
이 글은 원저자 Paul knulst의 허락을 받아 Advanced JavaScript Functions to Improve Code Quality를 한국어로 번역한 글입니다.
Photo by Joan Gamell / Unsplash
Debounce, Once, Memoize부터 Pipe, Pick, Zip까지 다양한 함수로 코드 품질을 높여보세요!
서론
자바스크립트는 강력하고 다재다능한 프로그래밍 언어이며 보다 효율적이고, 유지 보수가 용이하며, 가독성이 높은 코드를 작성하는 데 도움이 되는 기능들을 많이 내장하고 있습니다.
이 글에서는, 내장된 기능을 사용해 성능을 향상하고 코드를 더 멋지게 보이도록 하는 아주 강력한 함수들을 만드는 방법을 설명하려고 합니다. 자바스크립트 개발자로서 코드 품질을 최적화하기 위해 유틸리티 파일/클래스에 저장할 수 있는 Debounce, Throttle, Once, Memoize, Curry, Partial, Pipe, Compose, Pick, Omit, 그리고 Zip까지 다뤄보겠습니다.
제가 설명하는 함수들은 자바스크립트를 사용하겠지만, 다른 프로그래밍 언어로도 쉽게 구현할 수 있습니다. 일단 다양한 함수의 개념을 이해하신다면, 모든 곳에서 적용할 수 있답니다.
게다가, 앞으로 이 글에서 설명할 함수들(혹은 개념들)은 기술 면접에서 면접 질문으로 자주 등장하는 것들입니다.
여러분이 초보 개발자이든 숙련된 개발자이든 관계없이, 이러한 함수들은 여러분의 코드와 코딩 경험을 최적화해줄 것입니다. 이는 자바스크립트 작업을 더욱 즐겁고 효율적으로 만들어 줍니다.
Debounce
debounce 함수는 일련의 빠른 이벤트가 반복적으로 함수를 활성화하는 것을 방지하는 역할을 합니다. 이벤트가 실행되지 않은 채로 일정 시간이 경과할 때까지 이벤트를 실행시키지 않고 함수의 실행을 연기하는 방식으로 동작합니다. debounce 함수는 사용자가 버튼을 빠르게 클릭했을 때 함수들이 실행되는 것을 방지하여 성능을 향상하는 방식으로 실제 애플리케이션에서 적용될 수 있는 아주 유용한 해결책입니다.
다음 코드 스니펫은 어떻게 자바스크립트로 debounce 함수를 구현하는지를 보여줍니다.
function debounce(func, delay) {
let timeout;
return function() {
const context = this;
const args = arguments;
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(context, args), delay);
};
}이 자바스크립트 코드에서, debounce 함수는 이전에 정의된 delay만큼 지연을 시키고, 원래 함수를 실행하는 새로운 함수를 반환합니다. 만약 함수가 다시 호출되는 경우, timeout은 초기화되며 함수의 호출이 연기됩니다.
이러한 기능은 윈도우 창의 크기가 조정될 때 웹페이지의 레이아웃을 업데이트하는 함수가 있는 경우 아주 유용합니다. Debounce 함수가 없다면, 사용자가 창의 크기를 변경할 때마다 아주 빠르게 연속적으로 함수가 호출될 것이며, 이는 성능 문제를 유발할 수 있습니다. Debounce 함수가 있다면, 레이아웃이 업데이트되는 속도를 제한할 수 있어 웹페이지의 반응성과 효율성을 높여줍니다.
다음 스니펫은 위에서 언급한 사례에서 어떻게 Debounce 함수가 사용되는 방식을 보여줍니다.
// 레이아웃을 업데이트하는 함수 정의
function updateLayout() {
// 레이아웃 업데이트...
}
// 디바운스된 함수를 생성
const debouncedUpdateLayout = debounce(updateLayout, 250);
// 윈도우의 리사이즈 이벤트를 받아 디바운스된 함수를 호출
window.addEventListener("resize", debouncedUpdateLayout);이 예제에서, 윈도우 창 크기가 변경되었을 때 updateLayout 함수는 최대 250밀리초마다 한 번씩만 호출됩니다. 즉, 사용자가 창 크기 변경을 완료한 뒤 250밀리초 후에 레이아웃이 업데이트 됩니다. 이를 통해 웹페이지의 효율성과 반응성이 향상됩니다.
