[Flutter] Launch / Splash Screen 만들기
Flutter
Launch / Splash Screen 만들기
이번 글에서는 스플래시 스크린을 직접 만들어 보는 방법에 대해서 살펴보려고 한다.
스플래시 스크린은 앱 실행시 잠시 노출되는 영역의 스크린으로 스플래시 스크린이라고 하지만 런쳐 스크린이다.
Flutter로 스플래시 스크린을 만드는 방법 중 가장 많이 사용하는 방법이 라이브러리를 통해서 생성하는 방법이다.
주로 flutter_native_splash 라이브러리를 사용하여 스플래시 스크린, 앱 아이콘을 생성하는데, 이번 시간에는 라이브러리를 사용하지 않고 직접 이미지 파일을 추가하여 네이티브에 추가하는 방법에 대해서 작성하려고 한다.
Launch Image
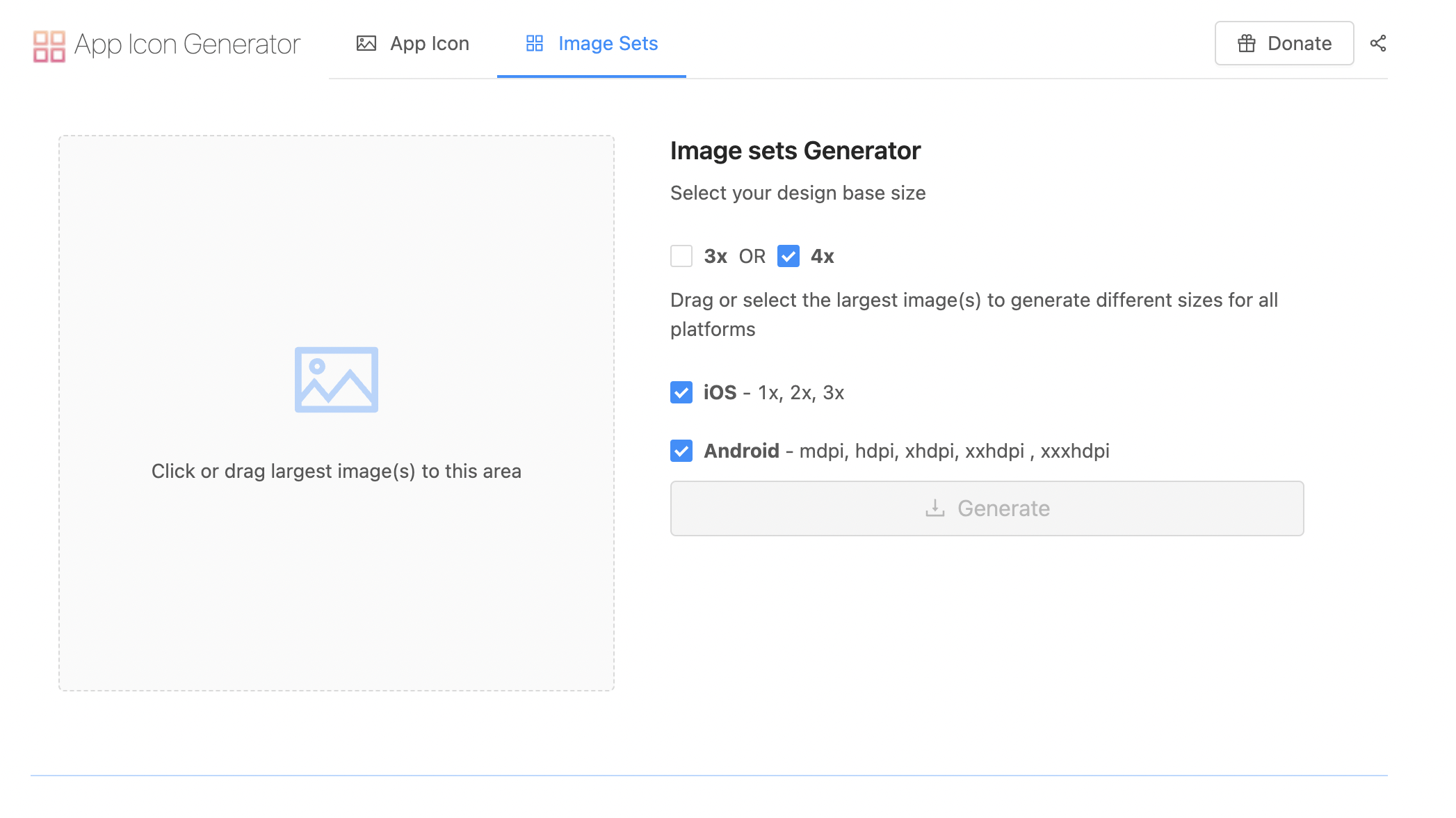
Splash Screen을 만들기 전에 우선 이미지를 생성하여야 한다. IOS/Android에서 보여주는 이미지 사이즈가 다르고 각 플랫폼 내의 디바이스 크기에 맞는 이미지가 다르다 보니 직접 사이즈 조절을 해서 만드는 것보다는 위에 App Icon Generate에서 만들어보자.
해당 사이트에 접속해보면, 앱 아이콘도 만들 수 있고 이미지도 만들 수 있다.
스플래시 이미지로 사용할 로고 이미지 파일을 업로드 한 뒤 Generae를 클릭하여 생성하면 끝이다.

