[Flutter] Firebase 세팅하기
Firebase Setting
Firebase
Firebase는 구글에서 개발한 플랫폼으로 많은 구글의 기능들을 사용할 수 있는 플랫폼이다.
Firebase에 대한 설명은 구글의 레퍼런스를 확인하면 되고, 앱 개발을 하면서 현업에서 가장 많이 사용하게 되는 기능들로는 FCM/GA(Google Analysis)/Dynamic Links/Authenticated/crashlytics 정도는 대부분의 서비스들이 갖추고 있는 기능이라고 생각하면 되고 서버를 없이 개발하는 스타트업이나 미니프로젝트에서 Firestore/Storage 정도를 사용하고 있다.
위의 기능들을 사용하기 위한 가장 기본적인 Firebase에 project를 생성하고 flutter에 설정하는 방법에 대해여 알아보도록 하겠다.
Firebase Project 생성
Firebase 새 프로젝트 만들기를 클릭하여 프로젝트 이름에 원하는 이름을 입력하여 계속을 클릭한다.

GA(Google Analysis) 세팅을 위한 화면으로 넘어가서 GA 사용 여부에 대하여 체크해 준다.
블로그에 GA 설정 및 사용법에 대해서도 기술할 예정이므로 GA 사용으로 체크해 준다음 GA 계정에서 Default 계정을 사용해도 되고 새로 생성해도 상관없다.


여기까지 설정을 해주면 Firebase Project 생성은 끝이난다.
생각보다 간편하게 Firebase 사용이 가능하다.
Platform 설정
생성한 Firebase Project에 사용할 안드로이드/IOS/웹 등을 연결하기 위한 플랫폼 설정에 대해서 알아보겠다.
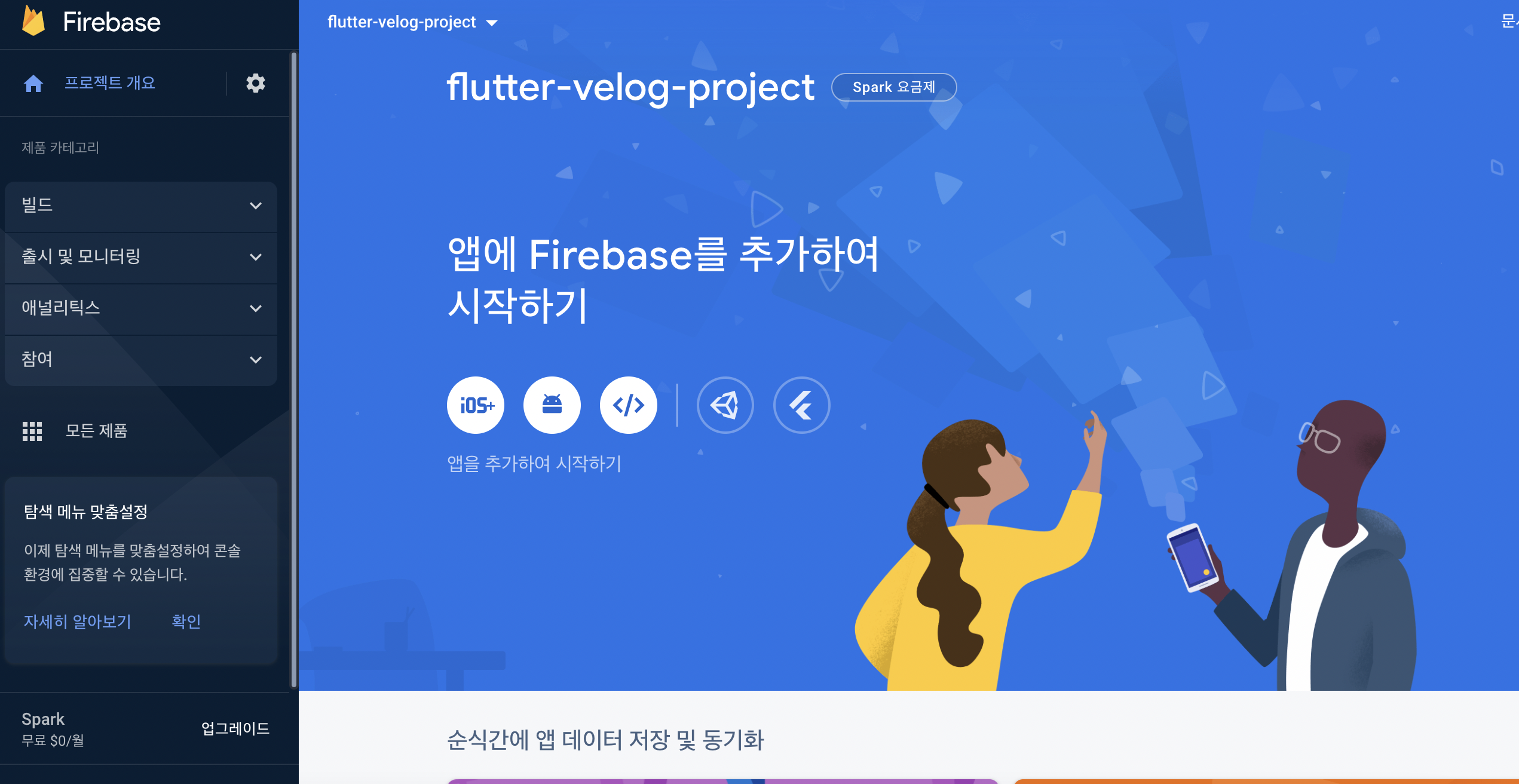
생성한 프로젝트로 들어오면 아래와 같은 화면이 보이는데 우선 안드로이드 아이콘을 클릭하여 플랫폼 설정을 진행하겠다.

Android
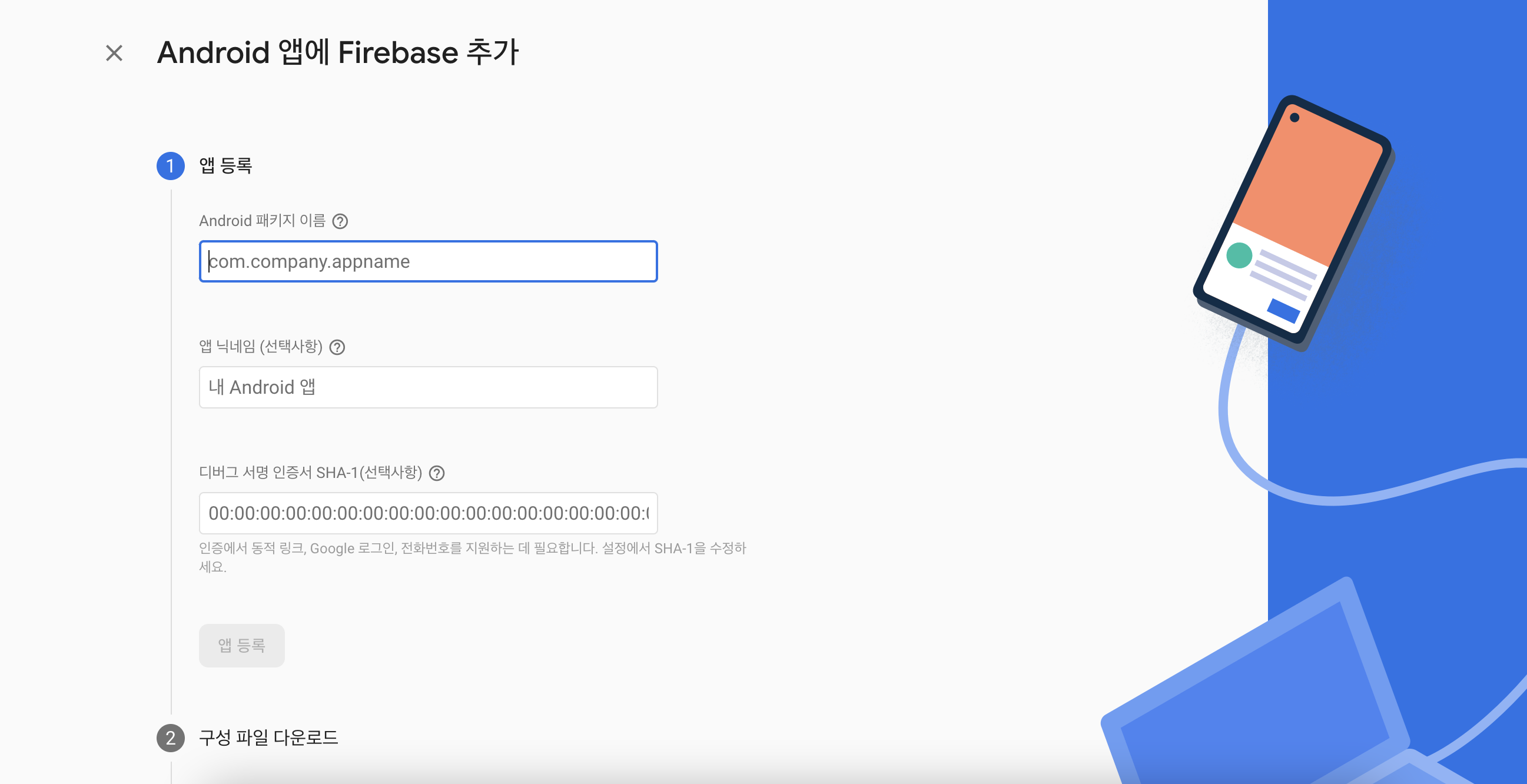
