오늘 배운 것
검색기능(2)
검색조건 추가
- Criteria클래스에 같이 담아서 보낼 수 있도록 함(get,set 또는 @Data 필수)
private String keyword;
private String type;
private String[] typeArr;
- boardMapper.xml에 검색 조건문 추가
- if문으로 검색어가 있을 경우 검색조건문을 넣을 수 있도록 함
<sql id="criteria">
<trim prefix="where (" suffix=")" prefixOverrides="OR">
<foreach collection="typeArr" item="type">
<trim prefix="OR">
<choose>
<when test="type == 'T'.toString()">
title like concat('%',#{keyword},'%')
</when>
<when test="type == 'C'.toString()">
content like concat('%',#{keyword},'%')
</when>
<when test="type == 'W'.toString()">
writer like concat('%',#{keyword},'%')
</when>
</choose>
</trim>
</foreach>
</trim>
</sql>
<select id="getListPaging" resultType="BoardVO">
select *
from (
select bno, title, writer, regdate, updatedate
from board
<if test="keyword != null">
<include refid="criteria"></include>
</if>
order by bno desc
) as T1
limit #{skip}, #{amount}
</select>
<select id="getTotal" resultType="int">
select count(*)
from board
<if test="keyword != null">
<include refid="criteria"></include>
</if>
</select>
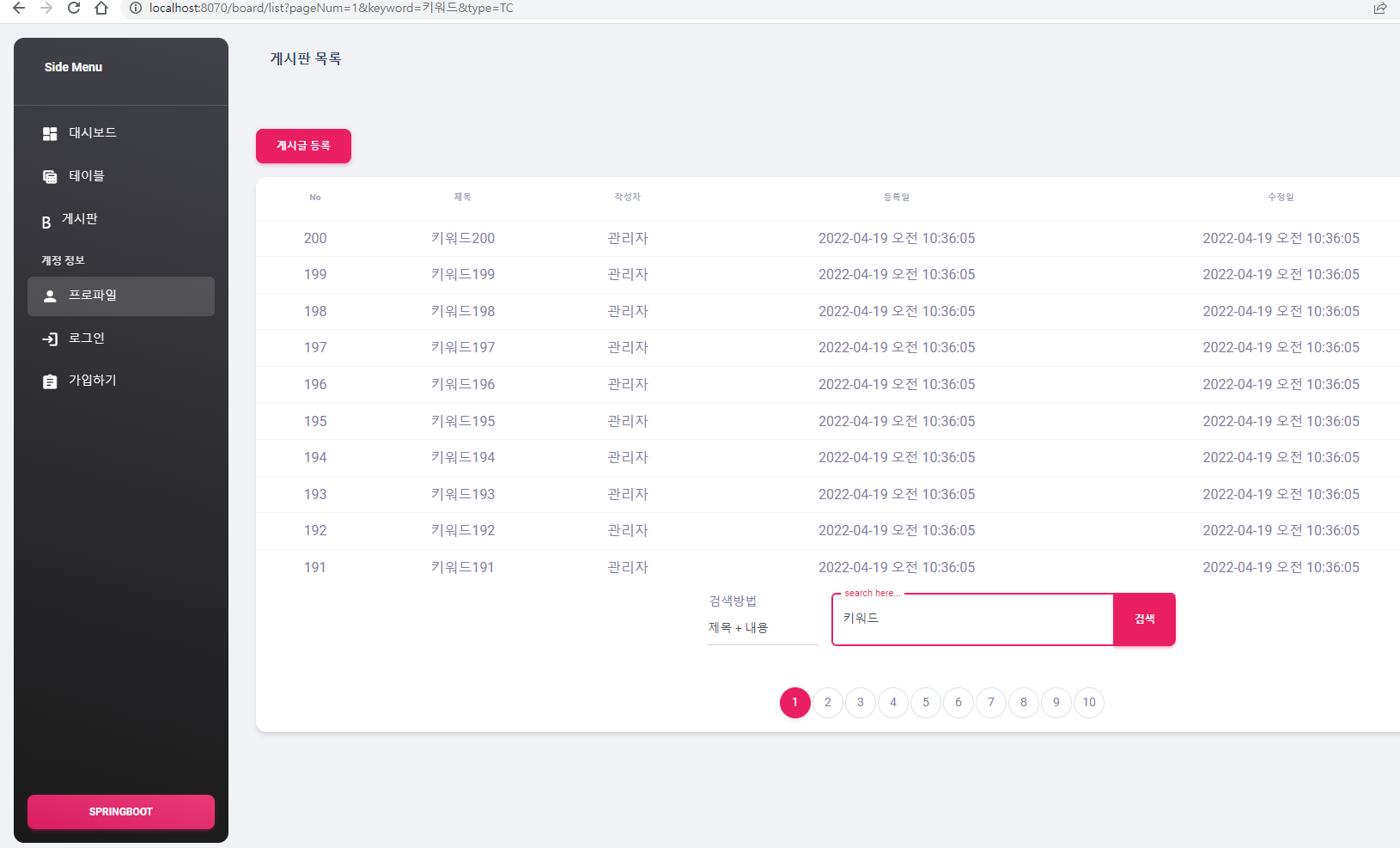
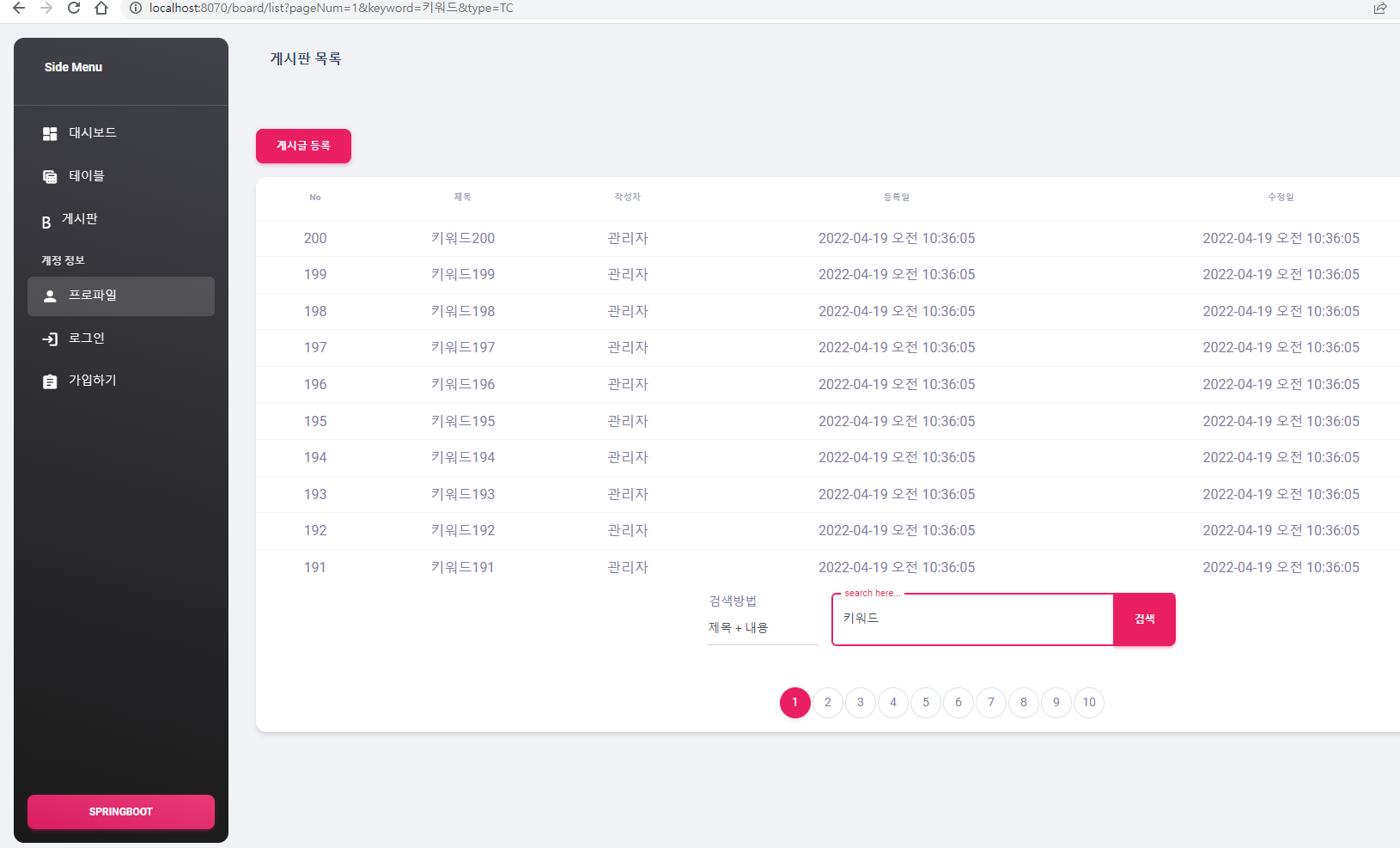
- select 태그로 검색조건을 선택하여 입력
- 검색버튼 클릭 시 keyword와 type값을 GET방식으로 가지고 이동
- 페이지이동, 게시글페이지 이동했을 시도 검색이 유지될 수 있도록 검색어를 가지고 이동
<div class="d-flex justify-content-center mt-2">
<div class="input-group input-group-static me-3" style="width: 8em">
<label for="searchType" class="ms-0">검색방법</label>
<select class="form-control" id="searchType">
<option value="T" th:selected="${pmk.cri.type} == 'T'">제목</option>
<option value="C" th:selected="${pmk.cri.type} == 'C'">내용</option>