Throttle
Throttle 함수는 Debounce 함수와 비슷하지만 동작에 약간의 차이가 있습니다. Debounce 함수는 특정 함수가 호출되는 속도를 제한하지만, Throttle 함수는 특정 함수가 실행되는 속도를 제한하는 것이죠. 즉, 특정 기간 내에 어떤 함수를 이미 호출했다면 그 함수가 실행되는 것을 막는 역할을 합니다. 특정 함수가 일정한 속도로 실행되고 너무 자주 트리거 되지 않게 보장해 줍니다.
Throttle 함수의 구현은 다음과 같습니다.
function throttle(func, delay) {
let wait = false;
return (...args) => {
if (wait) {
return;
}
func(...args);
wait = true;
setTimeout(() => {
wait = false;
}, delay);
}
}이 스니펫에서, throttle 함수는 주어진 func 함수를 실행하고, wait 변수를 true로 갱신한 후에, 타이머를 시작합니다. 이 타이머는 delay만큼의 시간이 흐르면 wait 파라미터를 다시 초기화합니다. 만약 throttle 함수가 다시 호출된다면, wait 파라미터가 true라면 그냥 리턴하고 아니라면 주어진 함수를 다시 호출하게 됩니다.
웹페이지에서 스크롤 하는 동안 레이아웃을 업데이트하는 함수를 실행시키고자 할 때 이 throttle 기능을 사용할 수 있습니다. throttle 함수가 없다면, 레이아웃을 업데이트하는 함수는 사용자가 페이지를 스크롤 할 때마다 여러 번 호출되는데, 이는 아주 심각한 성능 문제를 야기시킬 수도 있습니다. throttle 함수를 사용하여, 함수가 X 밀리초마다 딱 한 번만 실행되도록 보장할 수 있습니다. 이를 통해 웹페이지의 사용성을 좀 더 반응적이고 효율적으로 만들어 냅니다.
다음 스니펫에서, 여러분들은 throttle 함수가 사용되는 방식을 볼 수 있습니다.
// 레이아웃을 업데이트하는 함수 정의
function updateLayout() {
// 레이아웃 업데이트...
}
// 함수의 스로틀된 버전 생성
const throttledUpdateLayout = throttle(updateLayout, 250);
// 윈도우 창의 스크롤 이벤트가 발생하면 스로틀된 함수를 실행
window.addEventListener("scroll", throttledUpdateLayout);throttleUpdatedLayout 함수를 정의하고 250밀리초를 지연시간으로 설정하면, 윈도우 창이 스크롤 될 때 updateLayout 함수가 최대 250밀리초마다 한 번씩만 실행되도록 할 수 있습니다. 지연 시간이 끝나기 전에 이벤트가 발생하면 아무 일도 일어나지 않습니다.
Once
Once 함수는 이미 호출된 함수가 다시 실행되지 않도록 하는 메서드 입니다. 이 메서드는 특히 이벤트 리스너를 이용하여 작업하는 동안, 오직 한 번만 실행해야 하는 함수가 자주 있는 경우 유용합니다. 매번 이벤트 리스너를 제거하는 대신 Once 함수를 사용하면 됩니다.
function once(func) {
let ran = false;
let result;
return function() {
if (ran) return result;
result = func.apply(this, arguments);
ran = true;
return result;
};
}예를 들어, 어떤 데이터를 로드하기 위해 서버에 요청을 보내는 함수가 있을 수 있습니다. once() 함수를 이용해서, 사용자가 버튼을 계속 눌렀을 때 요청이 여러 번 호출되지 않도록 만들 수 있습니다. 이는 성능 문제를 해결합니다.
once() 함수가 없다면, 요청을 다시 보내는 것을 막기 위해 요청을 보내고 나서 바로 클릭 리스너를 제거해야 할 겁니다.
once() 함수를 코드에 적용하면 다음과 같습니다.
