[Flutter] Social Login - Google_without firebase
Google Login - without firebase
이번 글에서는 파이어베이스를 사용하지 않고 구글 로그인을 사용하는 방법에 대해서 설명하려고 한다.
구글 로그인은 스토어에 서비스 중인 많은 앱들이 기본적으로 사용하는 소셜 로그인 방법 중 하나이며, 새로운 프로젝트를 진입시 로그인 로직을 우선 개발해야 하는 경우 ADB/Simulator에서도 로그인을 사용하기 위해 구글 로그인을 활용하여 개발을 하고있다.
Flutter에서 파이어베이스를 사용하지 않고 개발을 하기 위해서는 GCP(Google Cloud Platform)프로젝트를 생성하여야 한다.
GCP 생성
구글 서비스를 사용하기 위해서는 GCP(Google Cloud Platform)프로젝트가 필요하다.
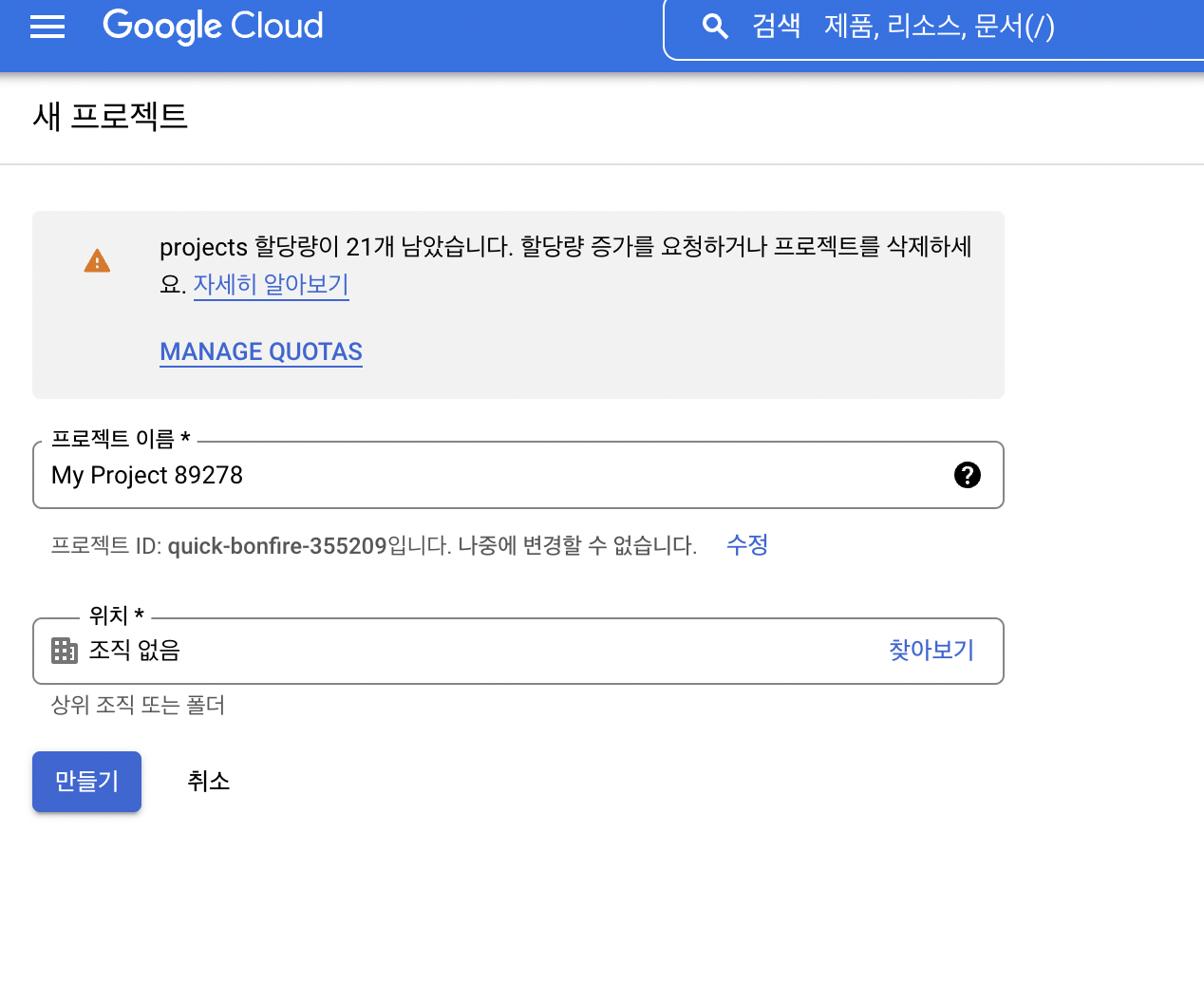
기존 프로젝트가 없다면 아래와 같이 새 프로젝트를 생성하면 된다.

