Launch / App Icon 만들기
App Icoon Generator
App Icon 만들기
이번 시간에는 이전 시간에 적용한 Launch / Splash Screen에 이어서 Launch / App Icon을 적용하는 방법에 대해서 작성하려고 한다.
Flutter에서 앱 아이콘을 적용하는 가장 많이 사용하는 라이브러리인 flutter_native_splash 라이브러리를 사용하지 않고 직접 네이티브 방식으로 생성하는 방법에 대해서 소개한다.
개인적으로 flutter_native_splash로 Launcher 관련된 스크린이나 아이콘을 생성하는 것을 별로 안좋아한다. 사용하면서 아이콘이 제대로 적용되지 못하고 여백이 보이는 등의 문제가 있어서 네이티브 방식으로 사용하고 있다.
라이브러리 방식이 편하신 분들은 라이브러리를 사용하여도 되기는 하지만 앱 아이콘이 어떻게 적용이 되는지 궁금하신 분들은 따라해보면서 보면 좋을 것 같다.
IOS는 어려움이 없지만 안드로이드가 버전에 따라 앱 아이콘이 보여지는 영역이 다르게 적용되서 안드로이드 부분을 제대로 적용하는 방법은 집중해서 보시면 좋을 것 같다.
Launch Icon
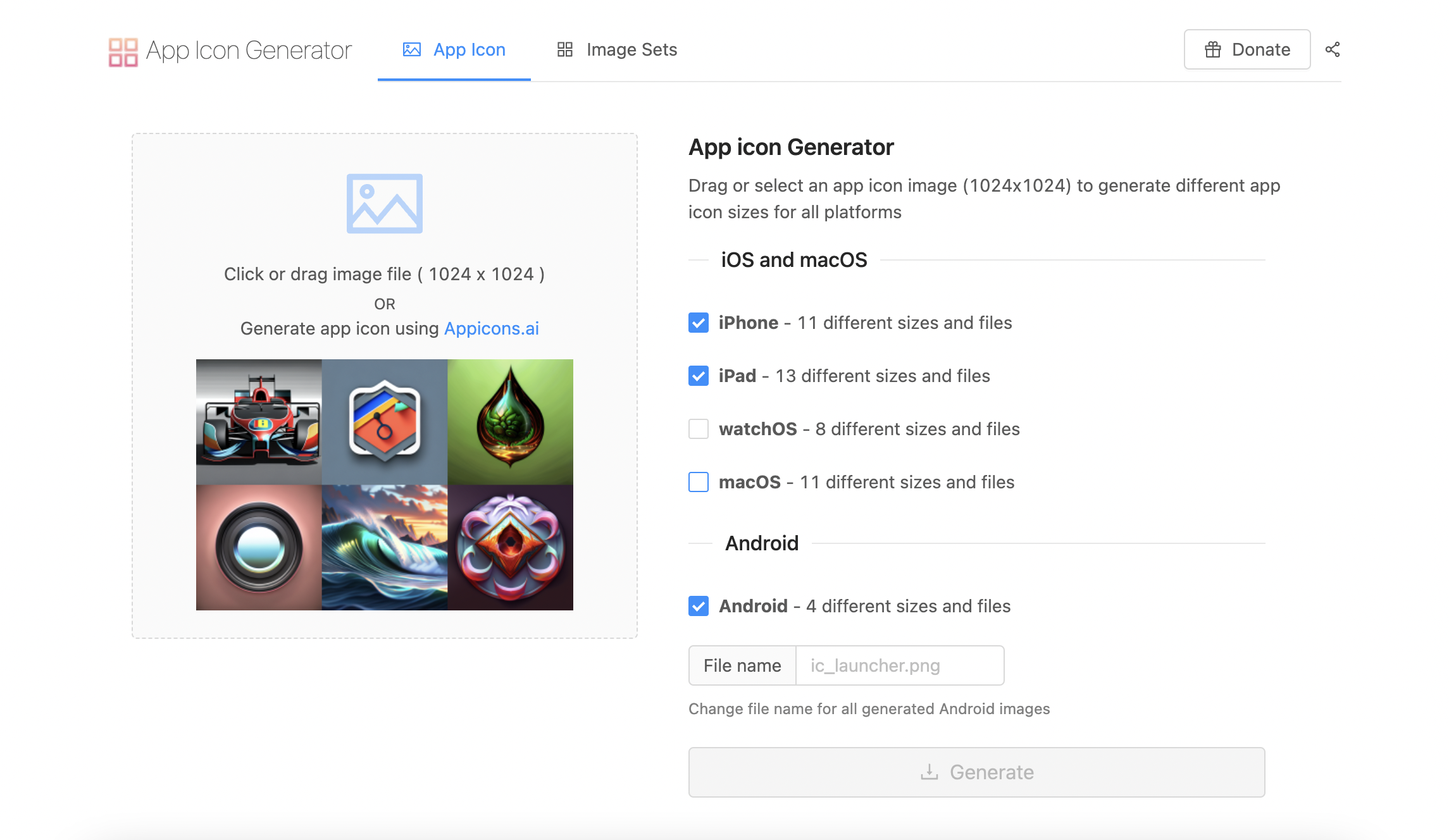
이전 Splash Screen을 만들 때도 사용한 App Icon Generator를 방문하여 이번에는 Icon 에셋을 만들어보자.