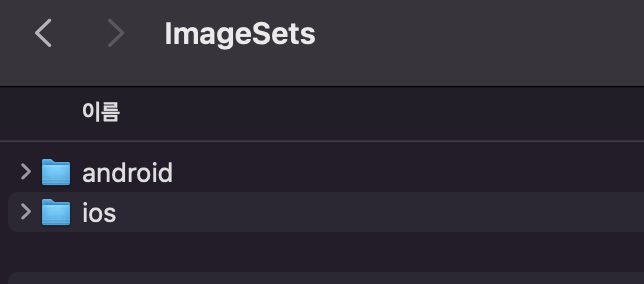
생성한 뒤 다운로드를 해보면 imageSets 압축 파일이 다운받아 진다. 압축 파일을 풀면 각 플랫폼 별로 폴더가 나눠있는 것을 확인할 수 있다.

Android
먼저 Android 스플래시 스크린을 만들어 보자.
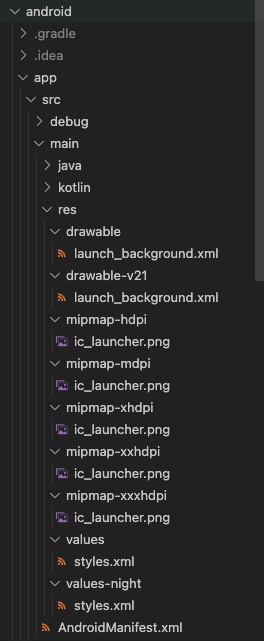
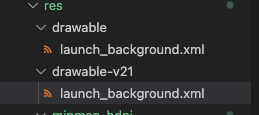
아래 경로에 이동하면 res 폴더에 drawable, drawable-v21 등 여러 개의 폴더가 있다.
project > android > app > main > res
여기 폴더에 있는 ic_launcher.png 라는 파일이 있는데, 해당 파일이 앱 아이콘에 사용되는 기본 이미지이다.
자 여기 폴더 구조를 보면 위에서 생성한 스플래시 이미지 파일 구조와 동일하다는 것을 확인할 수 있다.
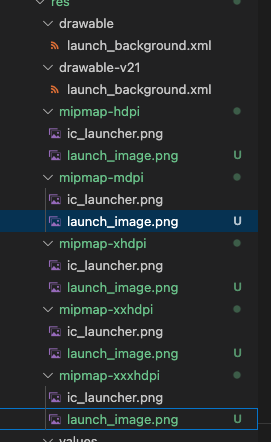
해당 폴더 구조와 동일하게 생성한 이미지를 넣어주자. 생성한 이미지 파일의 이름은 launch_image로 하였다. 물론 이름을 자유롭게 넣어도 된다.

이렇게 추가해주면 된다. 이제 저 추가한 이미지의 로고가 스플래시에 사용될 로고가 된다.

res 폴더안에 drawable-v21 폴더와 drawable 폴더 2개 안에 있는 파일의 이름이 동일한 것을 확인할 수 있다.
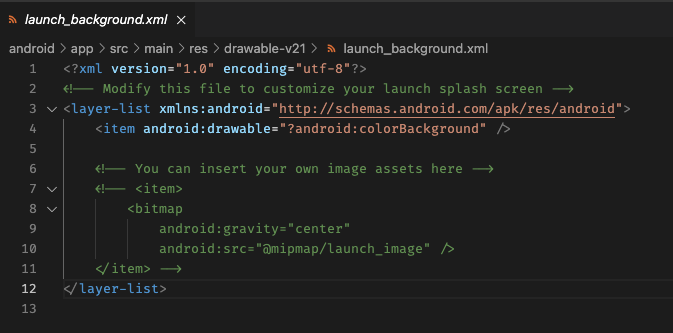
하지만 launch_background.xml 파일을 열어보면 내용이 살짝 다르게 되어있다.

