Intro to HTML
HTML이란 쉽게 말해 웹 페이지를 만들기 위한 언어다.
HTML파일은 이미지, 텍스트, 오디오 등을 웹사이트에 보여줄 내용을 구성하고 있다.
- 아래와 같이 .html 확장자가 붙은 텍스트 파일이며 이름은 임의로 정할 수 있다.
- index.html
- main-page.html
- 1.html
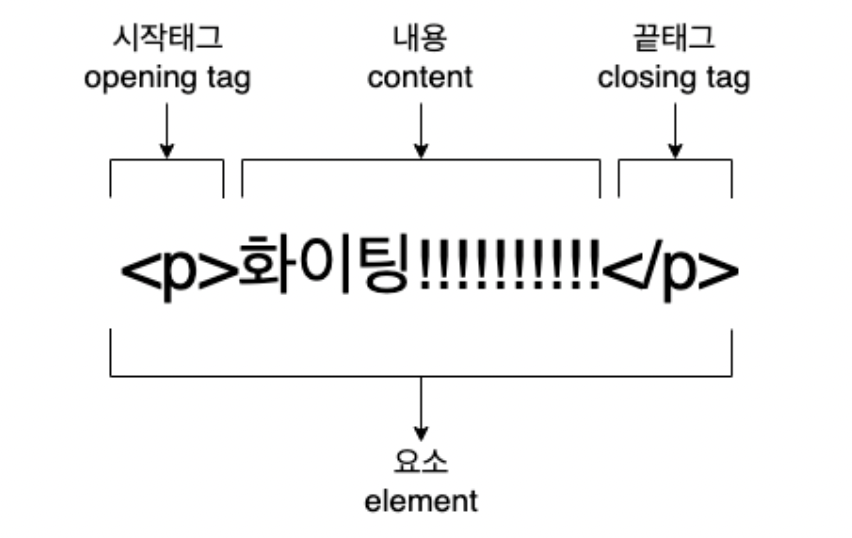
HTML tag, content

대부분의 태그는 시작과 끝 태그가 존재한다
<p></p>
<h1></h1>
<a></a>시작과 동시에 종료되는 태그도 존재한다
<img>
<br>attribute(속성)
시작 태그에 위치하며 한 태그에 여러 속성 지정할 수 있다.
- id, class, href, src, alt
<div class="title">나는 제목</div>
<a href="https://naver.com">나는 네이버</a>
<img src="./me.png" alt="내사진">태그 종류: https://www.w3schools.com/tags/tag_a.asp
element(요소)
<태그>와 </태그> 사이에 내용이 있는 구조를 요소라고 한다.
끝 태그가 없는 것은 태그가 그 자체로 요소가 된다.
<h1>나는 글이다</h1>
<img src="me.png">HTML 파일구조
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html><!DOCTYPE>
HTML파일이라면 제일 첫 줄에 위치해야 하는 선언문.
무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할을 한다.
<!DOCTYPE html><html>
을 제외한 모든 HTML elements(요소)들은 최상위의 < html> < /html>로 감싸져있다.브라우저가 html태그를 만나면, html 시작을 인지하고 요소를 그릴 준비한다.
<head>
사이트의 제목, 설명, 부가 정보, 기술적 내용(ex. 모바일용인지 등등)이 들어가는 부분.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head><meta charset="utf-8">: 한글, 일본어, 중국어가 포함된 페이지라면 utf-8<meta name="viewport" content="width=device-width">: 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미. 모바일에서 웹사이트가 잘 보이게 하기 위함, 만약 추가하지 않을 경우 PC버전의 웹페이지가 축소되어 보이는 현상 나타난다.