🎨 [Flutter] 렌더링 원리와 과정: 화면은 이렇게 그려진다
Flutter

🎨 렌더링 원리와 과정: 화면은 이렇게 그려진다
Flutter architectural overview | Flutter
Impeller rendering engine | Flutter
이번 글에서는 Flutter의 렌더링 원리와 과정 등 작성한 코드가 어떻게 화면에 그려지는지에 대한 내용을 다뤄보도록 하겠다.
❗️이 글은 개인적으로 공부하며 정리한 내용으로, 일부 잘못된 부분이 있을 수 있습니다. 의견을 남겨주시면 검토 후 수정하겠습니다 !!
Flutter는 크로스 플랫폼 프레임워크로, 하나의 코드베이스로 iOS와 Android 모바일 플랫폼에서 애플리케이션을 개발할 수 있다(여기서는 모바일 플랫폼을 기준으로 작성함).
Flutter가 어떻게 화면을 렌더링하며, 여러 플랫폼에서 일관되게 렌더링될 수 있는지에 대해 원리와 과정을 살펴보도록 하자.
플랫폼별 렌더링 과정
Flutter의 렌더링을 알아보기에 앞서 네이티브 플랫폼(Android, iOS)은 어떻게 렌더링을 하는지와 많이 사용되고 있는 크로스플랫폼인 RN(ReactNative)은 어떻게 렌더링하고 Flutter와의 차이는 무엇인지에 대해 간단하게 살펴보도록 하겠다.
해당 내용은 이론적인 설명과 공식 문서의 내용을 바탕으로 작성 하였으니 가볍게 한 번 읽어보시면 좋을 것 같습니다.
Native: Android
Android의 렌더링은 주로 View 시스템을 통해 UI가 구성되고, 화면에 그려지는 방식으로 이루어진다. Android 애플리케이션의 UI요소들은 네이티브 View 클래스 계층을 기반으로 하며, 각 요소는 화면에 어떻게 그릴지 정의되어 있다. View 계층은 부모-자식 관계의 트리 구조로 이루어져 있으며 이를 통해 Android는 화면의 각 UI 요소를 관리하게 된다.
이후 SurfaceFlinger라는 Android 시스템 구성 요소가 OpenGL/ES 또는 Vulkan을 사용해 UI를 GPU에 전달하고 각 View를 실제로 화면에 그리는 작업을 처리하게 된다. SurfaceFlinger는 다양한 애플리케이션에서 그려진 여러 개의 UI를 결합하여 최정적으로 사용자에게 보여질 단일 표면을 생성한다.
Hardware Composer는 GPU가 직접 화면에 그릴 수 있도록 각 UI 요소를 처리하며 Choreographer는 애플리케이션이 일정한 프레임 속도(일반적으로 60fps)로 부드럽게 실행되도록 프레임을 조정하고 관리하는 역할을 한다. 이를 통해 Android는 각 프레임에서 UI를 최적화하여 렌더링하며 사용자에게 부드러운 화면 전환과 상호작용을 제공하게 된다. 이 과정에서 Android는 UI 요소를 효율적으로 화면에 렌더링하기 위해 네이티브 UI 시스템을 사용하고, GPU와 협력하여 빠른 렌더링 성능을 제공한다고 한다.
Native: iOS
iOS의 렌더링은 주로 UIKit과 Core Animation을 통해 UI를 구성하고 화면에 표시되는 방식으로 이루어진다. iOS에서 UI 요소들은 UIView 계층 구조로 관리되며, 각 뷰는 화면의 특정 영역을 차지하고 해당 영역에 그려질 콘텐츠를 정의합니다. 이 뷰 계층 구조는 부모-자식 관계로 이루어져 있으며, 화면에 그려질 모든 요소를 효율적으로 관리하게 된다.
iOS는 Core Animation 프레임워크를 통해 애플리케이션의 UI를 최적화하고 애니메이션을 처리한다. Core Animation은 화면의 UI 요소들을 GPU에서 효율적으로 처리할 수 있도록 각 레이어를 미리 계산하고 배치하여 애니메이션 성능을 최적화한다. 이 과정에서 CALayer 객체가 UI 요소의 배경, 테두리, 그림자 등의 시각적 속성을 관리하며 애니메이션 효과를 추가한다.
iOS는 Metal 또는 OpenGL과 같은 그래픽 API를 사용하여 GPU에 직접 UI를 렌더링합니다. WindowServer는 앱의 렌더링된 내용을 수집해 최종적으로 화면에 표시하는 역할을 하며, 각 프레임이 일정한 속도로 렌더링되도록 관리한다.
