Custom Bottom Sheet
Flutter 기본 위젯 중 showModalBottomSheet라는 위젯을 이용하여 아래에서 올라오는 위젯을 만들 수 있다
하지만 이 위젯은 provider, bloc등을 사용할 때에 app 전체에서 선언해 주지 않으면 에러가 발생한다(이 부분은 확실하지 않음)
몇 번 시도하다가 사용에 제약이 많은 것 같고 커스텀에도 한계가 있어서 그냥 만들어서 쓴다
커스텀으로 만든 bottomSheet는 Stack(), AnimatedContainer()를 활용하면 금방 만들 수 있다
body 부분을 Stack으로 감싼 후 body 부분과 custom bottomSheet를 만들 위젯을 넣어주면 된다
AnimatedContainer 위젯의 transform arguments를 활용해서 Matrix4.translationValues() 위젯에서 Container의 높이를 제어할 수 있다
x, y ,z 값을 변경해서 사용이 가능하다
x값을 활용하면 PageView() 같은 위젯도 만들 수 있고 실제로도 PageView보다는 그냥 bloc으로 상태관리를 통해서 만들어서 사용한다
여기서는 y 값을 활용해서 아래에서 위로 올라오게 값을 변경시켜 주는 형태로 코드를 작성하면 된다
body: Stack(
children: [
Center(
child: InkWell(
onTap: () {
setState(() {
value = 1;
});
},
child: Container(
width: size.width * 0.8,
height: size.height * 0.08,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(18),
color: Colors.teal),
child: Center(
child: Text(
'Show Bottom Sheet',
style: theme.textTheme.bodyText2!
.copyWith(color: Colors.white, fontSize: 22),
),
)),
),
),
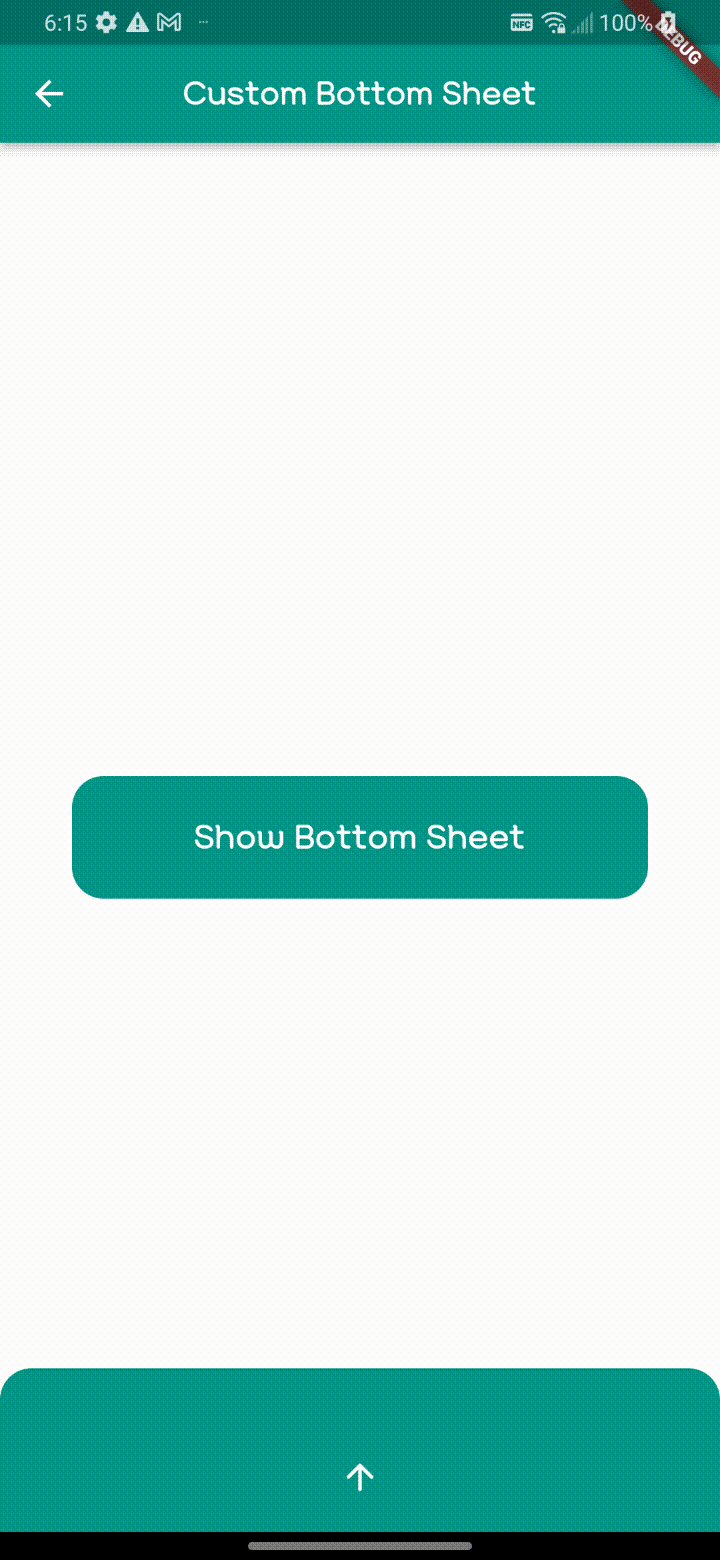
AnimatedContainer(
transform: Matrix4.translationValues(
0,
value == 0
? size.height
: value == 1
? size.height * 0.8
: value == 2
? size.height * 0.6
: value == 3
? size.height * 0.4
: value == 4
? size.height * 0.2
: value == 5
? 0
: size.height,
0),
duration: const Duration(milliseconds: 500),
child: Container(
width: size.width,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(18), color: Colors.teal),
child: Column(
children: [
const SizedBox(height: 50),
InkWell(
onTap: () {
setState(() {
if (value > 5) {
value = 0;
}
value++;
});
},
child: const Icon(
Icons.arrow_upward_rounded,
color: Colors.white,
),
),
const SizedBox(height: 50),
InkWell(
onTap: () {
setState(() {
value--;
});
},
child: const Icon(
Icons.arrow_downward_rounded,
color: Colors.white,
),
),
],
),
),
),
],
),Example


좋은 정보 감사합니다 !