Django shell에서 연습했던 QuerySet API를 직접 view 함수에서 사용하기
Read
2가지 조회 진행
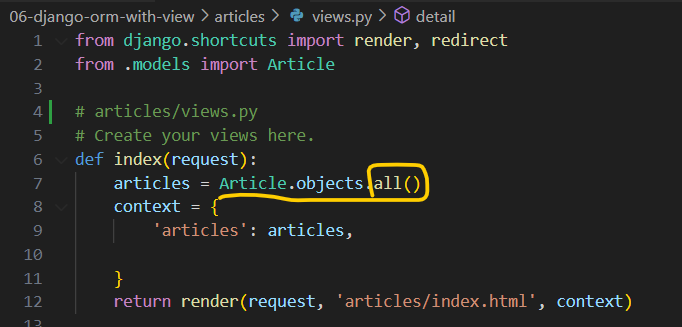
1. 전체 게시글 조회

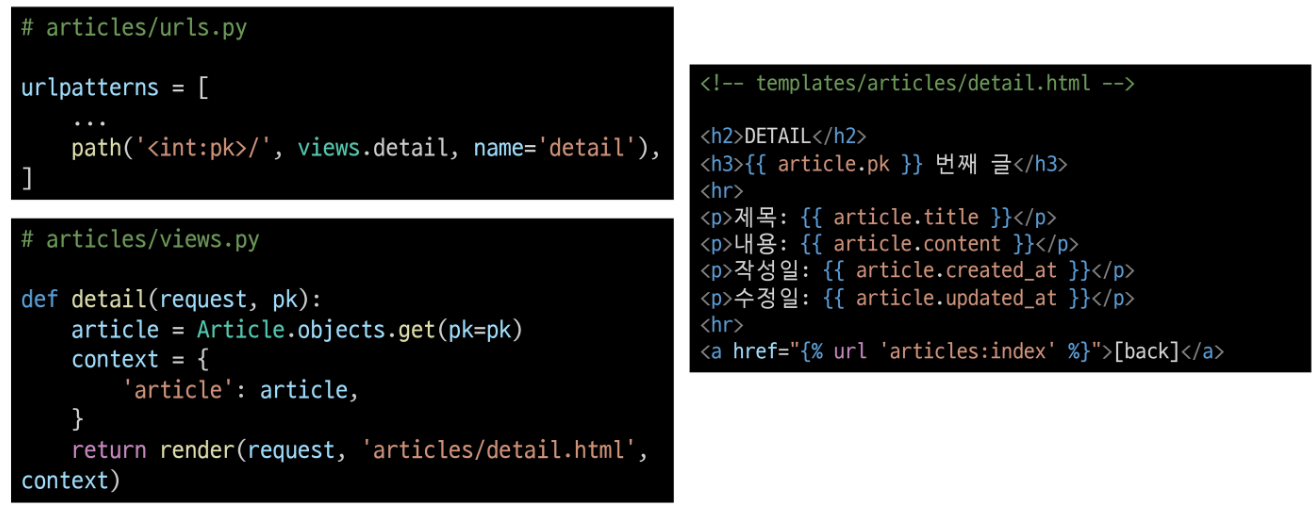
2. 단일 게시글 조회

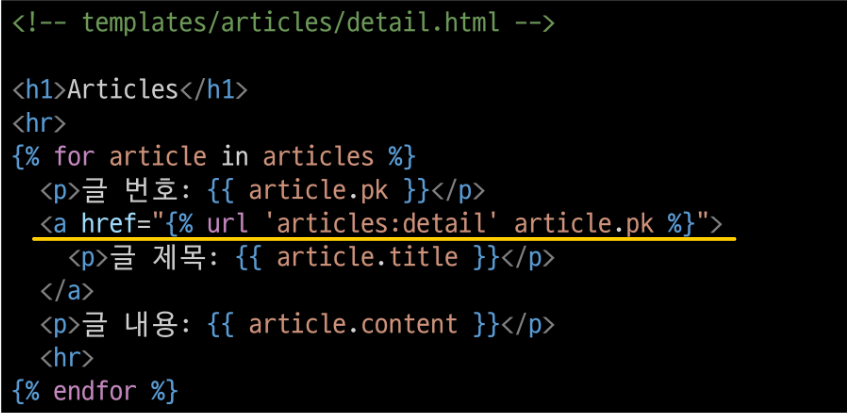
| 단일 게시글 페이지 링크 작성 |
|---|
 |
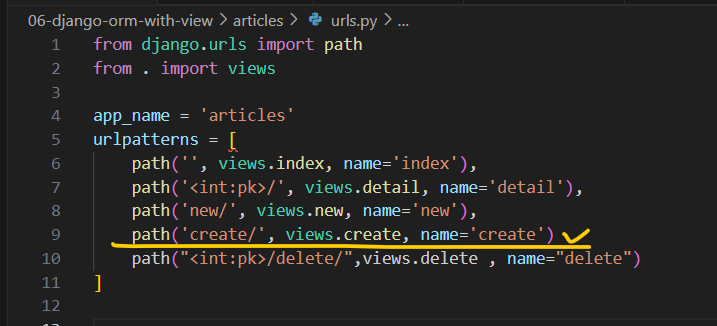
