[Flutter] Firebase Events / GA(Google Analytics) 사용해 보기
Firebase

Firebase Events / GA(Google Analytics) 사용해 보기
firebase_core | Flutter Package
firebase_analytics | Flutter Package
Firebase 세팅하기 - Flutter 3.0 이후
Firebase 세팅하기 - Flutter 3.0 이전
이번 글에서는 Firebase와 Google Analytics를 사용할 수 있게 해주는 Events 기능에 대해서 살펴보도록 하겠습니다.
저는 PO나 마케터가 아닌 개발자이며, 해당 블로그에 내용은 개발자 관점에서의 Firebase Events, GA(Google Analytics) 사용에 대해서 작성되었습니다.
GA에 사용 법에 대해서는 저도 디테일한 부분은 잘 모릅니다. GA 사용을 희망하는 서비스의 개발자 관점에서 GA 세팅 부터 이벤트 로깅의 차이점과 Firebase DebugView를 통해서 실시간으로 디버깅하는 방법에 대해서 소개할 예정입니다.
먼저 Firebase Events는 무엇이고, GA(Google Analytics)는 무엇인지에 대해서 살펴보자면, GA는 구글에서 운영하는 마케팅 도구로, 무료로 사용할 수 있고, 웹 대시보드를 통해 분석에 사용될 수 있도록 도와주는 강력한 솔루션입니다.
Firebase Events는 GA 사용을 위해 클라이언트 단에서 이벤트 로그를 전송하고, 디버깅 할 수 있도록 해주는 Firebase의 서비스 중 하나입니다.
즉, GA 사용을 위해서는 Firebase Events로 이벤트 로그를 발생시키면 된다는 것입니다. 물론 Firebase Evnets 없이도 GA에서 제공되는 이벤트는 있습니다.
우선적으로 Firebase 세팅이 되어있지 않다면, 위에 공유한 링크를 통해서 Firebase 세팅 먼저 진행하시길 바랍니다.
Flutter
Flutter에서 이벤트 전송을 위한 방법에 대해서 먼저 살펴보도록 하겠다. Events 전송과 GA에서 확인 가능한 이벤트의 종류로는 기본 제공 데이터인 Standard Evnet와 커스텀으로 데이터를 로깅할 수 있는 Custom Event가 있다.
순서대로 살펴보도록 하자.
dependencies
firebase_analytics 라이브러리의 종속성을 추가해주자.
dependencies:
firebase_analytics: ^10.2.0
firebase_core: ^2.7.0 Standard Event
스탠다드 이벤트는 GA, Events에서 기본적으로 제공되고 있는 데이터 로그이다. 이 부분이 중요한 이유가 있다.
GA 대시보드를 사용해보신 분들은 아시겠지만, GA 대시보드를 들어가보면 구매 금액, 이벤트 추적, 앱 설치, 앱 진입 등의 다양한 이벤트가 있는 것을 알 수 있다.
이런 이벤트를 GA에서 어떻게 추적하고 있을까 ? 바로 클라이언트에서 전송한 스탠다드 이벤트로 추적을 하는 것인데, 만약에 커스텀 이벤트로 데이터를 전송하게 되면 GA는 해당 커스텀이 어떤 부분인지를 인지하지 못해 기본 제공 데이터를 제공할 수 없게 된다.
예를들어, 우리가 커머스 플랫폼을 서비스하는 개발자라고 해보자. 구매 데이터, 장바구니 데이터 등을 쌓아야 하는데, 이러한 이벤트를 커스텀으로 전송하게 되면 GA는 아무런 정보도 제공하지 못하는 상태가 된다.
스탠다드 이벤트의 기본 로그인 purchase, addToCart 등의 이벤트를 활용하여 전송하게 되면 A라는 상품을 장바구니에 담고 구매까지 했다면 구매는 물론 장바구니 담은 상품이 얼만큼 구매까지 이어졌는지에 대한 데이터도 제공받을 수 있게 된다.
