初めに
今までローカルとgithub連携は何度もやってきたが、連携する度に忘れてしまい、調べるのに手間が掛かるし毎回忘れて今う自分にもイライラしてきて、整理したいと思った。
STEP1
まずVSCODEにプロジェクトを作る、僕の場合はreactを作ることにした。
ターミナルに下記のようにタイピングして
npm create vite@latestプロジェクト名はreact-todos
フレームワークはreact + typescriptまで追加した。
STEP2
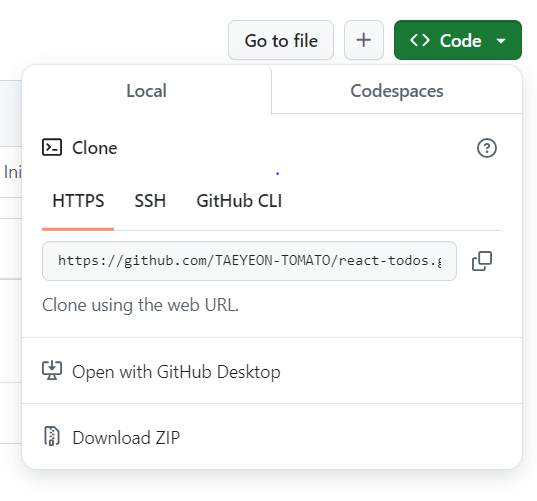
自分のgithubに連携したいプロジェクトと同じ名前の新たなrepositoryを作り
下のURLをコピーする

STEP3
プロジェクトを開きターミナルに下記のように作成
git remote add origin 「githubレポジトリのURL」STEP4
下のコマンドを打ちgithubのレポジトリとちゃんと連携しているか確認
git remote -v
連携している場合下のような結果が出力される
origin 「githubレポジトリのURL」 (fetch)
origin 「githubレポジトリのURL」 (push)エラーを発見…
remote: Permission to 「新アカウントユーザー名/リポジトリ名」 denied to 「前のアカウントユーザー名」.
fatal: unable to access 「新しいリポジトリURL」: The requested URL returned error: 403解決方法
STEP1
タイピングミスがないか実際Ctrlキーを押下しながらURL部分をクリックして、ちゃんと意図したリポジトリが表示されるか確認するとよい
git remote set-url origin https://<ユーザ名>@github.com/<ユーザ名>/<リポジトリ名>.git
\STEP2
git push origin main