App Icon을 생성하려면 각 플랫폼마다 사이즈가 다르고, 플랫폼 내에서도 디바이스마다 요구되는 사이즈가 다르기에 에셋을 직접 만드는건 피곤한 일이다..
여기서 Icon을 쉽게 생성해주기 때문에 이용해보면 좋을 것 같다.
Icon을 생성할 때 중요한 부분이 있는데, 안드로이드는 배경이 없이 로고만 있는 이미지를 업로드 해서 생성해야 하고, IOS는 배경색까지 포함된 이미지로 생성을 하여야 한다. 이유는 아래에서 각 플랫폼마다 App Icon을 만들어보면 그 이유를 알 수 있다.
또 하나 중요한 부분이 IOS에서 watchOS, macOS용 어플리케이션이 아니라면, 반드시 iPhone, iPad만 선택해서 생성하여야 오류없이 에셋을 임포트하는 것만으로도 생성시킬 수 있다.
사용할 이미지를 업로드하고 Generate 버튼을 클릭하여 안드로이드, IOS용 에셋을 다운로드 받으면 된다.

Android
먼저 Android App Icon을 만들어보자.
Splash Screen을 만들 때는 직접 이미지 파일을 해당 사이즈에 맞게 붙여놓고 launch_background.xml 파일을 수정해서 런치 스크린을 만들었는데, App Icon은 Android Studio를 통해서 생성하여야 한다.
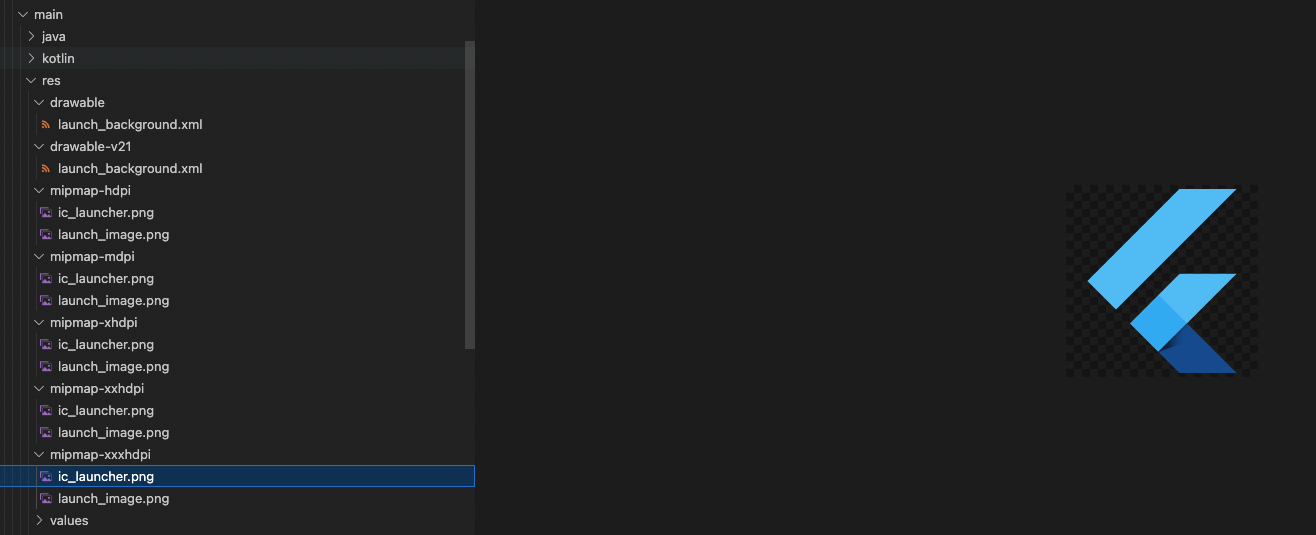
아래와 같이 폴더 구조를 보면 ic_launch.png 라는 이미지가 있는데, 해당 이미지가 Flutter에서 기본적으로 만들어주는 App Icon이다.
위에서 생성한 Icon 에셋 사이즈에 맞게 그냥 붙여놓고 실행하면 Icon이 바로 변경되는 것을 확인할 수 있는데, 단순히 이미지파일만 변경하면 App Icon, Android 13 버전 런치 스크린, Notification 아이콘 등의 사이즈가 제대로 생성되지 않아 만족스러운 결과물이 나오지 않는다.

