✔ Bootstrap
CSS 프론트엔드 프레임워크(Toolkit)
미리 만들어진 다양한 디자인 요소들을 제공하여 웹 사이트를 빠르고 쉽게 개발할 수 있도록 함
Bootstrap 💨
Bootstrap 사용준비 |
|---|
 |
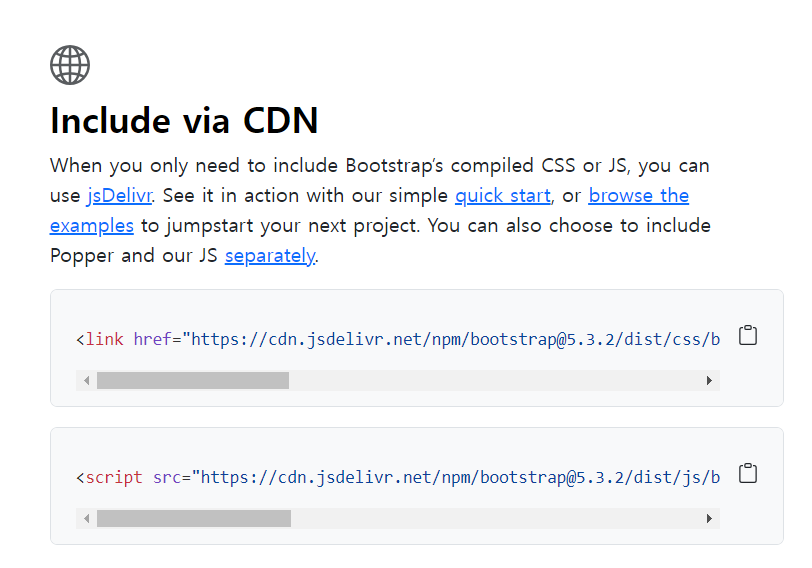
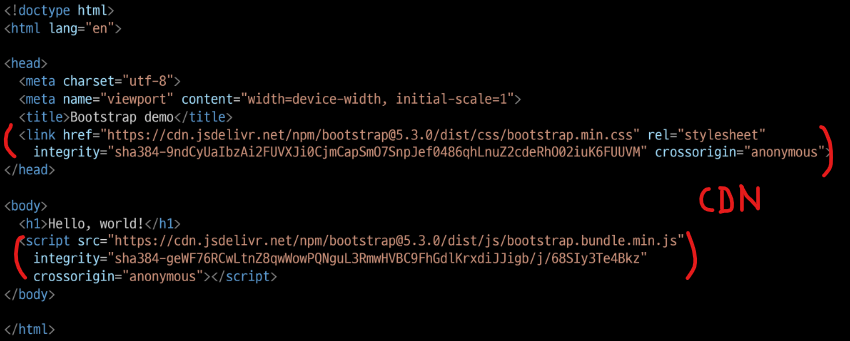
| head 와 body에 넣을 bootstrap CDN 포함된 코드블록 가져와서 이렇게 넣어주기 |
 |
기본 사용법

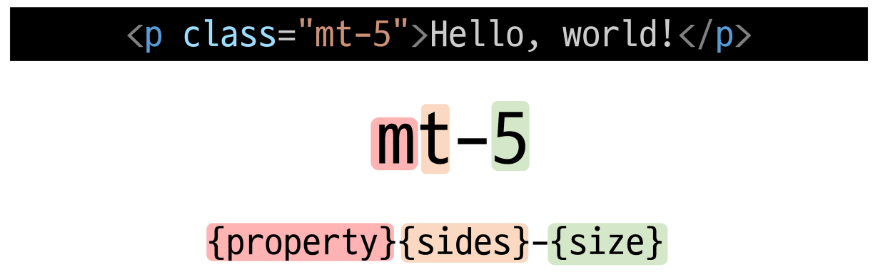
bootstrap에서 클래스 이름으로 Spacing 표현하는 방법
<Property>
| m | margin |
|---|---|
| p | padding |
<sides>
| t | top |
|---|---|
| b | bottom |
| left | s (start) |
| right | e (end) |
| y | top, bottom |
| x | left, right |
| blank | 4방면 모두 |
<size>
| 0 | 0 rem(rem = 16px을 곱해준 것) | 0px |
|---|---|---|
| 1 | 0.25 rem | 4px |
| 2 | 0.5 rem | 8px |
| 3 | 1 rem | 16px |
| 4 | 1.5 rem | 24px |
| 5 | 3 rem | 48px |
| auto | auto | auto |
Typography
제목, 본문 텍스트, 목록 등
1. Display headings
: 기존 Heading보다 더 눈에 띄는 제목이 필요할 경우
(더 크고 약간 다른 스타일)
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
<h1 class="display-5">Display 5</h1>
<h1 class="display-6">Display 6</h1>2. Inline text elements
: HTML inline 요소에 대한 스타일
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined.</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>3. Lists
: THML list 요소에 대한 스타일
<ul class="">
<li>This is a list.</li>
<li>It appears completely unstyled.</li>
<li>Structurally, it's still a list.</li>
<li>However, this style only applies to immediate child elements.</li>
<li>Nested lists:
<ul>
<li>are unaffected by this style</li>
<li>will still show a bullet</li>
<li>and have appropriate left margin</li>
</ul>
</li>
<li>This may still come in handy in some situations.</li>
</ul>Colors
: Bootstrap이 지정하고 제공하는 색상 시스템
: Text, Border, Background 및 다양한 요소에 사용하는 Bootstrap의 색상 키워드
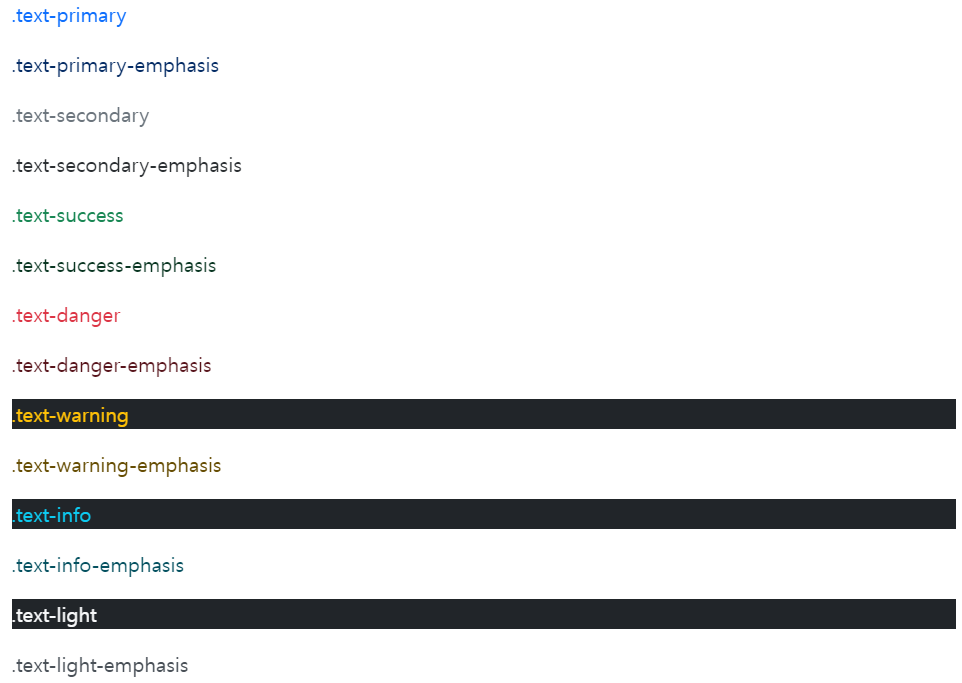
1. Text colors
