개요
HTML 'form'
- 지금까지 사용자로부터 데이터를 받기 위해 활용한 방법
-> 그러나 비정상적 혹은 악의적인 요청을 필터링 할 수 없음
✔ 유효한 데이터인지에 대한 확인이 필요
유효성 검사
- 수집한 데이터가 정확하고 유효한지 확인하는 과정
유효성 검사 구현
- 유효성 검사를 구현하기 위해서는 입력 값, 형식, 중복, 범위, 보안 등 많은 것들을 고려해야 함
- 이런 과정과 기능을 직접 개발하는 것이 아닌 Django가 제공하는 Form을 사용
Django Form
사용자 입력 데이터를 수집하고, 처리 및 유효성 검사를 수행하기 위한 도구
-> 유효성 검사를 단순화하고 자동화할 수 있는 기능을 제공
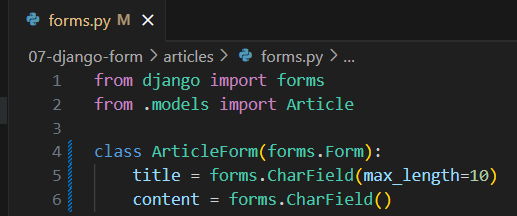
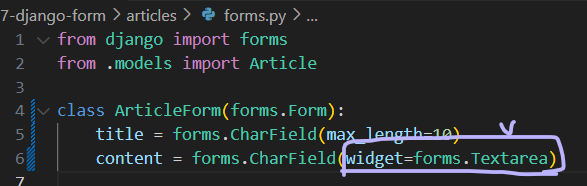
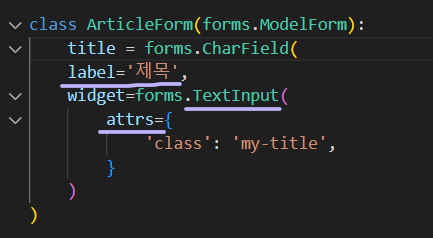
form class 정의
 |
|---|
| form class랑 model class가 비슷하지만 form class에는 textfield()없음 |
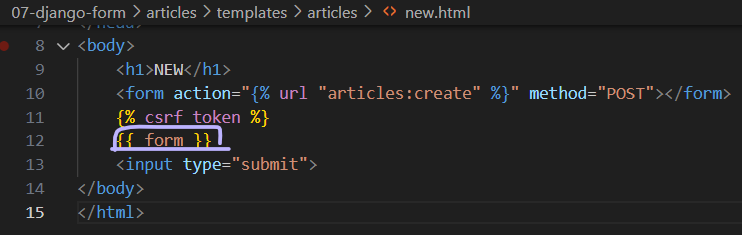
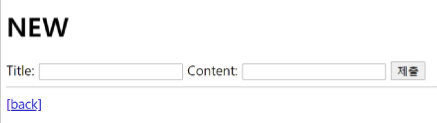
form class를 적용한 new 로직
 |
|---|
| {{form}} 이렇게 하면 Title과 Content가 존재하는 form 이 불러와짐 |
 |
Form rendering options
| label, input 쌍을 특정 HTML 태그로 감싸는 옵션 |
|---|
 |
| content 영역이 아래로 내려가게 됨(각 요소를 p태그로 감싸는 효과) |
 |
Widgets
- HTML 'input' element의 표현을 담당
- Widget은 단순히 input 요소의 속성 및 출력되는 부분을 변경하는 것

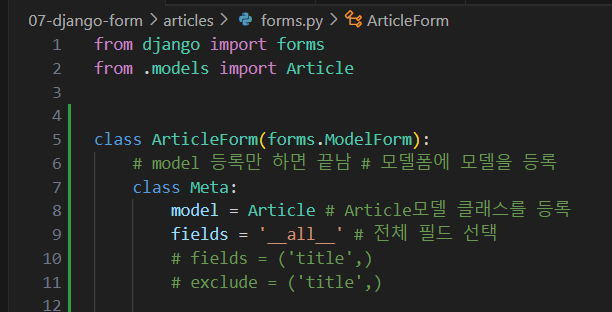
Django ModelForm
Form
- 사용자 입력 데이터를 DB에 저장하지 않을 때 (ex. 로그인)
ModelForm
- 사용자 입력 데이터를 DB에 저장해야 할 때 (ex. 게시글, 회원가입)
- Model과 연결된 Form을 자동으로 생성해주는 기능을 제공 -> Form + Model
- 이미 모델이 어떤 폼을 가지고있는지 알고 있다.