이를 통해 iOS는 부드러운 화면 전환과 애니메이션을 사용자에게 제공하고 이 모든 과정에서 iOS는 네이티브 뷰 시스템과 고성능 그래픽 API를 사용해 매우 최적화된 UI 렌더링을 제공하게 된다.
Cross-platform: React Native
React Native는 JavaScript 코드와 네이티브 UI 컴포넌트 간의 상호작용을 통해 이루어진다. 먼저 JavaScript로 작성된 React 컴포넌트를 사용하여 애플리케이션의 UI와 로직을 정의하게 된다. 이 JavaScript 코드는 브릿지(Bridge)를 통해 네이티브 API와 상호작용하며, UI 요소의 변경 사항을 네이티브 코드에 전달한다.
RN은 Virtual DOM을 사용하여 UI 업데이트를 효율적으로 관리한다. React가 컴포넌트 변경을 감지하면, Virtual DOM에서 변경된 부분을 계산하여 실제 네이티브 UI 요소에 필요한 최소한의 변경만을 전달한다. 이 과정에서 JavaScript의 UI 구성 요소는 브릿지를 통해 Android의 View나 iOS의 UIView와 같은 네이티브 요소로 변환되어 화면에 렌더링된다.
또한 JavaScript와 네이티브 코드 간의 상호작용은 네이티브 모듈을 통해 이루어 지는데, 이러한 모듈은 JavaScript에서 네이티브 기능을 호출하거나 네이티브 API의 결과를 JavaScript로 반환한다. 최종적으로 네이티브 UI 요소는 Android의 SurfaceFlinger이나 iOS의 Core Animation을 통해 화면에 그려져 사용자에게 표시된다.
JavaScriptCore(JSC)를 사용하여 JavaScript 코드를 실행하며, 최근에는 Hermes라는 다른 JavaScript 엔진도 지원합니다. 새로운 Fabric 아키텍처를 도입하여 브리지 오버헤드를 줄이고 성능을 개선하고 있으며, 이를 통해 크로스 플랫폼 애플리케이션의 성능을 지속적으로 향상시키고 있다고 한다.
Cross-platform: Flutter
마지막으로 Flutter의 렌더링에 대해서도 설명을 보도록하자.
Flutter는 UI를 직접 그리는 크로스 플랫폼 프레임워크로 Dart 언어를 사용하여 애플리케이션을 개발한다. Flutter의 렌더링 과정은 Widget, Element, RenderObject의 계층 구조를 통해 이루어지며, Skia 또는 최신 Impeller 그래픽 엔진을 사용하여 화면에 최종적으로 UI를 그리게 된다.
애플리케이션의 UI는 Widget으로 정의되며 각 위젯은 Element로 변환한다. Element는 위젯의 상태를 유지하고 실제 화면에 그려질 UI를 관리하고 있다. Element는 다시 RenderObject로 변환되어 위치와 크기, 그리기 관련 계산을 수행하며 실제로 화면에 그려지는 역할을 수행한다.
Skia 엔진을 사용하여 UI를 그리며 Skia는 2D 그래픽을 빠르고 효율적으로 렌더링 한다고 한다. 최신 버전에서는 Impeller라는 새로운 그래픽 엔진을 도입하여 성능을 더욱 향상시키고 있으며 엔진은 렌더링 명령을 GPU에 전달하여 최종적으로 화면에 UI를 표시하게 한다.
이 과정에서 Flutter는 네이티브 플랫폼의 UI 요소와 독립적으로 동작하며 높은 수준의 커스터마이징과 일관된 사용자 경험을 제공하게 된다. 이러한 접근 방식 덕분에 Flutter는 다양한 플랫폼에서 네이티브 성능에 가까운 UI를 구현할 수 있다고 한다.
아마도 무슨말인지 이해가 잘 안될텐데, 일단은 "아! 이런 과정을 통해 UI가 화면에 보여지는 구나" 정도로만 읽었으면 된다.
플랫폼별 렌더링 원리와 과정을 간단하게 요약한 것이며, 실제로는 더 복잡하고 세분화된 절차를 거친다. 자세한 내용은 각 플랫폼별 공식 문서를 참고하시면 된다.
이제 작성한 코드가 화면에 어떻게 표시되는지, Flutter의 렌더링 원리와 과정을 좀 더 자세히 알아보도록 하자.
Flutter Rendering
본격적으로 Flutter의 렌더링 원리와 과정에 대해서 디테일하게 알아보도록 하자.
