항상 어떤 기술, 개념을 공부할땐 기술이 왜 발전했는지, 무엇을 개선했는지, 원리는 어떻게 되는지, 그리고 각각의 공통점과 차이점, 장점과 단점을 위주로 공부하자.
HTTP(Hyper Text Transfer Protocol)
HTTP(Hyper Text Transfer Protocol)란 서버/클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜이다.
즉, HTTP는 인터넷에서 하이퍼텍스트를 교환하기 위한 통신 규약으로, 80번 포트를 사용하고 있다. 따라서 HTTP 서버가 80번 포트에서 요청을 기다리고 있으며, 클라이언트는 80번 포트로 요청을 보내게 된다.
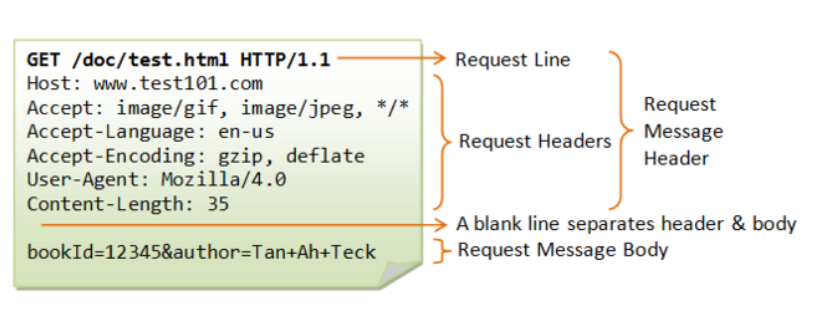
HTTP Request의 구조

1. Request line
HTTP request의 첫 라인
- HTTP Method
HTTP Methods에는 GET, POST, PUT, DELETE, OPTIONS 등등이 있다. 주로 GET 과 POST과 쓰임. - Request target
해당 request가 전송되는 목표 uri. - HTTP Version
말 그대로 사용되는 HTTP 버젼. 버젼에는 1.0, 1.1, 2.0 등이 있다.
2. Request header
해당 request에 대한 추가 정보(addtional information)를 담고 있는 부분
Key:Value 값으로 되어있다.
- Host
요청이 전송되는 target의 host url: 예를 들어, google.com - User-Agent
요청을 보내는 클라이언트의 대한 정보: 예를 들어, 웹브라우저에 대한 정보. - Accept
해당 요청이 받을 수 있는 응답(response) 타입. - Connection
해당 요청이 끝난후에 클라이언트와 서버가 계속해서 네트워크 컨넥션을 유지 할것인지 아니면 끊을것인지에 대해 지시하는 부분. - Content-Type
해당 요청이 보내는 메세지 body의 타입. 예를 들어, JSON을 보내면 application/json. - Content-Length
메세지 body의 길이
3. Request Message Body
해당 reqeust의 실제 메세지/내용
Body가 없는 request도 많다. 예를 들어, GET request들은 대부분 body가 없는 경우가 많음.
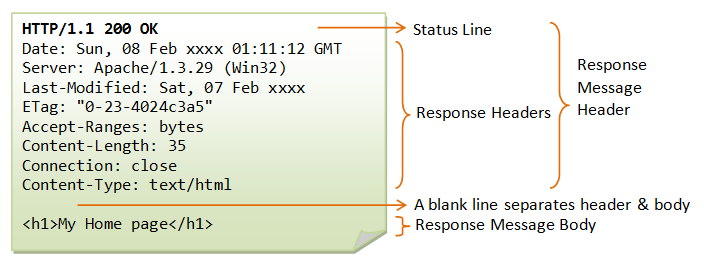
HTTP Response의 구조

1. Status Line
Response의 상태를 간략하게 나타내주는 부분. 3부분으로 구성되어 있다.
- HTTP 의 버전
- Status code: 응답 상태를 나타내는 코드. 숫자로 되어 있는 코드. 예를 들어, 200
- Status text: 응답 상태를 간략하게 설명해주는 부분. 예를 들어, "404 Not Found"
[상태코드(Status code)]
1. 1xx informational response(조건부 응답)
2. 2xx Success(성공)
3. 3xx Redirection(리다이렉션, 경로 재지정)
4. 4xx Client Error(클라이언트 오류)
5. 5xx Server Error(서버 오류)
2. Response Headers
HTTP Request 의 Header 와 동일하다.
