Static files
static files
- 정적 파일 : 서버 측에서 변경되지 않고 고정적으로 제공되는 파일(이미지, JS, CSS 파일 등)
웹 서버와 정적 파일
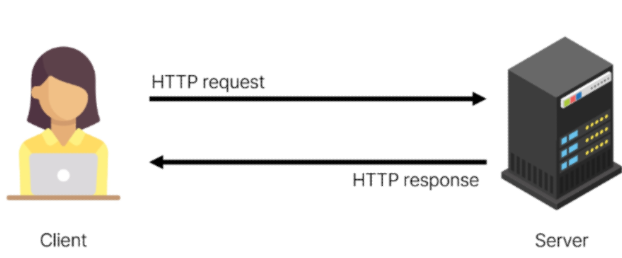
- 웹 서버의 기본동작은 특정
위치(URL)에 있는 자원을요청(HTTP request)받아서응답(HTTP response)을 처리하고제공(serving)하는 것 - 이는 "자원(각각의 데이터)에 접근 가능한 주소가 있다"라는 의미

- 웹 서버는 요청받은 URL로 서버에 존재하는 정적 자원을 제공함
- 정적 파일을 제공하기 위한 경로(URL)가 있어야 함
static files 제공하기
1. 기본 경로에서 제공하기
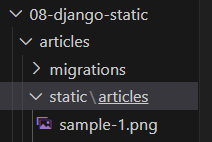
- app폴더/static/가 기본경로
| articles/static/articles/ 경로에 이미지 파일 배치 |
|---|
 |
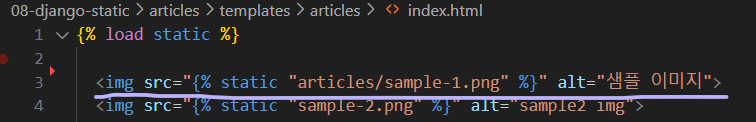
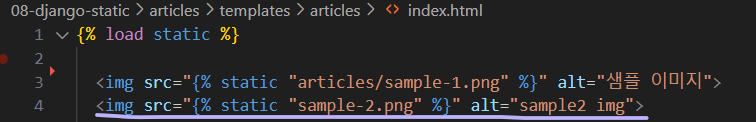
| static tag를 이용해서 이미지 파일에 대한 url 제공 |
|---|
 |
 |
| {% load static %} 가 빌트인되어있는 것이 아니기 때문에 불러와야 함!! |
| css 파일도 가능! |
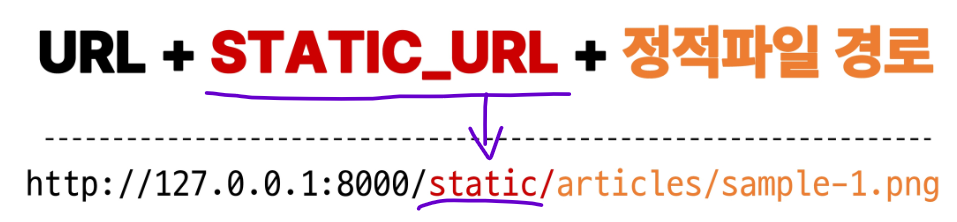
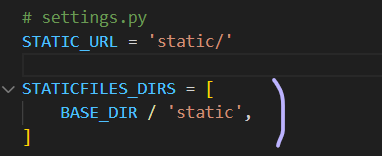
STATIC_URL
기본 경로 및 추가 경로에 위치한 정적 파일을 참조하기 위한 URL
실제 파일이나 디렉토리가 아니며, URL로만 존재 / URL을 만들기 위한 것
static말고 다른거 적어도 됨
2. 추가 경로에서 제공하기
Static files 추가 경로
| STATICFILES_DIRS에 문자열 값으로 추가 경로 설정 |
|---|
 |
| STATIFILES_DIRS = 정적파일의 기본 경로 외에 추가적인 경로 목록을 정의하는 '리스트' |
| 가장 바깥의 베이스디렉토리의 static도 추가경로로 지정해주고 싶다 |
| static tag를 사용해 이미지 파일에 대한 url 제공 |
|---|
 |
Media files
사용자가웹에서 업로드하는 정적 파일(user-uploaded)
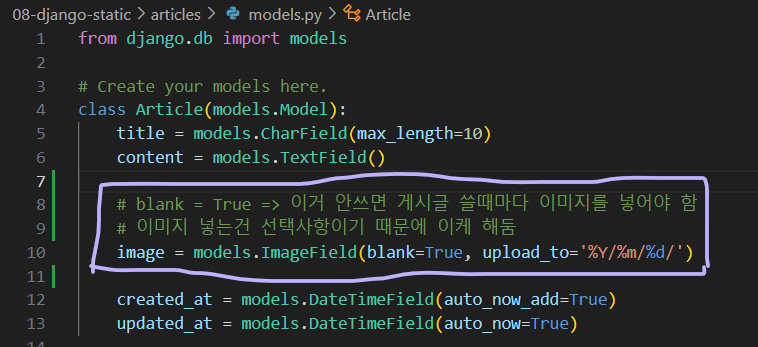
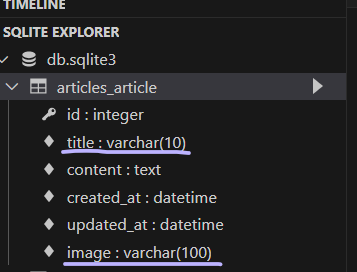
ImageField()
- 이미지 업로드에 사용하는 모델 필드
- 이미지 객체가 직접 저장되는 것이 아닌
'이미지 파일의 경로'가 문자열로 DB에 저장
미디어 파일을 제공하기 전 준비해야 할 것
1. setting.py에 MEDIA_ROOT, MEDIA_URL 설정
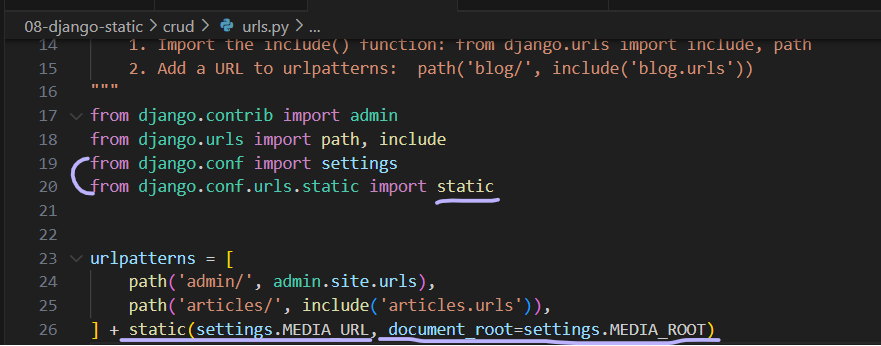
2. 작성한 MEDIA_ROOT와 MEDIA_URL에 대한 url 지정
MEDIA_ROOT
- 미디어 파일들이 위치하는 디렉토리의 절대 경로

