Css Box Model
모든 HTMl 요소를 사각형 박스로 표현하는 개념
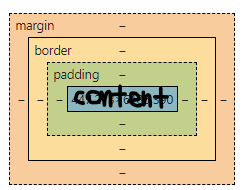
구성요소

1. 내용(content) : 콘텐츠가 표시되는 영역
2. 안쪽 여백(Padding) : 콘텐츠 주위에 위치하는 공백 영역
3. 테두리(Border) : 콘텐츠와 패딩을 감싸는 테두리 영역
4. 외부 간격(Margin) : 박스와 외부요소 사이의 간격
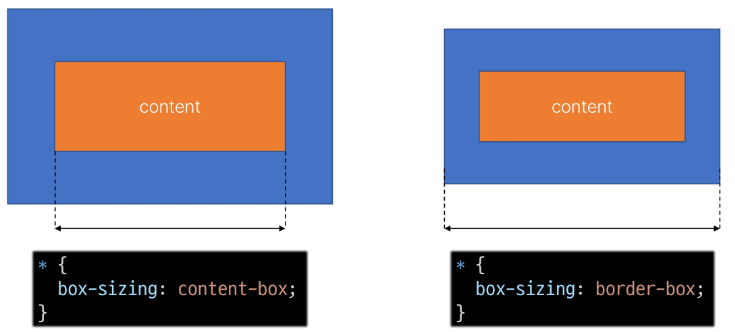
width & height 속성
: 요소의 너비와 높이를 지정 : 이 때 지정되는 요소의 너비와 높이는 콘텐츠(content) 영역을 대상으로 함
: CSS는 border가 아닌 content의 크기를 width 값으로 지정한다
따라서 내가 원하는 크기가 보이게 하기 위해서는
box-sizing속성을 이용해야 한다!
박스 타입
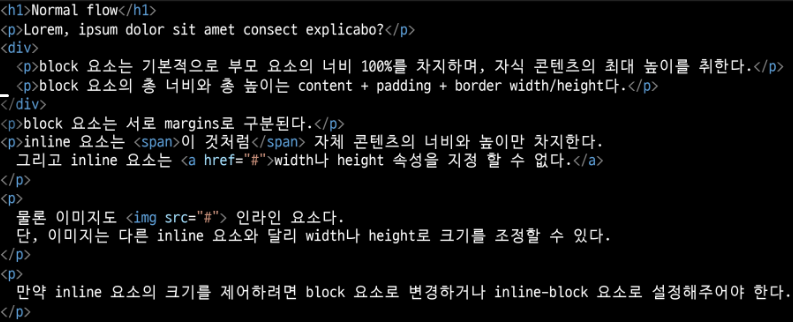
Normal type
- CSS를 적용하지 않았을 경우 웹페이지 요소가 기본적으로 배치되는 방향
- 좌상단에서 우하단으로 가는 흐름이 디폴트값
- Block & Inline