천천히 살펴보면서 자세하게 알아보도록 학자.
isSupported
해당 디바이스의 지원 여부를 확인하고 싶을 때 사용할 수 있다.
await FirebaseAnalytics.instance.isSupported()SetUser
사용자 정보를 설정할 수 있는데, GA는 기본적으로 사용자 고유 정보들을 추적하고 있다. 그 외의 정보를 추가해주고 싶거나 특정하고 싶을 때 User를 세팅해주면, 이 후 전송되는 이벤트 부터는 해당 User의 정보가 바인딩해서 전송이 된다.
참고로 firebase 거의 대부분이 라이브러리는 싱글톤(Singleton) 패턴으로 개발되었기에, 기존 인스턴스를 리턴하므로 인스턴스 생성에 제한이 생기기 때문에 이 부분 주의 하셔서 사용하셔야 한다.
싱글톤 패턴이 무엇인지에 대해서 잘 모르시는 분들은 링크 클릭해서 내용을 한 번 이해하시기 바란다.
FirebaseAnalytics.instance.setUserId(id: _id);
FirebaseAnalytics.instance.setUserProperty(name: _name, value: _value);AppOpen
애플리케이션이 최초 실행 됬을 때에 사용할 수 있는 이벤트이며, 해당 이벤트는 사용하지 않더라도 Firebase Events가 GA에 자동적으로 전송하는 이벤트이다.
FirebaseAnalytics.instance.logAppOpen();Login
사용자가 로그인을 통과했을 때 또는 로그인 정보가 변경되었을 때의 기본제공 이벤트이다. 여기서는 옵션 파라미터로 loginMethod를 보내서 원하는 데이터를 핸들링 할 수 있도록 한다.
FirebaseAnalytics.instance.logLogin(loginMethod: _method);SignUp
회원가입 진행시 스탠다드 이벤트로, 여기서 signUpMethod는 필수 파라미터로 지정되어 있다.
FirebaseAnalytics.instance.logSignUp(signUpMethod: _method);AddToCart
커머스 서비스를 개발하고 있다면 장바구니에 담는 스탠다드 이벤트가 필요할 것이다. 이럴 때 사용할 수 있는 이벤트이다. 여기서 value에는 상품의 가격을 넣어주는데, 주의해야할 점은 currency를 넣어주어야 한다는 것이다. 국가 환율 코드를 넣는 것인데 대한민국은 "KRW"이다.
FirebaseAnalytics.instance.logAddToCart(value: 12000, currency: "KRW");RemoveFromCart
장바구니에서 상품을 삭제했을 때도 이벤트를 전송하면 좋을 것이다. 여기서도 마찬가지로 value 값을 넣게 되면 currency는 필수로 넣어주어야 한다.
FirebaseAnalytics.instance.logRemoveFromCart(value: 12000, currency: "KRW");AddToWishlist
상품을 좋아요 또는 찜한 경우에 전송할 수 있는 이벤트이다.
FirebaseAnalytics.instance.logAddToWishlist(value: 12300, currency: "KRW");Search
검색 이벤트를 전송하는 기능으로, 주로 여행 관련 앱에서 사용하고 있다.
FirebaseAnalytics.instance.logSearch(searchTerm: "keyword");Share
컨텐츠를 사용자 간의 공유하기 기능을 이용할 시에 전송할 수 있는 이벤트이며, itemId가 다른 이벤트의 id와 동일하다면 데이터는 자동으로 바인딩 되어 GA에서 추적 부터 전환까지를 측정할 수 있게 된다.
FirebaseAnalytics.instance.logShare(
contentType: "promotion", itemId: "323451234", method: _method);SelectContent
SNS, 커머스, 여행 서비스 등 다양한 영역에서 사용 가능한 이벤트로, 컨텐츠를 클릭 했을 때에 전송할 수 있는 이벤트이다.