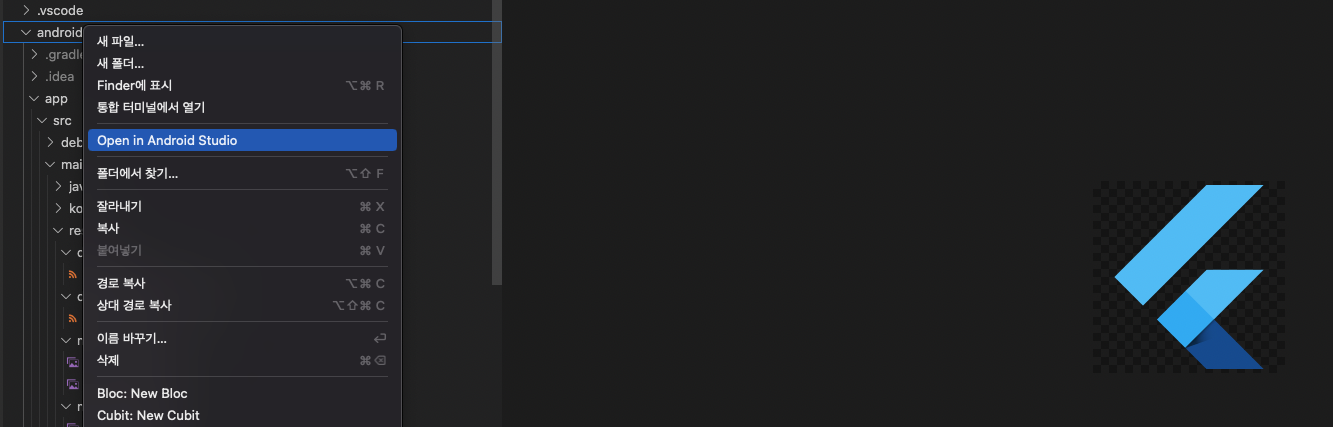
project > android 폴더를 우측 클릭하여 Open in Android Studio를 클릭하여 안드로이드 스튜디오를 열어보자.

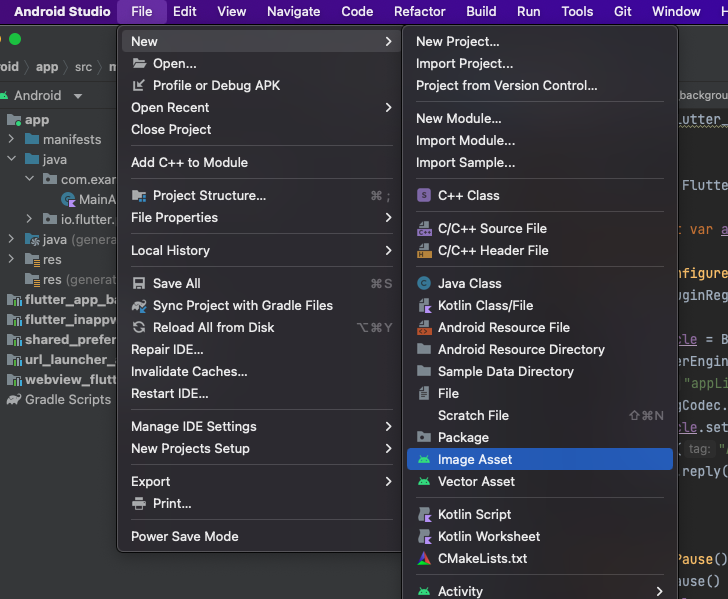
안드로이드 스튜디오에서 상단 File > New > Image Asset 경로로 이미지 관리 창을 열어준다.