// 요청을 보내는 함수 정의
function requestSomeData() {
// 요청을 보냄
}
// 한 번만 호출될 수 있는 requestSomeData 생성
const sendRequestOnce = once(sendRequest);
// 버튼의 클릭 이벤트가 발생하면 "once" 함수를 호출
const button = document.querySelector("button");
button.addEventListener("click", sendRequestOnce);이 예제에서, requestSomeData 함수는 사용자가 버튼을 여러 번 누를지라도 딱 한 번만 호출됩니다.
Memoize
Memoize는 자바스크립트 함수로, 동일한 인수로 연산 비용이 많이 드는 루틴을 여러 번 호출하는 것을 방지하기 위해 특정 함수의 결과를 캐싱하는 용도로 사용됩니다.
function memoize(func) {
const cache = new Map();
return function() {
const key = JSON.stringify(arguments);
if (cache.has(key)) {
return cache.get(key);
}
const result = func.apply(this, arguments);
cache.set(key, result);
return result;
};
}memoize() 함수는 주어진 함수의 결과를 캐싱하고 동일한 인수로 다시 호출될 때 그 결과 값을 가져오기 위해 인수를 키로 사용합니다.
입력 변수를 기반으로 복잡한 계산을 수행하는 함수가 있다면, 결과 값을 캐싱하고 동일한 입력값으로 여러 번 호출될 때 즉시 값을 가져올 수 있도록 memoize() 함수를 사용할 수 있습니다.
memoize() 함수의 이점을 보기 위해, 피보나치수열을 계산하는 데에 사용할 수 있습니다.
// 계산을 수행하는 함수 정의
function fibonacci(n) {
if (n < 2)
return 1;
return fibonacci(n - 1) + fibonacci(n - 2);
}
// 메모화된 함수 생성
const memoizedFibonacci = memoize(fibonacci);
// 여러 입력 값으로 메모화된 함수 호출
console.time('total')
console.time('sub1')
const result1 = memoizedFibonacci(30);
console.timeEnd('sub1')
console.time('sub2')
const result2 = memoizedFibonacci(29);
console.timeEnd('sub2')
console.time('sub3')
const result3 = memoizedFibonacci(30);
console.timeEnd('sub3')
console.timeEnd('total')이 예제에서, finbonacci() 함수는 memoizedFibonacci 함수로 변환될 겁니다. 그 후 memoized() 함수가 호출되고 실행 시간이 콘솔에 나타납니다.
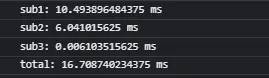
결과는 다음과 같습니다.

두 번째 호출은 29에 대한 피보나치 수를 계산함에도 불구하고, 30에 대한 피보나치 수를 계산하는 세 번째 호출보다 더 오래 걸렸습니다. 세 번째 호출은 memoize() 함수에 의해 캐싱된 값을 사용했기 때문입니다.
Curry
Curry(커링 이라고도 알려진) 함수는 일부 인수를 "미리 채움"으로써 이미 존재하는 함수에서 새로운 함수를 만드는 데 사용되는 고급 자바스크립트 함수입니다. 커링은 여러 인수를 받는 함수로 작업할 때 자주 사용되는데, 항상 같을 인수들을 제외한 나머지 인수만을 받는 함수로 변환합니다.
Curry 함수는 여러 장점이 있습니다.
- 동일한 변수를 반복해서 사용하는 것을 방지하는 데 도움이 됩니다
- 코드의 가독성을 높여줍니다
- 함수를 여러 작은 함수들로 나누는데 이 함수들은 하나의 책임만을 가집니다
function curry(func, arity = func.length) {
return function curried(...args) {
if (args.length >= arity) return func(...args);
return function(...moreArgs) {
return curried(...args, ...moreArgs);
};
};
}Curry 함수는 다른 함수(func)를 인수로 받고 func의 인수의 길이를 기본값으로 가지는 arity 인수를 선택적으로 가집니다. 함수는 arity 수만큼의 인수와 함께 호출되는 새로운 함수(curried) 함수를 반환합니다. 모든 인수가 제공되지 않은 경우, 필요한 인수가 모두 주어질 때까지 더 많은 인수로 호출할 수 있는 새로운 함수를 반환합니다. 모든 인수가 주어지면, 원래 함수(func)가 호출되고, 이 함수의 결과 값이 반환됩니다.