안드로이드 아이콘을 클릭하면 아래 사진과 같이 플랫폼 등록화면이 나오는데, 여기서 Package Name / SHA-1키만 등록해 주면된다.
SHA-1 키는 필수 요소는 아니지만 Authentication을 사용하려면 필수로 등록을 해주어야 한다.
-
Android Package Name
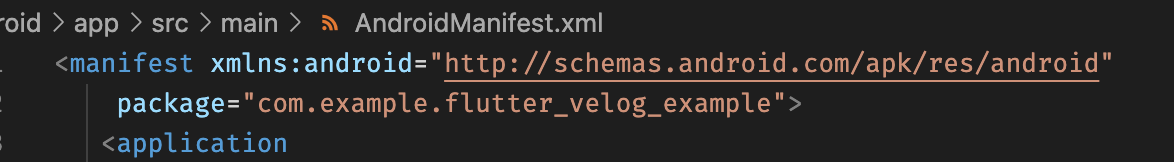
flutter project > android > app > src > main > AndroidMenifest.xml
경로에 존재하는 package="${PACKAGE_NAME}" 부분을 넣어주면 된다.

-
SHA-1
MAC OS 기준으로 아래의 명령어를 터미널을 열고 프로젝트 폴더에서 실행시키면 SHA-1/SHA-256 Debug 해시 키를 얻을 수 있다.실제 스토어에 배포할 앱이라면 추가로 스토어 등록시 생성되는 릴리즈 키도 추가하여야 한다. 추후 해당내용에 대해서도 기술할 예정.