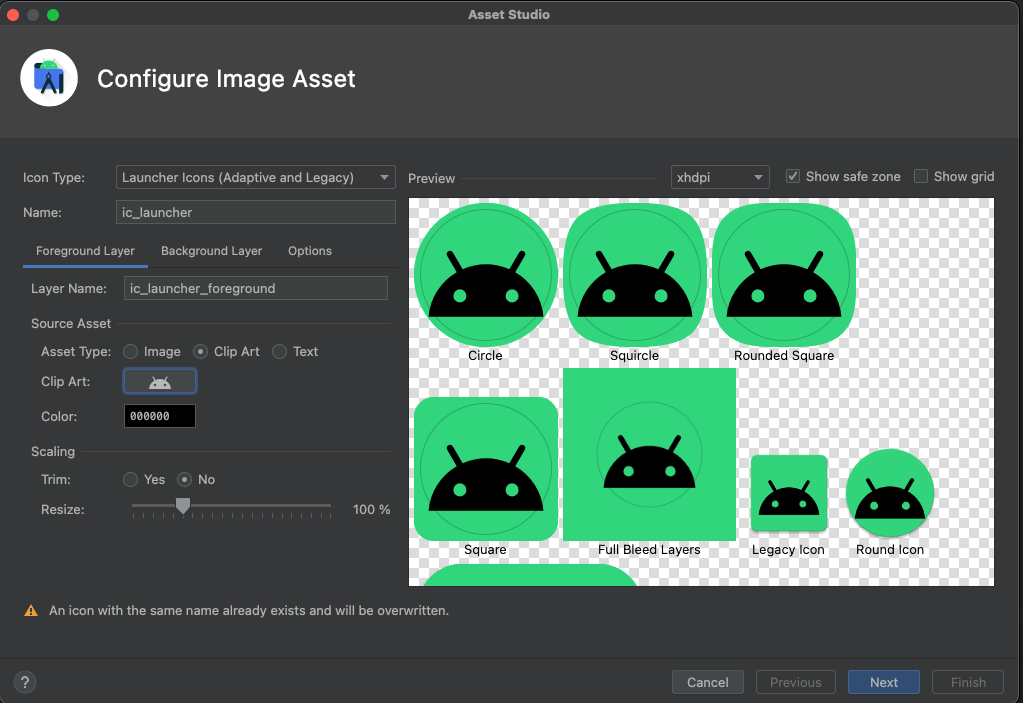
Image Asset에 들어오면 아래 사진과 같이 기본 안드로이드 아이콘으로 생성되어 있을 것이다. 제 캡쳐 이미지랑은 조금 다를 수 있는데, 상관없다.
Foreground Layer, Background Layer, Options 3개의 탭을 확인할 수 있는데, 위에서 안드로이드 App Icon 에셋을 만들 때 배경이 없는 이미지로 생성하라고 하는 이유가 이것 때문이다.
안드로이드는 포어그라운드, 백그라운드를 각각 설정하여야 제대로 된 Icon을 생성할 수 있어서 포어그라운드 부분에 우리가 생성한 이미지 파일을 넣어주고, 백그라운드 부분에는 RGB 컬러만 선택해서 생성하여야 한다.

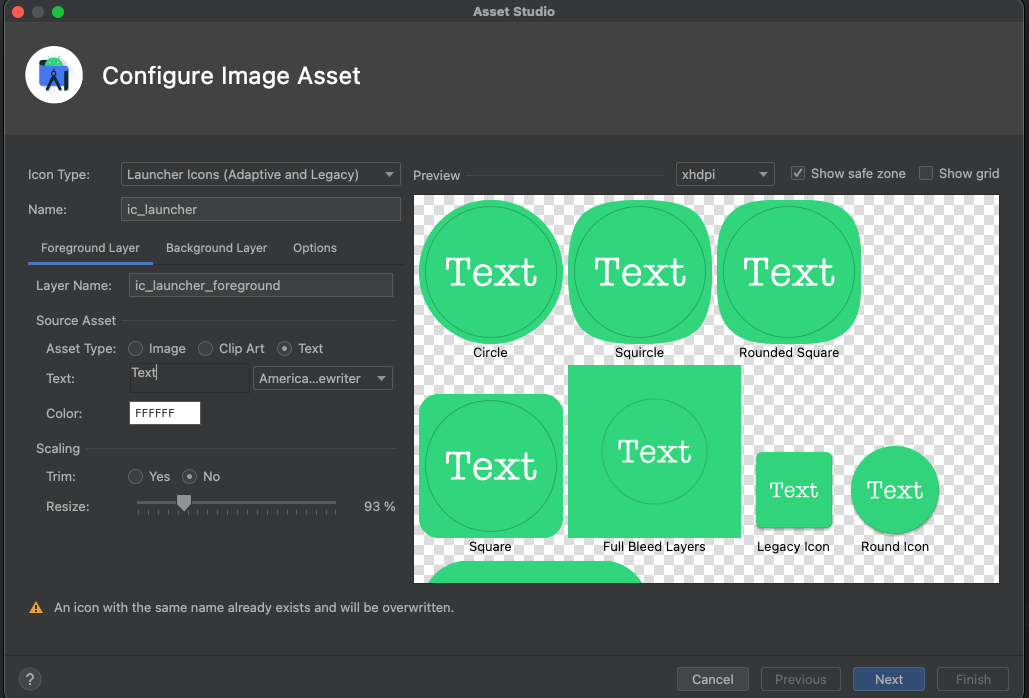
Foreground Layer 탭에서 Asset type을 보면 image, Clip Art, Text 이렇게 3개의 기능을 제공해주고 있는데, 간단하게 텍스트로 만들어줘도 된다.