Create
create 로직을 구현하기 위해 필요한 view 함수의 개수는? 2개
=> 사용자 입력 데이터를 받을 페이지를 렌더링 (new) 하는 함수
& 사용자가 입력한 데이터를 받아 DB에 저장(create) 하는 함수
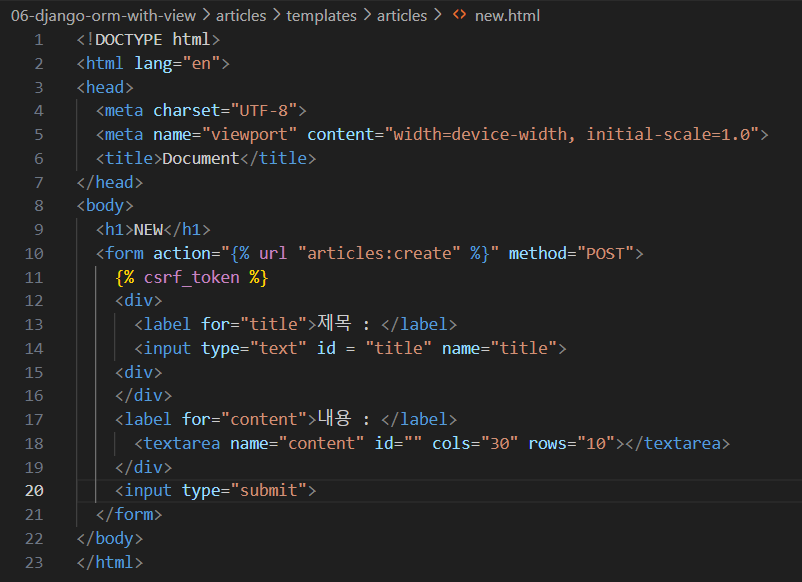
1. new 기능 구현

- 서버로 사용자 요청을 보내는 대표적인 태그 form태그 = 인풋태그에 작성되는 여러 사용자 입력데이터를 받아서 취합해서 어디론가 보내는 역할을 한다.