<option value="W" th:selected="${pmk.cri.type} == 'W'">작성자</option>
<option value="TC" th:selected="${pmk.cri.type} == 'TC'">제목 + 내용</option>
<option value="TW" th:selected="${pmk.cri.type} == 'TW'">제목 + 작성자</option>
<option value="TCW" th:selected="${pmk.cri.type} == 'TCW'">제목 + 내용 + 작성자</option>
</select>
</div>
<div class="w-md-25 w-sm-50 input-group input-group-outline is-filled">
<label class="form-label">search here...</label>
<input type="text" id="searchKeyword" th:value="${pmk.cri.keyword}" class="form-control" />
<button id="searchButton" class="btn btn-primary mb-0">검색</button>
</div>
</div>
<script>
const searchKeyword = document.getElementById('searchKeyword');
const searchButton = document.getElementById('searchButton');
const searchType = document.getElementById('searchType');
searchButton.addEventListener('click' , function() {
let keyword = '';
let type = '';
let currentKeyword = searchKeyword.value.trim();
if (currentKeyword) {
keyword = '&keyword=' + currentKeyword;
type = '&type=' + searchType.value;
}
location.href = '/board/list?pageNum=1' + keyword + type;
})
const pageLinks = document.querySelectorAll('ul.pagination .page-link');
pageLinks.forEach(function(link){
link.addEventListener('click', pageControl);
});
const getLinks = document.querySelectorAll('table .title');
getLinks.forEach(function(link) {
link.addEventListener('click', pageControl);
})
function pageControl(e) {
e.preventDefault();
let keyword = '';
let type = '';
let currentKeyword = searchKeyword.value.trim();
if (currentKeyword) {
keyword = '&keyword=' + currentKeyword;
type = '&type=' + searchType.value;