FirebaseAnalytics.instance
.logSelectContent(contentType: "feed", itemId: "12312321");SelectItem
아이템을 클릭했을 때의 이벤트이다.
FirebaseAnalytics.instance.logSelectItem(itemListId: "1233434", itemListName: "item");SelectPromotion
프로모션을 선택했을 때에 전송할 수 있느 이벤트로, 다양한 매개변수를 지원하고 있다.
FirebaseAnalytics.instance.logSelectPromotion(promotionId: "12312312");ViewItem
FirebaseAnalytics.instance.logViewItem(value: 12000, currency: "KRW");ViewCart
장바구니 페이지에서 사용하는 이벤트이다.
FirebaseAnalytics.instance.logViewCart(value: 12000, currency: "KRW");ViewPromotion
프로모션 페이지에 진입 했을 때에 사용할 수 있는 이벤트이다.
FirebaseAnalytics.instance.logViewPromotion(promotionId: "3243245");ViewSearchResult
검색이 정상적으로 성공하고 검색 결과 페이지로 이동할 때 사용하는 이벤트이다.
FirebaseAnalytics.instance.logViewSearchResults(searchTerm: "keyword");Purchase
서비스에서 구매가 발생했을 때에 사용하는 이벤트로, 아마도 GA에서 가장 중요한 이벤트라고 할 수 있다.
반드시 작성해야 할 파라미터로 currency, value 값을 필수로 넣어줘야 GA에서 매출 추적이 가능하다. 쿠폰, 할인 금액도 입력할 수 있다.
FirebaseAnalytics.instance.logPurchase(currency: "KRW", value: 11000);Refund
위에서 살펴본 purchase 이벤트와 연관된 이벤트로 환불이 발생했을 때에 해당 이벤트를 발생시켜야 매출 데이터에서 제외가 가능해진다.
FirebaseAnalytics.instance.logRefund(currency: "KRW", value: 10000);Level
게임 앱에서 사용 가능한 이벤트로 레벨 업과 관려된 이벤트 들이다.
FirebaseAnalytics.instance.logLevelStart(levelName: _levelId);FirebaseAnalytics.instance.logLevelUp(level: 3);FirebaseAnalytics.instance.logLevelEnd(levelName: _levelId);Custom Event
이번에는 커스텀 이벤트와 관련된 내용에 대해서 살펴보도록 하겠다. 커스텀 이벤트는 말 그대로 이벤트를 커스텀으로 생성시켜 GA에서 이벤트를 추적하는 것으로, 위에서 살펴본 스탠다드 이벤트 외의 이벤트에만 사용하는 것이 좋다.
참고로 커스텀 이벤트에 대해서는 구매, 상품, 컨텐츠의 바인딩이 되지 않기 때문에 이 점을 반드시 유의하셔야 합니다.
만약에 댓글을 남기는 이벤트를 커스텀으로 GA에 전송하고 싶다면 아래와 같이 사용하면 된다. parameters는 Map 타입으로 당연히 Object도 가능하다.
FirebaseAnalytics.instance.logEvent(
name: "comment",
parameters: {
"comment_id": 4523,
"comment_content": "댓글을 남겼습니다.",
"feed_id": 123,
},
);Events
위에서 Flutter를 통해 Firebase Events로 사용할 수 있는 이벤트 종류와, 전송 방법에 대해서 살펴보았다.
GA에서 추적이 가능한 이벤트를 바인딩 하는 예시를 한 번 살펴보도록 하겠다.
사용자가 커머스 앱에 진입해서 상품을 보고, 해당 상품을 찜 하고 장바구니에 담았다고 가정하자. 이 때 구매를 하지않고 몇 일 후에 들어와서 구매를 했다고 했을 때에 GA에서는 데이터를 어떻게 연동시키게 될까 ?
이런 진행 상황도 GA에서 추적이 가능할까 ?
