목차
- 앱 설명
- 코드
- 구현 시 신경썼던 점
- 새로 알게되었던 점
출처
리액트 다루는 기술 10장
1. 앱 설명
리액트 다루는 기술 10장에 있는 미니프로젝트(TODOLIST)를 내 식대로 조금씩 바꾸어가면서 구현을 해보았다.
이 TODOLIST는 추가, 삭제, 수정, 그리고 토글 기능을 구현해 보았다.
2. 코드
3. 구현 시 신경썼던 점
material UI 처럼 라이브러리를 갖다 사용하는 식으로 react프로젝트를 좀 더 쉽게 사용하고 디자인 하고 싶었다.
-
custom.js : Input, form, Button 등을 내가 직접 디자인하고 바로 갖다 쓸 수 있도록 하였다.
-
layout.js : Center, VCenter, HCenter, Flex 등을 내가 직접 디자인하고 갖다씀으로서 레이아웃의 수고를 덜 도록 하였다.
-
theme.js : 내가 사용할 색깔, padding, margin size를 정하고 styled-components의 ThemeProvider를 통해 쉽게 사용할 수 있도록 하였다.
-
global.js : 내가 사용할 태그들의 기본설정을 해 놓았다.
아쉬웠던 점
theme.js의 코드를 보면 알 수 있지만 다크모드를 구현하려고 하였으나 시간 관계 상 하지 못하였다. (hooks 폴더에 다크모드를 만드는 커스텀 훅을 만들고 싶었다.)
4. 새로 알게 된 점
사실 이 프로젝트를 하게 되면서 가장 내가 부족하다고 느낀 것은 CSS다. 해당 프로젝트는 쉬운 로직이라 이해하고 동작을 구현하는 데는 큰 어려움이 없었지만 디자인 적인 부분과 배치, 애니메이션 적인 부분을 구현하는 데 시간이 오래 소요되고 어려웠다.
1. (CSS) 해당 상자의 글자값이 상자 높이보다 클 때
.TodoList{
min-height:320px;
max-height:513px;
overflow-y: auto;
}
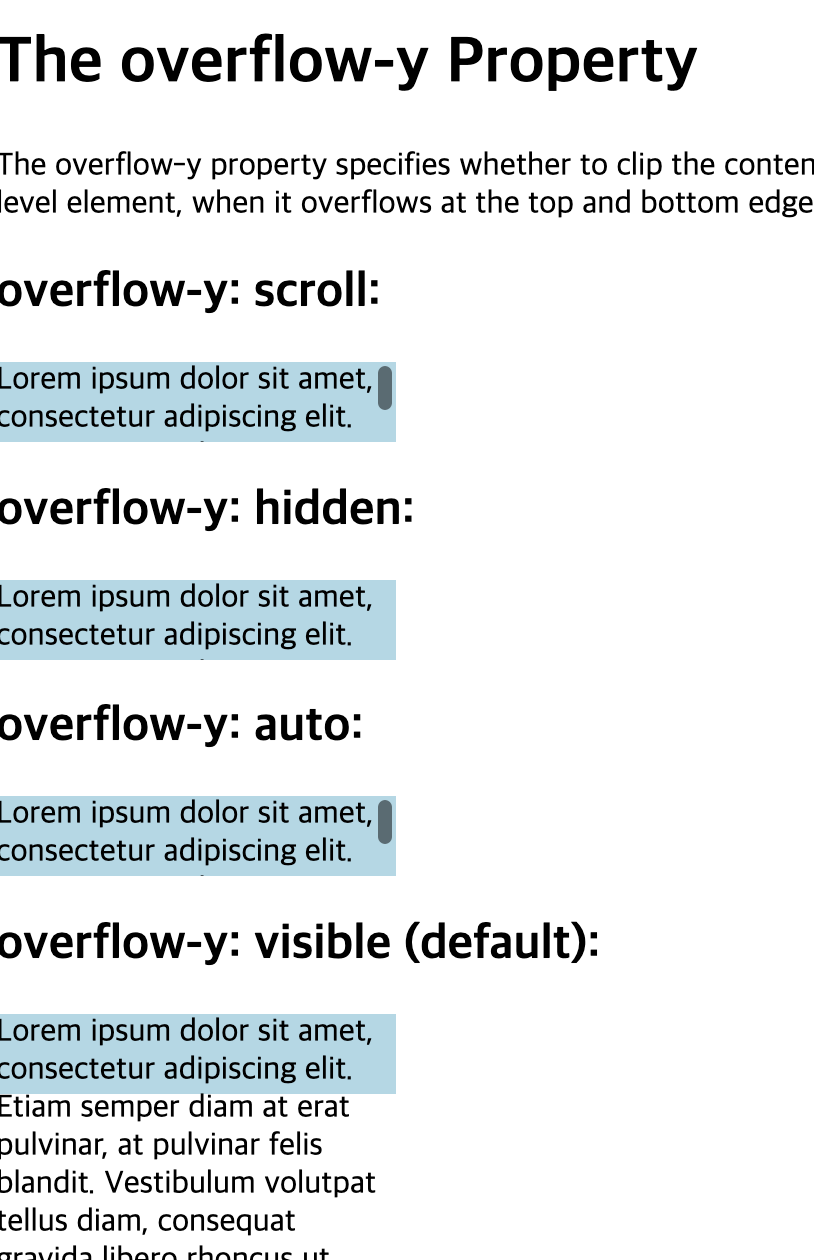
overflow-y : auto
블록 수준 요소가 상단 및 하단 가장자리에서 overflow될 때 콘텐츠를 자르거나 스크롤 막대를 추가

2. line-height
line-height줄 간격을 나타내고 싶을 때 사용
3. & + &
& + &
형제 항목 사이 무언가를 선언하고 싶을 때 주로 사용한다.
ex) 주로 형제 항목 사이의 테두리를 넣고 싶을 때 사용한다.
&+& {
border-top: 1px solid black;
}설명 : https://developer.mozilla.org/ko/docs/Web/CSS/Adjacent_sibling_combinator