Curry 함수의 이점을 이해하기 위해, 한 면에 있는 두 점의 거리를 계산하는 메서드를 가정해 볼 수 있습니다. Curry 함수를 이용하면, 여러 점들 중 한 점만 필요한 함수를 만들 수 있어 더욱 쉬워집니다.
다음 스니펫은 이전에 정의된 curry 함수가 어떻게 구현의 가독성을 최적화하는지를 보여줍니다.
// 두 점 간의 거리를 계산하는 함수 정의
function distance(x1, y1, x2, y2) {
return Math.sqrt((x2 - x1) ** 2 + (y2 - y1) ** 2);
}
// 한 점만 필요로 하게끔 함수를 curry된 버전으로 생성
const distanceFromOrigin = curry(distance, 3)(0, 0);
// 다른 점을 인수로 하여 curry된 함수를 호출
const d1 = distanceFromOrigin(1, 1);
const d2 = distanceFromOrigin(2, 2);이 예제에서, distance 함수는 curry 함수에 첫 번째 인수로 넘겨지고 두 번째 인수(arity)로 3을 함께 넘겨 커리된 함수(distanceFromOrigin)로 생성되었습니다. 또한, 커리된 함수와 함께 0, 0 두 인수를 전달하여 호출합니다.
결과적으로 생성된 distanceFromOrigin 함수는 두 개의 인수만을 필요로 하는 새로운 함수가 되었고, 첫 번째 점으로 항상 0, 0을 사용하게 됩니다.
Partial
자바스크립트에서 Partial 함수는 Curry 함수와 유사합니다. 하지만 Curry 함수는 커링 체인에서 다른 함수를 반환하고, Partial 함수는 결과를 즉시 반환한다는 큰 차이가 있습니다.
function partial(func, ...args) {
return function partiallyApplied(...moreArgs) {
return func(...args, ...moreArgs);
}
}자바스크립트에서 partial 함수는 일반적으로 함수와 하나 이상의 입력 인수를 받고, 새로운 함수가 호출될 때 인수로 받은 함수에 추가로 받은 인수들을 전달하여 호출하는 새로운 함수를 반환합니다.
다음 경우에서, calculate 함수에 처음 두 개의 인수를 미리 채우고 더 가독성 있는 이름을 가지는 새로운 함수를 생성합니다.
// 계산하는 함수 정의
function calculate(x, y, z) {
return (x + y) * z
}
// 마지막 인수(z)만 필요로 하도록 parital이 적용된 함수 버전으로 생성
const multiply10By = partial(calculate, 8, 2);
// 반복 횟수 값을 전달하여 partial이 적용된 함수를 호출
const result = multiply10By(5);이 예제에서, 일반 calculate 함수를 부분적으로 적용하고 미리 8과 2라는 첫 두 개의 인수를 미리 채우는 방식으로 multiply10By 함수를 생성합니다. 이렇게 생성된 multiply10By 함수는 10을 얼마나 곱할지를 정하는 하나의 인수만을 필요로 합니다. 또한, 이 방식을 통해 코드의 가독성과 이해도를 더 향상할 수 있습니다.
Pipe
Pipe 함수는 여러 개의 함수를 연결하고 그 연결고리에서 어떤 함수의 결과를 다음 함수로 전달하고 싶을 때 사용하는 유틸리티 함수입니다. Unix pipe 연산자와 유사하며 자바스크립트의 reduce() 함수를 사용하여 모든 함수를 왼쪽에서 오른쪽으로 적용합니다.
function pipe(...funcs) {
return function piped(...args) {
return funcs.reduce((result, func) => [func.call(this, ...result)], args)[0];
};
}파이프 함수를 이해하기 위해 다음 세 가지 함수가 있다고 가정해보겠습니다.