}
location.href = this.getAttribute('href') + keyword + type;
}
</script>

참고(MyBatis sql, include문법)
https://kimvampa.tistory.com/176
참고(MyBatis choose, when, otherwise)
https://kimvampa.tistory.com/178
참고(MyBatis 동적SQL)
https://mybatis.org/mybatis-3/ko/dynamic-sql.html
댓글기능(1)
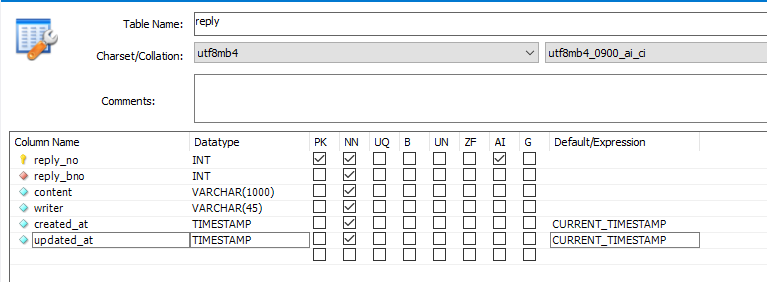
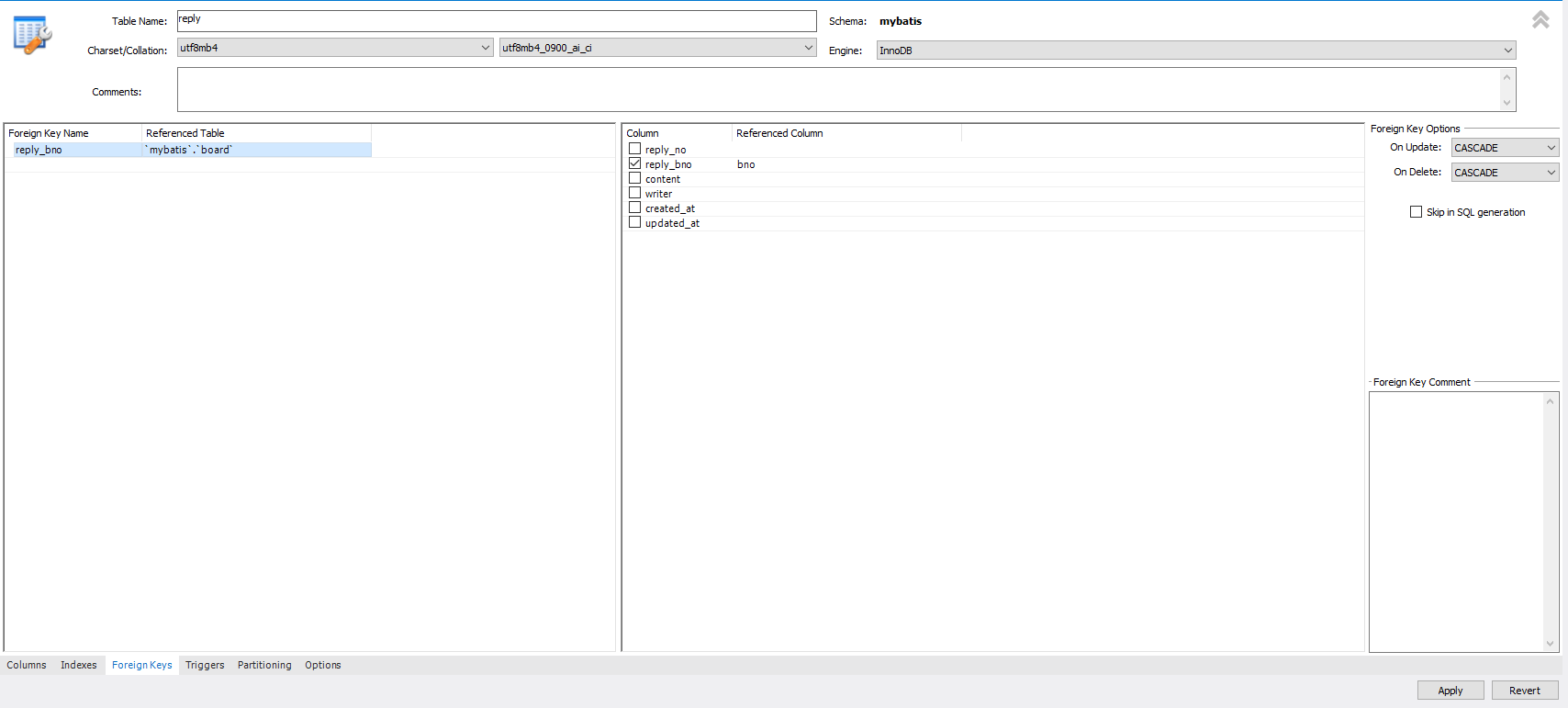
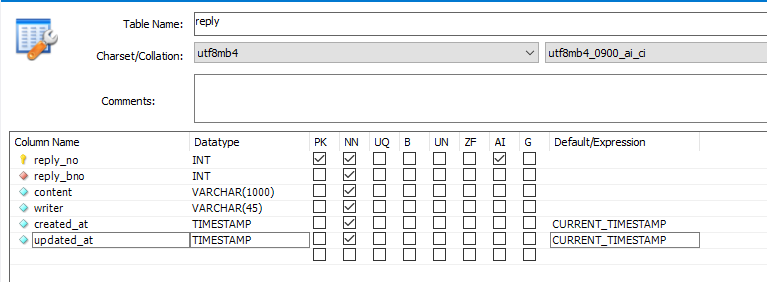
댓글을 저장할 DB Table만들기
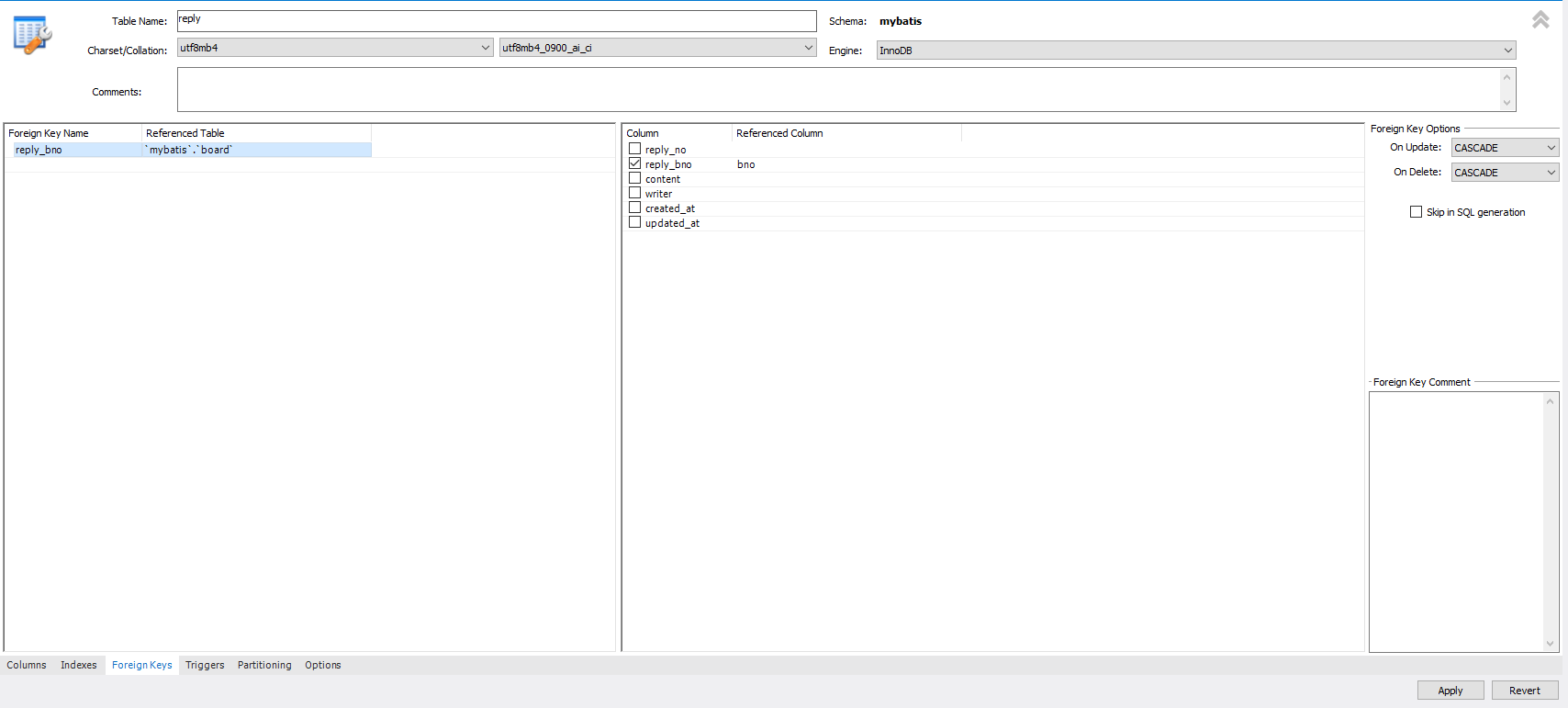
- 댓글은 게시글에 영향을 받기때문에 게시글에 외래키 연결
- CASCADE는 연결된 게시글의 변화에 따라 같이 변함(게시글 삭제시 연결된 댓글 전부 삭제)


Mapper, Service 만들기
- 댓글 DB 검색을 위한 Interface Mapper만들기
package com.myapp.bbs.dao;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import com.myapp.bbs.model.ReplyVO;
@Mapper
public interface ReplyMapper {
public void enroll(ReplyVO reply);