- textarea = 내용 많을때 적합하다. 모서리에서 크기를 줄였다늘였다할수있음

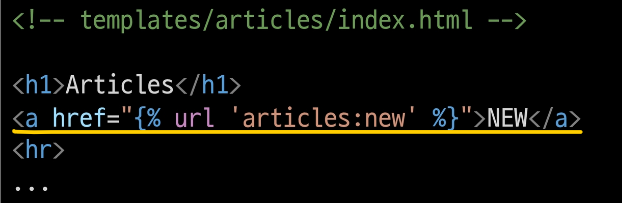
| new 페이지로 이동할 수 있는 하이퍼링크 작성 |
|---|
 |
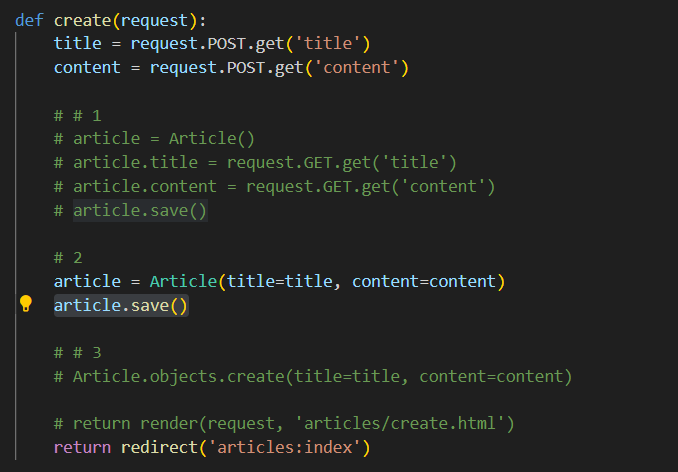
2. create 기능 구현

- 행이 저장되려면 save() 메서드 필요함!
redirect -> 클라이언트에게 다시 요청을 보낸다 CRUD중에 C,U,D에서 필요
redirect
- 게시글 작성 후 완료를 알리는 페이지를 응답하는 것
- 게시글을 '조회해줘!'라는 요청이 아니라 '작성해줘!'라는 요청이기때문에 게시글 저장 후에 페이지를 응답하는 것은 POST 요청에 대한 적절한 응답이 아니다.
- 따라서 데이터를 저장한 후 페이지를 주는 것이 아니라 다른 페이지로 사용자를 보내야 한다.
(사용자를 보낸다 == 사용자가 GET 요청을 한번 더 보내도록 해야 한다)
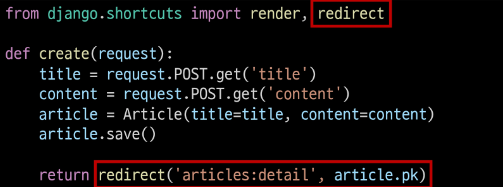
redirect()
- 클라이언트가 인자에 작성된 주소로 다시 요청을 보내도록 하는 함수
- 특징
- 해당 redirect 에서 클라이언트는 detail url로 요청을 다시 보냄
- 결과적으로 detail view함수가 호출돼 detail view 함수의 반환 결과인 detail페이지를 응답받음
- 결국 사용자는 게시글 작성 후에 작성된 게시글의 detail 페이지로 이동하는 것으로 느끼게 됨
HTTP request methods
HTTP
네트워크 상에서 데이터를 주고받기 위한 약속
HTTP request methods
데이터(리소스)에 어떤 요청(행동)을 원하는지 나타내는 것
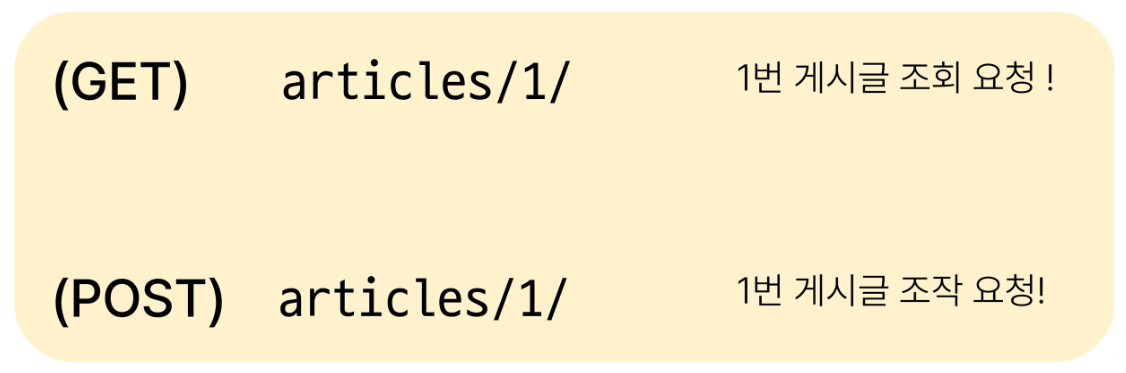
1. 'GET' Method
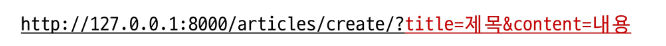
- 특정 리소스를 조회(R)하는 요청(GET으로 데이터를 전달하면 Query String 형식으로 보내짐)
- 이 방법을 로그인할때는 쓰지 않는다. url에 노출됨