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
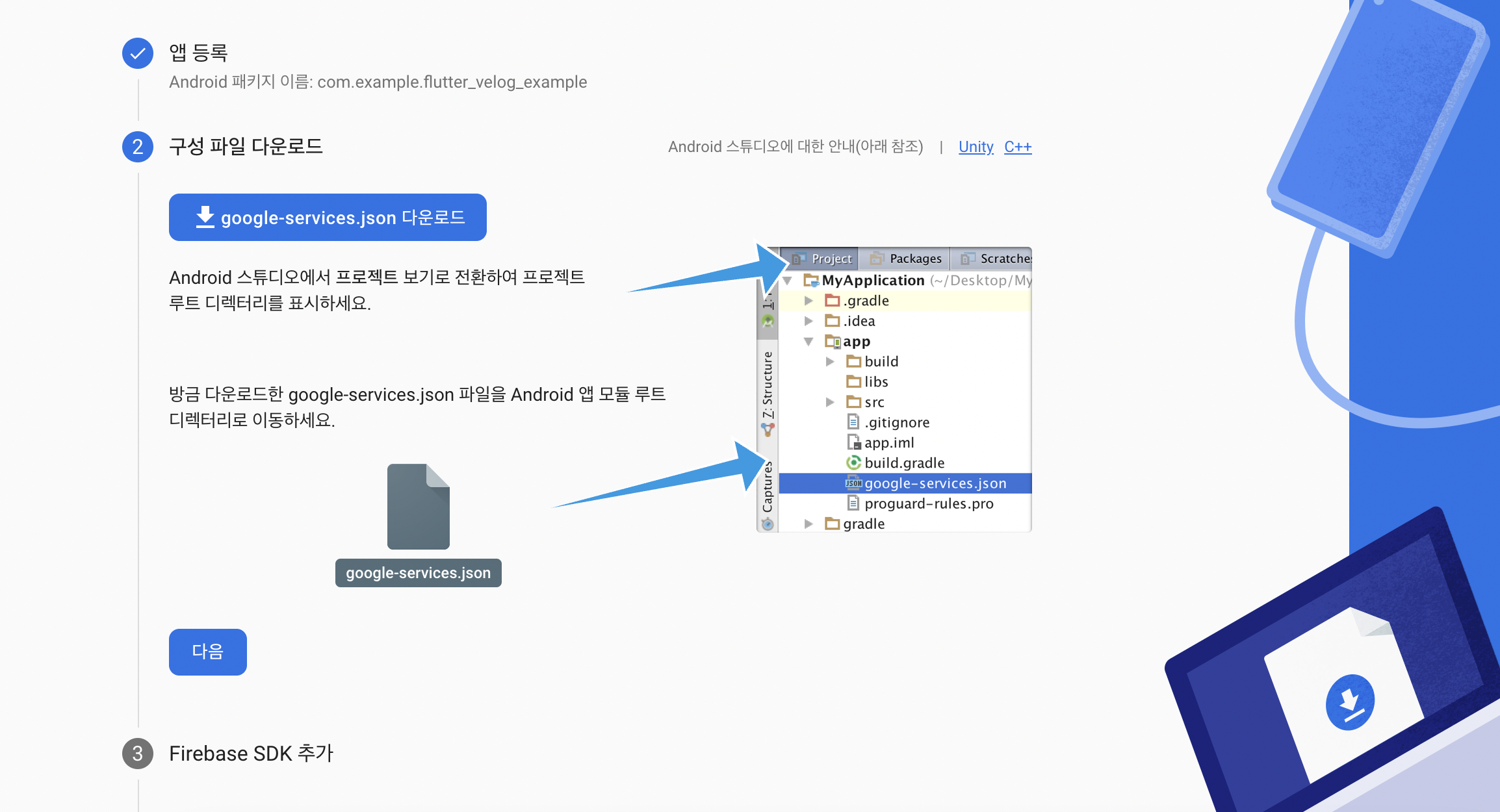
다음으로 넘어가서 Flutter project에 google-services.json 구성파일을 넣어주면 된다.
이전에 작성한 GCP를 통한 구글로그인 블로그를 보셨다면 .json 파일의 의미에 대해서 알 수 있을 것이다.
android > app 폴더에 넣어준다.