1. Block type
- 항상 새로운 행으로 나뉨
- width 와 height 속성을 사용하여 너비와 높이를 지정할 수 있음
- 기본적으로 width 속성을 지정하지 않으면 박스는 inline방향으로
사용가능한 공간을 모두 차지함
(너비를 사용가능한 공간의 100%로 채우는 것)
- 대표적인 bolck타입 태그 : h1~6 / p / div
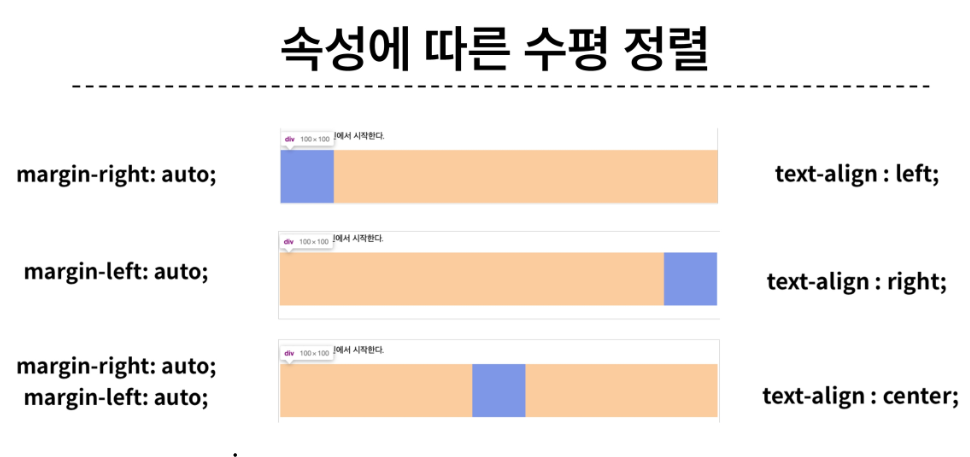
- margin으로 수평정렬2. Inline type
- 새로운 행으로 나뉘지 않음
- 컨텐츠의 크기에 따라서 높이와 너비가 정해지기 때문에
width와 height 속성을 사용할 수 없음 ★★
- 수직방향으로 padding, margins, borders가 적용되지만
다른 요소를 밀어낼 수는 없음
- 수평방향 : padding, margins, borders가 적용되어
다른 요소를 밀어낼 수 있음
- 대표적인 inline 타입 태그 : a(링크), img(이미지), span
- align으로 수평정렬
margin-right: auto; : 오른쪽 정렬 됨
margin-left: auto; : 왼쪽 정렬 됨
margin-right: auto; margin-left: auto;: 쪽 다 나눠주면서 가운데 정렬 됨
기타 display 속성
Inline-block
Inline 과 block 요소 사이의 중간 지점을 제공하는 display값
- block 요소의 특징을 가짐
- width 및 height 속성 사용 가능
- padding, margin 및 border로 인해 다른 요소가 밀려남
- 요소가 줄 바꿈 되는 것을 원하지 않으면서(inline의 속성)
너비와 높이를 적용하고 싶은 경우에 사용(block의 속성)
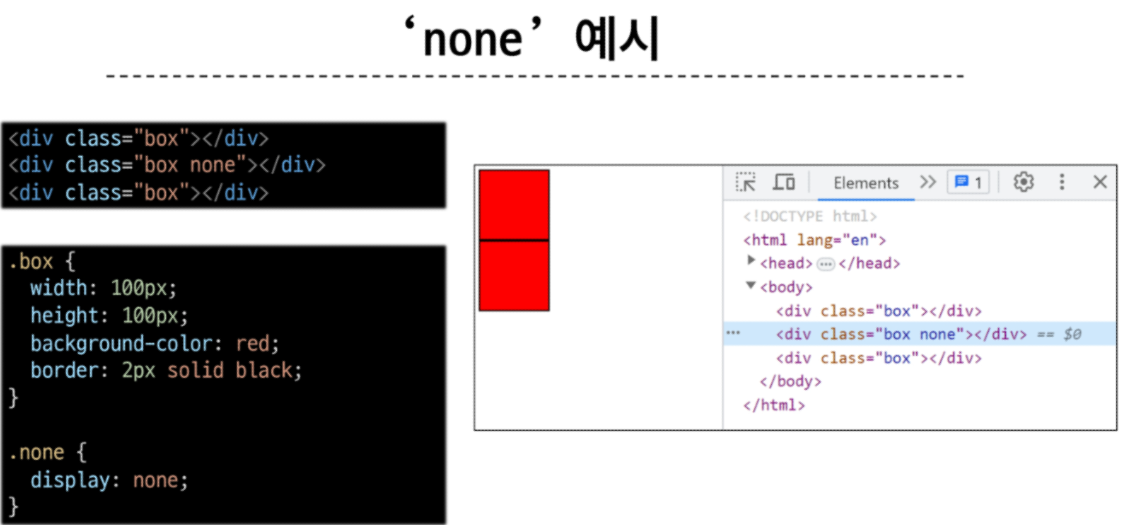
None
요소를 화면에 표시하지 않고, 공간조차 부여되지 않음

CSS Layout Position
CSS Layout은 각 요소의 위치와 크기를 조정하여
웹페이지의 디자인을 결정하는 것
(Display, position, float, flexbox 등)
CSS Position은 요소를 Normal Flow에서 제거하여
다른 위치로 배치하는 것
: 다른 요소 위에 올리기, 화면의 특정 위치에 고정시키기 등