2. 'POST' Method
- 특정 리소스에 변경(생성, 수정, 삭제)을 요구하는 요청(조회를 뺀 나머지)
- POST로 데이터를 전달하면 HTTP Body에 담겨 보내짐

TTP response status code
- 특정 HTTP 요청이 성공적으로 완료되었는지를 3자리 숫자로 표현하기로 약속한 것
403 Forbidden: 서버에 요청이 전달되었지만, 권한 때문에 거절되었다는 것을 의미- 거절된 이유 : CSRF token이 누락되었다.
CSRF
✔ Cross-Site-Request-Forgery
"사이트 간 요청 위조"
사용자가 자신의 의지와 무관하게 공격자가 의도한 행동을 하여
특정 웹 페이지를 보안에 취약하게 하거나
수정, 삭제 등의 작업을 하게 만드는 공격 방법
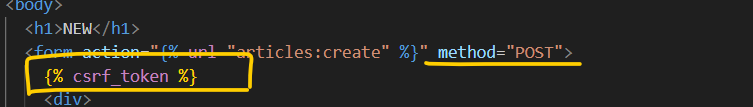
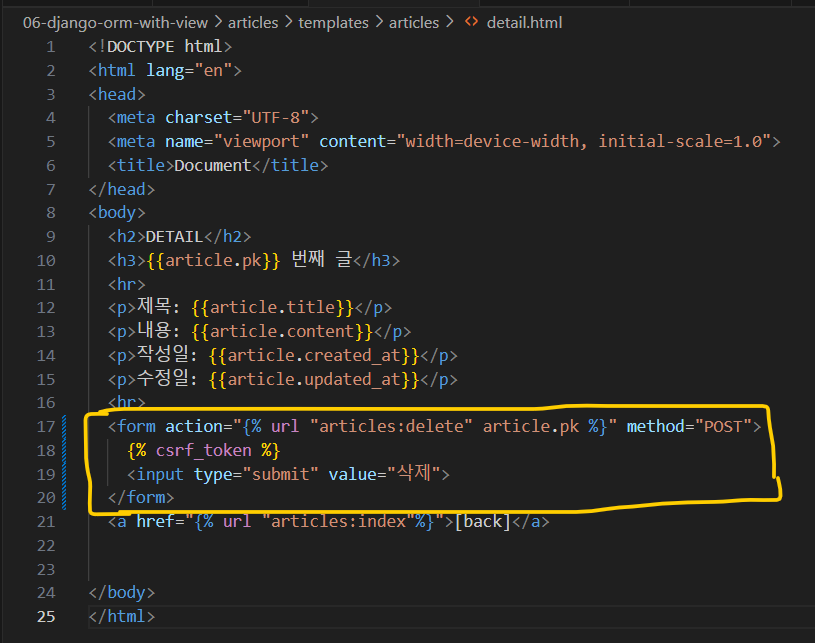
CSRF Token 적용