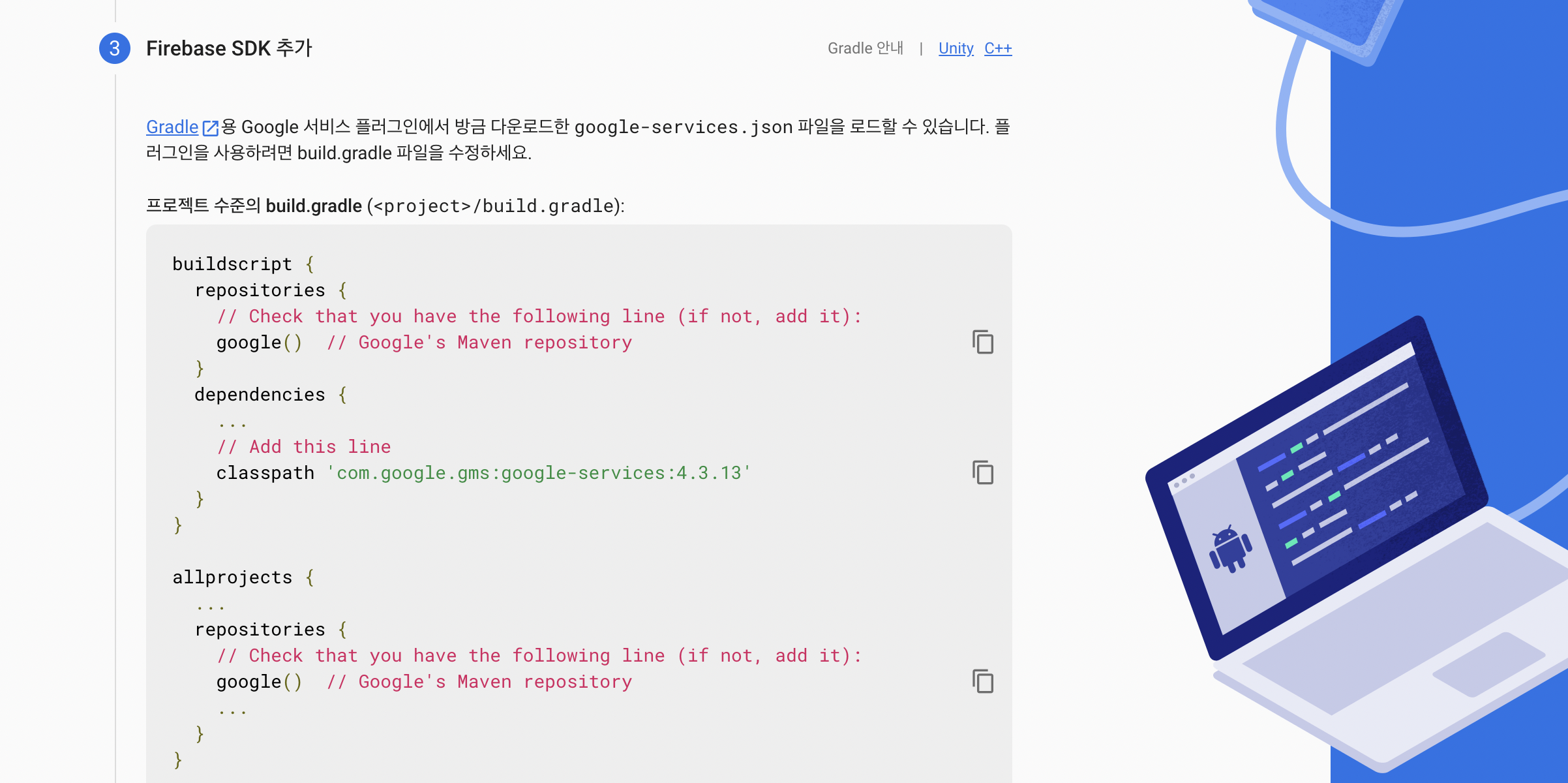
마지막으로 빌드 구성표를 작성하여야 하는데 전체를 추가할 필요는 없고 아래와 같이 추가해주면 된다.
GA 설정은 여기서는 넘어가도록 하겠다.
Android 폴더에 build.gradle파일은 두 개가 있으므로 헷갈리지 않도록 해야한다.
- android > build.gradle
dependencies {
classpath 'com.google.gms:google-services:4.3.13' // Add this line
...
}- android > app > build.gradle
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'com.google.gms.google-services' // Add this line
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
여기까지 진행하면 안드로이드 플랫폼 등록은 끝이난다.
IOS
이어서 IOS Platform 설정을 진행하겠다. IOS는 안드로이드에 비해서 파이어베이스 세팅은 간단한 편이다(FCM, Dynamic Links 등 Platform에 설정이 필요한 경우에는 App Store Connect에서 설정을 추가로 더 해주어야 한다).