public List<ReplyVO> getReplyList(int reply_bno);
public int modify(ReplyVO reply);
public int delete(int reply_no);
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.myapp.bbs.dao.ReplyMapper">
<insert id="enroll" parameterType="ReplyVO">
insert into reply(reply_bno, content, writer)
values (#{reply_bno}, #{content}, #{writer});
</insert>
<select id="getReplyList" resultType="ReplyVO">
select *
from reply
where reply_bno = #{reply_bno}
</select>
<update id="modify" parameterType="ReplyVO">
update reply
set content = #{content}, update_at = now()
where reply_no = #{reply_no}
</update>
<delete id="delete">
delete from reply
where reply_no = #{reply_no}
</delete>
</mapper>
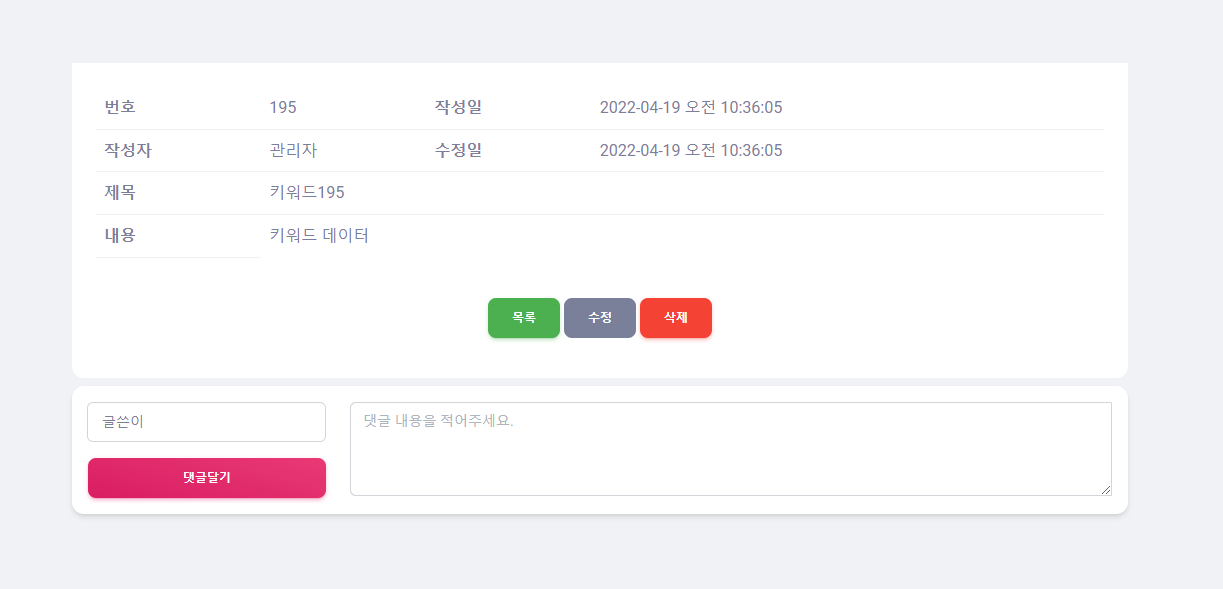
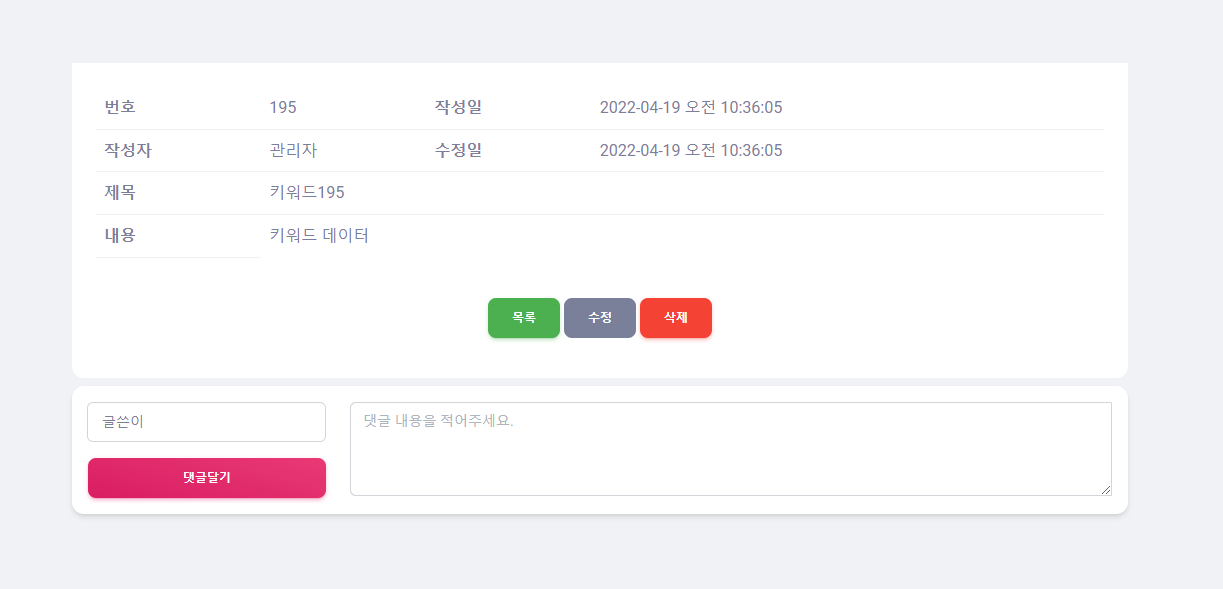
- 게시글 출력페이지(get.html)에 댓글 입력창 작성
<div class="col-md-10 me-auto ms-auto">
<div class="card card-body">
<div class="row">
<div class="col-3">
<div class="input-group input-group-outline mb-3">
<label class="form-label">글쓴이</label>
<input type="text" class="form-control" id="writer" required />
</div>
<div class="text-center">
<button id="reply-btn" class="btn bg-gradient-primary w-100 mb-0">댓글달기</button>
</div>
</div>
<div class="col-9">
<div class="input-group input-group-outline mb-0">
<div class="input-group input-group-dynamic">
<textarea id="content" class="form-control" rows="4" placeholder="댓글 내용을 적어주세요." required></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row mt-2">
<div class="col-md-10 me-auto ms-auto">
<div class="card card-plain">
<ul class="list-group" id="reply-list"></ul>
</div>
</div>
</div>
</div>
</div>
</section>
</main>