Meta class
- ModelForm의 정보를 작성하는 곳(어떠한 데이이터에대한 데이터인 메타데이터)
- 정보에대한 정보네? 메타라는 말을 사용하자
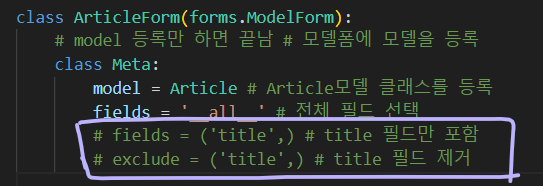
'fields' 및 'exclude'속성
- exclude 속성을 사용하여 모델에서 포함하지 않을 필드를 지정할 수 있다.

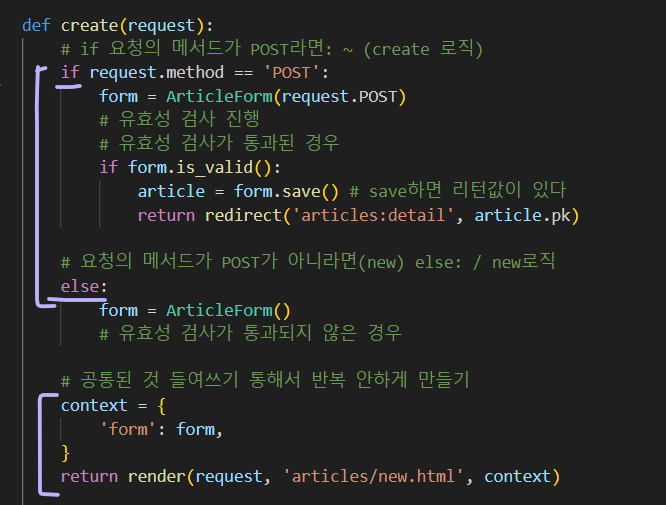
ModelForm을 적용한 create로직

is_valid()
- 여러 유효성 검사를 실행하고, 데이터가 유효한지 여부를 Boolean으로 반환함
데이터가 유효하지 않은 이유와 에러메시지가 출력되는 과정
- 별도로 명시하지 않았지만 모델 필드에는 기본적으로 빈 값은 허용하지 않는 제약조건이 설정되어 있음(무결성 조건)
- 빈 값은 is_valid()에 의해 False로 평가되고 form 객체에는 그에 맞는
에러 메시지가 포함되어다음 코드로 진행됨 - django validator
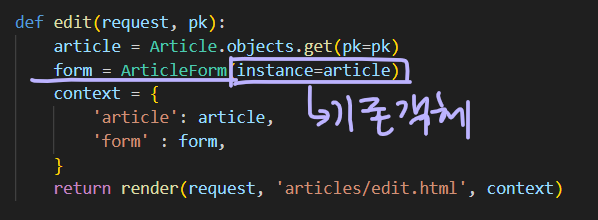
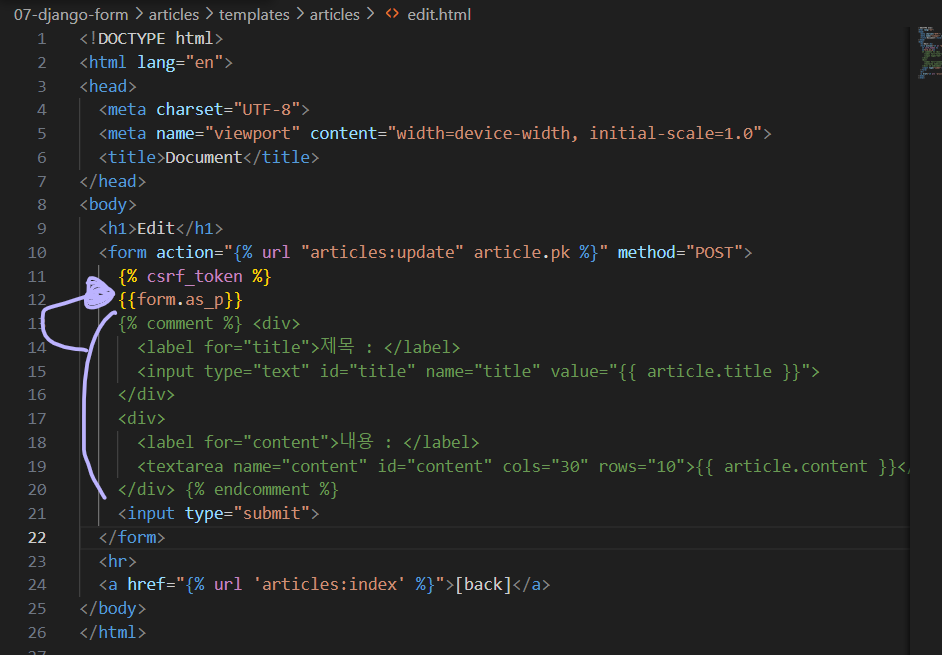
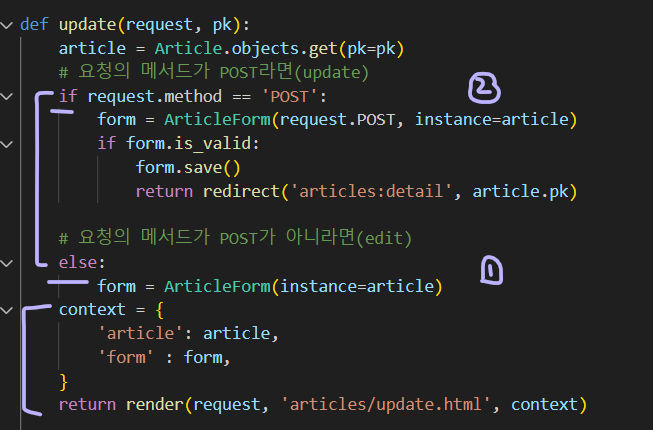
ModelForm을 적용한 edit 로직