item의 drawable 부분의 코드가 다르다는 것을 확인할 수 있는데, drawable 폴더는 안드로이드 5.0 이하 버전에서 사용하던 스플래시 파일이고 그 이상의 버전에서는 drawable-v21 폴더의 launch_background.xml 파일이 사용되고 있다. 기기 호환성 및 안드로이드 버전별로 화면 밀도의 차이 때문이라고 하는데, 자세히 알고 싶으면 구글링 해보는 것도 좋을 것 같다.

launch_background.xml 파일을 수정하여야 한다.
우선 아래 주석 부분을 해제해 준다. 만약에 이미지 파일을 launch_image.png로 사용하지 않고 splash_image.png 이런식으로 생성했다면 주석 부분의 src 부분을 아래와 같이 변경해주면 된다. 확장자는 넣으면 안된다.
android:src="@mipmap/splash_image" />여기까지 했으면 앱을 다시 실행해 보자 !
여기서 문제점이 하나 발견되었다. 안드로이드 12버전에서는 변경된 스플래시로 제대로 실행이 되는데, 안드로이드 13 버전에서 스플래시 화면이 나오지 않는다... 왜 그럴까 ?
이건 Google의 새로 변경된 앱의 기준 때문에 그런다. 이전 부터 Google은 Android 앱의 스플래시를 제거하려는 움직임을 보였었는데, 앱 실행시 발생하는 딜레이 부분 때문에 스플래시 화면이 항상 있었다. 13 버전부터 스플래시 화면을 사용하지 않고 앱 아이콘을 딜레이 시간에 노출하는 것으로 기준이 변경되서 그렇다.
계속해서 이번엔 백그라운드 색상을 변경하도록 하자.
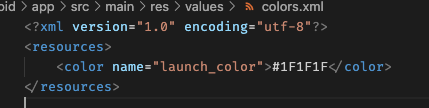
아래 경로에 colors.xml 파일을 추가하자.
project > android > app > src > main > res > values
아래와 같이 소스 코드를 넣어 주자. #1F1F1F는 RGB Color 31,31,31에 해당하는 검정색 Hex 컬러이다. 원하는 Hex 값으로 넣어주면 된다.

다시 launch_background.xml 파일로 와서 코드를 수정해 주면 된다.
기존
<item android:drawable="?android:colorBackground" />변경
<item android:drawable="@color/launch_color" />이제 정상적으로 백그라운드 컬러도 변경되었다. 여기까지 해줬으면 안드로이드는 끝났다.
IOS
이번에는 IOS에 스플래시 스크린을 만들어 보자. IOS는 안드로이드에 비해서는 간단한 편이다. 먼저 XCode를 열어준다.

아래와 같이 Assets을 클릭해 준다.

AppIcon하고 LaunchImage가 보일 것이다. 이 중 스플래시 이미지만 변경해야 하니 LaunchImage를 클릭해준다.

위에서 생성한 이미지 파일의 IOS 폴더에 보면 3개의 이미지가 있다. 해당 이미지를 각 영역에 드래그 앤 드롭해서 추가해 주자.

