Django Template System
Django Template system
: 데이터 표현을 제어하면서, 표현과 관련된 부분을 담당
HTML의 콘텐츠를 변수 값에 따라 바꾸고 싶다면?

- Django Template Language(DTL)
- Template에서 조건, 반복, 변수 등의 프로그래밍적 기능을 제공하는 시스템!!
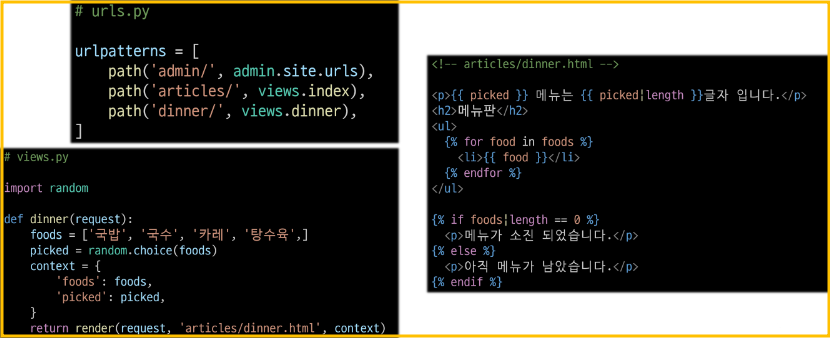
DTL Syntax
| DTL 예시 |
|---|
 |
- Variable
- render함수의 세번째 인자로 딕셔너리 데이터를 사용
- 딕셔너리 key에 해당하는 문자열이 template에서 사용 가능한 변수명이 됨
- dot(.) 를 사용하면 변수 속성에 접근할 수 있음
- Filters
- 표시할 변수를 수정할 때 사용
- chained가 가능하며 일부 필터는 인자를 받기도 함
- 약 60개의 built-in tempalte filters를 제공
- Tags
- 반복 또는 논리를 수행하여 제어 흐름을 만듦
- 일부 태그는 시작과 종료 태그가 필요
- 약 24개의 built-in template tags를 제공
- {% if %} {% endif %}
- Comments
- DTL에서의 주석
| DTL 주의사항 |
|---|
| - python처럼 일부 프로그래밍 구조(if, for 등)를 사용할 수 있지만 명칭을 그렇게 설계했을 뿐이지 python 코드로 실행되는 것이 아니며 python과는 관련 없음 |
| - 프로그래밍적 로직이 아니라 프레젠테이션을 위한 것임을 명심할 것 |
| - 프로그래밍적 로직은 되도록 view 함수에서 작성 및 처리 |
| - 공식문서를 참고해 다양한 태그와 필터 사용해보기 |
| 📎 Django template language docs 에서 더 많은 애들 찾아 쓸 수 있음 |
템플릿 상속(Template inheritance)
페이지의 공통요소를 포함하고, 하위 템플릿이 재정의 할 수 있는 공간을 정의하는
기본 ‘skeleton’템플릿을 작성하여 상속 구조를 구축
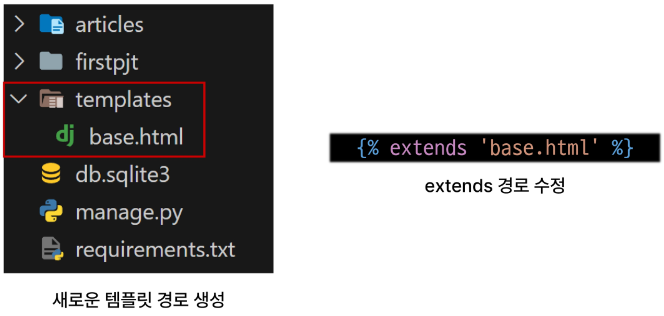
‘extends’ tag
- 자식(하위) 템플릿이 부모 템플릿을 확장한다는 것을 알림 (반드시 템플릿 최상단에 작성되어야 함_ 2개 이상 사용 불가)
‘block’tag
- 하위 템플릿에서 재정의 할 수 있는 블록을 정의(하위 템플릿이 작성할 수 있는 공간을 지정)
HTML form(요청과 응답)
- 데이터를 보내고 가져오기 : HTML form element를 통해 사용자와 애플리케이션 간의 상호작용 이해하기
HTML form은 HTTP 요청을 서버에 보내는 가장 편리한 방법
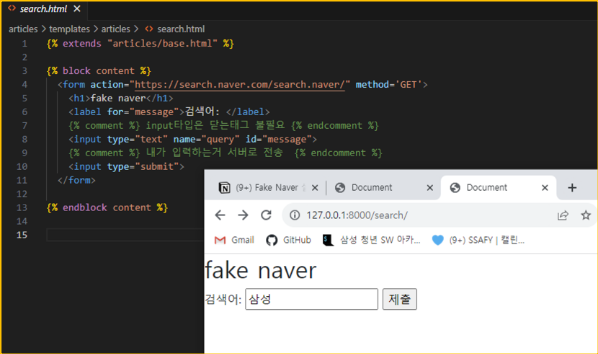
‘form’ element
- 사용자로부터 할당된 데이터를 서버로 전송
- 웹에서 사용자 정보를 입력하는 여러 방식(text, password, checkbox 등)을 제공
‘action’ & ‘method’
- form의 핵심 속성 2가지
📎 “데이터를 어디(action)로 어떤 방식(method)으로 요청할지”
action
- 입력 데이터가 전송될 URL을 지정(목적지)
- 만약 이 속성을 지정하지 않으면 데이터는 현재 form이 있는 페이지의 URL로 보내짐
method
- 데이터를 어떤 방식으로 보낼 것인지 정의
- 데이터의 HTTP request methods(GET,POST)를 지정
‘input’ element
- 사용자의 데이터를 입력 받을 수 있는 요소
(type 속성 값에 따라 다양한 유형의 입력 데이터를 받음)
‘name’ attribute
- input의 핵심 속성
- 서버로 보내는 키의 이름
- 입력한 데이터에 붙이는 이름(key)
- 데이터를 제출했을 때 서버는 name 속성에 설정된 값을 통해서만 사용자가 입력한 데이터에
접근할 수 있음
Query String Parameters
- 사용자의 입력 데이터를 URL 주소에 파라미터를 통해 서버로 보내는 방법
- 문자열은 앰퍼센트(&)로 연결된 key=value 쌍으로 구성되며,
기본 URL 과 물음표(?)로 구분됨 - 예시
http://host:port/path?key=value&key=value
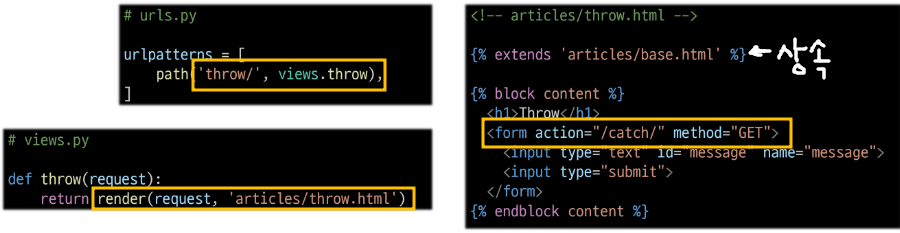
form 활용
[사용자 입력 데이터를 받아 그대로 출력하는 서버 만들기]
1. throw 로직 작성