다만, response에서만 사용되는 header 값들이 있다.
ex) User-Agent 대신에 Server 헤더가 사용
3. Response Message Body
HTTP Response 의 body와 일반적으로 동일
Request와 마찬가지로 모든 response가 body가 있지는 않다. 데이터를 전송할 필요가 없을경우 body가 비어있게 된다.
HTTP의 특징
-
TCP 기반의 통신 방식
-
비연결 지향 - 브라우저를 통해 사용자의 요청으로 서버와 접속하여 요청에 대한 응답의 데이터를 전송 후 연결을 종료한다. 연결이 지속적이지 않기 때문에 사용자와 연결 종료 후 추가적인 요청시 어떤 사용자의 요청인지 모른다는 점이 존재한다. (Stateless) -> 해결방법 : 쿠키, 세션, 히든 폼 필드
-
단방향성 - 사용자의 요청 한개에 대해 한개의 응답을 하는 방식이기 때문에 서버가 먼저 응답하지 않는다.
HTTP의 문제점과 기술의 발전
-
HTTP는 평문 통신이기 때문에 도청이 가능하다.
-
통신 상대를 확인하지 않기 때문에 위장이 가능하다.
-
완전성을 증명할 수 없기 때문에 변조가 가능하다.
이러한 문제점을 해결하기 위해 HTTPS가 등장했다.
HTTPS (Hyper Text Transfer Protocol Secure
HTTPS는 HTTP와 통신하는 소켓부분에 SSL 보안 계층을 추가한 것이다.

HTTPS는 HTTP와 다르게 443번 포트를 사용하며, 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 제3자 인증(CA), 공개키 암호화, 비밀키(대칭키) 암호화(동일한 키로 암호화 및 복호화)를 사용한다.
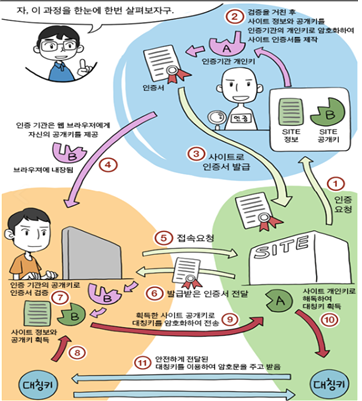
HTTPS의 동작과정
- 클라이언트는 TCP 3way handshake를 수행한 이후 Client Hello를 전송합니다.
- 서버는 CA에서 발급받은 SSL 인증서를 클라이언트에게 보냅니다.
- 클라이언트는 받은 인증서가 신용이 있는 CA로부터 서명된것인지 판단합니다.
- 브라우저가 CA리스트와 CA공개키를 가지고 있고 공개키를 활용하여 인증서가 복호화가 가능하다면 이 서버는 CA에 의해 인증된 사이트 인 것이 확인되어 신용이 있다고 판단합니다.
- 클라이언트는 인증서를 복호화 해서 사이트의 정보와, 서버의 공개키를 얻을 수 있습니다.
- 서버의 공개키로 대칭키를 암호화 하여 서버로 전송합니다.
- 서버는 이를 개인키로 복호화 하고 이후 통신은 공유된 비밀키(대칭키)로 암호화되어 통신합니다.

참고자료
https://mangkyu.tistory.com/98
https://velog.io/@swhan9404/HTTP%EC%99%80-HTTPS-%EC%B0%A8%EC%9D%B4-%EA%B5%AC%EB%B6%84%ED%95%98%EA%B8%B0#1-start-line-1
★궁금한점★
정리를 하다보니 두가지 궁금점이 생겼다.
첫번째는 HTTPS가 발전된 형태의 기술이라 좋은점이 많다면 이제 모든 웹사이트들이 HTTPS로바뀌는게 맞는것 같은데 주위의 웹사이트만 보더라도 HTTP와 HTTPS가 섞여있다. 아직 HTTPS로 다 바뀌지 않은 것인가?에 대한 해답을 찾아야 겠다.
두번째는 HTTPS에서 굳이 두가지 암호화 형태를 혼잡해서 사용하는지에 대한 것이다.비밀키(대칭키)로만 구성한다면 암호화/복호화 속도는 빠르겠지만 사용자가 많아질수록 키(KEY)도 많아져 관리가 힘들테니 공개키로 하면 속도는 좀 느리더라도 관리해야 할 키(KEY)도 적어질 것인데 속도 때문에 섞어서 사용하나?에 대한 해답을 찾아야 겠다.