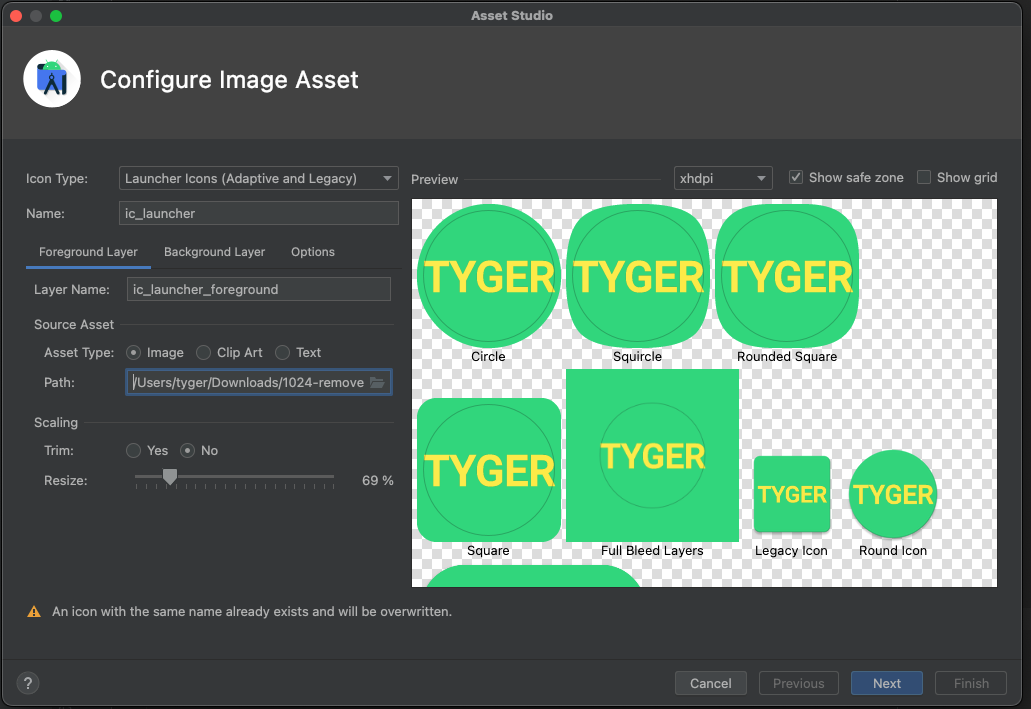
Path를 클릭하여 위에서 생성한 App Icon 중 1024 사이즈의 이미지를 등록해 보자. 꼭 1024 사이즈가 아니어도 된다. 경로가 설정되었으면 아래와 같이 생성한 로고가 보인다. Resize로 적정 사이즈를 정하면 된다.

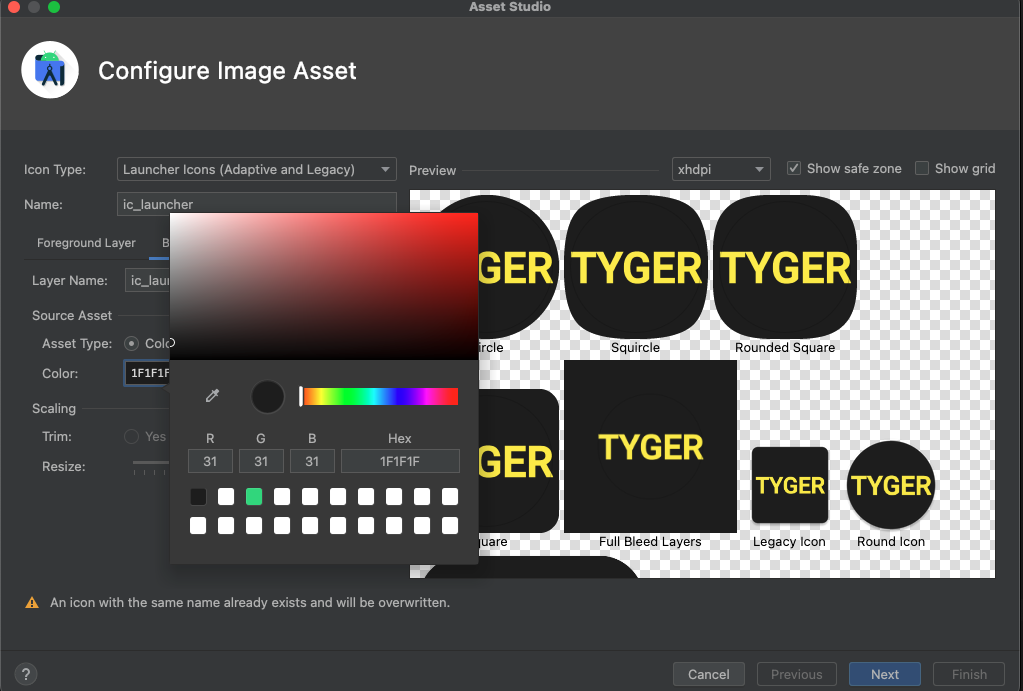
이번에는 Background Layer 탭으로 이동해서 Color 값을 원하는 RGB 컬러로 변경해주고 Next를 클릭하자.