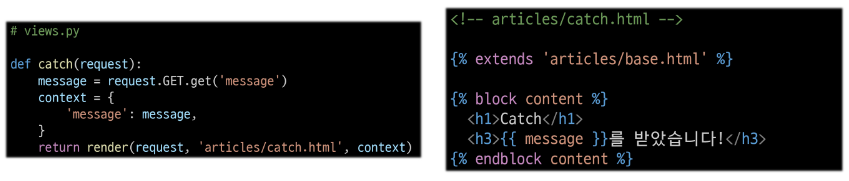
2. catch 로직 작성

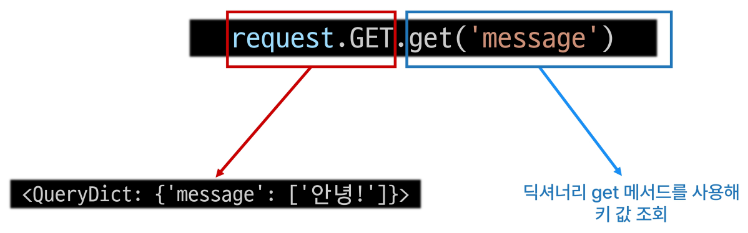
| form 데이터를 가져오는 방법 |
|---|
 |
| HTTP request 객체 : form으로 전송한 데이터 뿐만 아니라 모든 요청 관련 데이터가 담겨 있음(view 함수의 첫번째 인자) |
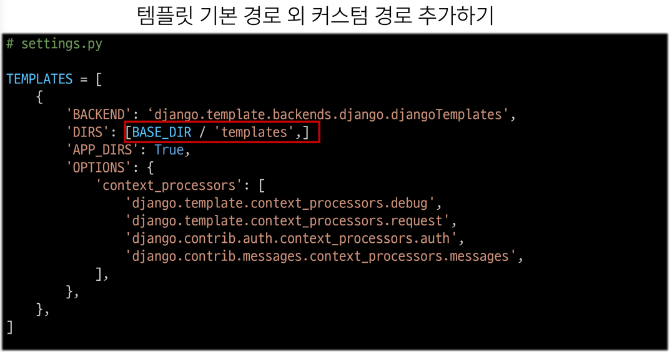
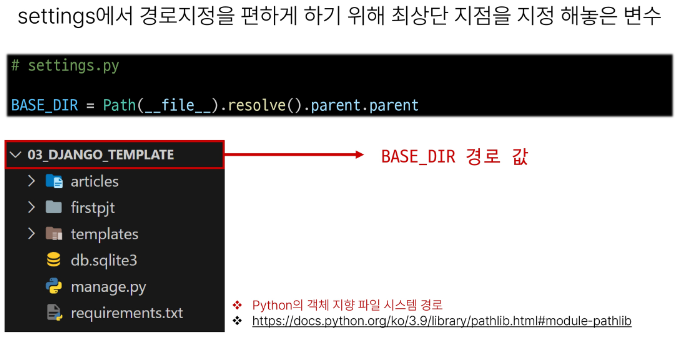
참고
- 추가 템플릿 경로 지정
- settings.py


| BASE_DIR |
|---|
 |
DTL 주의사항
- python처럼 일부 프로그래밍 구조(if, for 등)를 사용할 수 있지만 명칭을 그렇게 설계했을 뿐이지 python코드로 실행되는 것이 아니며 python과는 관련 없음
- 프로그래밍적 로직이 아니라 프레젠테이션을 위한 것임을 명심할 것
- 프로그래밍적 로직은 되도록 view 함수에서 작성 및 처리
- 공식문서를 참고해 다양한 태그와 필터 사용해보기