HTML이 뭘까?
HTML은 웹 브라우저에 표시되도록 설계된 문서의 표준 마크업 언어이다. 그리고 Hyper Text Markup Language의 줄임말이다. 쉽게 설명하면 "웹 문서를 만드는 기본 언어" 라고 할 수 있다.

HTML 기본 구조
기본구조
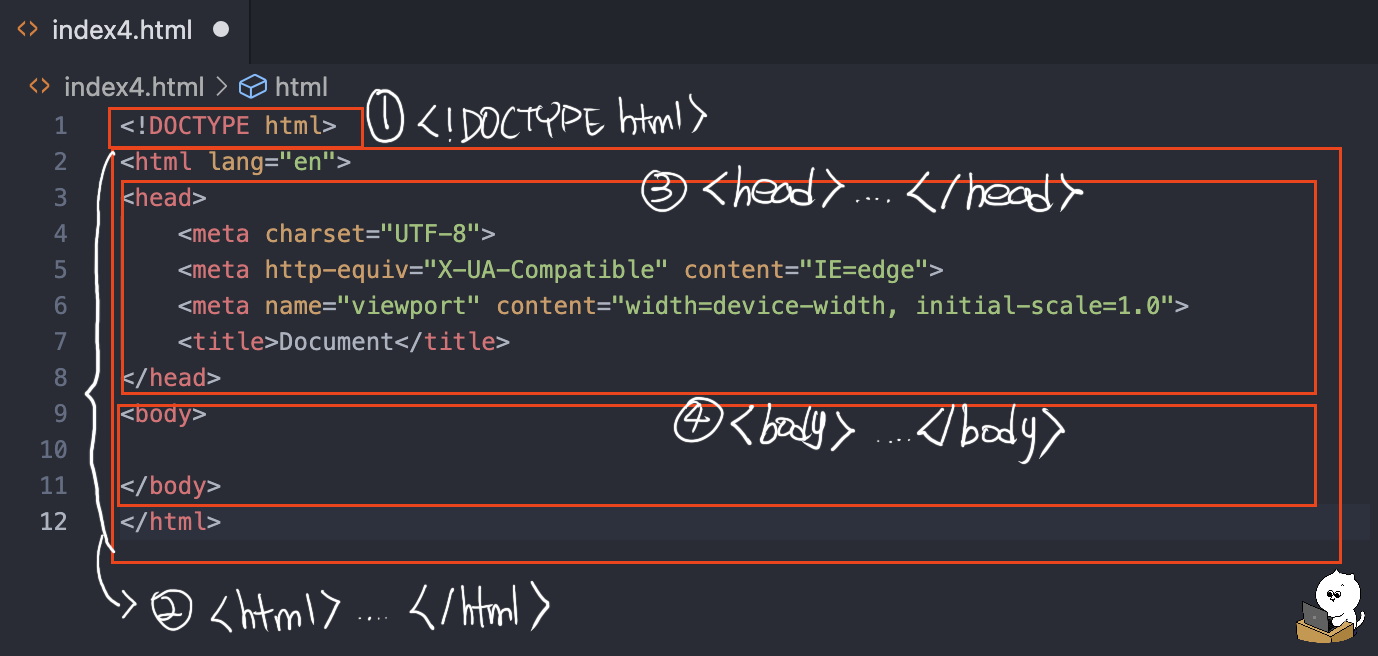
HTML은 기본적으로 정해진 형식에 맞추어 작성해야 한다. HTML 문서는 보통 <!DOCTYPE html> 태그로 시작해서 <html>, <head>, <body> 3개 영역으로 구성되어 있습니다.

<!DOCTYPE html> 태그
<!DOCTYPE html>
HTML문서의 최상단에는 <!DOCTYPE html> 태그로 시작합니다. 이 태그의 역할은 해당 문서가 HTML5 문서라고 알려주는 역할입니다. 특수한 태그이기 때문에 일반 태그와 다르게 닫힌태그(ex: </!DOCTYPE html> )를 쓰지 않습니다.
<html> 태그
<html><html> 태그는 <!DOCTYPE html> 태그로 HTML 문서임을 선언한 뒤에 HTML 파일의 시작과 끝을 표시하는 태그입니다. 반드시 열린 태그로 시작하고 닫힌태그로 마무리해야 합니다. <html> 태그에는 lang이라는 속성이 있는데, 문서의 언어를 설정하는 역할을 합니다. 속성값에는 ko, en 등이 있습니다. 또 <html> 태그 영역에는 <head> 태그와 <body> 태그가 포함되어 있습니다.
<head> 태그
<head><head> 태그는 html 문서 전체의 주요 정보를 알려주는 태그입니다. 웹 브라우저가 알아야 할 정보를 입력하는 영역이라 <head> 태그 영역의 내용은 대부분 웹 브라우저 화면에 보이지 않습니다. 또한 html 문서에서 사용한 스타일 시트 파일 등 도 <head> 태그 영역에서 연결합니다. <head> 태그 영역에는 <meta> 태그와, <title> 태그가 포함되어 있습니다.
<body> 태그
<body><body> 태그영역에는 <body>, </body> 태그 사이에 실제 웹 브라우저에 표시할 내용을 작성합니다. <body> 태그 영역에는 많은 태그들이 존재합니다. <body> 태그내의 다양한 태그는 따로 다뤄보도록 하겠습니다.