가능하다. 하지만 특정 데이터를 바인딩 시켜서 이벤트를 전송해야만 가능한 기능이다. 순서대로 데이터를 어떻게 전송해야 하는지 살펴보겠다.
먼저 상품을 봤을 때에 이벤트를 전송하자. logViewItem을 사용하였다. 여기서 중요한 부분은 items 파라미터를 등록해주는 것이다. AnalyticsEventItem을 리스트로 받는 파라미터인데, AnalyticsEventItem 객체의 itemId와 itemName을 통해 GA가 이벤트를 추적하게 된다.
FirebaseAnalytics.instance.logViewItem(
currency: "KRW",
value: 130000,
items: [
AnalyticsEventItem(
currency: "KRW",
itemId: "123",
itemBrand: "Nike",
itemName: "Air Force",
discount: 10000,
)
],
);이번에는 해당 상품을 찜을 하였다. 이 때 addToWishlist 함수를 사용 하였는데, value, currency는 넣지 않아도 상관없다. 어짜피 GA에서는 사용하는 매출 데이터의 기준은 logPurchase 함수에 전달되는 value, currency를 기준으로 하기 때문이다.
FirebaseAnalytics.instance.logAddToWishlist(
value: 130000,
currency: "KRW",
items: [
AnalyticsEventItem(
currency: "KRW",
itemId: "123",
itemBrand: "Nike",
itemName: "Air Force",
discount: 10000,
)
],
);장바구니에 담았을 경우에는 logAddToCart 함수를 사용하는데, 파라미터는 동일하게 넣어주면 된다.
FirebaseAnalytics.instance.logAddToCart(
value: 130000,
currency: "KRW",
items: [
AnalyticsEventItem(
currency: "KRW",
itemId: "123",
itemBrand: "Nike",
itemName: "Air Force",
discount: 10000,
)
],
);이제 몇 일 후에 다시 들어와서 상품을 구매하였다. logPurchase로 구매 이벤트를 발생시키자. GA 이벤트를 대시보드를 통해서 24시간 이내에 제공이 될 것이다. 이렇게 되면 스탠다드 이벤트에 대한 추적이 가능해진다.
FirebaseAnalytics.instance.logPurchase(
currency: "KRW",
value: 130000,
coupon: "459594",
tax: 10000,
items: [
AnalyticsEventItem(
currency: "KRW",
itemId: "123",
itemBrand: "Nike",
itemName: "Air Force",
discount: 10000,
)
]);View
이번에는 View를 통한 이벤트에 대해서 살펴보도록 하자. 지금까지 살펴본 방법은 특정 이벤트를 특정 시점에 발생시키는 것이었다면, Screen View를 통해서 사용자가 어느 페이지로 이동하는 지에 대한 추적이 가능해진다.
현재 스크린을 세팅하는 방법이 있다. 해당 방법을 사용할 경우 정의한 라우트를 기준으로 설정을 할 수 있는 방법이다.
FirebaseAnalytics.instance.setCurrentScreen(screenName: "first");버튼이나 컨텐츠를 클릭해서 이동하면서 스크린 뷰를 전송하고 싶을 때 사용할 수 있는 이벤트이다.
FirebaseAnalytics.instance.logScreenView(screenName: "fist");Firebase
Flutter에서 Events를 사용하는 방법에 대해서는 알아봤으니, Firebase 대시보드를 활용하는 방법에 대해서 살펴보도록 하겠다.
Firebase 대시보드를 보면 Events, DebugView, Realtime 등의 기능을 활용할 수 있고, Google Analytics 대시보드에도 연동이 되어있어서 더 자세한 이벤트 로그를 확인할 수 있다.
Debug View
Debug View 사용을 해보자.
Debug View는 Firebase Events로 전송된 로그를 실시간으로 볼 수 있도록 도와주는 툴인데, 간단한 세팅을 하고 시작을 하여야 한다.