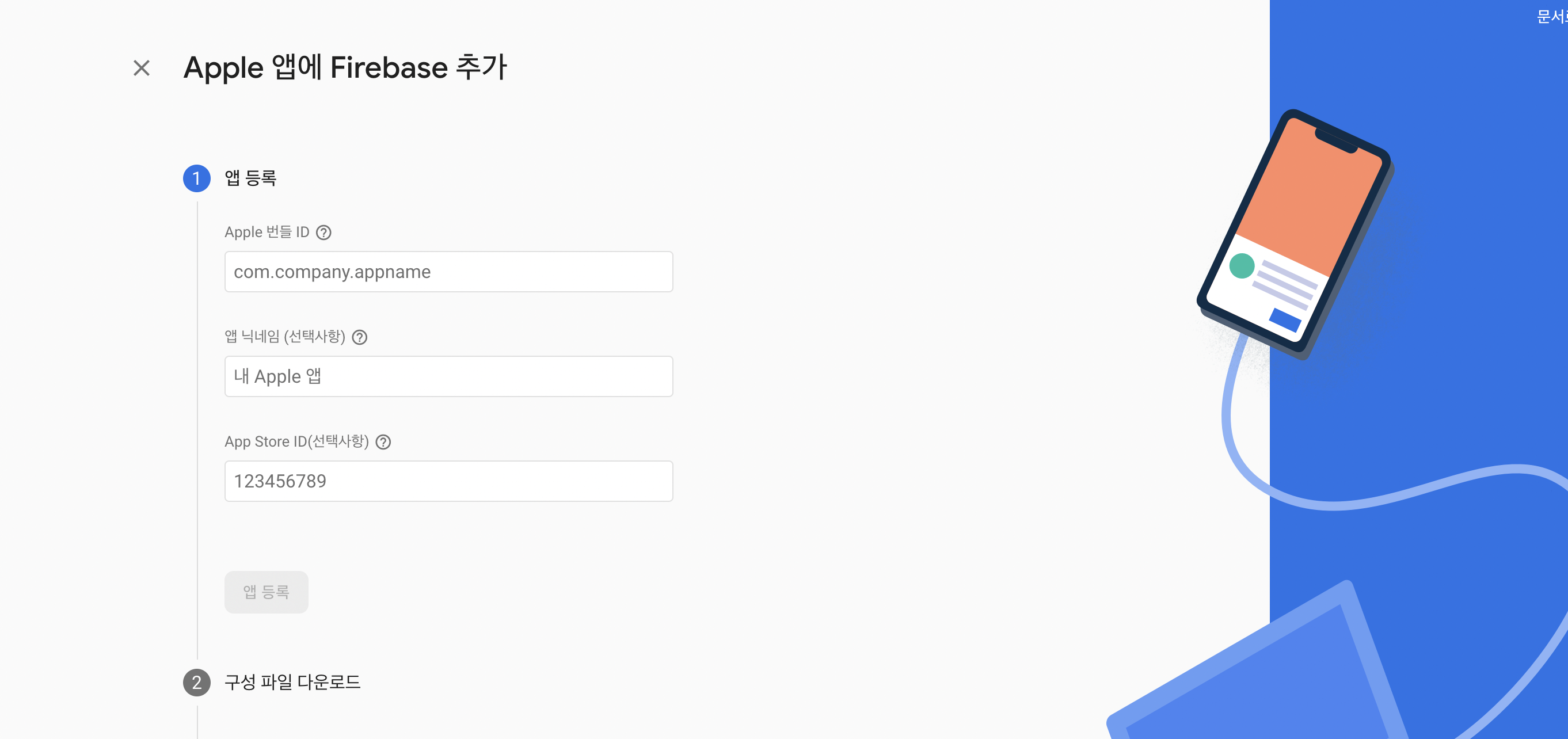
안드로이드와 같이 IOS 아이콘을 클릭하여 플랫폼 추가를 눌러 준다.