1.1 첫번째 궁금증 해답 (옛날)
왜 발전된 HTTPS로 다 바뀌지 않고 HTTP와 HTTPS를 같이 쓰는건가? (시간상 아직 다 바뀌지 않은 것 뿐인가?)
-> 모든 웹페이지에서 HTTPS를 사용하지 않는것은 당연하다고 한다! 평문통신(HTTP)에 비해서 암호화 통신(HTTPS)은 CPU나 메모리 등 리소스를 많이 필요로 하기 때문에 통신할 때 마다 암호화를 사용하면 리소스를 소비해서 서버 한대당 처리할 수 있는 Request의 수가 줄어든다고 한다.
1차원으로 생각하지 말고 컴퓨터 구조적인 관점에서 어떻게 효율적으로 작동 시킬 수 있는가 부터 생각해야 할 것 같다! 근데 위에 방식이 내 궁금증에 대한 해답인 줄 알았지만 아니다. 저건 옛날 얘기이다.
1.2 첫번째 궁금증 해답 (요즘) - 해답
2010년을 기준으로 CPU와 메모리가 매우 발전했기 때문에 1-1의 문제는 없다고 한다. 그래서 이제는 '속도'때문이라고 해답을 말하는 건 아닌거 같다. 그럼 이제 웹사이트는 https로 바껴야 하지 않는가?
실제로 크롬이 업데이트 되면서 네이버가 안전하지 않은 웹 사이트로 나타나는 문제가 있었다고 한다. 이에 대해 네이버는 "메인 페이지에는 개인정보가 들어가 있지 않고 공개된 정보가 대부분으로, 로그인 창과 검색창에는 https를 적용하고 있다"라고 밝혀 논란이 되었다고 한다.
개인정보를 요구하는 곳에는 https를 적용하고 있는데 왜 논란이 되었냐면 수많은 국가들이 시행하고 있는 인터넷 검열 문제로 이어 진다고 한다. 사용자의 행동 및 정보는 보호 받아야 하는데 개인정보가 아닌곳이라도 하더라도 http를 적용하다 보면 검색기록, 경로가 다 밝혀지기 마련이지 않겠는가? DNS또한 이래서 논란이 많은 것으로 안다! DNS는 암호화가 안되어 있기 때문에 해커들 공격 대상 1호이다. 요즘에는 DNSSEC 기술로 DNS정보가 실제 정보인지 검증하는 방법이 있다고 한다. 근데 근본적으로 암호화가 되지 않기 때문에 논란이라고 한다.
그러면 속도 면에서 해결이 됐기 때문에 https로 바꾸면 되는거 아닌가?
-> 다음으로 고려해야할 부분이 인증서에 대한 '비용'이라고 한다. 근데 또 google, Mozilla등 회사들이 Let's Encrypt라는 이름의 HTTPS 인증서를 무료로 발급해주는 기관을 만들었다고 한다. 그래서 HTTPS 로의 전환 및 보급이 빨라 지고 있다고 한다!
- SSL/TLS is not computationally expensive any more.
-> SSL/TLS는 더이상 비싼게 아니다.
(구글이 2010년 OverClocking SSL이라는 글에서 언급한 말이라고 한다.)
이제는 고려할 모든 부분이 해결된거 같다. 그래서 실제로 논란이 되었던 네이버도 2017년 페이지 개편때 HTTPS로 바뀌었다고 한다! 그리고 이제는 HTTPS는 선택이 아닌 필수의 영역이라고 한다. 이정도면 궁금증이 해결된 것 같다.
[https가 http보다 빠르다는 주장에 대한 글을 보고 나름대로 이해하고 정리했다!]
https://tech.ssut.me/https-is-faster-than-http/
2. 두번째 궁금증 해답
왜 암호화 통신에서 암호화 형태를 혼잡해서 사용하는가?
-> 공개키 방식은 암호화/복호화 하는 방식에서 성능이 느리고 컴퓨팅 파워를 많이 사용하기 때문에 이를 개선하기 위해 복합적으로 사용한다고 한다.
처음에 생각했던 내용 그대로 맞는 것 같다! '속도' 때문에 복합적으로 사용