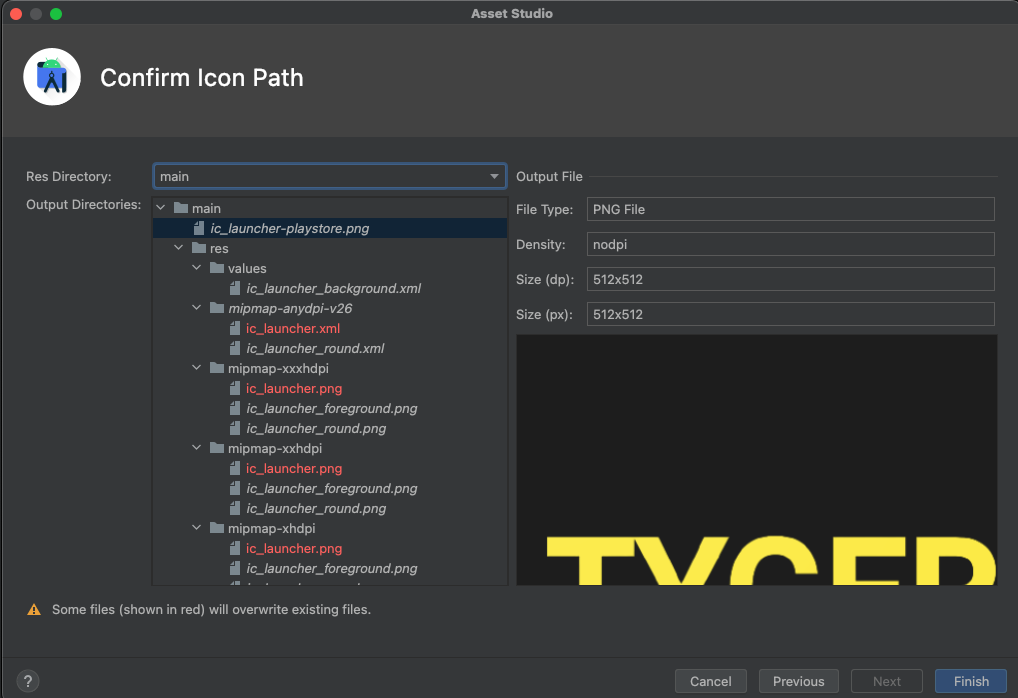
여기서 중요한 부분이 Res Directory 부분에서 해당 에셋 리소스의 적용 디렉토리를 선택하여야 하는데, debug로 넣게되면 main에 적용이 되지 않기에 반드시 main으로 선택한후 Finish를 눌러 끝내면 된다.

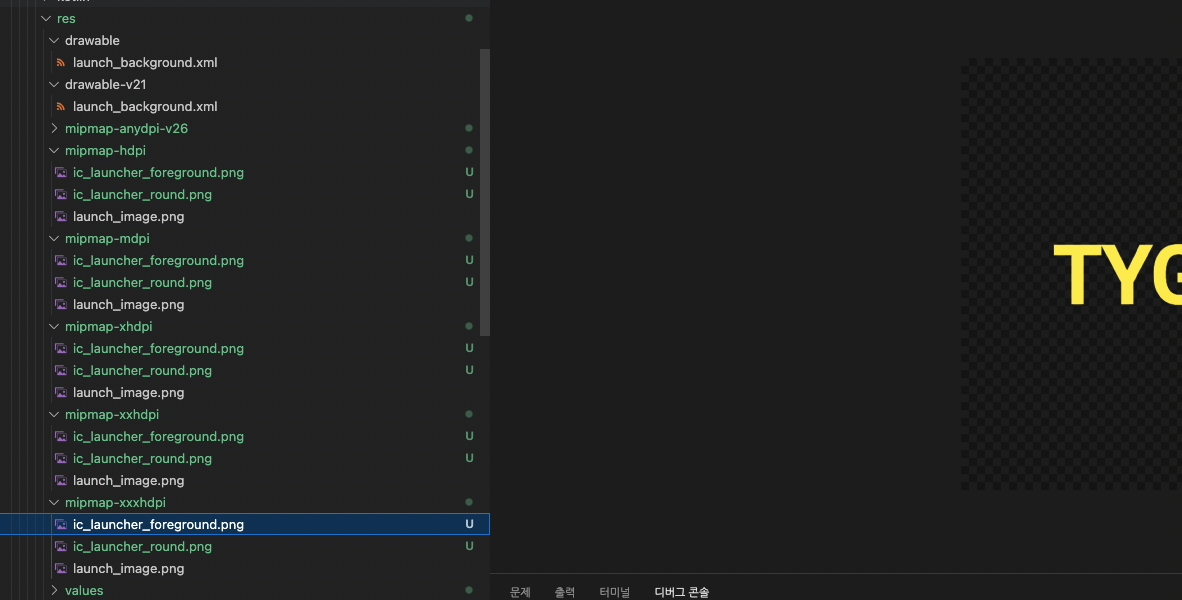
다시 Flutter로 돌아와 보면 아래와 같이 새로운 에셋이 추가된 것을 볼 수 있다. 앱을 다시 빌드해보자. 정상적으로 노출이 되고, 알림 아이콘, 13버전 런치 스크린 등 모든 부분의 Icon이 전체적으로 배경색까지 적용되 있는 것을 확인할 수 있다.
