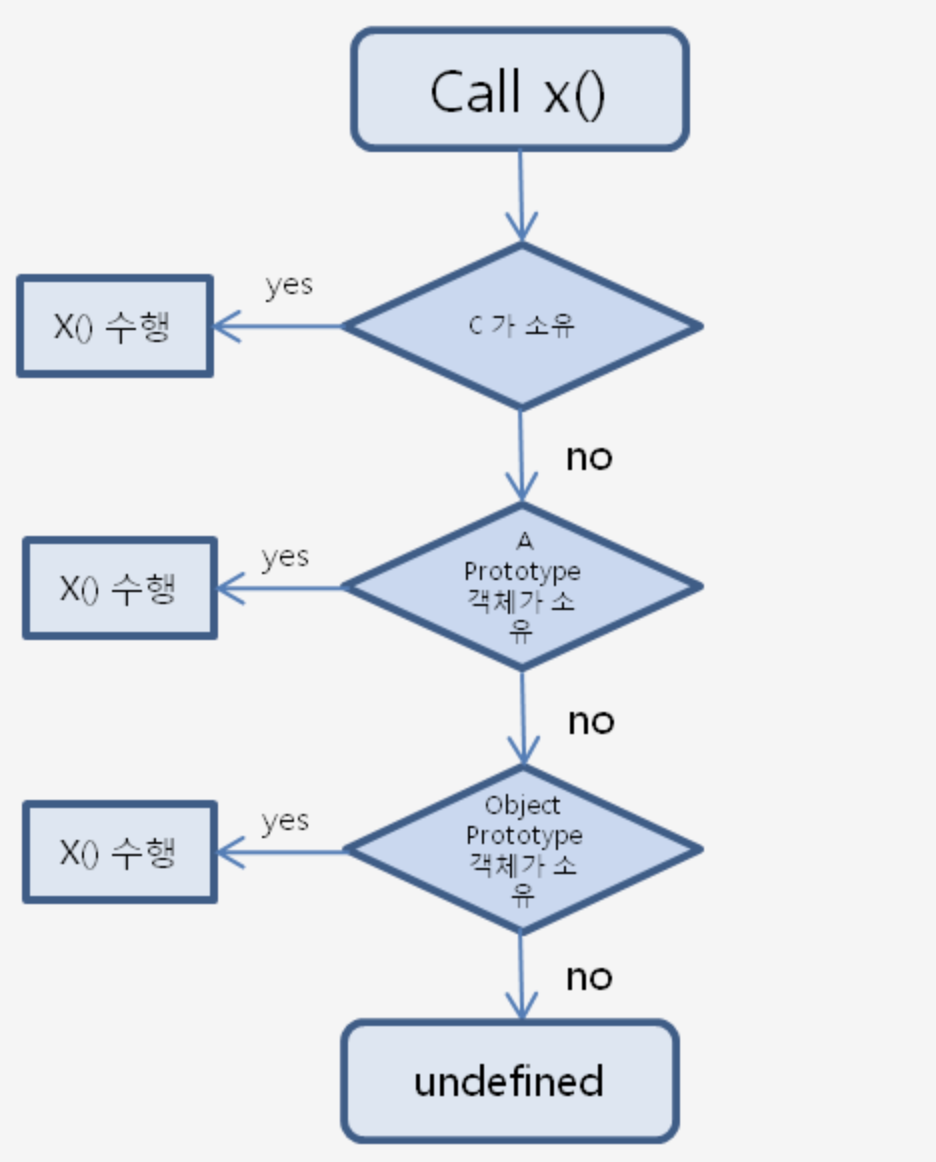
javascript가 kim.sum()을 찾아서 실행시키는 방법
- kim객체에 선언된 sum()함수를 찾는다. (요놈 자식 sum 갖고와!!)
__proto__에 sum()함수가 있는지 찾는다. (부모님 모시고 와서 sum 갖고와!!)- 만약 해당 객체의 Prototype 객체에
__proto__가 있다면 해당 객체에 sum()함수가 있는지 찾는다. (조부모님 모시고 와서 sum 갖고와!!)- 더 있다면 있을 때까지 찾아서 결과 도출
Q. 만약에 sum()함수가 kim객체에도 있고 __proto__ 객체에도 sum()함수가 있다면 어떤 sum 함수가 실행될까??
앞서 javascript에서 kim.sum()함수를 실행시킬 때 자식의 sum()함수를 먼저 찾아서 실행시킨다. 따라서 자손에 있는 함수를 먼저 실행시킨다.
이렇게 프로토타입이 __proto__링크로 연결되어 있는 형태를 프로토타입 체인 형태 라고 한다.
예제 1
var A = function () {
this.x = function () {
console.log('hello');
};
};
A.prototype.x = function(){
console.log('world');
}
var B = new A();
var C = new A();
B.x(); //hello 출력
C.x(); //hello 출력위의 코드를 간단하게 설명하자면 A라는 함수를 선언하여 생성자 x를 선언해주었다. 그리고 A의 프로토타입 x를 선언해 주었다. 이렇게 될 경우 hello가 출력이 되는 것을 볼 수가 있다.
간단하게도 이는 객체 인스턴스를 생성할 때 생성자를 통해서 B.x, C.x 가 생성이 된다. 그래서 hello가 출력되는 것을 알 수 있다. (== 자식 놈이 갖고 있는 걸 확인 했으니 끝)
예제 2
var A = function () {
};
A.prototype.x = function(){
console.log('world');
}
var B = new A();
var C = new A();
B.x(); //world 출력
C.x(); //world 출력위의 코드의 경우 예제 1과 유사하지만 생성자를 따로 설정해 주지 않았다. 따라서 객체 인스턴스 생성시 x()함수가 존재하지 않아 해당 객체의__proto__ 링크에 있는 A.prototype.x를 찾게 된다. 따라서 world가 출력되는 것을 볼 수 있다.
프로토체인

앞서 예제에서 보여드린 코드들은 객체 인스턴스를 new 생성자를 통해 생성하는 classical 한 방식이다. 하지만 javascript의 경우 리터럴 또는 object.create()를 통해 객체를 생성 확장하는 방식을 좀 더 선호합니다.
프로토타입 패턴 예시:
https://zzossig.io/posts/javascript/what_is_the_prototype_oo_pattern/
new 생성자를 통한 객체 생성, object.create()를 통한 객체 생성을 하는
자바스크립트 생성자 패턴, 프로토타입 패턴에 대해 더 공부해보자.
참고 자료:
JavaScript : 프로토타입(prototype) 이해
JavaScript 객체지향 프로그래밍 - 7.1. prototype이 필요한 이유
JavaScript 객체지향 프로그래밍 - 7.2. prototype을 이용해서 재사용성을 높이기
자바스크립트 prototype 문법 10분만에 이해시켜줌
Javascript 기초 - Object prototype 이해하기