MEDIA_URL
- MEDIA_ROOT에서 제공되는 미디어 파일에 대한 주소를 생성(STATIC_URL과 동일한 역할)

MEDIA_ROOT 와 MEDIA_URL에 대한 url 지정
- 업로드된 파일의 url == settings.MEDIA_URL
- 위 URL을 통해 참조하는 파일의 실제 위치 == settings.MEDIA_ROOT

이미지 업로드
1
| blank=True 속성을 작성해 빈 문자열이 저장될 수 있도록 제약 조건 설정 |
|---|
 |
2
- migration 진행 : ImageField를 사용하려면 반드시 Pillow 라이브러리가 필요!
$ pip install pillow
$ python manage.py makemigrations
$ python manage.py migrate
$ pip freeze > requirements.txt3
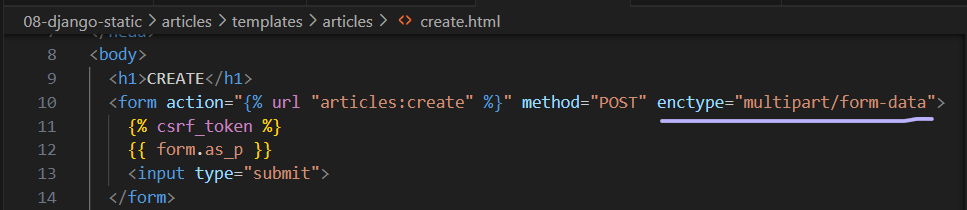
| form 요소의 enctype 속성 추가 -> 공식문서 에서가져옴 |
|---|
 |
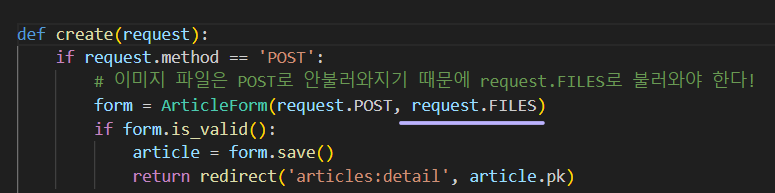
4
| view 함수에서 업로드 파일에 대한 추가 코드 작성 |
|---|
 |
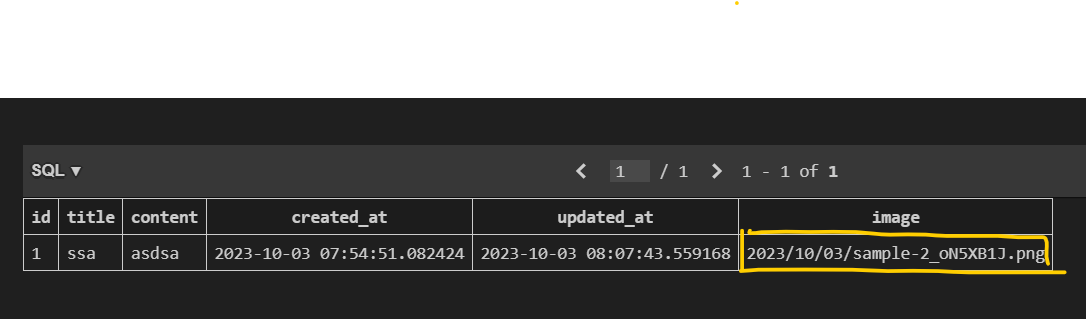
5
- 이미지 업로드를 하면 DB에는 파일 자체가 아닌 "파일 경로"가 저장된다


