Django and Framework
Framework
📎 웹 애플리케이션을 빠르게 개발할 수 있도록 도와주는 도구(개발에 필요한 기본 구조, 규칙, 라이브러리 등을 제공)
Django framework
- Django : Python 기반의 대표적인 웹 프레임워크
- 검증된 웹 프레임워크 -> 대규모 서비스에서도 안정적인 서비스 제공
클라이언트와 서버
- 웹의 동작 방식 : 클라이언트-서버 구조(요청과 응답)
- Client : 서비스를 요청하는 주체(웹 사용자의 인터넷이 연결된 장치, 웹 브라우저, 브라우저를 사용하는 우리들도 클라이언트에 속한다. 데스크탑도 클라이언트)
- Server : 클라이언트의 요청에 응답하는 주체(웹 페이지, 앱을 저장하는 컴퓨터)
우리가 웹 페이지를 보게 되는 과정
- 웹 브라우저(클라이언트)에서 ‘google.com’을 입력
- 브라우저는 인터넷에 연결된 전세계 어딘가에 있는 구글 컴퓨터(서버)에게 “Google 홈페이지.html’ 파일을 달라고 요청
- 요청을 받은 구글 컴퓨터는 데이터베이스에서 ‘Google 홈페이지.html’파일을 찾아 응답
- 전달 받은 Google 홈페이지.html 파일을 웹 브라우저가 사람이 볼 수 있도록 해석해주면서 사용자는 구글의 메인 페이지를 보게 됨
Django 프로젝트 및 가상 환경
가상 환경
📎 Python 애플리케이션과 그에 따른 패키지들을 격리하여 관리할 수 있는 독립적인 실행 환경

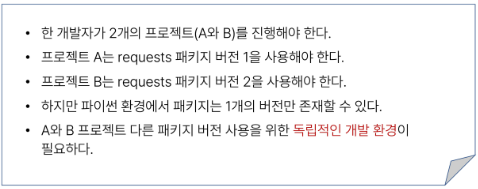
전역 환경에서의 개발은 이러한 시나리오가 벌어졌을 때 문제가 발생한다
그래서 독립적인 가상환경들을 만들어가야 한다.
서로 완전 독립적인 컴퓨터가 된 것이라고 보면 된다
Django 프로젝트 생성 전 루틴
1. 가상 환경 venv 생성
** $ python -m venv venv => 가상환경의 이름 **
(가상환경을 만들겠다. 이름은 venv 다 )⚠️ 가상 환경을 이동하는 것이 아니라 가상 환경을 크고 끄는 것이다. 이동의 개념이 아니다!!
2. 가상 환경 활성화
$ source venv/Scripts/activate (가상환경 켜는 것)
에서 나가고 싶으면 deactivate 하면 다시 글로벌환경이 됨!
또는 그냥 git bash 끄면 꺼진다.=> pip list => 환경에 설정된 패키지 목록 확인
3. Django 설치
$ pip install Django
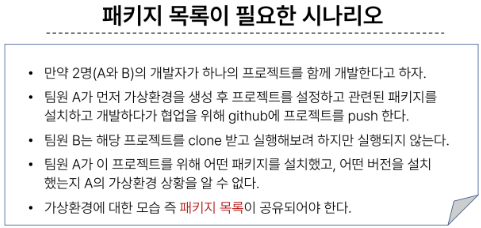
- 가상환경에 대한 모습 즉 패키지 목록이 공유되어야 한다.
4. 의존성 파일 생성
$ pip freeze > requirements.txt
(패키지 설치시마다 진행)의존성 패키지
- 한 소프트웨어 패키지가 다른 패키지의 기능이나 코드를 사용하기 때문에 그 패키지가 존재해야만 제대로 작동하는 관계
- 사용하려는 패키지가 설치되지 않았거나, 호환되는 버전이 아니면 오류가 발생하거나 예상치 못한 동작을 보일 수 있음
- requests 설치 후 설치되는 패키지 목록 변화 -> 1개만 설치되는 것이 아님!!
- 의존성 패키지 관리의 중요성
- 개발 환경에서는 각각의 프로젝트가 사용하는 패키지와 그 버전을 정확히 관리하는 것이 중요
환경에 설치된 패키지 목록 확인
$ pip list
📎 pip freeze : 현재 환경에 있는 텍스트들을 출력을 하는 명령어
- pip freeze > requirements.txt :
- pip install request
- pip list
- pip install -r requirements.txt - 이거는 가상환경 똑같이 해줄 때 복사해오는거
- 📎 gitignore.io ⇒ python
venv는 원격저장소에 올리지 않는다
Django 프로젝트 생성
$ django-admin startproject firstpjt .
(firstpjt라는 이름의 프로젝트 .(현재위치에) 생성)Django 서버 실행
$ python manage.py runserver
(manage.py와 동일한 경로에서 명령어 진행)서버 확인
$ http://127.0.0.1:8000/ 를 ctrl 누른 상태에서 눌러보기
# ctrl + c 하면 서버 종료 할수 있음!📌 Django 프로젝트 생성 루틴 정리 + git
- 가상 환경 생성
- 가상 환경 활성화
- Django 설치
- 의존성 파일 생성(패키지 설치 시마다 진행)
- .gitignore 파일 생성(첫 add 전)
- git 저장소 생성
- Django 프로젝트 생성
가상환경을 사용하는 이유
1. 의존성 관리 : 라이브러리 및 패키지를 각 프로젝트마다 독립적으로 사용 가능
2. 팀 프로젝트 협업 : 모든 팀원이 동일한 환경과 의존성 위에서 작업하여 버전간 충돌을 방지
<참고>
LTS(Long-Term Support)