- DTL의 csrf_token 태그를 사용해 사용자에게 토큰 값을 부여
- 요청 시 토큰 값도 함께 서버로 전송될 수 있도록 함
요청 시 CSRF Token을 함께 보내야 하는 이유
- Django 서버는 해당 요청이 DB에 데이터를 하나 생성하는(DB에 영향을 주는) 요청에 대해
"Django가 직접 제공한 페이지에서 데이터를 작성하고 있는 것인지"에 대한 확인 수단이 필요한 것이다 - 겉모습이 똑같은 위조 사이트 혹은 정상적이지 않은 요청에 대한 방어수단이다
- 요청데이터 + 인증토큰 -> 게시글 작성
- Django 서버는 해당 요청이 DB에 데이터를 하나 생성하는(DB에 영향을 주는) 요청에 대해
왜 POST일 때만 Token을 확인할까?
- POST는 단순 조회를 위한 GET과 달리 특정 리소스에
변경(생성, 수정, 삭제)을 요구하는 의미와 기술적인 부분을 가지고 있기 때문- DB에 조작을 가하는 요청은 반드시 인증 수단이 필요
- 데이터베이스에 대한 변경사항을 만드는 요청이기 때문에 토큰을 사용해 최소한의 신원 확인을 하는 것
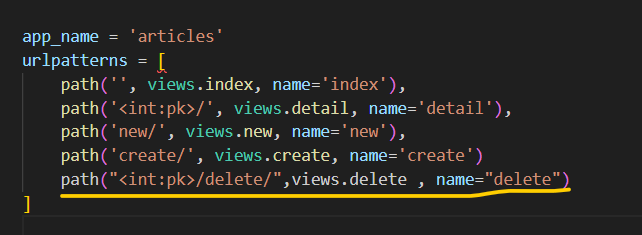
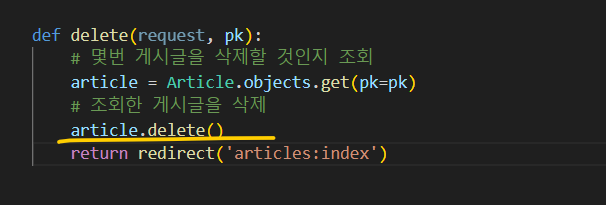
Delete