왜 중요한가 ?
Flutter의 렌더링 원리와 과정을 이해하며 개발하는 것이 왜 중요할까 ?
사실, 이를 제대로 이해하지 못해도 기능을 개발하고 구현하는 데는 큰 어려움이 없을 수도 있다. 하지만 Flutter뿐만 아니라 다른 언어나 프레임워크로 개발할 때도 렌더링 원리와 과정에 대한 이해는 성능 최적화, 복잡한 UI 구현, 문제 해결 및 디버깅, 그리고 리소스 관리 측면에서 매우 중요한 요소이기 때문이다.
- 성능 최적화
Flutter는 프레임 단위로 화면을 갱신하기 때문에, 프레임이 16ms 이내(60fps)로 처리되지 않으면 애플리케이션에서 프레임 드롭이 발생하게 된다. 렌더링 과정에서 불필요한 위젯의 재빌드, 레이아웃, 페인팅이 발생하면 성능 저하가 발생할 수 있다. 이를 방지하기 위해서는 언제 위젯 트리가 재구성되고, 레이아웃과 페인트 단계가 발생하는지 이해하고 있어야 최적화된 경험을 제공할 수 있다.
- 복잡한 UI
복잡한 사용자 인터페이스를 구현할 때, 렌더링 파이프라인의 각 단계(build, layout, paint, composition)를 이해하면 어떻게 UI가 그려지는지에 대한 명확한 이해를 바탕으로 더 복잡한 UI 설계가 가능할 것이다. 애니메이션이 많은 UI나 실시간 데이터 업테이트를 처리하는 경우, 효율적인 렌더링 관리가 필요하다.
- 문제 해결 및 디버깅
렌더링 과정에서 발생하는 문제(프레임 드롭, UI 지연, 레이아웃 이상 등)를 해결할 때에도 파이프라인의 원리를 이해하는 것이 중요하다. Flutter에서는 Performance Overlay나 DevTools 같은 툴을 통해 어떤 단계에서 문제가 발생하는지 분석할 수 있는데 이러한 문제를 이해하고 해결하기 위해서는 어떻게 동작하는지 알고 있어야 한다.
- 메모리와 GPU 리소스 관리
렌더링은 UI 스레드와 GPU 스레드가 상호작용하여 이루어지는, 이 때 UI가 복잡할수록 메모리와 GPU 리소스의 효율적 관리가 필요하다. 과정이 비효율적이라면 메모리 누수나 GPU 오버로드가 발생할 수 있어, 화면이 느리게 그려지거나 불안정한 상태가 될 수 있다.
결론적으로 렌더링 과정을 이해함으로써 성능을 향상시키고 복잡한 UI를 구현하며 문제 발생시 신속하게 해결하여 최적화된 서비스를 개발하고 제공할 수 있는 것이다.
원리와 과정