아래와 같은 화면이 나오게 되는데 여기서 Apple 번들 ID만 추가해주면 된다.
App Store ID는 실제 앱스토어에 배포된 서비스의 ID를 넣어주어야 해서 나중에 추가해줘도 된다.
IOS 플랫폼 등록을 위해서는 반드시 XCode가 필요하다.
- Apple Bundle ID
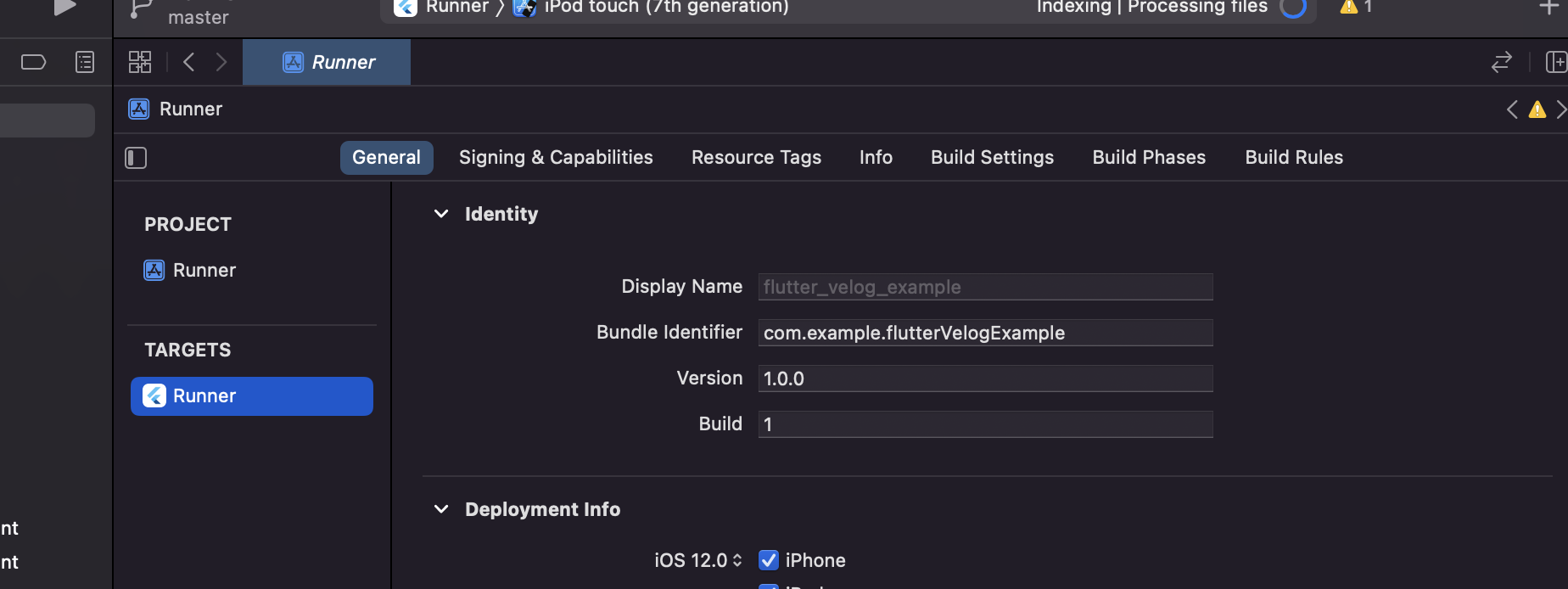
flutter project > IOS 폴더 우측 클릭 후 > Open In Xcode로 XCode를 실행한다.
Bundle Identifier에 있는 com..으로 시작되는 것이 Bundle ID 이다.