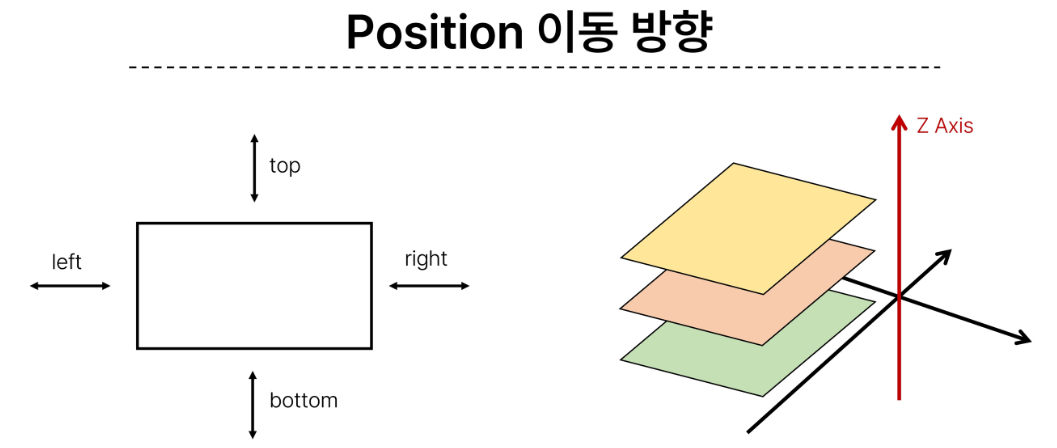
Position 유형
1. Static
📎 기본값
- 요소를 Normal Flow에 따라 배치
2. Relative
📎 본인의 과거의 영역을 버리지 않음
- 요소를
Normal Flow에 따라 배치 - 자기 자신을 기준으로 이동
- 요소가 차지하는 공간은 static일 때와 같음
3. Absolute
📎 집 나간 자식 : 본인의 영역을 버리고 떠남
- 요소를
Normal Flow에서 제거 - 가장 가까운
relative부모 요소를기준으로 이동 - 문서에서 요소가 차지하는 공간이 없어짐
- 다른요소들이 이동하게 된다
- 집나가는 기준 = static이 아닌 부모를 찾음
4. fixed
📎 얘도 집나간 자식
- 요소를
Normal Flow에서 제거 현재 화면영역(viewport)을 기준으로 이동- 문서에서 요소가 차지하는 공간이 없어짐
- 브라우저를 기준으로 고정되어 있음
5. Sticky
📎 요소를 Normal Flow에 따라 배치
- 요소가 일반적인 문서 흐름에 따라 배치되다가 스크롤이
특정임계점에 도달하면 그 위치에서 고정됨(fixed) - 만약 다음 sticky 요소가 나오면 다음 sticky요소가
이전 sticky 요소의 자리를 대체- 이전 sicky 요소가 고정되어 있던 위치와
다음 sticky 요소가 고정되어야 할 위치가 겹치게 되기 때문
- 이전 sicky 요소가 고정되어 있던 위치와
Z-index
📎 요소가 겹쳤을 때 어떤 요소 순으로 위에 나타낼 지 결정
- 정수 값을 사용해 Z축 순서를 지정
- 더 큰 값을 가진 요소가 작은 값의 요소를 덮음
Position의 역할
⇨ 전체 페이지에 대한 레이아웃을 구성하는 것이 아닌 페이지의 특정 항목의 위치를 조정하는 것에 관한 것
⭐ CSS Layout Flexbox ⭐
요소를 행과 열 형태로 배치하는 1차원(선) 레이아웃 방식
'공간배열' & '정렬'
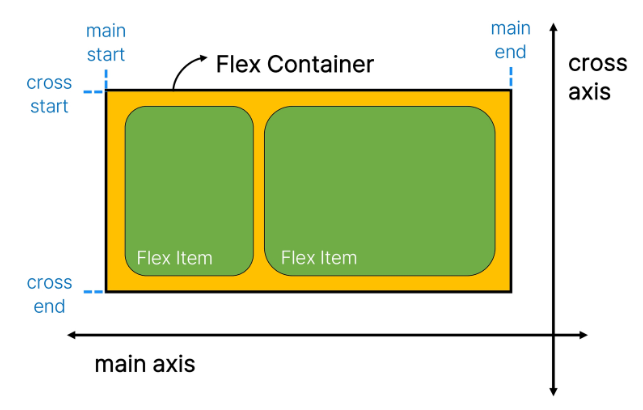
기본 사항
Flex Container라는 부모가 자식요소들(Flex item)을
1차원으로 배열하고 정렬함- 수평축이 메인 축이 됨(main axis)
- 수직으로 되어 있는 것을 교차 축이라고 함 (cross axis)
- 시작점 : 축기준으로 생각해야 함 (메인 축 기준으로)
왼쪽부터 시작해야 함(main start)
교차축의 시작점 - 위쪽(cross start)
=> 기본값일 때다 !
=> 축의 시작점과 교차점은 바뀔 수 있음 !