Flutter 공식 문서의 렌더링 파이프라인(Pipeline)에 대한 부분을 보도록 하자.

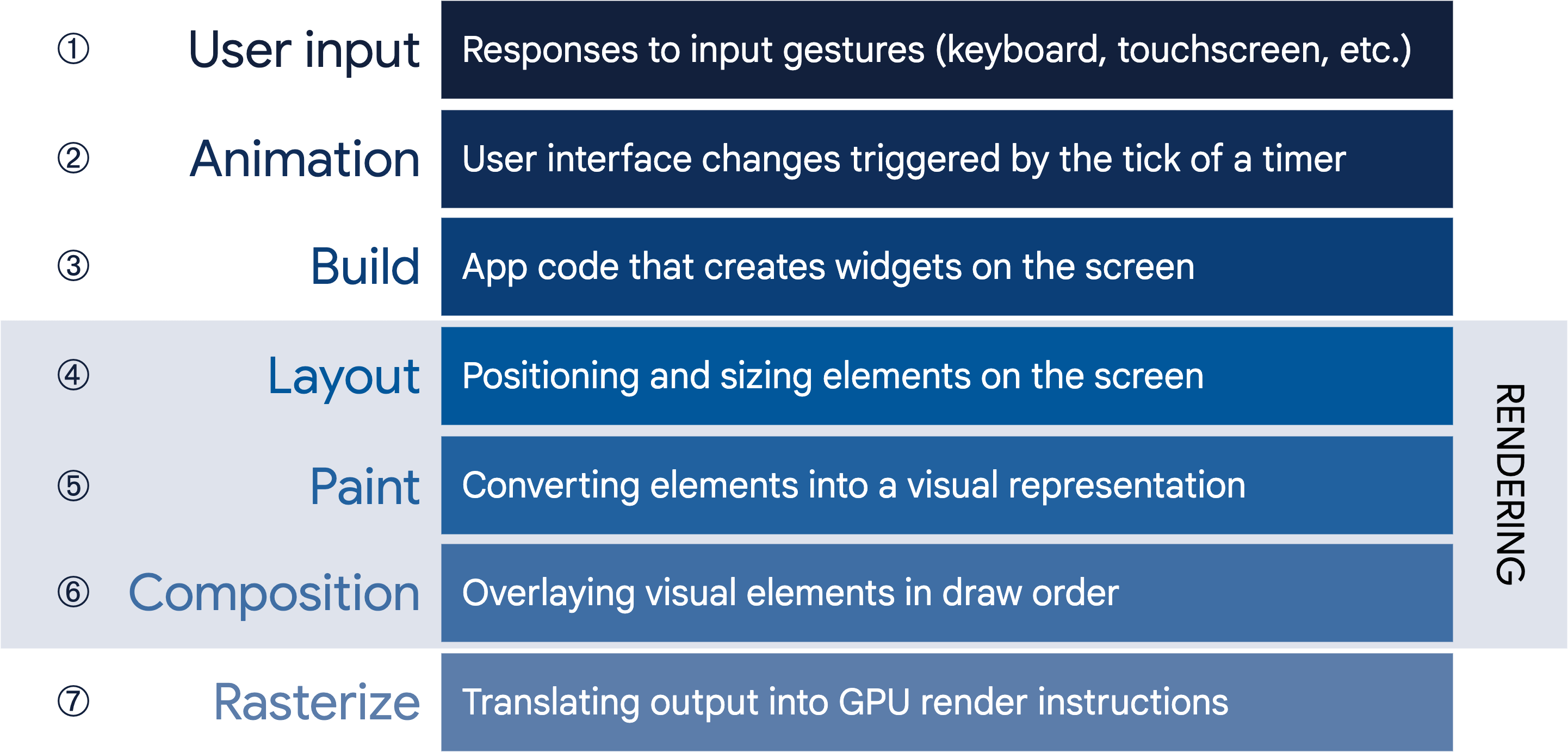
위의 그림은 공식문서에서 표현된 렌더링 파이프라인(Pipeline)을 7단계의 과정으로 표현한 것이다.
User input, Animation, Build, Layout, Paint, Composition, Rasterize 이렇게 7단계의 과정을 거치게 된다.
이제 각 단계가 어떤 기능을 수행하고 어떤 역할을 하는지 알아보도록 하자.
1. User input
이 단계는 사용자가 화면과 상호작용할 때 발생하는 모든 입력 이벤트(Input)를 처리하는 과정이다.
Touch, gesture, click 같은 사용자 입력을 받아 앱은 이를 감지하고 입력에 맞는 적절한 반응을 시작하게 된다. 입력에 따라 위젯 트리의 상태가 변경되거나, 애니메이션이 실행되는 등 화면에 변화를 일으킬 수 있다.
2. Animation
입력에 따른 변화나 내부 상태 변화로 애니메이션(Animation)이 발생할 수 있다.
AnimationController와 같은 애니메이션 클래스들이 프레임마다 UI 상태를 업데이트하며, 이 단계에서 애니메이션의 상태가 업데이트되고, 시간에 따라 UI의 시각적 변화를 일으킨다. 애니메이션이 완료되면 새로운 Build 단계가 트리거되어 UI가 업데이트 된다.
3. Build
build() 메서드를 통해 Flutter 위젯 트리가 생성되는 단계이다.
위젯(Widget)은 Flutter에서 사용자가 화면에 표시할 구조와 레이아웃을 정의하는 기본 단위이다. 애니메이션 상태 변화나 사용자 입력을 기반으로 UI가 변경될 필요가 있을 경우 이 단계에서 위젯 트리(Widget Tree)가 다시 빌드되게 된다. Flutter는 사용자에게 보여질 위젯들을 결정하고, 각 위젯의 속성과 부모-자식 관계를 설정한다.
4. Layout
빌드(Build)된 위젯 트리(Widget Tree)를 바탕으로 각 위젯의 위치와 크기를 계산하는 단계로, 부모 위젯은 자식 위젯에게 공간을 할당하고 자식 위젯은 그 공간을 어떻게 사용할지를 결정하게 된다. 이 과정에서 Flutter는 각 위젯이 화면에서 차지할 정확한 좌표와 크기를 설정하여 레이아웃(Layout)을 결정한다.
