Container()
Flutter widget 종류 중 사용성이 높고 자주 사용하는 widget인 Container() widget에 대해서 알아보겠음
Container() widget은 box의 높낮이를 설정할 수도 배경색을 지정할 수도 있으며 Contianer() 위젯을 잘 다루면 UI를 매우 편하게 그릴 수 있게됨
Container({
Key? key,
this.alignment,
this.padding,
this.color,
this.decoration,
this.foregroundDecoration,
double? width,
double? height,
BoxConstraints? constraints,
this.margin,
this.transform,
this.transformAlignment,
this.child,
this.clipBehavior = Clip.none,
})Container 위젯의 argument에서 가장 기본적인 width, height은 너비와 높이를 지정할 수 있으며 color는 색상을 설정할 수 있다.
width, height은 100, 100.0 이렇게 지정할 수 있고 MediaQuery.of(context).size를 사용하여 device의 사이즈를 받아와서 사용할 수 있다. MediaQuery.of(context).size.width * 0.3 은 device 폭의 30프로의 사이즈로 생성한다는 의미임
color는 Colors.색상 형식으로 사용하거나 Color.fromRGB0()형식으로 rgb color 값을 넣어서 사용 가능함(마지막 1은 opacity, 투명도를 지정)
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: MediaQuery.of(context).size.width * 0.3,
height: 80,
color: Colors.teal),
Container(width: 100, height: 90, color: Colors.red),
Container(
width: 100,
height: 60,
color: const Color.fromRGBO(155, 155, 155, 1)),
],
),Container() 위젯의 디자인을 커스텀 하는 속성 값에는 decoration을 사용하면 됨
decoration을 사용하면 Container()의 속성인 color는 지정하면 안되고 BoxDecoration() 위젯에서 color 값을 지정해야 함
borderRadius는 모시리 부분을 변경 시켜주며, BorderRadius.circular(int)는 모든 테두리 부분을 라운드 처리하는 것임
border는 테두리의 두께와 색상을 설정할 수 있고 BorderRadius, border는 전체 뿐만 아니라 각 모서리 마다 원하는 스타일로 커스텀이 가능함
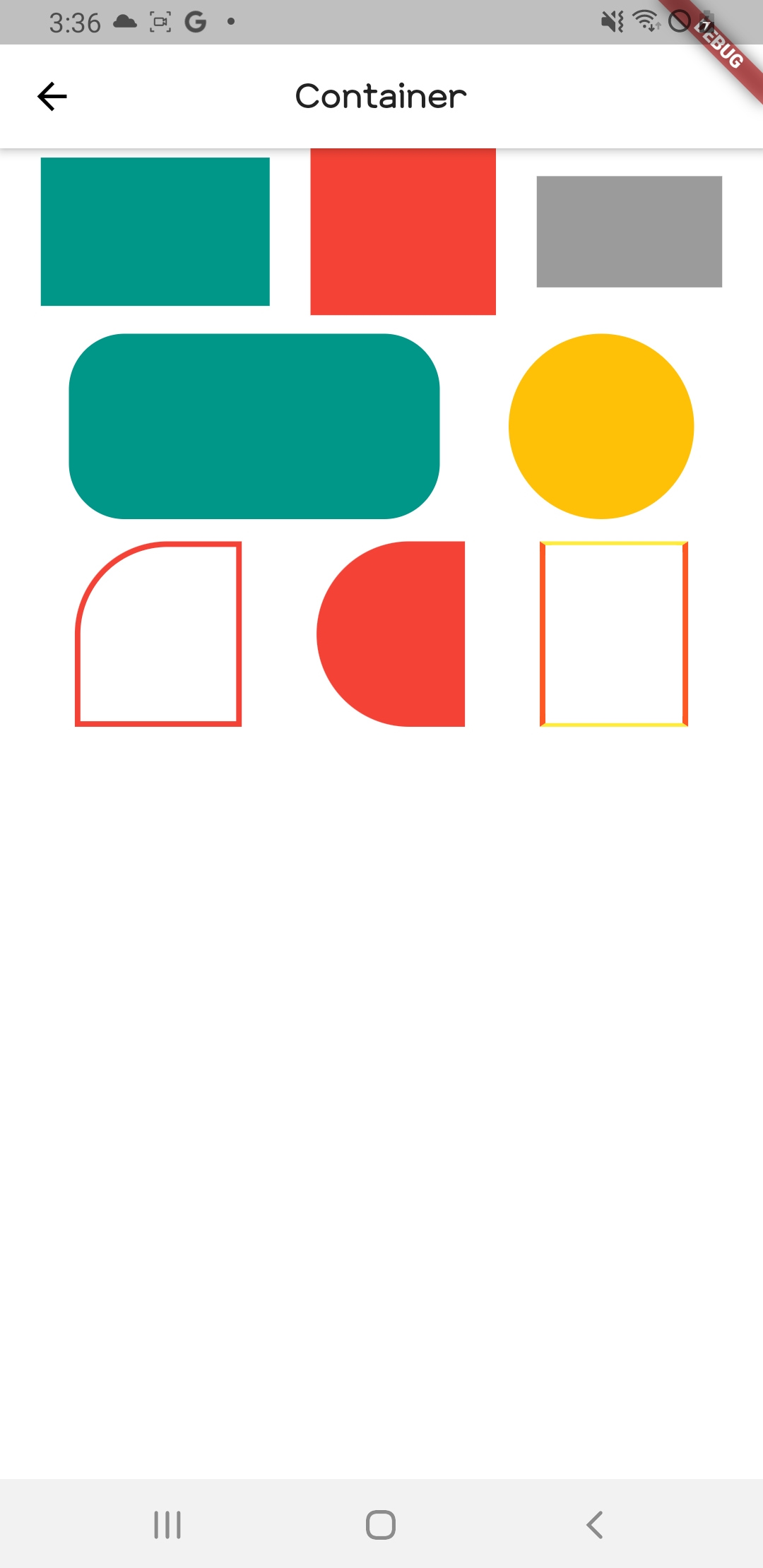
body: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: MediaQuery.of(context).size.width * 0.3,
height: 80,
color: Colors.teal),
Container(width: 100, height: 90, color: Colors.red),
Container(
width: 100,
height: 60,
color: const Color.fromRGBO(155, 155, 155, 1)),
],
),
const SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: Colors.teal,
),
),
Container(
width: 100,
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(100),
color: Colors.amber,
),
),
],
),
const SizedBox(height: 12),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 90,
height: 100,
decoration: BoxDecoration(
borderRadius:
const BorderRadius.only(topLeft: Radius.circular(50)),
border: Border.all(color: Colors.red, width: 3),
color: Colors.white,
),
),
Container(
width: 80,
height: 100,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.horizontal(left: Radius.circular(50)),
color: Colors.red,
),
),
Container(
width: 80,
height: 100,
decoration: const BoxDecoration(
border: Border.symmetric(
vertical:
BorderSide(color: Colors.deepOrange, width: 3),
horizontal:
BorderSide(color: Colors.yellow, width: 2))),
),
],
),
],
),Container() 위젯의 다른 속성 값은 차후에 다룰 예정
Example