왜 파일경로로 저장되는걸까?
1. 성능 및 DB 최적화
- 직접 파일을 저장하면 DB 크기가 급격하게 증가
- 성능이 저하
- 파일 자체는 파일시스템에 별도로 저장
- DB에는 그 파일에 대한 문자열 경로만2. 유지보수 관점
- 만약 DB에 직접 파일을 저장해버리면 파일을 변경하거나 업데이트 할 때 DB를 직접 조작해야 함
- 그런데 DB에 경로만 저장되어 있다면 파일 시스템에서만 파일을 수정하면 됨
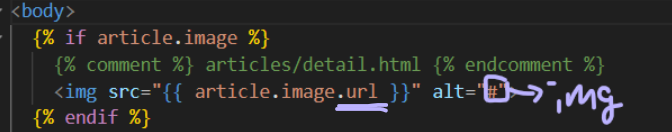
업로드 이미지 제공
-
'url' 속성을 통해 업로드 파일의 경로 값을 얻을 수 있음
-
article.image.url : 업로드 파일의 경로
-
article.image : 업로드 파일의 파일 이름

-
이미지를 업로드하지 않은 게시물은 detail 템플릿을 렌더링 할 수 없음
-
이미지 데이터가 있는 경우만 이미지를 출력할 수 있도록 처리
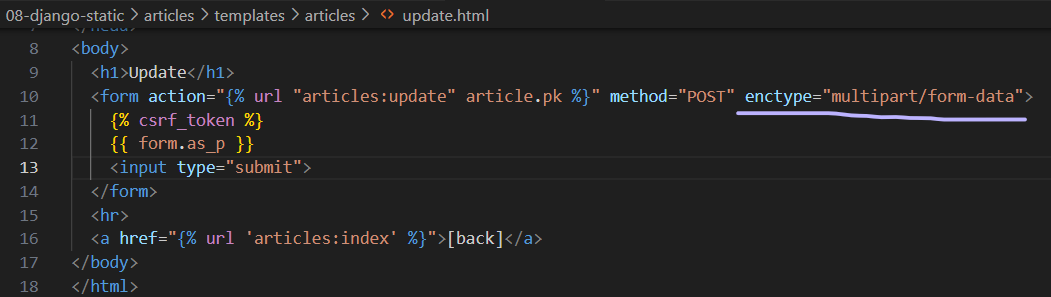
업로드 이미지 수정
| 수정 페이지 form요소에 enctype 속성 추가 |
|---|
 |
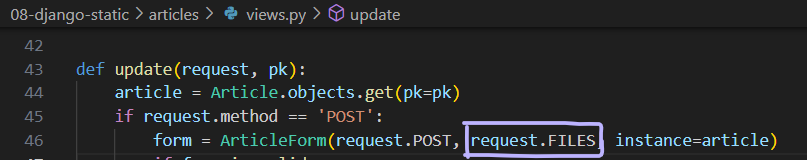
| update view 함수에서 업로드 파일에 대한 추가 코드 작성 |
|---|
 |
참고
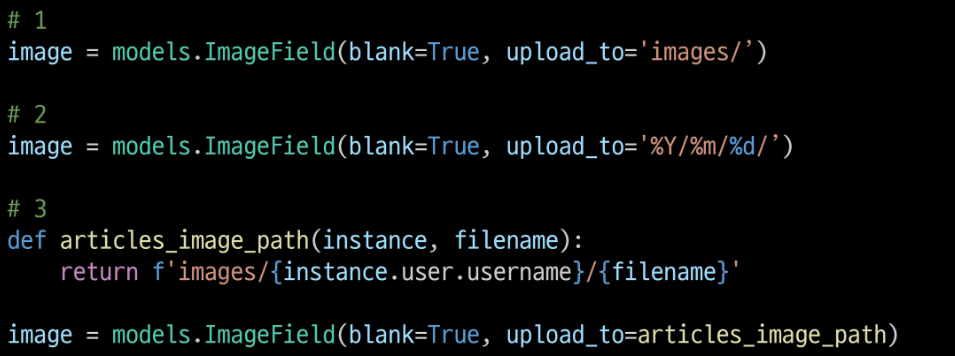
'uplaod_to' argument
- 수많은 사용자가 다 한곳의 경로로 몰리면 관리하기 힘들어서 올라올때 세부적인 경로를 바꿀 수 있음
- ImageField()의 upload_to 인자를 사용해 미디어 파일 추가 경로 설정하기