
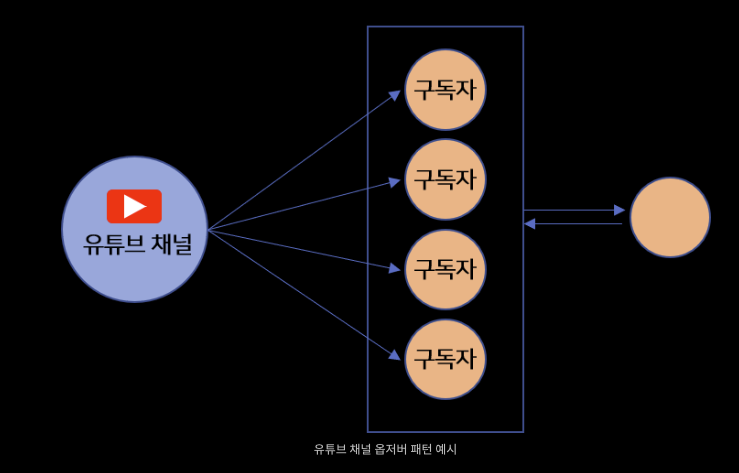
아래 그림처럼 유튜버가 구독자 한 명 한 명에게 구독자 알림을 보내지 않듯이 옵저버 패턴도 마찬가지로 구독자들에게 한 번의 명령을 통해서 여러 명의 구독자들에게 알림을 보낼 수 있도록 하게 한다.
옵저버 패턴이란?
옵저버패턴이란 객체의 상태 변화를 관찰하는 관찰자들, 즉 옵저버들의 목록을 객체에 등록하여 상태 변화 가 있을 때마다 메서드 등을 통해 객체가 직접 목록의 각 옵저버에게 알려주는 디자인 패턴입니다.
어떤 객체의 변경 사항이 발생하였을때 이와 연관된 객체들에게 알려주는 디자인 패턴이라고 생각하시면 됩니다
옵저버 패턴의 장단점
!Tip
디자인 패턴들은 서로 상호작용을 하는 객체 사이에서는 가능하면 느슨하게 결합되는 디자인을 사용해야 합니다.
장점
변경 사항이 생겨도 무난히 처리할 수 있는 유연한 객체지향 시스템을 구축할 수 있습니다. 이는 객체 사이의 상호의존성을 최소화할 수 있기 때문입니다. (느슨하게 결합되어 있기 때문)
단점
Observer에게 알림이 가는 순서를 보장할 수 없습니다.
옵저버 패턴 코드
observers : 특정 이벤트가 발생할 때마다 알림을 받을 관찰자 배열
subscribe() : 옵저버 리스트에 옵저버를 추가하기 위한 메소드
unsubscribe() : 옵저버 목록에서 옵저버를 제거하는 방법
notify() : 특정 이벤트가 발생할 때마다 모든 관찰자에게 알리는 방법
class Observable {
constructor() {
this.observers = [];
}
subscribe(func) {
this.observers.push(func);
}
unsubscribe(func) {
this.observers = this.observers.filter(observer => observer !== func);
}
notify(data) {
this.observers.forEach(observer => observer(data));
}
}자바스크립트 이벤트를 인식하는 기본 원리이기도 하고 redux를 구현하는 원리이기도 하니 필히 이해하고 있는 것이 중요!!