안드로이드에 App Icon을 적용하는건 끝났다 !

IOS
이번에는 IOS에서 App Icon을 적용해보자. 이전 Splash Screen을 생성하는 글을보고 따라해보신 분이라면 금방 하실 수 있다.
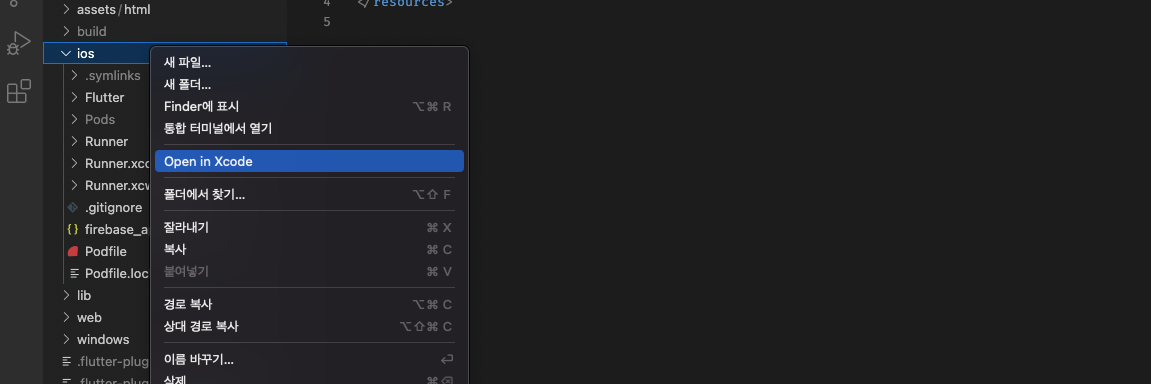
IOS도 XCode를 이용해서 아이콘을 생성하여야 하기에 ios 폴더 우측을 클릭하여 Open in Xcode를 클릭하여 XCode를 열어주자.

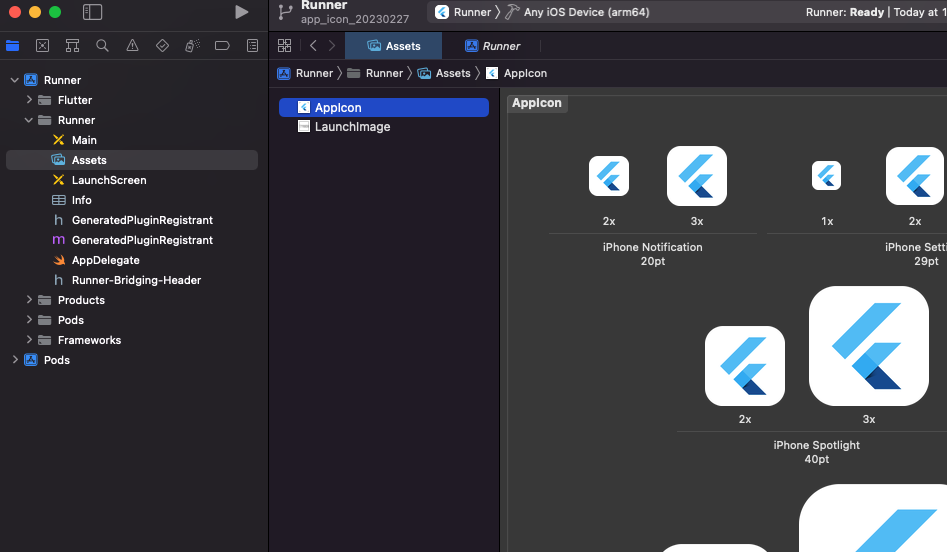
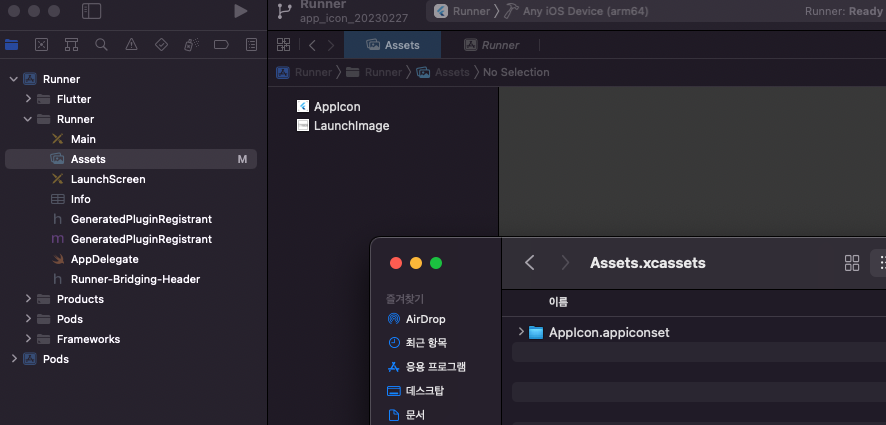
XCode를 열어 Runner > Runner > Assets 경로로 이동하면 이전 시간에 런치 스크린을 등록할 때 사용한 LaunchImage가 있고 Icon을 생성할 AppIcon이 있다.
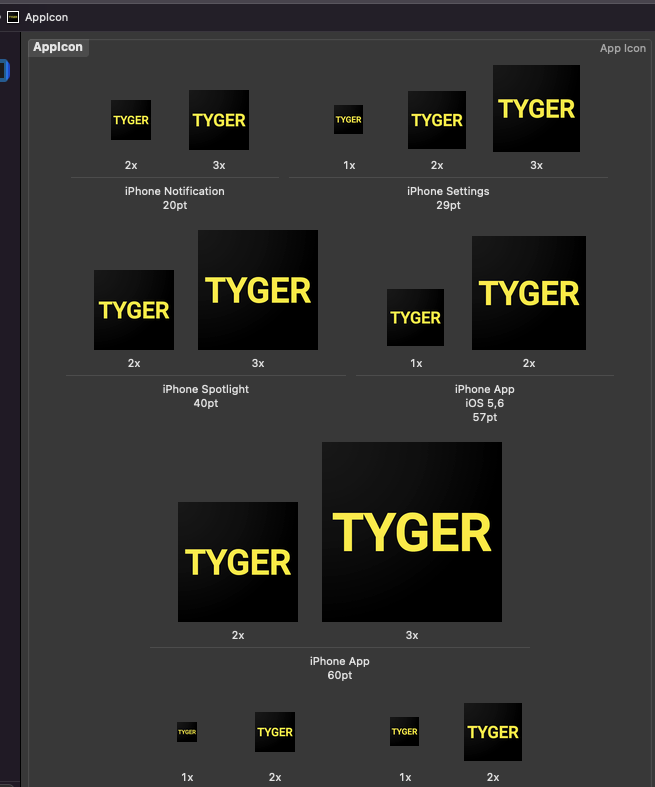
AppIcon을 클릭해보면 현재 적용된 아이콘이 사이즈별로 보여진다.