5. Paint
위젯의 레이아웃(Layout)이 결정되면, 본격적으로 화면에 그릴 준비를 하는 단계이다. 각 위젯의 시각적 요소와 실제로 어떻게 보여질지를 결정하고 Flutter는 Canvas를 사용해 위젯을 화면에 그릴 수 있도록 명령을 생성한다.
텍스트, 그림자, 선, 이미지 등의 요소가 해당 단계에서 그려질 수 있도록 준비되는데 실제로 그려지지는 않지만 준비를 하는 단계라고 볼 수 있다.
6. Composition
Paint 단계에서 준비된 각 요소는 여러 레이어(Layer)로 분할되고, 분할된 Layer들이 최종적으로 어떻게 결합될지를 결정하는 단계이다.
Flutter는 레이어 트리를 관리하며, 레이어들이 어떻게 결합될지를 효율적으로 계산해 화면에 표시할 최종 콘텐츠(결합된 레이어 또는 렌더링 결과)를 만들게 된다. 이 과정에서 여러 요소들을 GPU가 효율적으로 처리할 수 있도록 최적화된 데이터로 변환시킨다.
7. Rasterize
마지막 7번 째 단계로 GPU가 데이터를 전달 받아 화면에 픽셀로 변환하는 단계이다.
컴포지션된 요소들은 실제 화면에 그려지기 위해 GPU가 처리할 수 있는 픽셀 단위로 변환되는데, 주로 Skia, Impeller 엔진이 이 작업을 수행하게 되며 픽셀 데이터를 GPU에 보내 화면에 출력되도록 한다.
즉, Flutter의 렌더링 파이프라인(Pipeline)은 사용자 입력(User input)을 처리하고 애니메이션(Animation)을 업데이트한 후, 위젯 트리를 빌드(Build)하여 레이아웃(Layout)을 결정하고, 시각적 요소를 그릴 준비(Paint)를 하며, 레이어를 구성하고(Composition) 최종적으로 GPU를 통해 픽셀로 변환하여 화면에 표시(Rasterize)하는 일련의 과정을 거치는 것이다.
공식 문서의 렌더링 파이프라인(Pipeline)에 대해서 각 단계가 어떤 기능을 수행하고 어떤 역할을 하는지에 대해서 살펴봤는데, 과정이 단순하게 표현되어 있어 구체적이고 상세한 메커니즘에 대해서 좀 더 살펴보도록 하겠다.
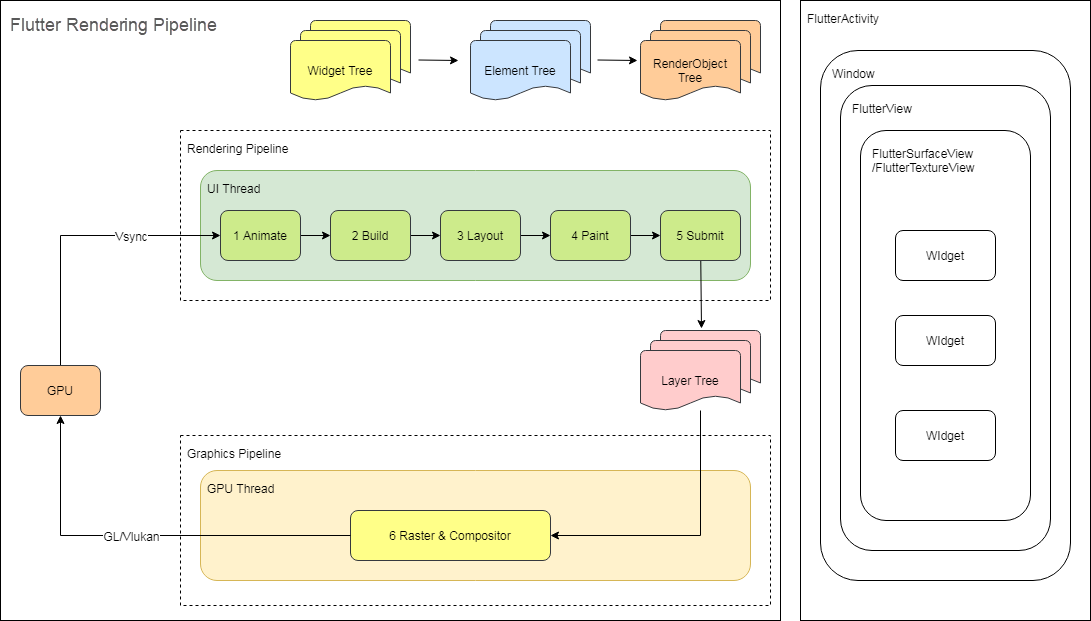
Flutter 렌더링 과정에 대한 글을 찾아보면 거의 모든 글에서 사용되어 지고 있는 Flutter Rendering Pipeline을 상세하게 표현한 모형이 있다.