<p class="text-primary">.text-primary</p>
<p class="text-primary-emphasis">.text-primary-emphasis</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-secondary-emphasis">.text-secondary-emphasis</p>
<p class="text-success">.text-success</p>
<p class="text-success-emphasis">.text-success-emphasis</p>
<p class="text-danger">.text-danger</p>
<p class="text-danger-emphasis">.text-danger-emphasis</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-warning-emphasis">.text-warning-emphasis</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-info-emphasis">.text-info-emphasis</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-light-emphasis">.text-light-emphasis</p>
<p class="text-dark bg-white">.text-dark</p>
<p class="text-dark-emphasis">.text-dark-emphasis</p>
<p class="text-body">.text-body</p>
<p class="text-body-emphasis">.text-body-emphasis</p>
<p class="text-body-secondary">.text-body-secondary</p>
<p class="text-body-tertiary">.text-body-tertiary</p>
<p class="text-black bg-white">.text-black</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50 bg-white">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
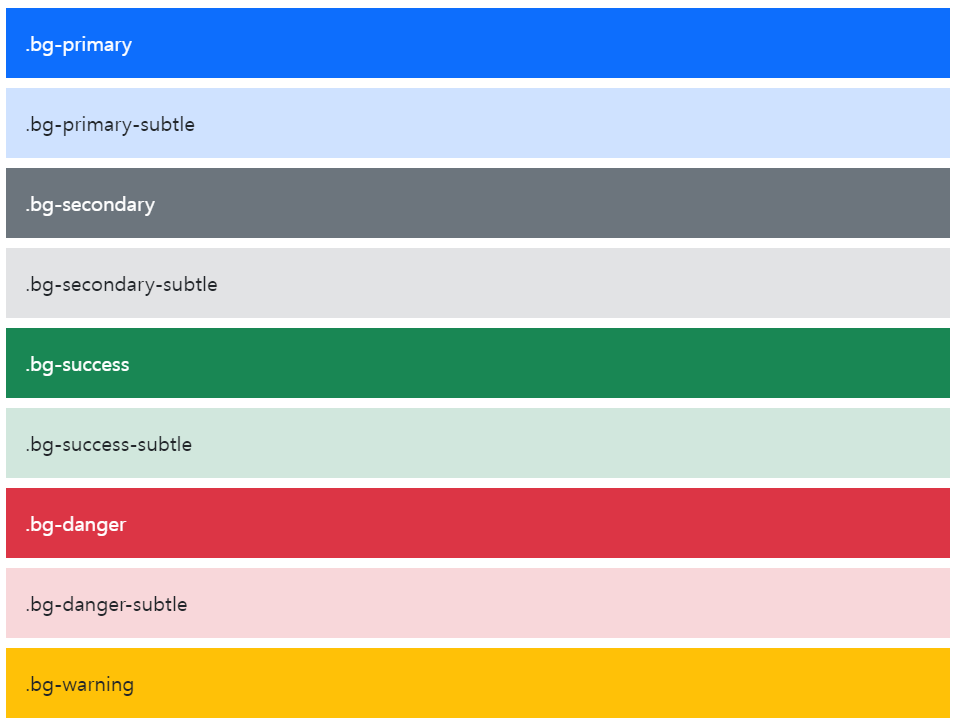
2. Background colors
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-primary-subtle text-emphasis-primary">.bg-primary-subtle</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-secondary-subtle text-emphasis-secondary">.bg-secondary-subtle</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-success-subtle text-emphasis-success">.bg-success-subtle</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-danger-subtle text-emphasis-danger">.bg-danger-subtle</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-warning-subtle text-emphasis-warning">.bg-warning-subtle</div>