1. main axis(주 축)
- flex item들이 배치되는 기본 축
main start에서 시작하여main end방향으로 배치
2. cross axis(교차 축)
- main axis에 수직인 축
cross start에서 시작하여cross end방향으로 배치
3. Flex Container
- 배치된 애들을 감싸는 부모
dispaly : felx;혹은display: inlin-flex;
가 설정된 부모 요소- 이 컨테이너의 1차 자식요소들이 flex item이 됨
한단계 아래의 요소들에 대해서만 역할을 하게 됨!!- flexbox 속성 값들을 사용하여 자식 요소 flex item들을 배치
4. Flex item
- Flex container 내부에 레이아웃 되는 항목
레이아웃 구성
1. flex Container 지정
- flex item은 기본적으로 행으로 나열
- flex item은 주축의 시작 선에서 시작
- flex item은 교차축의 크기를 채우기 위해 늘어남
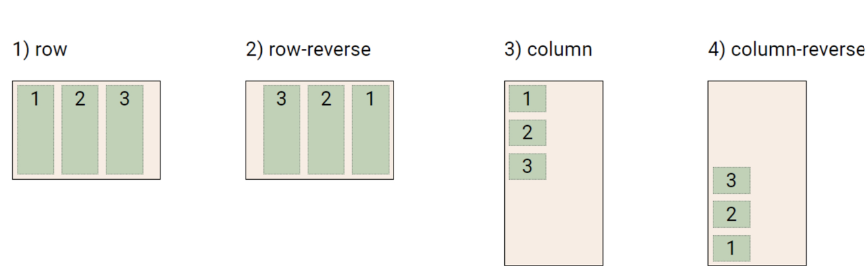
2. flex-direction 지정
- flex item이 나열되는 방향을 지정
column으로 지정할 경우 주 축이 변경됨-reverse로 지정하면 시작 선과 끝 선이 서로 바뀜

3. flex-wrap
- flex item 목록이 flex container의 하나의 행에 들어가지 않을경우 다른 행에 배치할지 여부 설정

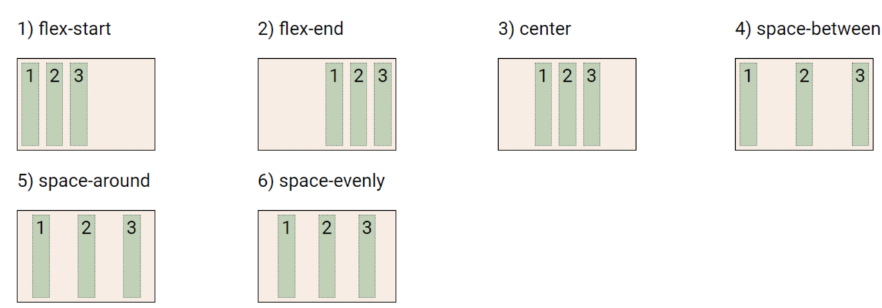
4. justify-content
- 주 축을 따라 flex item과 주위에 공간을 분배

justify-items 및 justify-self 속성이 없는 이유
⇨'필요 없음'/ margin auto를 통해 정렬 및 배치가 가능!
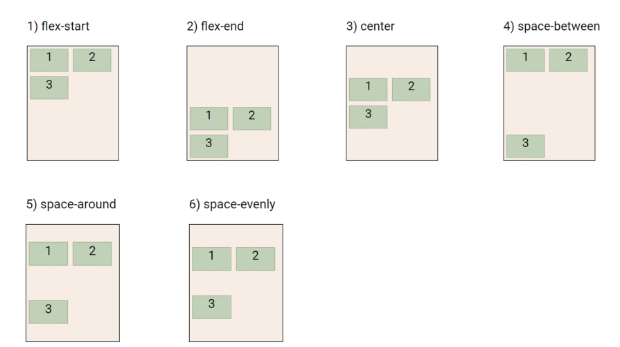
5. align-content
- 교차 축을 따라 flex item과 주위에 공간을 분배
- flex-wrap이 wrap 또는 wrap-reverse로 설정된 여러 행에만
적용됨
- 한 줄 짜리 행에는 (flex-wrap 이 nowrap으로 설정된 경우)
효과 없음

