
설치
Node.js가 설치되있는 상태에서 작업하고 있는 디렉토리에서 Express를 설치한다.
npm install express
종속 항목에 목록에 저장하려면
npm install express --save
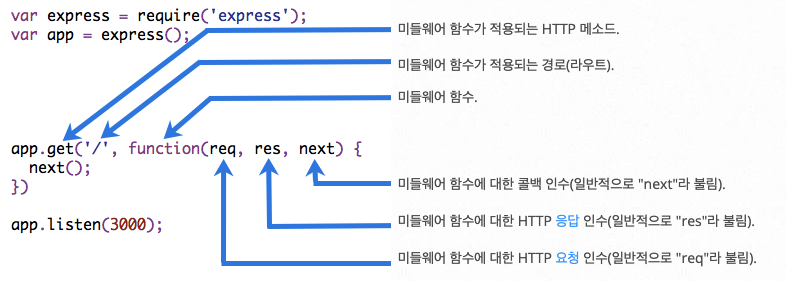
기본 라우팅
app.METHOD(PATH, HANDLER)
- app: express의 인스턴스
- METHOD: HTTP 요청 메서드
- PATH: 서버에서의 경로
- HANDLER: 라우트가 일치할 때 실행되는 함수
정적 파일 제공
app.use(express.static('public'))
'public'디렉토리에 포함된 파일(예, jpg, js, css, html)을 로드할 수 있다.
다른 디렉토리등 여러 번 호출할 수 있다.
디렉토리는 상대적이므로 다른 디렉토리에서 실행하는 경우 절대 경로를 사용하는 것이 더 안전하다.
라우팅
메서드와 URL(/lower, /upper 등)로 분기점을 만드는 것을 라우팅(Routing)이라고 한다.
Express 기본적인 라우트 예시
const express = require('express'); // Express 모듈 사용
const app = express(); // 서버 작성
const ip = 'localhost';
const port = 3000;
// 클라이언트의 get요청의 응답
app.get('/', function(req, res) {
res.send('hello world');
});
// 클라이언트의 post요청의 응답
app.post('/', function (req, res) {
res.send('POST request to the homepage');
});
// 들어야할 ip와 포트넘버를 콘솔에 출력
app.listen(port, (err) => {
// 에러 출력
if(err) return console.log(err);
// ip와 포트넘버 출력
console.log(`server listening on ${ip}:${port}`);
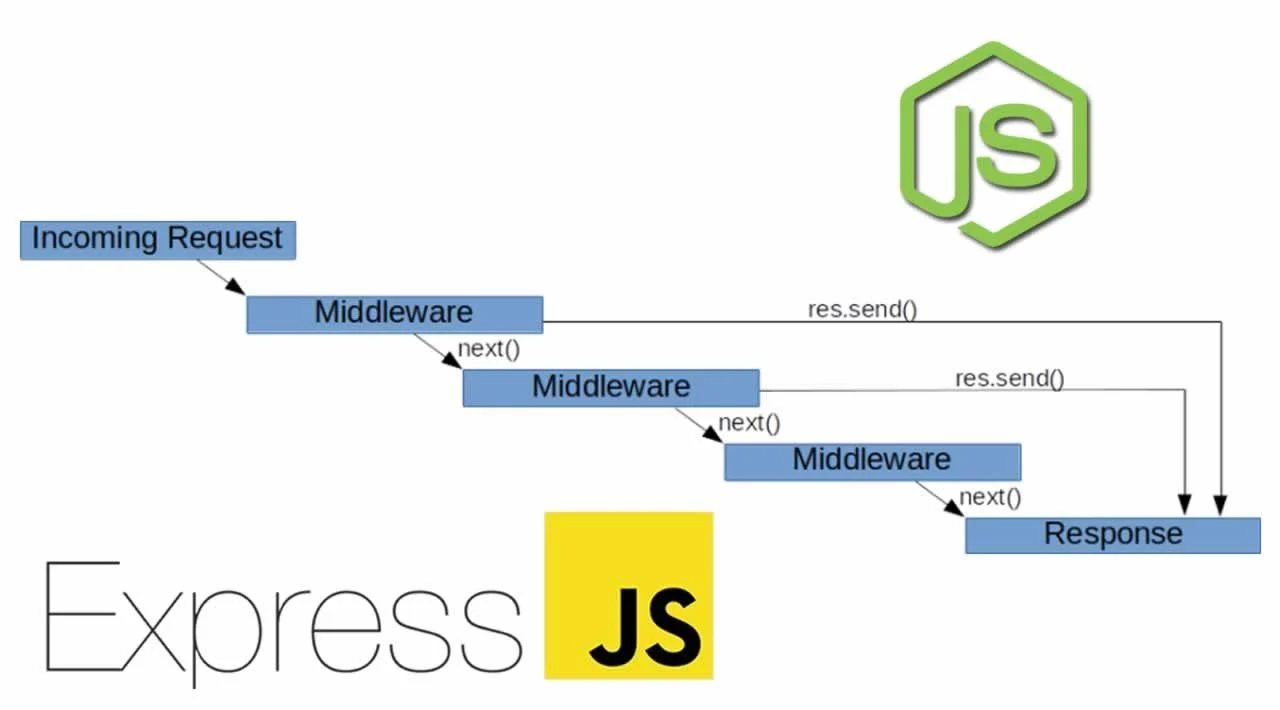
})미들웨어

request에 필요한 기능을 더하거나, 문제가 발견된 불량품을 밖으로 걷어내는 역할을 한다.
미들웨어는 말 그대로 프로세스 중간에 관여하여 특정 역할을 수행한다.
미들웨어의 구성
위의 미들웨어 내부에서는 아무런 작업을 하고 있지 않다. 그저 next() 함수를 호출하여 다음 미들웨어로 데이터를 전달하고 있는 모습
자주 사용하는 미들웨어
logger
모든 요청에 대해 url이나 메서드를 확인할 때 사용한다.
// 생략 let logger = (req, res, next) => { console.log(`http request method is ${req.method}, url is ${req.url}`); next(); }; app.use(myLogger); // 생략특정 enpoint가 아니라 모든 요청에 동일한 미들웨어를 적용하려면
use메서드를 사용한다.
body-parser
POST 요청 등에 포함된 body(payload)를 구조화할 때 사용한다.
body-parser에서 다룰 수 있는 바디 형식은 json, 기본 텍스트(text), buffer 등이 있다.
const jsonParser = express.json() // 생략 app.post('/api/users', jsonParser, function (req, res) { // req.body에는 JSON의 형태로 payload가 담겨져 있다. })
cors
모든 요청/응답에 CORS 헤더를 붙일 때 사용한다.
- 모든 요청에 대해 CORS 허용
const cors = require('cors') // 생략 app.use(cors())
- 특정 요청에 대해 CORS 허용
const cors = require('cors') // 생략 app.get('/products/:id', cors(), function (req, res, next) { res.json({msg: 'This is CORS-enabled for a Single Route'}) })
Token 을 통해 여부를 확인
요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
HTTP 요청에서 토큰이 있는지를 판단하여, 이미 로그인한 사용자일 경우 성공, 아닐 경우 에러를 보내는 미들웨어 예제
app.use((req, res, next) => { if(req.headers.token){ req.isLoggedIn = true; next() } else { res.status(400).send('invalid user') } })