공식 문서에서 설명하는 단순한 흐름을 상세하게 표현하고 있는 것을 알 수 있다.
위의 Flutter Rendering Pipeline 모형을 통해 렌더링 과정을 좀 더 자세히 살펴보자.
모형을 보면 상단에 Tree 생성 단계가 있고, 그 아래로 Rendering Pipeline > Layer Tree > Graphics Pipeline > GPU로 이어지는 순환적인 흐름이 나타난다.
여기서 의문점이 하나 생기는데, Flutter는 왜 3개의 Tree를 생성하는 것이며, 각각의 역할이 무엇인지 궁금해진다.
Widget Tree
Widget Tree는 Flutter에서 UI를 구성하는 요소들을 계층적으로 나열한 트리구조로, UI를 선언적으로 정의하며, 화면에 어떤 위젯들이 나타나야 하는지를 표현한다. 불변(immutable)한 특성을 지니고 있어, 상태나 렌더링의 세부 사항은 포함되지 않는다. 대신 UI의 레이아웃, 스타일, 구조 등을 추상적으로 정의하는 역할을 하며, build 메서드가 호출될 때 생성되거나 업데이트 된다.
화면에 변화가 발생할 때마다 이를 반영하여 다시 빌드되게 된다.
Element Tree
Widget Tree의 위젯 인스턴스와 실제 상태를 관리하는 트리로 위젯의 생명주기와 상태를 유지하며, 화면에 구체적으로 연결하는 역할을 한다.
위젯이 빌드될 때 각 위젯의 구체적인 정보를 담고 있으며, 상태가 있는 위젯(Stateful)의 경우 그 상태도 함께 관리된다. 즉, 위젯이 화면에 어떻게 적용되고 있는지를 추적하는 기능을 수행한다고 볼 수 있다.
Widget Tree가 빌드될 때 함께 생성되며, 이후 상태 변경이 일어나면 해당 상태를 관리하고 업데이트하는 역할을 한다.
RenderObject Tree
실제로 화면에 위젯을 배치하고 그리는 작업을 담당한다.
위젯들이 화면에서 차지하는 공간을 계산하며, 레이아웃과 페인팅 정보를 제공하여 실제로 그려질 위치와 크기를 결정하게 되며, 성능을 최적화하기 위해 다양한 최적화 기법이 이 단계에서 적용된다.
Layout 단계에서 구성되며, 화면에 그릴 준비를 완료한 후 Paint 단계에서 이 트리를 기반으로 실제 렌더링 작업이 이루어진다.
Widget Tree는 UI의 구조와 레이아웃을 선언적으로 정의하는 역할을 수행하고, Element Tree는 Widget Tree의 UI 상태를 연결하는 다리 역할로, 위젯의 인스턴스와 상태 관리 및 위젯의 생명주기를 추적한다. RenderObject Tree는 화면에 실제로 그려지는 부분을 담당하여 어느 위치에, 어떤 크기로 렌더링 되어야 하는지 계산하는 역할을 담당하기에 세 가지 트리를 사용하여 UI를 보다 효율적으로 관리하고 변경에 따른 불필요한 재계산을 줄여 성능을 최적화할 수 있게 된 것이다.
다시 렌더링 모형을 보면, UI Thread에서 Animate > Build > Layout > Paint > Submit의 순서로 작업을 처리한다. 이 과정에서 위젯 트리가 빌드되고, 위치와 크기가 결정된 후 화면에 그릴 준비가 이루어지게 되며 최종적으로 Layer Tree를 생성해 GPU에 전달하게 된다.
Layer Tree는 렌더링 시스템에서 시각적 요소들을 계층적으로 구성하는 구조로, 각 레이어는 UI 요소의 렌더링 정보를 포함하며, 여러 위젯의 렌더링 정보를 통합하여 GPU에서 효율적으로 처리할 수 있도록 지원하는 중요한 역할을 한다.