IOS
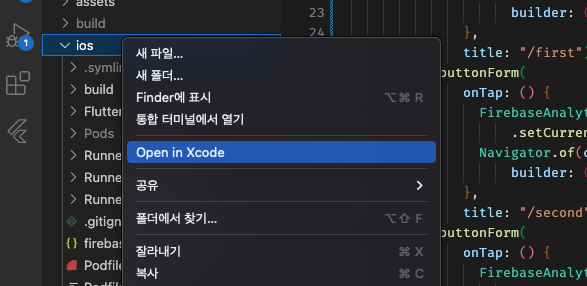
먼저 Xcode를 열도록 하자.

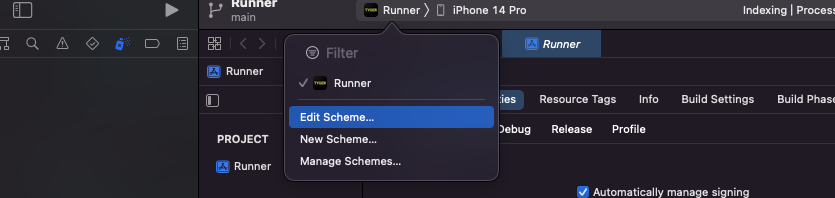
상단에 Runner를 클릭하면 Edit Scheme... 이라고 있는데, 이 버튼 클릭해서 Scheme을 추가하도록 하자.

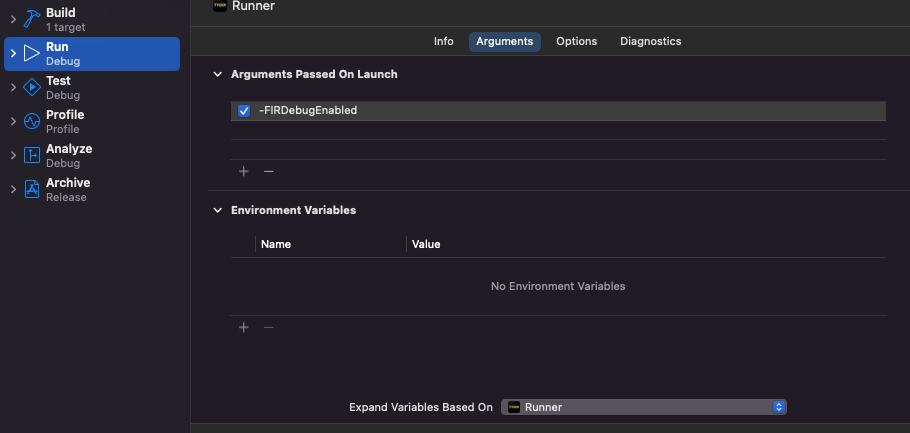
Run 탭에서 Arguments를 클릭하고 아래 키를 추가하면 된다.
"-FIRDebugEnabled"

디바이스를 연결하고 Xcode에서 실행하면 된다.
Android
터미널에서 아래 명령어를 입력하면 되는데, 마지막 부분에는 자신의 프로젝트 패키지 네임을 넣어주면 된다.
adb shell setprop debug.firebase.analytics.app {your_package_name}패키지 네임은 아래 경로에서 확인이 가능하다.