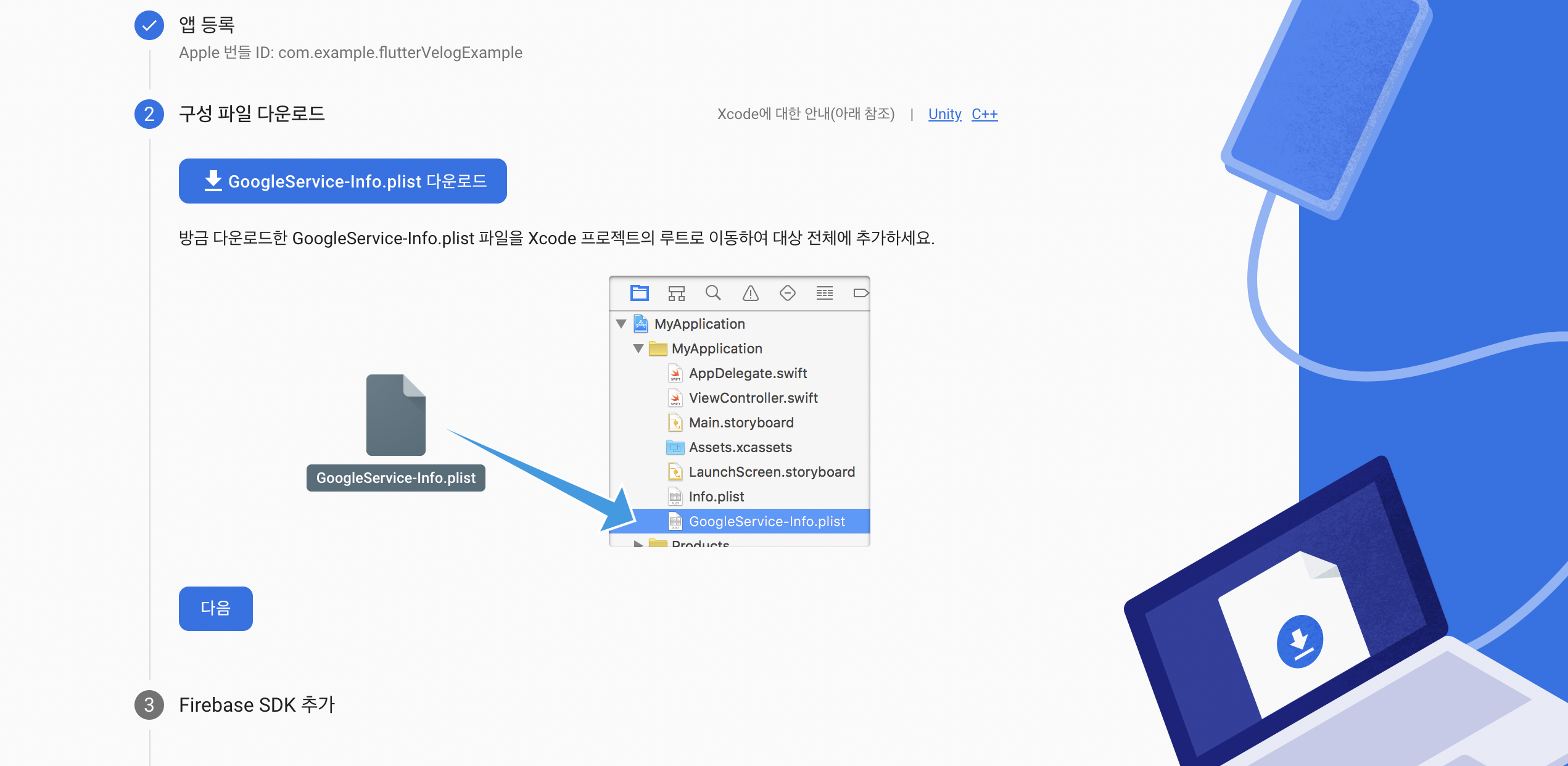
앱 등록을 클릭하면 아래와 같이 구성 파일 다운로드로 넘어간다.
GoogleService-Info.plist 파일을 다운바아 아래의 위치에 넣어준다.
XCode > Runner 폴더에 넣어주면 된다.


다음을 클릭하여 콘솔로 이동하면 IOS 플랫폼 등록은 끝이다.
이렇게 해주면 Firebase 프로젝트 생성부터 Platform 등록까지 다 해준것이다.