위에서 생성한 App Icon 에셋의 ios 폴더를 들어가보면 아래와 같은 폴더가 하나 나오는데, 해당 폴더를 AppIcon 아래에 드래그 앤 드롭해서 임포트 시켜주자.
기존 AppIcon은 이름을 변경해서 보관해도 되고, 삭제해도 된다.

정상적으로 임포트가 됬다면 아래와 같이 각 사이즈별로 잘 들어갔을 것이다.
제가 위에서 App Icon을 생성할 때 watch OS, mac OS 부분을 선택하면 안된다고 했는데, 선택해서 생성했다면 아마 경고가 나오면서 제대로 적용이 안되는 문제가 있다.

이제 XCode를 닫고 Flutter에서 IOS 앱을 빌드해보자. 정상적으로 아이콘이 나온다 !
마무리
이렇게 App Icon을 네이티브 방식으로 적용해 봤다. 어렵지는 않다.
네이티브가 앱 아이콘을 적용하는 방법과 동일하게 적용해보니, 구조도 알 수 있고 무엇보다 완벽하게 적용되서 만족스럽다.
기존 앱들도 flutter_native_splash 라이브러리로 적용이 되어있었는데, 전부 바꿔줘야 할 것 같다.
혹시라도 따라해보시면서 잘 안되거나 어려운 부분이 있으시면 댓글 남겨주세요. 최대한 빠르게 답장하겠습니다 !