 |
|---|
| - 삭제한 다음 메인페이지로 redirect하는 것이 필요함!! |

Update
update 로직을 구현하기 위해 필요한 view 함수의 개수는? 2개
=> 사용자 입력 데이터를 받을 페이지를 렌더링 (edit) 하는 함수
& 사용자가 입력한 데이터를 받아 DB에 저장(update) 하는 함수
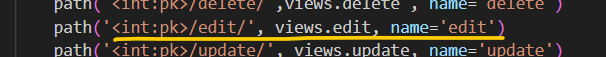
1. edit 기능 구현
| urls.py |
|---|
 |
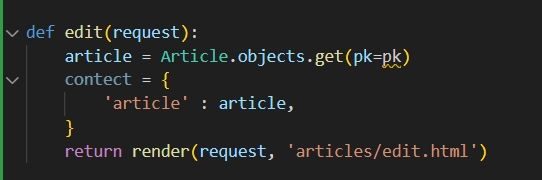
| views.py |
|---|
 |
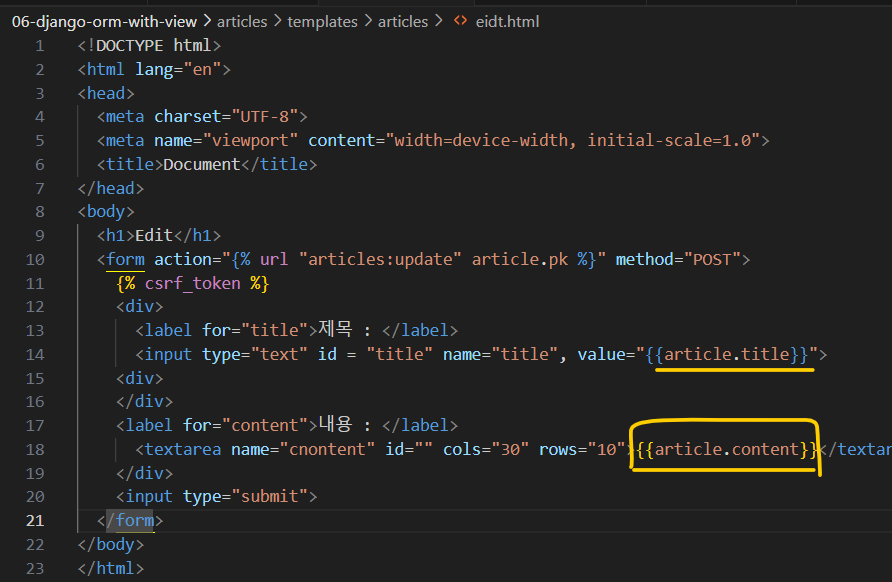
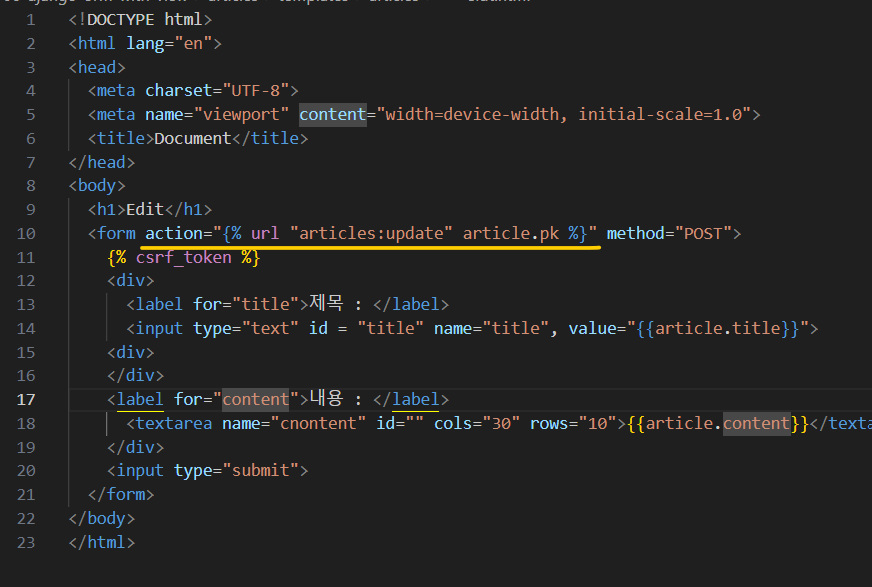
| 수정 시 이전 데이터가 출력될 수 있도록하기 |
|---|
 |
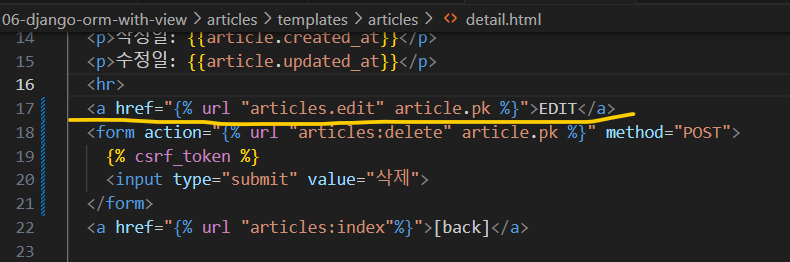
| edit 페이지로 이동하게 하기 위한 하이퍼링크 작성 |
|---|
 |
2. update 기능 구현
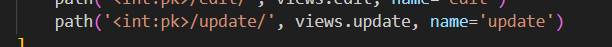
| urls.py |
|---|
 |
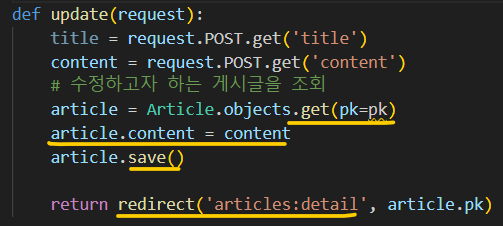
| views.py |
|---|
 |
| edit.html |
|---|
 |