Count App
이번 글에서는 Kotiln을 사용해서 안드로이드에서 Flutter의 기본 코드인 카운트 앱을 구현하였다.
Kotlin
Kotiln 사용이 아직 익숙치 않고 다양한 기능을 만들어보지 못해 제대로 구현한 코드인지는 아직 잘 모르겠다.
xml
View는 LinearLayout을 사용해서 수직으로 배치되도록 만들었고, 중앙에 TextView와 숫자를 1증가 시키는 increment 버튼, 1감소 시키는 decrement 버튼을 배치하였다.
TextView와 button에 id 값을 사용하여 클릭 이벤트를 만들어 줄 것이다. TextView의 텍스트는 count_text라는 문자열을 등록하여 사용하였다.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:textSize="50sp"
android:textStyle="bold"
android:text="@string/count_text"
android:textColor="@color/black">
</TextView>
<LinearLayout
android:layout_gravity="bottom"
android:layout_width="match_parent"
android:gravity="center"
android:paddingTop="24dp"
android:layout_height="wrap_content">
<Button
android:id="@+id/increment"
android:text="increment"
android:layout_width="150dp"
android:layout_height="100dp" />
<Button
android:id="@+id/decrement"
android:text="decrement"
android:layout_width="150dp"
android:layout_height="100dp" />
</LinearLayout>
</LinearLayout>resource
resource 파일에 TextView에 사용할 텍스트를 생성해주었다.
<resources>
<string name="count_text">0</string>
</resources>kotlin
상단에 count 변수를 0으로 선언하였다. kotilin에서 xml파일의 id 값을 통해서 view를 연결해 주는데, id 값으로 이벤트를 생성해 주었다.
incrementEvent의 클릭 이벤트 함수 안에 count 변수의 값을 1증가 시킨뒤, resource에 선언한 countText 값의 text를 1증가된 카운트 값으로 변경해 주었다.
decrementEvent도 동일하게 처리하되 1감소시키면 된다.
class MainActivity : AppCompatActivity() {
private var count = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var countText = findViewById<TextView>(R.id.count)
val incrementEvent = findViewById<Button>(R.id.increment)
val decrementEvent = findViewById<Button>(R.id.decrement)
incrementEvent.setOnClickListener{
count++
countText.text = count.toString()
}
decrementEvent.setOnClickListener{
count--
countText.text = count.toString()
}
}
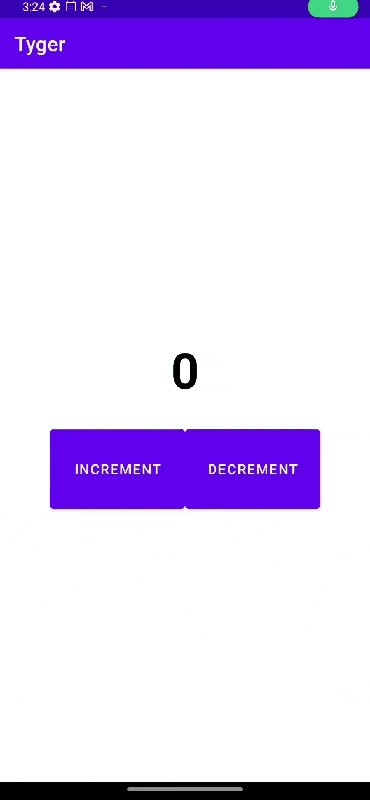
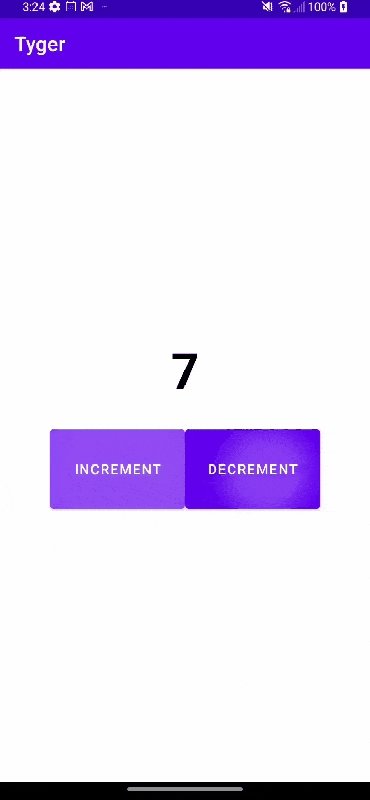
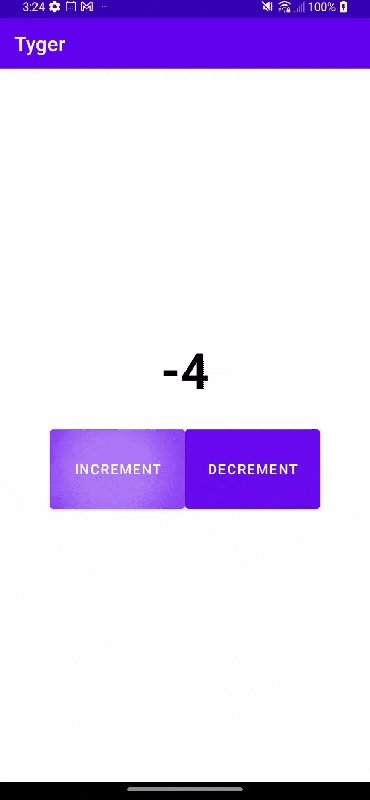
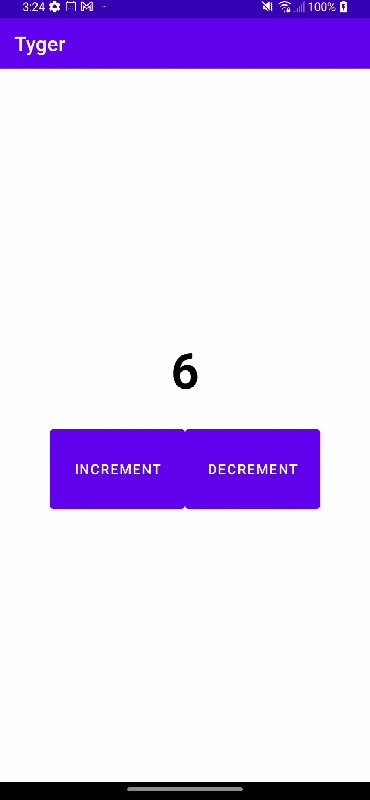
}Result

마무리
Kotiln에서 이렇게 사용하는게 맞는지는 아직 잘 모르겠지만, 생각보다 어렵지는 않게 작동하였다.
Flutter 보다는 쉽게 처리할 수 있는 느낌이었다. findViewById 사용이 아직 적응이 안된다 ㅠㅠ
