WebView 사용하기 1편
webview_flutter | Flutter Package
flutter_inappwebview | Flutter Package
이번 글에서는 Flutter로 WebView를 어떻게 사용해야 하는지에 대해서 간단하게 알아보도록 하겠다.
개발을 하다보면 Webview를 사용해야 할 경우가 많이 발생한다. 개인적으로 웹뷰를 자주 사용해 봤지만 Flutter에서 웹뷰는 그리 강력한 기능을 제공하지 못한다.
그래서 네이티브로 처리하는 경우도 종종 있다. 특히, FLutter View와 WebView를 같이 사용하는 경우에 정말 이슈가 많이 발생한다..
간단한 사용 방법에 대해서만 작성할 예정이고, 계속해서 웹뷰 관련된 이슈나 해결 방법등을 작성할 예정이다.
Flutter
여기서는 두 가지의 라이브러리를 사용해서 웹뷰를 만들어 보았다.
Flutter 개발팀이 직접 배포한 webview_flutter 라이브러리와 Flutter 커뮤니티에서 배포한 flutter_inappwebview에 대해서 알아보자.
webview_flutter
dependencies
dependencies:
webview_flutter: ^4.0.2Code
webview_flutter 라이브러리는 4버전으로 올라오면서 기존과 사용 방법에 큰 변화가 생겼다.
기존에는 WebView 위젯에서 웹뷰를 생성 하였는데, 지금은 아래와 같이 컨트롤러를 사용하는 방법으로 변경되었다.
JavaScriptChannel 연결도 가능하며, 간편하게 웹뷰를 사용하고 싶을 때에 사용하기 좋은 웹뷰이다. 하지만 단점은 LocalHost를 구동할 수 없고, 웹뷰의 스크롤을 컨트롤 할 수 없다.
WebViewController? _webViewController;
void initState() {
_webViewController = WebViewController()
..loadRequest(Uri.parse('https://youtube.com'))
..setJavaScriptMode(JavaScriptMode.unrestricted);
super.initState();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: appBar(title: 'WebView With In App WebView'),
body: WebViewWidget(controller: _webViewController!),
);
}flutter_inappwebview
dependencies
dependencies:
flutter_inappwebview: ^5.7.2+3Code
개인적으로 자주 사용하는 웹뷰이다. 위에서 소개한 webview_flutter에 비해서 라이브러리가 다소 무겁고 사용하지 않은 기능도 많이 가지고 있는 편이지만, LocalHost 구동이 가능하고, 다양한 JavaScriptChannel 방식을 지원하고 있다. 추가로 각 플랫폼 별로 옵션을 지원하고 안드로이드의 Mixed Content 대응도 가능하다.
Widget build(BuildContext context) {
return Scaffold(
appBar: appBar(title: 'WebView With In App WebView'),
body: InAppWebView(
initialUrlRequest: URLRequest(
url: Uri.parse('https://youtube.com'),
),
initialOptions: InAppWebViewGroupOptions(
android: AndroidInAppWebViewOptions(useHybridComposition: true)),
),
);
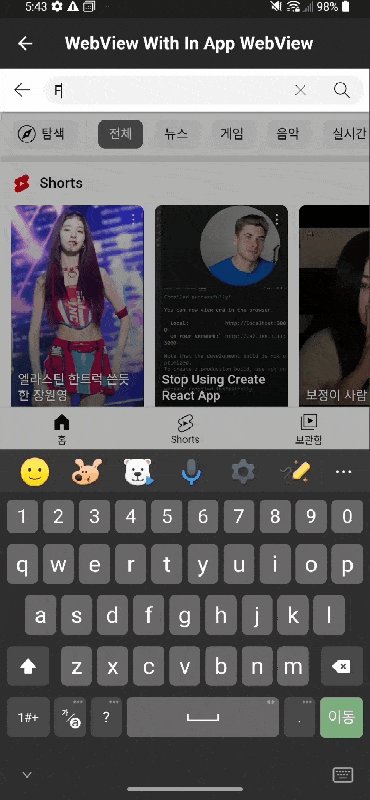
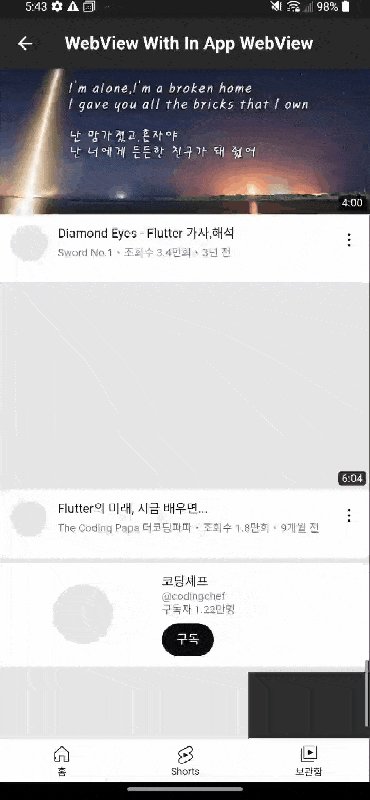
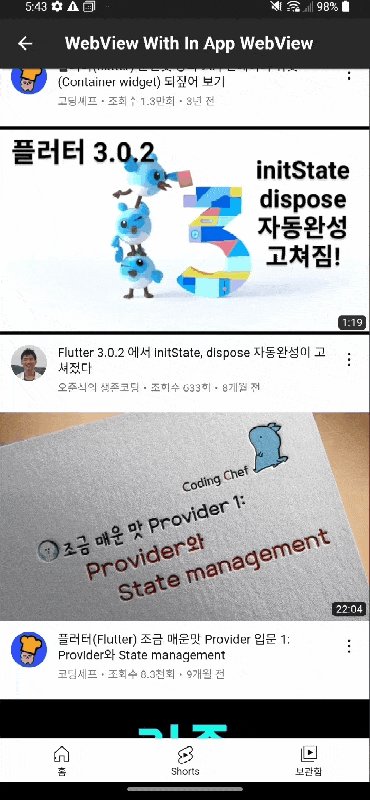
}Result
webview_flutter

flutter_inappwebview

Git
webview_flutter
flutter_inappwebview
마무리
처음에는 각 웹뷰 라이브러리마다 사용하는 기능을 통해서 살펴보려고 했지만, 아직 마땅한 예제 웹을 찾지 못해서 우선은 간단하게만 살펴보기로 하였다.
웹뷰의 다양한 사용 방법과 채널 연결 등은 예제가 만들어 지는데로 추가적으로 작성하도록 하겠다.