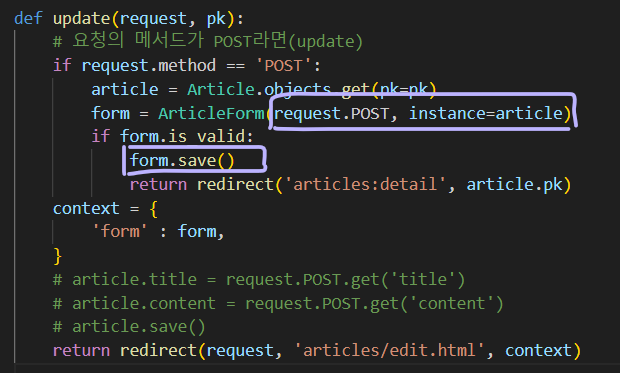
ModelForm을 적용한 update 로직

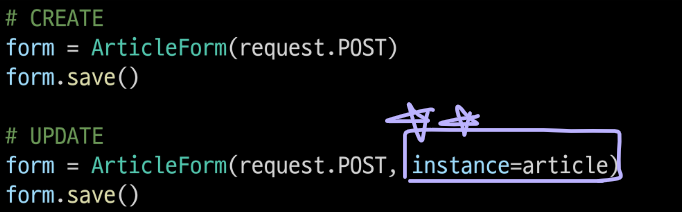
save()
- 데이터베이스 객체를 만들고 저장
| save() 메서드가 생성과 수정을 구분하는 방법 |
|---|
 |
| 키워드 인자 instance 여부를 통해 생성할 지, 수정할 지를 결정함. |
Django Form 정리
"사용자로부터 데이터를 수집하고 처리하기 위한 강력하고 유연한 도구"
HTML form 의 생성, 데이터 유효성 검사 및 처리를 쉽게 할 수 있도록 도움
| Widget 응용 |
|---|
 |
Handling HTTP requests
view 함수구조 변화
new & create view 함수간 공통점과 차이점
- 공통점은 ?
- '데이터 생성을 구현하기 위함'
- 게시글을 생성을 구현한다는 목적이 같다.- 차이점은 ?
- new는조회만 함. 템플릿만 렌더링한다.GET메서드만(GET에 대한 요청만) 받아서 처리
- create는생성을 함.DB와 연동되며 페이지를 주지 않음.POST 메서드(POST에 대한 요청만) 받아서 처리
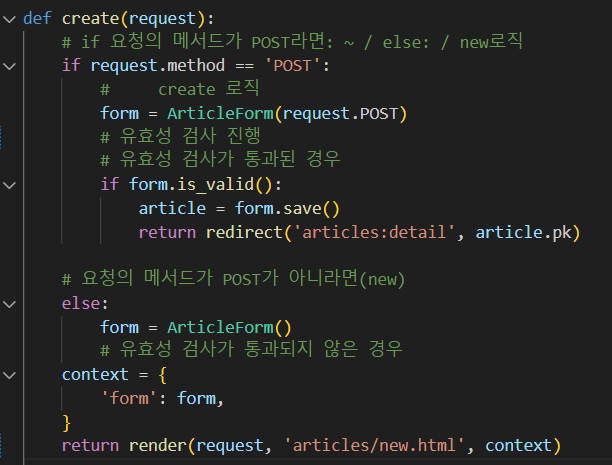
| new와 create view 함수의 공통점과 차이점을 기반으로 하나의 함수로 결합 |
|---|
 |
| 두 함수의 유일한 차이점이었던 request method에 따른 분기 나누기 |
| POST 일때는 과거 create 함수 구조였던 객체 생성 및 저장 로직 처리 |
| POST가 아닐 때는 과거의 단순한 form 인스턴스 생성 |
request method에 따른 요청의 변화
(GET) -> 게시글 생성 문서를 줘!
(POST) -> 게시글을 생성해줘!
| 기존 edit와 update view 함수 결합 |
|---|
 |