CSSのmodule化
1.エラー発生
元々、JSXで行われる講義だが、Typescriptを勉強したい気持ちで、
TSXに変えて勉強をしていた。しかし、CSSのmodule化がどうしても
上手くいかなくて色々と調べた結果ようやく解決できた。
下記ようにCSSをmodule化して読み込みたいと思っていたが

こういったエラーが発生した。
すなわち、CSSファイルを探せないということ
Cannot find module './Example.module.css' or its corresponding type declarations.2.解決策
参考になった: https://velog.io/@drrobot409/React-TypeScript-module.scss-import
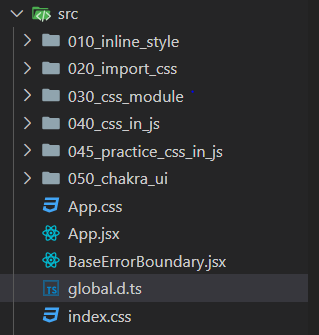
ソースフォルダの中に

global.d.tsファイルを作り
中に下記のようにコードを作成する
declare module "*.css" {
const content: { [className: string]: string };
export = content;
}もしCSSではなくSCSSの場合".css"の所を".SCSS"に設定しよう
そうすると…

エラーが無くなった!