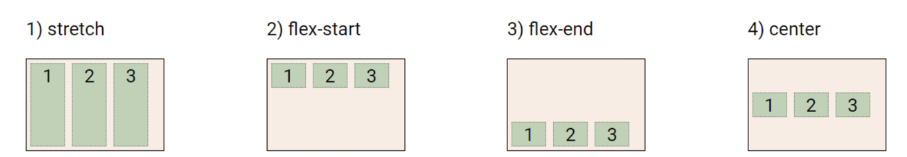
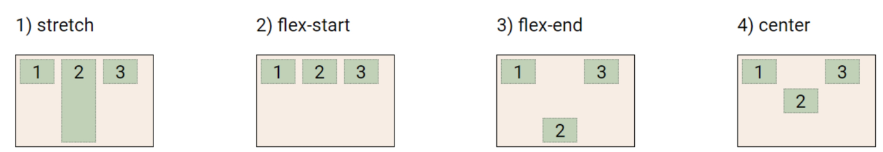
6. align-items
- 교차 축을 따라 flex item 행을 정렬

7. align-self
- 교차 축을 따라 개별 flex item을 정렬

Flexbox 속성
- Flex Container 관련 속성 : display, felx-direction, flex-wrap, justify-content, align-items, align-content- Flex item 관련 속성 : align-self, flex-grow, flex-basis, order
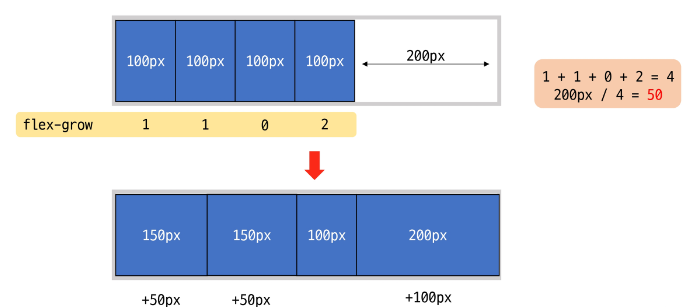
8. flex-grow
- 남아있는 여백들을 정하고싶은 비율로 노나줌
: 남은 행 여백을 비율에 따라 각 felx item에 분배
: 아이템이 컨테이너 내에서 확장하는 비율을 지정
※ flex-grow의 반대는 flex-shrink(felx-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않아서 고정폭의 칼럼으로 쉽게 만들 수 있다! 고정크기는 width로 설정!

9. flex-basis
- flex item의 초기 크기 값을 지정
: felx-basis와 width값을 동시에 적용한 경우
flex-basis가 우선
목적에 따른 분류
-
배치
: flex-direction / flex-wrap -
공간 분배
: justify-content / align-content -
정렬
: align-items / align-self
Flex-wrap 응용
반응형 레이아웃
다양한 디바이스와 화면 크기에 자동으로 적응하여 콘텐츠를 최적으로 표시하는 웹 레이아웃 방식
- flex-wrap 을 사용해서 반응형 레이아웃 작성(feat.felx-grow & flex-basis)
참고
shorthand 속성
'border'
- border-width, border-style, border-color를 한번에 설정하기 위한 속성
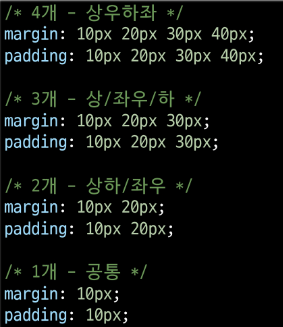
'margin' & 'padding'
- 4방향의 속성을 각각 지정하지 않고 한번에 지정할 수 있는 속성

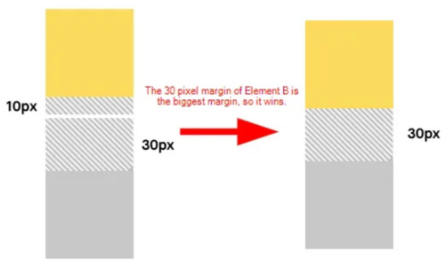
Margin collapsing(마진 상쇄)

- 두 block 타입 요소의 margin top 과 bottom이 만나 더 큰 margin으로 결합되는 현상
- 웹 개발자가 레이아웃을 더욱 쉽게 관리할 수 있도록 함
- 각 요소에 대한 상/하 margin을 각각 설정하지 않고 한 요소에 대해서만 설정하기 위함