Intro to CSS
- Cascading Style Sheets
HTML 태극들에 디자인을 입혀주는 것.
CSS 적용
HTML에 적용되도록 하는 방법 3가지
1. 인라인 스타일: 태그 style 속성에 직접 작성.
2. style 태그: html파일 내에 <style></style> 사이에 css문법 작성
3. css 파일 작성: html파일과 분리하여 css파일에 따로 작성.
<link href="style.css" rel="stylesheet" type="text/css">CSS 작성법

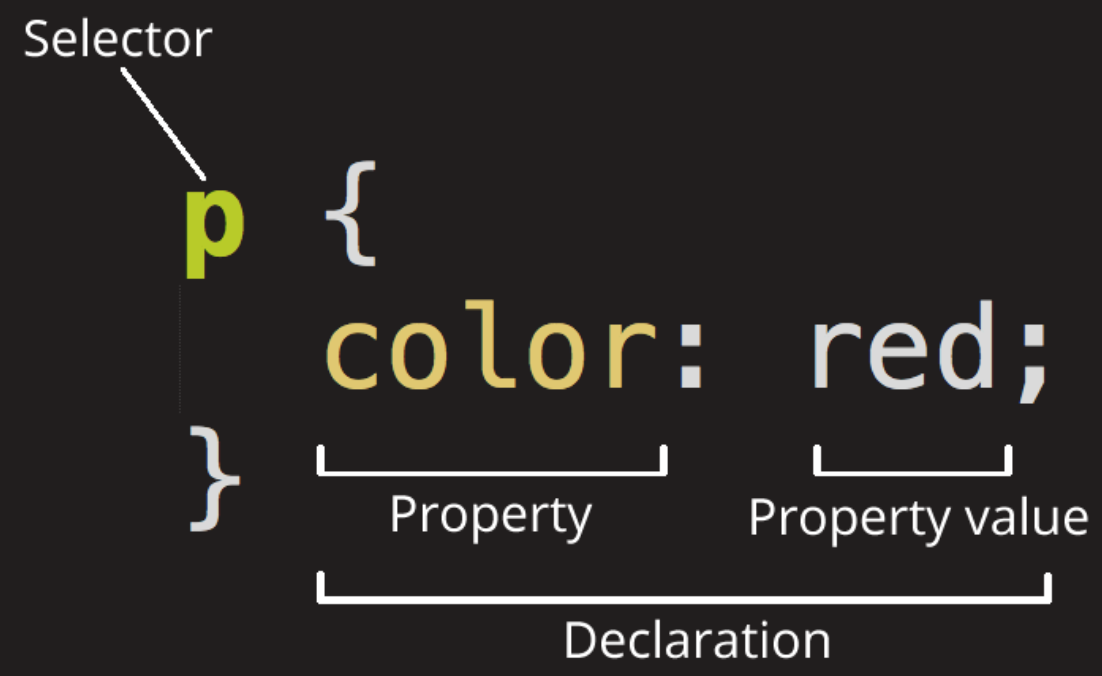
- color: property(속성)
- red: 속성 값
class: .클래스이름
selector가 태그였을 때는 단순히 태그이름만 적어준다.
만약 클래스에 디자인을 적용하고 싶을 때는 selector에 .(dot)을 붙인다.
.className {
/*디자인*/
}해당 클래스로 적용된 태그에는 모두 동일한 디자인이 적용된다.
id: #아이디이름
id에 디자인을 적용하고 싶을 때는 selector에 #을 붙인다.
#idName {
/*디자인*/
}해당 id의 요소만 스타일이 적용된다.