목차
- 일반 CSS
- Sass
- CSS Module
- Styled-components
출처
리액트를 다루는 기술 9장
styled-component + media query 구현
styled-components + media query 작성하는 두 가지 방법
reset css + globalStyle(styled)
각 기종별 media query 넓이
1. 일반 CSS
react 컴포넌트 스타일링 첫번째 방법은 일반 CSS를 통한 작업입니다. 내가 CSS 작성에 자신이 있고 어떤 라이브러리도 다운로드 받고 싶지 않거나 CSS 작성 관련 라이브러리 사용 규칙에 대해 새로 배우기 싫다고 하시는 분들이 사용하시면 좋을 것 같습니다.
주의사항
CSS 작성 시 CSS 클래스를 중복 되지 않게 작성하는 것이 가장 중요합니다. 이때 CSS 클래스 중복되는 것을 방지하는 방식이 크게 두 가지가 존재합니다.
1) 이름 짓는 규칙을 정하자
2) CSS Selector 활용하기
1) 이름 짓는 규칙 정하기
예시
App 컴포넌트에 헤더를 생성한다고 한다면 App-header라고 선언하는 방식, 즉, 이름-클래스 형태로 이름을 지어서 개발을 진행하는 방법
Bem 네이밍 규칙
정리 글 : https://velog.io/@turtle601/BEM-%EB%84%A4%EC%9D%B4%EB%B0%8D-%EA%B7%9C%EC%B9%99
2) CSS Selector
HTML은 DOM 트리로 구성되어 있고 CSS 또한 이 DOM트리 구조를 통해서 원하는 DOM을 참조하여 꾸밀 수 있습니다.
예시)
.App .logo {
}2. SASS
Sass는 CSS 전처리기로 복잡한 작업을 쉬게 할 수 있도록 해주고, 스타일 코드의 재활용성을 높여 줄 뿐 아니라 코드의 가독성을 높여서 유지 보수를 더욱 쉽게 해줍니다.
Variable(변수)
SASS는 변수를 선언할 수 있습니다.
$red : #f45252;Nesting
SASS는 css Selector의 계층구조를 보다 쉽게 구현할 수 있습니다.
.box{
margin-top: 20px;
h2 {
color : blue;
}
}mixins
SASS는 javascript의 함수처럼 재사용이 가능하다. + if else문 또한 사용 가능
@mixin func($color){
padding : 20px;
@if $color === "red" color : $color
@else color : "blue"
}함수 사용
extends
같은 코드를 사용하고 싶지 않을 때 주로 사용합니다.
%button {
...
}@extend %buttonscss 반응형 실습 예제
3. CSS Module
CSS Module은 CSS를 불러와서 사용할 때 클래스 이름을 고유한 값, 즉 [파일이름][클래스이름][해시값] 형태로 자동으로 만들어서 컴포넌트 스타일 클래스 이름이 중첩되는 현상을 방지해주는 기술입니다.
4. styled-components
컴포넌트 스타일링의 또 다른 패러다임인 자바스크립트 파일 안에 스타일(CSS in JS)을 선언하는 방식이다.
이와 관련된 라이브러리들은 정말 많지만 가장 인기있는 styled-components를 알아보자.
Tagged 템플릿 리터럴
styled-components는 스타일을 작성할 때 [`] 를 사용하여 만든 문자열에 스타일 정보를 넣어 줍니다. 여기서 사용한 문법을 Tagged 템플릿 리터럴이라고 부릅니다.
예시
`hello ${{foo: 'bar'}}` // 출력 hello [Object] const tagged = (...args) => {
console.log(args);
};
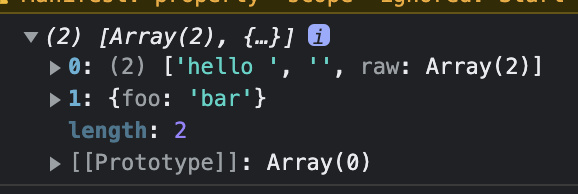
console.log(tagged`hello ${{ foo: "bar" }}`);결과

이처럼 Tagged 템플릿 리터럴을 사용하면 템플릿 사이사이 들어가는 자바스크립트 객체나 함수의 원본 값을 그대로 추출 할 수 있습니다.