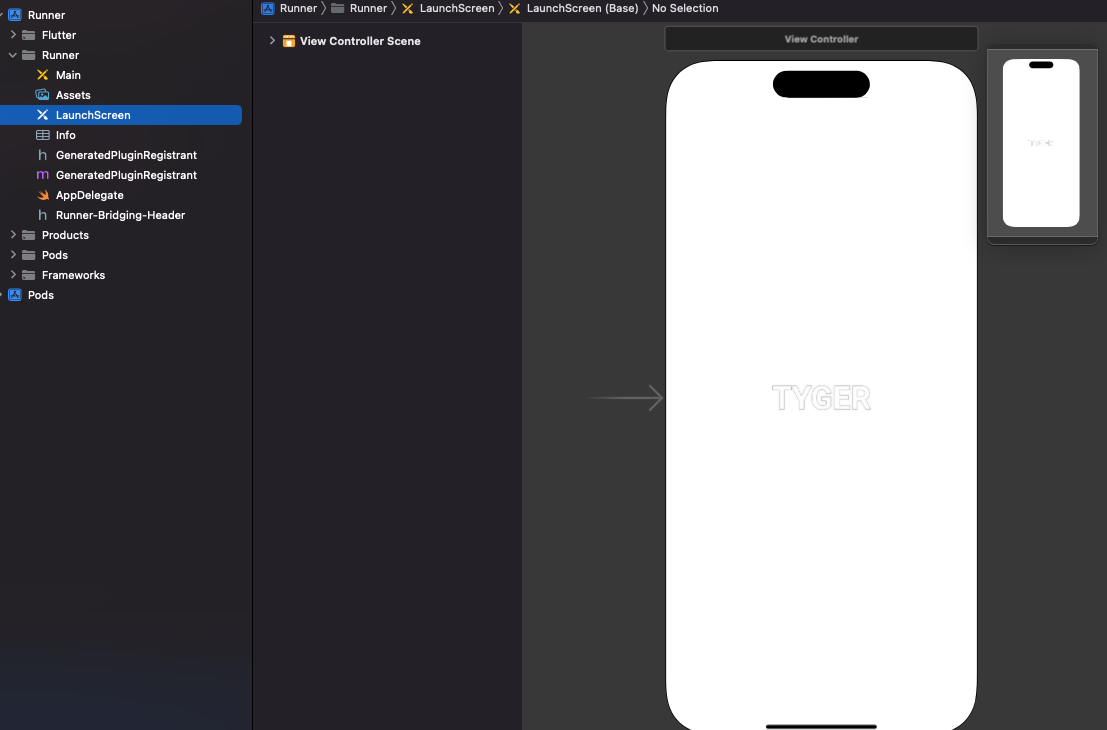
추가를 해줬으면 LaunchScreen을 열어준다. 그럼 추가한 로고를 볼 수 있는데, 백그라운드 색상을 안드로이드와 동일하게 블랙으로 변경해 주고 싶다.

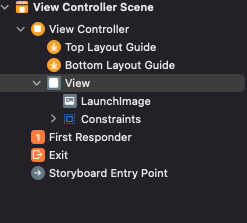
흰색 배경 부분을 클릭하면 아래와 같이 View Controller Scene을 볼 수 있다.

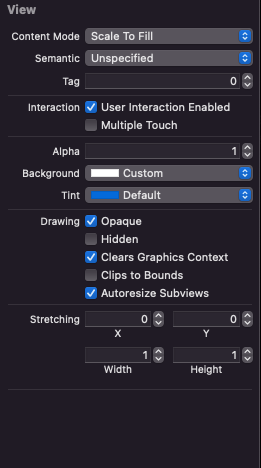
오른쪽에 보면 백그라운드 탭에 Custom이라고 되어있는 선택기를 클릭하여 색상을 변경해주면 된다.

앱을 빌드해보자. 정상적으로 스플래시 스크린이 변경된 것을 확인할 수 있다.
IOS에 스플래시 스크린을 추가하는 것도 끝났다.
마무리
Flutter 앱에 Android / IOS의 스플래시 스크린을 추가하는 방법에 대해서 알아보고 적용해 봤다.
Flutter 앱은 대부분 flutter_native_splash 라이브러리를 사용해서 스플래시 스크린을 생성하고 있는데, 라이브러리 사용으로 간편하고 편하게 생성할 수도 있지만, 직접 생성하면서 Android, IOS에서 네이티브로 스플래시를 적용하는 구조를 배우고, 뭔지도 모르고 생성되어 있는 파일들에 대해서 알아보면서 직접 만들어 보는 것도 좋은 것 같다.
직접 생성해보길 추천한다 !
안드로이드 13버전에서 스플래시 스크린 대신 앱 아이콘이 실행되는 것으로 기준이 변경됨에 따라서 다음 시간에는 앱 아이콘을 직접 만들어 보는 방법에 대해서 글을 작성하도록 하겠다.

안녕하세요 Tyger님
항상 글 잘 보고 있습니다!
splash, appIcon 글을 따라해보다가 궁금한 점이 하나 있습니다.
android 프로젝트를 열어서 Image assets을 통해 앱 아이콘을 생성하고, splash image도 넣어주고xml 들 경로도 재설정 해주었습니다.
그런데 스플래시 아이콘이 android 13에서는 잘 되는데, 12 이하에서는 나오지 않더라구요..
혹시 힌트가 있을까요..?