GPU Thread는 UI Thread에서 전달받은 Layer Tree를 처리한다. 이 과정에서 Layer Tree의 각 레이어를 합성(Composition)하고 래스터화(Rasterize)하여 화면에 어떻게 그릴지를 결정하게 된다. 실제로 GPU와 직접 상호작용하지 않으며, 렌더링 요소를 최적화된 데이터로 변화하여 GL/Vulkan API에 전달한다.
최종적으로 GPU는 이 데이터를 기반으로 화면에 픽셀을 출력하게 된다.
* 합성(Composition) : 여러 개의 레이어를 한 이미지로 결합하는 과정. 각 레이어는 독립적으로 그려지고, 합성 단계에서 이들을 올바른 순서와 방식으로 조합하여 최종 이미지를 생성.
* 래스터화(Rasterize) : 합성된 이미지를 실제 화면에 표시할 수 있는 픽셀로 변환하는 과정. 벡터 그래픽이나 디자인 요소를 픽셀 단위로 바꿔서 화면에 출력.
* GL/Vulkan API : GL(OpenGL)과 Vulkan은 GPU와 상호작용하는 그래픽 API. GL(OpenGL)은 고수준 API로 사용이 간편하지만 성능 최적화에 제한이 있고, Vulkan은 저수준 API로 더 세밀한 제어와 높은 성능을 제공하여 복잡한 그래픽 작업에서 효율적으로 CPU와 GPU를 활용.
모형을 보면 VSync라는 이벤트 흐름이 보이는데, VSync 무엇인지도 알아보도록 하겠다.
VSync(Vertical Synchronization)는 디스플레이의 주사율과 그래픽 카드의 프레임 렌더링 속도를 동기화하는 메커니즘이다. 이 기술은 화면 깜빡임이나 스크린 테어링(Screen Tearing) 같은 현상을 방지하기 위해 도입되었으며, Flutter를 포함한 많은 그래픽 라이브러리에서 VSync 신호는 프레임 렌더링의 타이밍을 제어하는 중요한 역할을 한다.
Flutter에서도 VSync는 프레임 렌더링 주기를 제어하는 중요한 메커니즘으로, 새 프레임을 그릴 타이밍을 결정하며 이 과정에서 UI 업데이트와 애니메이션 처리가 이루어진다.
Rendering Engine
Flutter의 렌더링 엔진에 대해서도 가볍게 살펴보도록 하자.
Flutter에서 사용하는 렌더링 엔진은 Skia와 Impeller가 있다.
왜 Skia를 선택한 것이며, 무슨 이슈들로 인하여 새로운 엔진인 Impeller를 적용하게 되는걸까 ?
Skia
Skia는 구글에서 개발한 오픈소스 2D 그래픽 라이브러리로, 다양한 플랫폼에서 고성능의 벡터 그래픽과 이미지 렌더링을 처리할 수 있다. 이미 크롬 브라우저와 안드로이드 시스템에서 사용되고 있을 만큼 검증된 그래픽 엔진으로 신뢰성과 성능이 입증된 엔진으로, Flutter 프레임워크는 여러 플랫폼(Android, iOS, Web, Windows, macOS, Linux)에서 동일한 코드로 빌드할 수 있어야 하는 특징과 잘 부합하여 선택을 받게 되었다.
주로 벡터 기반의 2D 그래픽을 처리하는 데 특화되어 있으며, 벡터 그래픽, 글꼴 렌더링, 비트맵 이미지를 빠르게 처리할 수 있어 복잡한 UI 구성을 높은 성능으로 렌더링 할 수 있다. 또한 CPU 가속을 지원하여 복잡한 그래픽 작업도 빠르고 효율적인 처리가 가능하여 실시간 렌더링 성능을 높이는 데 큰 역할을 하고 있다.
OpenGL과 Vulkan API와 같은 그래픽 API를 통해 GPU와 상호작용하며, 그래픽 연산을 GPU에 맡김으로써 CPU의 부하를 줄이고 성능을 극대화할 수 있고, 플러그인 기반의 매우 유연한 구조를 가지고 있어 다양한 플랫폼에서 쉽게 통합하여 원하는 스타일의 UI를 꾸밀 수 있다는 특징도 가지고 있다.
하지만 Skia는 복잡한 애니메이션이나 특정 GPU 최적화 작업에서 일관된 성능을 제공하지 못해 애니메이션이 끊기거나 성능 저하가 발생할 수 있다. 또한, 셰이더(Shader)를 사용할 때 특정 플랫폼에서 화면 지연(Jank)이 발생하는 문제도 있었다.
이러한 문제들은 iOS 플랫폼에서 주로 발생하게 되면서 좋지 못한 사용자 경험을 제공할 수 밖에 없었다.