Django Design Pattern
소프트웨어 설계에서 발생하는 문제를 해결하기 위한 일반적인 해결책
(공통적인 문제를 해결하는데 쓰이는 형식화된 관행)
Django Project
애플리케이션의 집합( DB 설정, URL연결, 전체 앱 설정 등을 처리)
Django application
독립적으로 작동하는
기능 단위 모듈(각자 특정한 기능을 담당하며 다른 앱들과 함께 하나의 프로젝트를 구성)
앱 사용 과정
1. 앱 생성
python [manage.py](http://manage.py/) startapp articles
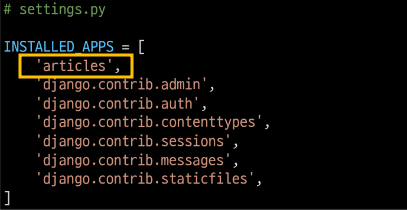
(앱의 이름은 '복수형'으로 지정하는 것을 권장)(게시판)2. 앱 등록

프로젝트 파일 → settings.py → INSTALLED_APPS 에다가 등록해줘야 함😊
📎 반드시 앱을 생성한 후에 등록해야함!! 등록 후 생성은 불가능
MVC 디자인 패턴
(Model-데이터, View-화면, Controller-내부로직)
애플리케이션을 구조화하는 대표적인 패턴(데이터, 사용자 인터페이스, 비즈니스 로직을 분리)
→ 시각적 요소와 뒤에서 실행되는 로직을 서로 영향 없이, 독립적이고
쉽게 유지 보수할 수 있는 애플리케이션을 만들기 위해
MTV 디자인 패턴
(Model-데이터, Template-화면, View-내부로직)
Django에서 애플리케이션을 구조화하는 패턴
(기존 MVC 패턴과 동일하나 명칭을 다르게 정의한 것)
View → Template
Controller → View
프로젝트 구조
-
[settings.py]- 프로젝트의 모든 설정을 관리 -
[urls.py]- URL과 이에 해당하는 적절한 views를 연결 -
__init__.py- 해당 폴더를 패키지로 인식하도록 설정 -
[asgi.py]- 비동기식 웹 서버와의 연결 관련 설정(비동기 요청을 할 수 있게 하기 위해서) -
[wsgi.py]- 웹 서버와의 연결 관련 설정 -
[manage.py]- Django 프로젝트와 다양한 방법으로 상호작용하는 커맨드라인 유틸리티
앱 구조
[admin.py]- 관리자용 페이지 설정[models.py]- DB와 관련된 Model을 정의 / MTV 패턴의 M에 해당- ★★★
[views.py]- HTTP 요청을 처리하고 해당 요청에 대한 응답을 반환- url, , mode, template 과 연계
- MTV 패턴의 V에 해당 ★★★
[apps.py]- 앱의 정보가 작성된 곳[tests.py]- 프로젝트 테스트 코드를 작성하는 곳
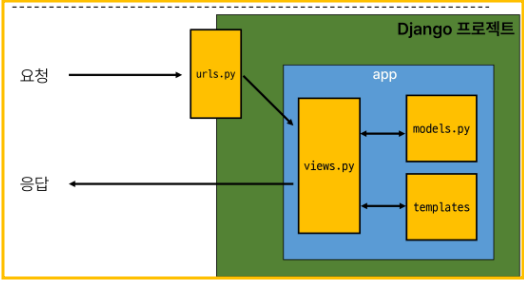
Django와 요청 & 응답

- web service : 클라이언트가 보낸 요청에 대한 서버의 응답에 html문서가 들어있다.
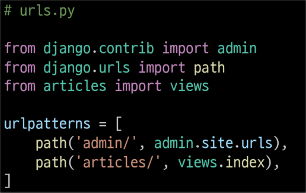
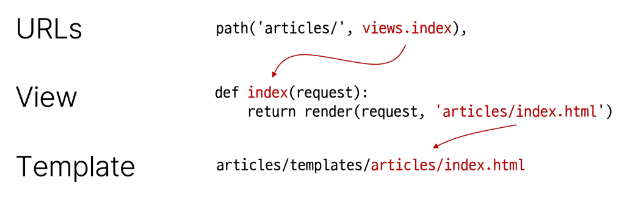
1. [url.py]
= 요청보내기(where) : 사용자가 보내달라는거
= 프로젝트에 있음

http://127.0.0.1:8000/articles/로 요청이 왔을 때 views모듈의 index 뷰 함수를 호출
- url 경로는 반드시 ‘/’(slash)로 끝나야 함
from articles import views→ articles 패키지에서 views 모듈을 가져오는 것
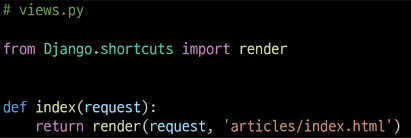
2. [views.py]
= what(무엇을 보여줄거야?)