android > app > src > main > AndroidManifest.xml
Firebase
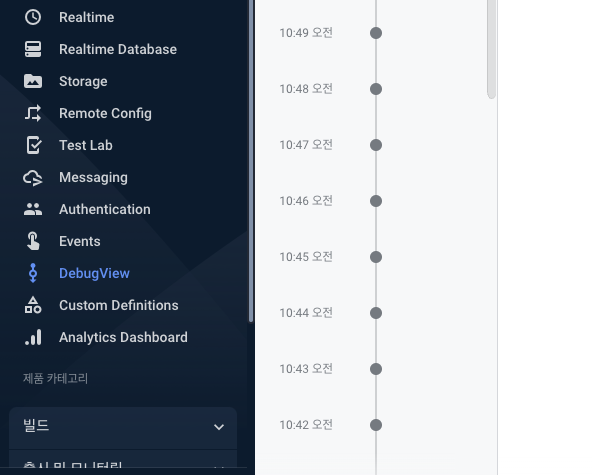
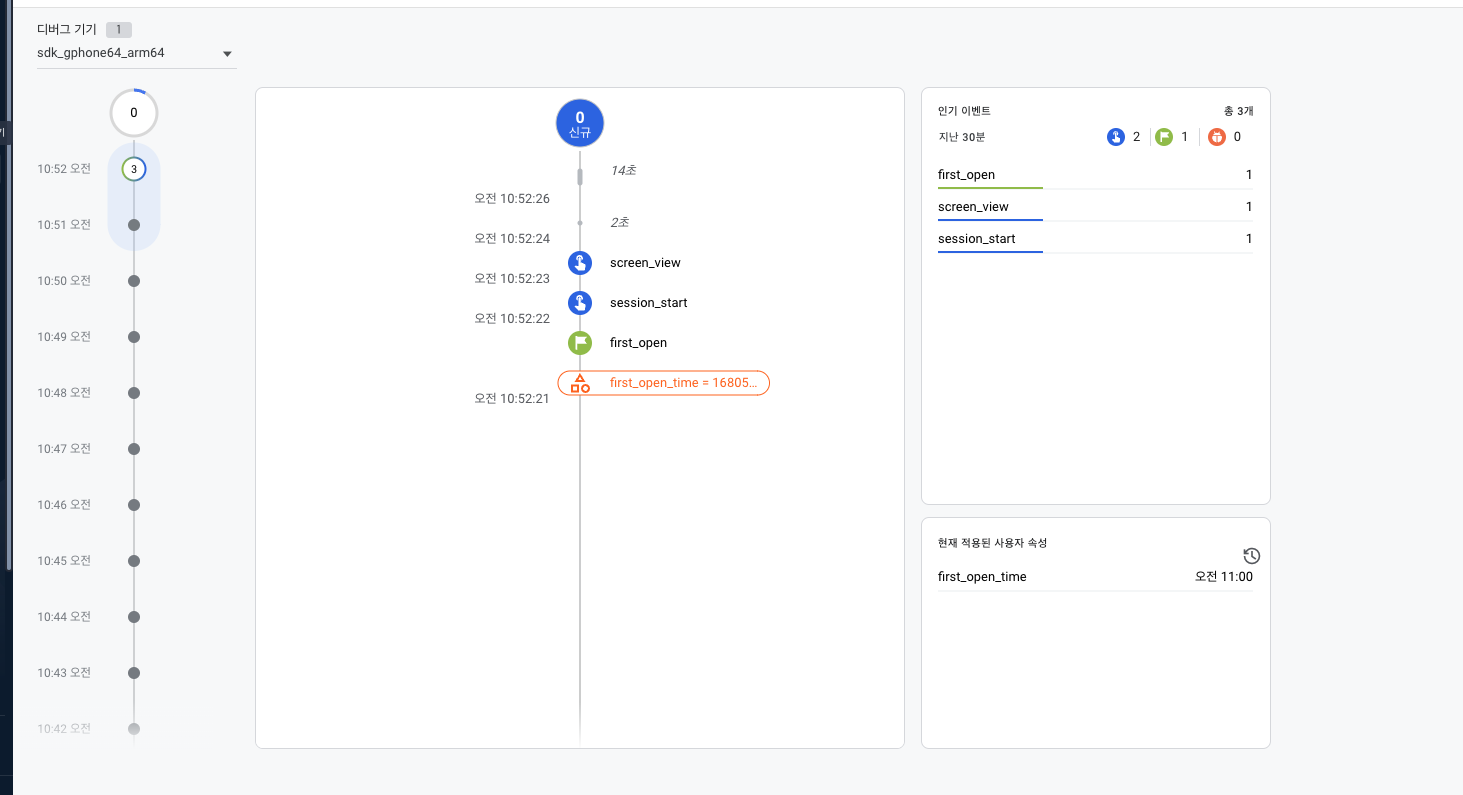
이제 Firebase로 이동해서 DebugView 탭을 클릭해보자.