Impeller
Impeller 엔진은 Skia를 대체하기 위해 개발된 최신 렌더링 엔진이다.
Skia 엔진에서 발생할 수 있는 문제점들을 극복하기 위해 Flutter 팀이 직접 맞춤형으로 Flutter에서 최적화할 수 있도록 개발하였다고 한다.
Flutter가 iOS 플랫폼에서 더 나은 성능을 제공하기 위해 iOS에 처음 도입하게 되었고, Flutter 3.10 버전부터 기본 렌더링 엔진으로 적용하게 되었다.
Impeller 엔진은 GPU 자원을 더 효율적으로 활용하도록 설계하였고, Metal(iOS)및 Vulkan(Andoird) 저수준 그래픽 API를 기반으로 구축하여 더 세밀한 그래픽 작업과 최적화를 제공할 수 있게 되었다.
특히, Skia의 문제로 알려진 셰이더(Shader) 이슈를 사전에 미리 컴파일하여 Jank 문제를 해결하여 실시간 셰이더 컴파일 지연 문제를 개선하였다. 다만, 셰이더를 미리 컴파일하게 되면서 초기화 시 성능 이슈나 앱 크기 증가 등의 우려가 있었지만 이 문제를 최소화하기 위해 간소화된 셰이더 세트를 사용하여 최적화 하였다고 한다.
초기에는 iOS 플랫폼에서만 우선 적용되었지만, Android 플랫폼에서도 Impeller 엔진을 사용할 수 있다.
Flutter vs React Native
마지막으로, 크로스플랫폼 앱 개발의 양대 산맥인 Flutter와 React Native의 렌더링 방식에 어떤 차이점이 있는지 간단히 살펴보자.
Flutter는 자체 렌더링 엔진(Skia, Impeller)을 사용하여, 네이티브 UI 컴포넌트를 활용하지 않고 스스로 UI를 그리기 때문에 플랫폼에 구애받지 않는 방식으로 렌더링한다. 반면, React Native는 네이티브 컴포넌트를 활용해 각 플랫폼의 화면을 그리는 방식을 사용한다.
그렇다면 React Native에는 자체 렌더링 엔진이 없는걸까? 그렇다. 자체 렌더링 엔진 없이 앱의 UI를 구성할 때, 각 플랫폼(iOS, Android 등)의 네이티브 UI 컴포넌트를 사용하게 된다.
React Native가 네이티브 UI 컴포넌트를 사용하는 방법은 JavaScript 코드를 통해 플랫폼에 맞는 네이티브 뷰를 호출하고 브릿지(Bridge)를 통해 JavaScript 코드와 네이티브 코드 사이의 통신을 처리한다.
여기서 브릿지(Bridge)는 JavaScript에서 네이티브 UI 컴포넌트를 호출하고, 네이티브 코드에서 그 요청을 처리한 후 그 결과를 JavaScript로 다시 전달하는 역할을 한다. 그러나 이 통신은 비동기적으로 이루어져, JavaScript와 네이티브 간의 상호작용에서 성능 저하나 지연이 발생할 수 있다고 한다.
네이티브 UI 컴포넌트를 사용하게 되면서 플랫폼마다 UI 스타일이 다를 수 있어 동일한 UI를 유지하기 위한 추가적인 작업이 필요하기도 하다.
이처럼 Flutter와 React Native는 크로스플랫폼 앱 개발이라는 동일한 목표를 가지고 있지만, 각기 다른 렌더링 방식을 통해 그 목표를 달성하는 방법에는 큰 차이가 있다.
❗️참고로 이 글은 렌더링 방식의 관점에서 작성된 것이며, 특정 프레임워크가 무조건 우위에 있다는 의미는 아니다. 각 프레임워크는 각기 다른 장단점이 있으며, 사용 목적에 따라 적합한 선택이 달라질 수 있다.
마무리
Flutter의 렌더링 원리와 과정을 통해 내가 작성한 코드가 화면에 어떤 흐름으로 그려지는지에 대해서 글을 작성해 보았다.
세부적으로는 더 자세한 과정들이 있고 최대한 글로 작성할 수 있는 부분까지만 작성하였기에 추가적으로 공식 문서를 살펴보면 좋을 것 같다.
Skia, Impeller 렌더링 엔진에 대해서는 추후 자세한 내용을 작성해 볼 예정이다.
잘못된 내용이 있거나 추가적으로 궁금하신 부분은 편하게 댓글 남겨주시면 확인 후 답변 드리도록 하겠습니다 !
