[Flutter] WebView 사용하기 2편
WebView 사용하기 2편
이번에는 Launcher로 웹뷰를 사용하는 방법에 대해서 작성하려고 한다.
Flutter로 개발을 했으면 Launcher 라이브러리는 자주 접해봤을 것이다. Launcher 라이브러리는 단순히 웹뷰를 띄우는 기능 외에도 전화, 메일, 앱 등을 오픈하는 기능을 제공하고 있어서 낯설지 않은 라이브러리이다.
Flutter
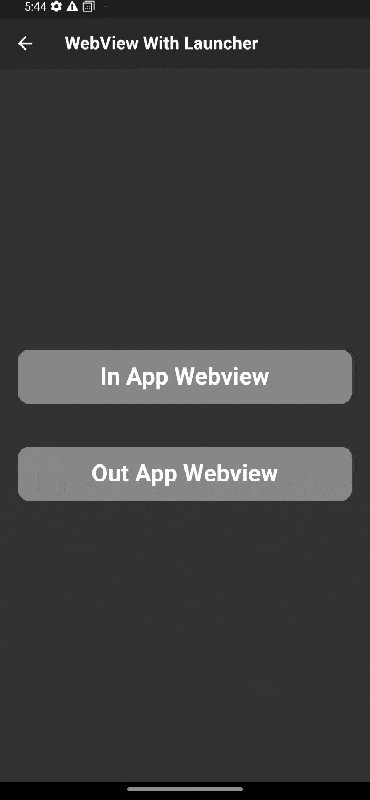
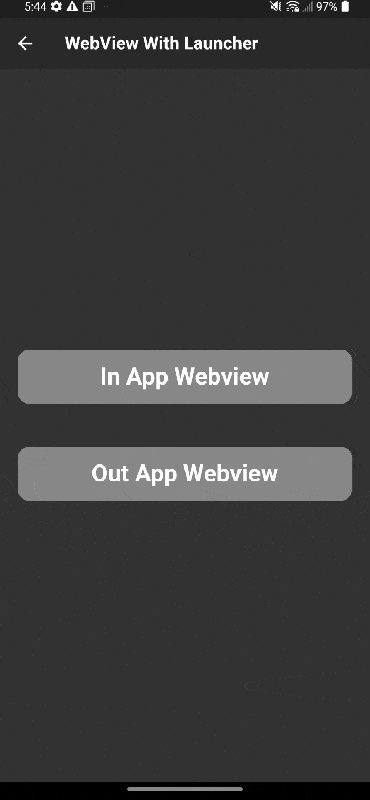
Launcher 라이브러리로 웹뷰를 띄우는 방식은 두 가지가 있는데, 앱 위에서 웹뷰를 띄우는 InApp 방식과 Safari, Chrome 등의 외부 앱으로 띄우는 OutApp 방식이 있다.
만약에 Flutter 뷰와 함께 사용하고 싶다면 이전 글에서 다뤘던 webview_flutter 또는 flutter_inappwebview 라이브러리를 사용하여야 한다.
url_launcher
dependencies
dependencies:
url_launcher: ^6.1.8in_app
String _url = 'https://youtube.com';
onTap: () async {
if (await canLaunchUrlString(_url)) {
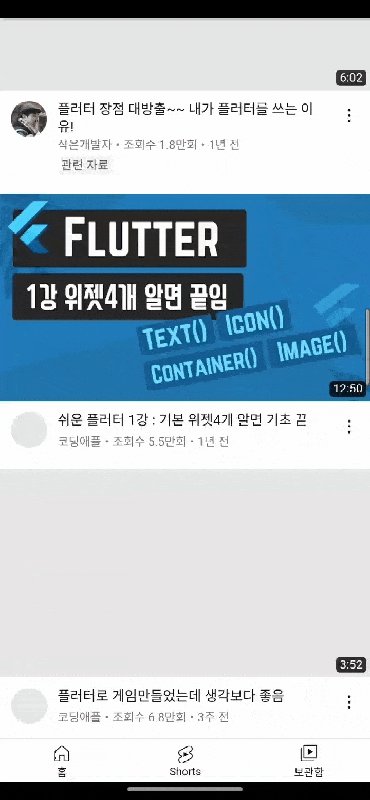
await launchUrlString(_url);
}
},out_app
String _url = 'https://youtube.com';
onTap: () async {
if (await canLaunchUrlString(_url)) {
await launchUrlString(_url,
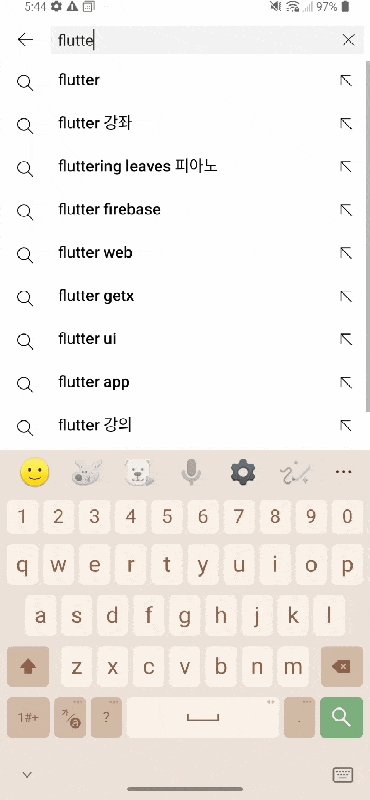
mode: LaunchMode.externalApplication);
}
},Result