정상적으로 디바이스가 연결이 되었다면 아래와 같이 실시간 조회가 가능해 진다.

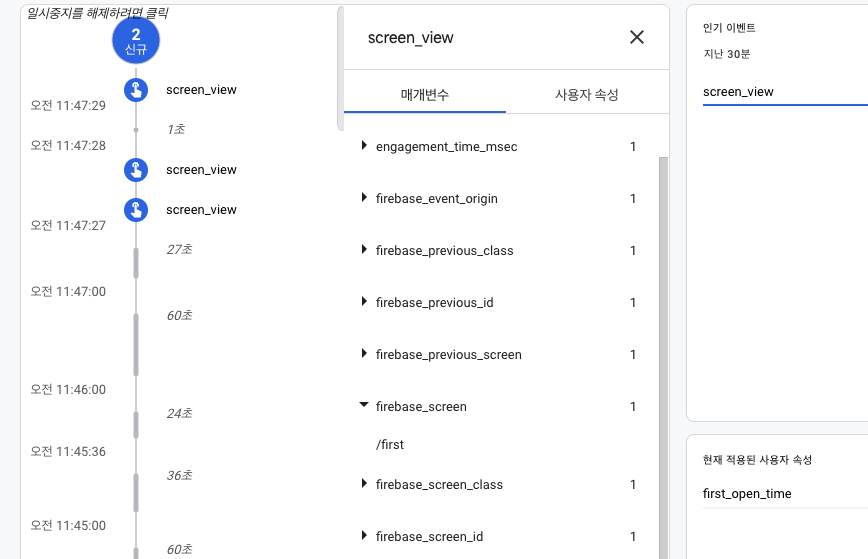
Flutter에서 스크린 뷰를 이동했을 때에 이벤트를 남겨보도록 하자. 꼭 스크린 뷰가 아니더라도 Standard Event, Custom Event도 상관없다.
자동으로 디버깅 뷰가 변경이되고, firebase_screen에 라우터가 정상적으로 전송이된 것을 확인할 수 있다.

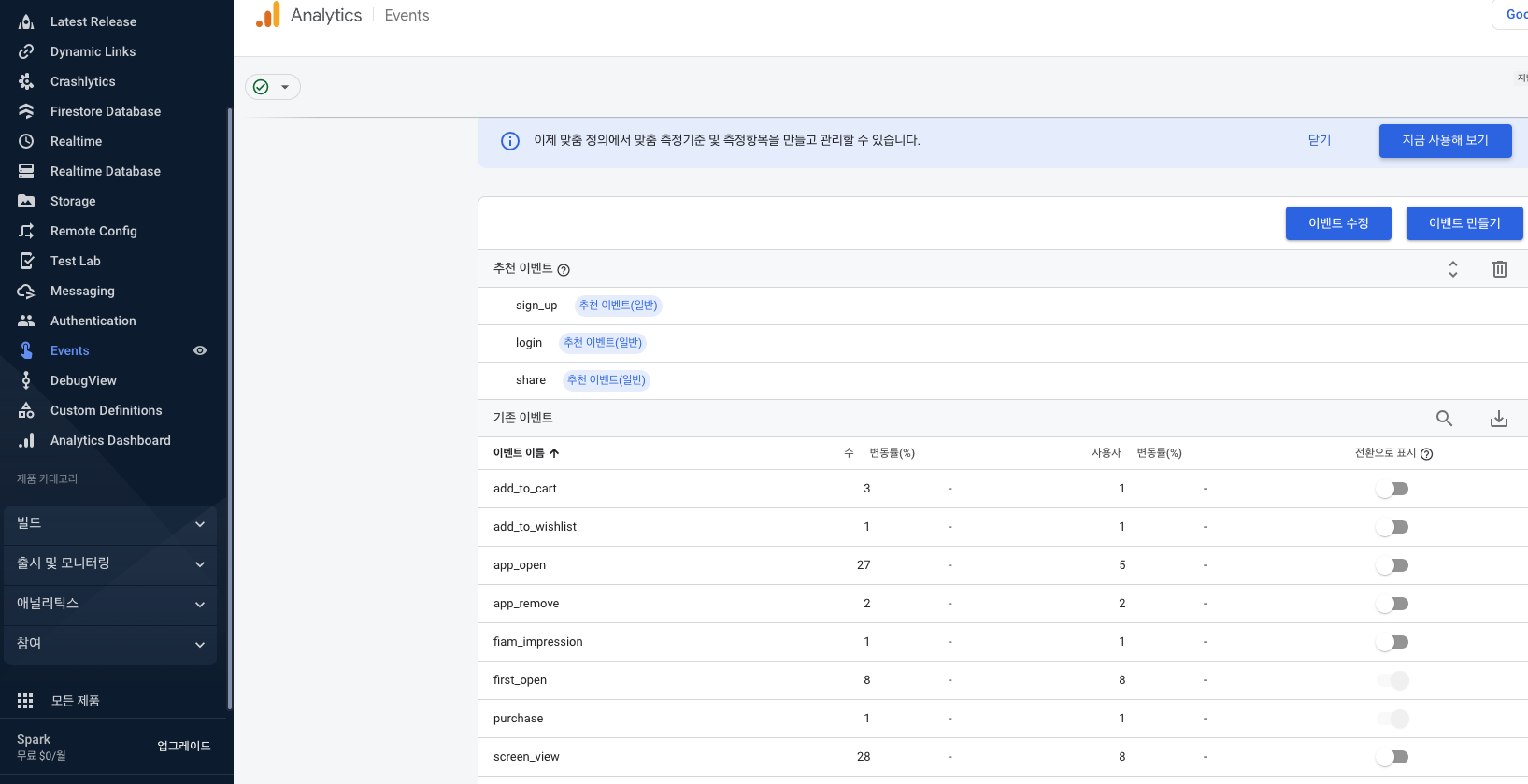
Events
이번에는 Firebase Events 탭으로 이동해 보자.
우리가 테스트를 하면서 전송했던 이벤트가 자동으로 쌓이게 되고, 전환으로 표시에 토글 버튼을 키게 되면 이벤트를 GA에서 전환 추적을 하게 되는 것이다.

마무리
Firebase Events 기능을 사용해서 GA(Google Analytics)에 이벤트를 전송하고 실시간 디버깅하는 방법에 대해서 살펴보았다.
GA 추적시 중요한 점은 데이터 간의 바인딩이 되어야 하므로 반드시 Standard 이벤트 로그로 추적을 실행 시켜야 한다는 점입니다.
그 외의 비즈니스, 프로덕트, UX 개선을 위한 이벤트 추적 및 Taxonomy는 Custom Event로 이벤트를 원하는 형태로 전송하여야 합니다.
GA 사용에 대한 학습을 좀 더 해보고, 나중에 GA 사용 방법에 대해서도 작성하여 공유하도록 할 예정입니다.
궁금하신 점은 댓글 남겨주세요 !

안녕하세요
궁금한게 있어 댓글 남깁니다!!
Custom Event에서 구매,콘텐츠 등 바인딩은 불가하다고 하셨는데 그러면 사용자들이 상품리스트에서 어떤 상품을 더 많이 클릭하는지, 어떤 상품을 구매하는지 확인하려면 어떻게 해야하나요? 의견도 괜찮으니 댓글 보시면 꼭 답변 부탁드립니다 ㅜㅜ 감사합니다