GCP OAuth 동의화면
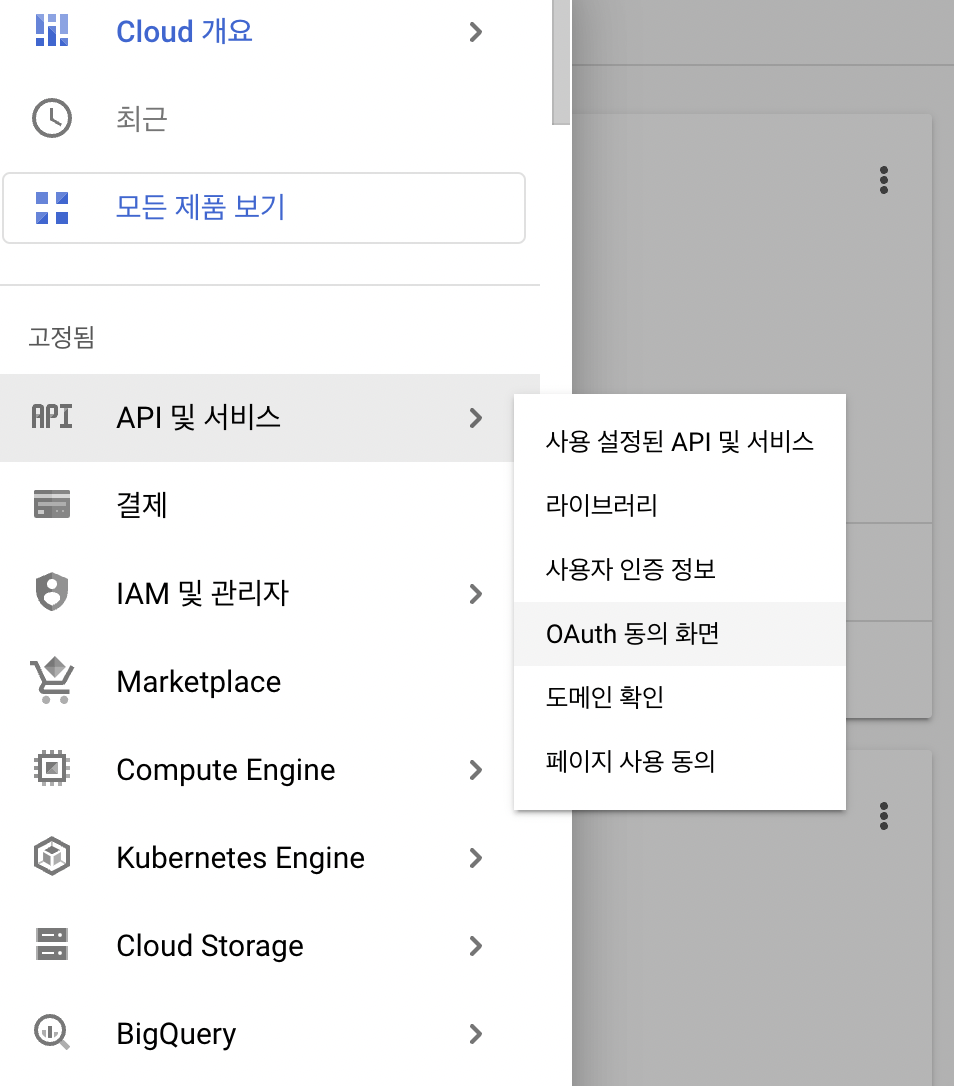
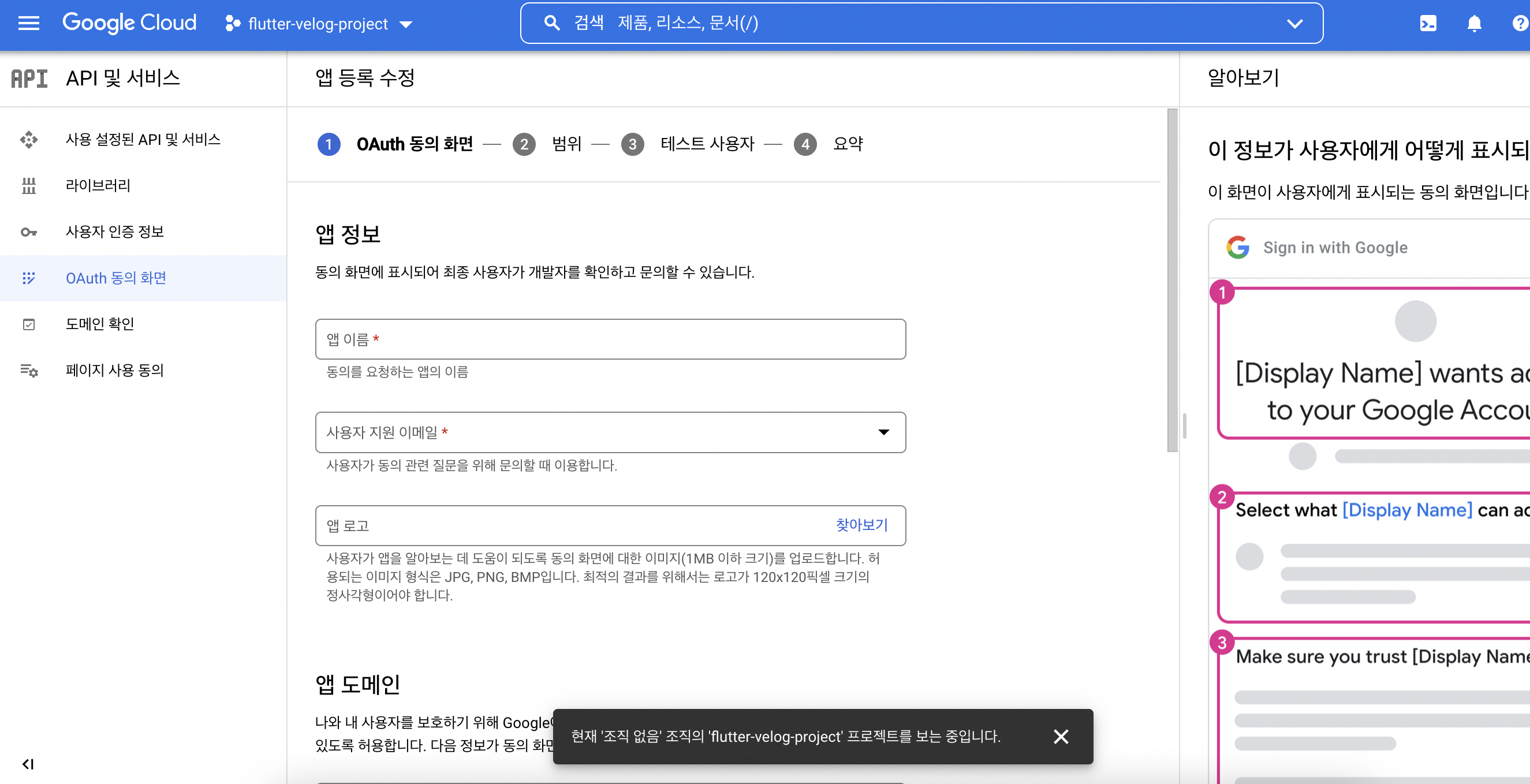
프로젝트 생성 후에 API 및 서비스 > OAuth 동의 화면으로 접속하여 OAuth 정보를 새로 등록하여야 한다.
필수 항목만 작성하여 생성하면 되고 Type은 모든 구글 ID에 대하여 로그인을 허용할거라면 외부로 특정된 ID에 대해서만 허용해 줄거면 내부로 지정하면 된다.


GCP 사용자 인증 정보
OAuth 동의화면을 구성하고 나면 사용자 인증 정보에서 플랫폼에 맞는 정보를 설정하여야 한다.