<div class="p-3 mb-2 bg-info text-dark">.bg-info</div>
<div class="p-3 mb-2 bg-info-subtle text-emphasis-info">.bg-info-subtle</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-light-subtle text-emphasis-light">.bg-light-subtle</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-dark-subtle text-emphasis-dark">.bg-dark-subtle</div>
<p class="p-3 mb-2 bg-body-secondary">.bg-body-secondary</p>
<p class="p-3 mb-2 bg-body-tertiary">.bg-body-tertiary</p>
<div class="p-3 mb-2 bg-body text-body">.bg-body</div>
<div class="p-3 mb-2 bg-black text-white">.bg-black</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-body">.bg-transparent</div>
Component
bootstrap 에서 제공하는 UI 관련 요소
- 버튼, 네비게이션 바, 카드, 폼, 드롭다운 등
- Alerts, Badges, Buttons, Cards, Navbar 등
- 이점 : 일관된 디자인을 제공하여 웹 사이트의 구성 요소를 구축하는 데 유용하게 활용
✔ Semantic Web
웹 데이터를 의미론적으로 구조화된 형태로 표현하는 방식
HTML Semantic Element
검색엔진 및 개발자가 웹 페이지 콘텐츠를 이해하기 쉽도록
기본적인 모양과 기능 이외에 의미를 가지는 HTML요소
header / nav / main / article / section / aside / footer

Semantic in CSS
- OOCSS: Object Oriented CSS
- 객체 지향적 접근법을 적용하여 CSS를 구성하는 방법론
- CSS 방법론
- CSS를 효율적이고 유지 보수가 용이하게 작성하기 위한 일련의 가이드라인
OOCSS 기본원칙
1. 구조나 스킨을 분리
- 구조와 스킨을 분리함으로써 재사용 가능성을 높임
- 모든 버튼의
공통구조를 정의 +각각의스킨(배경색과 폰트 색상)을 정의
2. 컨테이너와 콘텐츠를 분리
-
객체에 직접 적용하는 대신 객체를 둘러싸는 컨테이너에 스타일을 적용
-
스타일을 정의할 때 위치에 의존적인 스타일을 사용하지 않도록 함
-
콘텐츠를 다른 컨테이너로 이동시키거나 재배치할 때 스타일이
깨지는 것을 방지 -
.header와.footer클래스가 폰트 크기와 색 둘 다 영향을 줌..container .title이 폰트 크기 담당(콘텐츠 스타일).header와.footer가 폰트 색 담당(컨테이너 스타일)
CDN_Content Delivery Network
- 지리적 제약 없이 빠르고 안전하게 콘텐츠를 전송할 수 있는 전송 기술
- 서버와 사용자 사이의 물리적인 거리를 줄여
콘텐츠 로딩에 소요되는 시간을 최소화(웹 페이지 로드 속도를 높임) - 지리적으로 사용자와 가까운 CDN 서버에 콘텐츠를 저장해서 사용자에게 전달