정보 가져와서 특정 경로에 있는 template과 request(요청) 객체를 결합해 응답 객체를 반환하는 index view 함수 정의
3. templates
= 어떻게 보여줄건데? html만들어서 보여줌
- articles 앱 폴더 안에 templates 폴더 생성
- templates 폴더 안에 articles 폴더 생성
- articles 폴더 안에 템플릿 파일 생성
- 폴더명은 반드시 templates여야 하며 개발자가 직접 생성해야 함
- Django 에서 template을 인식하는 경로 규칙
- app폴더 / templates / articles / index.html
- app폴더 / templates / example.html
..............................................↑ ............................
Django는 이 지점까지 기본 경로로 인식하기 때문에
이 지점 이후의 template 경로를 작성해야 함
4. [models.py]
= 정의
= 장고 프레임워크에서 데이터모델을 만들어주는 역할
⭐ 오늘 수업에서 꼭 알아야 하는 Django.README.md
#시작하기 전에..
##프로젝트 관리
- TIL, 학습하고 있는 각종 폴더, 관통 PJT
- git으로 관리하는 중
- TIL/**/*.py....
- git으로 관리 되지 않아야 할 목록
- .gitignore : 가상환경 생성 (git으로 관리 X)
##가상환경
- Python 애플리케이션과 그에 따른 패키지들을 격리하여 관리할 수 있는 독립적인 실행 환경
- git으로 관리 안한다! -> .gitignore 필요하다
![gitignore.io]https://www.toptal.com/developers/gitignore/api/python,django,windows,pycharm,visualstudiocode,vue,venv
- requirements.txt -> 해당 프로젝트를 위한 독립 환경 목록 구성
- local 작업할 때, 가상환경 안만들고, global에 django 설치하고 작업 진행하면, 매번 똑같은 환경에서 진행하는데 왜 필요할까?
- version업데이트 매우 빠른 속도로 이루어진다.가상환경 생성
# 항상 작업위치 확인하기!
# 파이썬아/ -m모듈 써서/ virtual enviroment모듈써서/
# venv 라는 폴더에 가상환경 만들어줘
$ python -m venv venv가상환경 실행
$ ls {venv folder_name}/
$ source{folder_name}/Scripts/Activate (folder_name)
$ pip listDjango설치
$ pip install django다른 작업 환경을 위한 설정
# 현재 pip 목록을 얼린다.
$ pip freeze > requirements.txt
# requirements.txt 파일에 적힌 내용으로 설치
$ pip install -r requirements.txtDjango프로젝트 생성
# Django 프로젝트
# offline 이름의 프로젝트
# django야 프로젝트 시작할건데 offline이름으로 할거야
$ django-admin startproject offline
$ cd offline
# 현재 작업 위치에 프로젝트 생성
$ django-admin startproject offline .Django서버 실행
# 파이썬으로 manage.py(프로젝트 관리자파일)을 실행시킬건데,
# 서버를 실행시키는 명령어
$ python manage.py runserver
# 개발용 서버주소를 주어줄 것이다.Django App추가하기
# articles
$ python manage.py startapp articles# settings.py
INSTALEED_APPS = []articles app의 메인 페이지 화면에 띄우기
- client가 요청 보낼 경로 지정하기 -> url
- from articles import views
- path('articles/', views.index)
- 특정 경로에 요청이 왔을 때, 그 요청에 적절한 처리 하기(함수) -> views.py
def index(request): return render(request, 'index.html') - 적절한 처리 과정에서 templates(html)이 필요하다면 작성하기 -> templates/*.html
index.html => <body> <h1> Articles 앱의 메인 페이지입니다.</h1></body> - 작성된 template을 사용자에게 반환하기 -> views에 정의한 함수의 return
데이터 흐름에 따른 코드 작성
URLs → View → Template

render 함수
📎 ⇒ render(request, template_name, context)
- 주어진 템플릿을 주어진 컨텍스트 데이터와 결합하고 렌더링 된 텍스트와 함께 HttpResponse(응답) 객체를 반환하는 함수
- request
- 응답을 생성하는 데 사용되는 요청 객체
- template_name
- 템플릿 이름의 경로
- context
- 템플릿에서 사용할 데이터(딕셔너리 타입으로 작성)
- 가상환경을 사용하는 이유
- 의존성 관리
- 라이브러리 및 패키지를 각 프로젝트마다 독립적으로 사용 가능
- 팀 프로젝트 협업
- 모든 팀원이 동일한 환경과 의존성 위에서 작업하여 버전 간 충돌을 방지
- 의존성 관리