Android
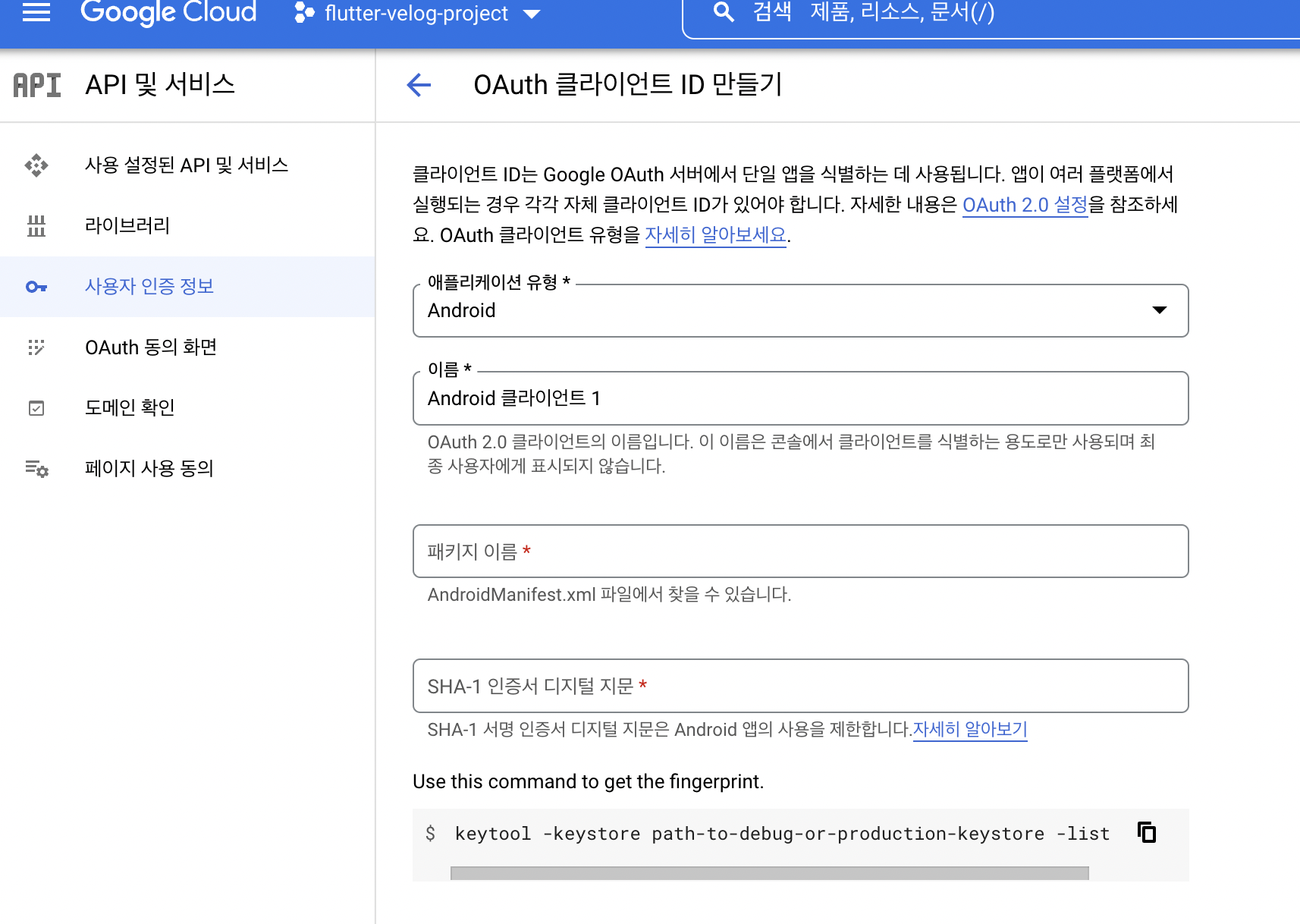
먼저 Android 설정을 위해 유형을 Android로 변경하고 이름은 자유롭게 프로젝트 이름을 넣어준다.
패키지 이름을 확인하기 위해서는 Project > andorid > app > main > AndroidManifest.xml 파일에 있는 package name을 넣어주면 된다.
SHA-1 인증서 키에는 디버그/릴리즈 키를 따로 등록하여야 하는데 우선 디버그 키로 넣어주고 릴리즈 키는 스토어 배포시 생성되는 릴리즈 키를 사용하여야 한다.
SHA-1 인증서 확인 방법
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
IOS
이어서 IOS설정을 위해 애플리케이션 유형을 IOS로 변경하여 같은 방법으로 등록하면 된다.
번들 ID를 확인하는 방법은 이전 kakao login글을 참고하면 된다.
생성한 IOS 정보를 열어보면 상단에 PLIST다운로드를 클릭하여 파일을 다운 받은 후에 파일 이름을 "GoogleServiceInfo.plist"으로 변경한 후 Project > IOS > Runner 폴더에 넣어준다.
그리고 URL Types을 추가하여야 하는데 두 가지 방법이 있다.
첫 번째로 IOS > Runner > Info.plist 파일에서 직접 넣어주는 방법이다.
아래 소스를 CFBundleURLTypes 아래에 추가하면 된다.
REVERSED_CLIENT_ID는 다운받은 PLIST파일에서 확인할 수 있다.
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>google</string>
<key>CFBundleURLSchemes</key>
<array>
<string>${REVERSED_CLIENT_ID}</string>
</array>
</dict>두 번째 방법은 XCode를 열어 info 탭의 아래에 URL Types 추가하기를 눌러 Identifier에 URL 이름으로 넣어줄 이름을 넣고 URL Schemes에 REVERSED_CLIENT_ID를 추가해 주면 된다.
Dependencies
google_sign_in: ^5.3.3Source Code
final GoogleSignIn _googleSignIn = GoogleSignIn();
await _googleSignIn.signIn();구글 로그인을 파이어베이스 없이 사용하게 되면 동의화면 구성 세팅을 직접해야 해서 다음 글에서는 파이어베이스를 활용한 구글로그인에 대하여 작성하려고 한다.