- 문자열에 접두사를 붙이는 함수
- 문자열에 접미사를 붙이는 함수
- 문자열을 대문자로 변환하는 함수
그렇다면 파이프 함수를 사용하여 문자열을 왼쪽에서 오른쪽으로 하나씩 모두 적용하는 새로운 함수를 만들 수 있습니다.
// 문자열에 추가하는 함수들 정의
function addPrefix(str) {
return "prefix-" + str;
}
function addSuffix(str) {
return str + "-suffix";
}
function toUppercase(str) {
return str.toUpperCase()
}
// 세 가지 함수를 올바른 순서로 적용한 파이프된 함수를 생성
const decorated1 = pipe(addPrefix, addSuffix, toUppercase);
const decorated2 = pipe(toUppercase, addPrefix, addSuffix);
// 입력 문자열로 파이프된 함수 호출
const result1 = decorated1("hello"); // PREFIX-HELLO-SUFFIX
const result2 = decorated2("hello"); // prefix-HELLO-suffix이 예제에서, decorated1과 decorated2 함수는 addPrefix, addSuffix, toUppercase 함수들을 각기 다른 순서로 파이프하여 생성되었습니다. 이 함수들은 전달받은 입력 문자열에 원래의 세 함수를 주어진 순서대로 적용합니다. 파이프 함수에 전달된 순서가 다르기 때문에 결과 값으로 나온 문자열도 다를 것입니다.
Compose
Compose 함수는 Pipe 함수와 같지만, 주어진 함수들을 모두 적용하기 위해 reduceRight을 사용한다는 차이가 있습니다.
function compose(...funcs) {
return function composed(...args) {
return funcs.reduceRight((result, func) => [func.call(this, ...result)], args)[0];
};
}이렇게 하면 기능은 동일하지만, 함수들이 오른쪽에서 왼쪽으로 적용됩니다.
Pick
자바스크립트의 Pick 함수는 객체에서 특정한 값들을 선택하는 목적으로 사용됩니다. 주어진 객체에서 특정한 프로퍼티들을 선택하여 새로운 객체를 생성하는 방법입니다. 프로퍼티가 사용 가능한 경우 어떤 객체에서 프로퍼티의 하위 집합을 추출할 수 있도록 하는 함수형 프로그래밍 기법입니다.
Pick 함수의 구현은 다음과 같습니다.
function pick(obj, keys) {
return keys.reduce((acc, key) => {
if (obj.hasOwnProperty(key)) {
acc[key] = obj[key];
}
return acc;
}, {});
}이 함수는 두 개의 매개변수를 갖습니다.
obj: 새로운 객체를 생성할 때 사용하는 원본 객체keys: 새로운 객체로 선택할 키의 배열
새 객체를 생성하기 위해 함수는 reduce() 메서드를 사용하여 키를 반복하고 원본 객체의 프로퍼티와 비교합니다. 만약 값이 존재한다면, {}로 초기화된 reduce 함수의 누산기 객체에 값이 추가됩니다.
reduce 함수가 끝나면, 누산기 객체는 새로운 객체가 되고 그 객체는 keys 배열에 있던 특정 프로퍼티들만 갖게 됩니다.
이 함수는 데이터를 과도하게 가져오는 것을 방지하고자 할 때 유용합니다. Pick 함수를 사용하면, 데이터베이스에서 객체를 가져온 후 필요한 프로퍼티만 pick() 하여 호출자에게 반환할 수 있습니다.
const obj = {
id: 1,
name: 'Paul',
password: '82ada72easd7',
role: 'admin',
website: 'https://www.paulsblog.dev',
};
const selected = pick(obj, ['name', 'website']);
console.log(selected); // { name: 'Paul', website: 'https://www.paulsblog.dev' }name과 website 프로퍼티만 가지는 새로운 객체를 생성하기 위해 pick() 함수가 사용되었습니다. role, password, id와 같은 프로퍼티는 호출자에게 노출하지 않는 것이죠.
Omit
Omit 함수는 Pick 함수와 정반대입니다. 어떤 객체에서 특정한 프로퍼티들을 제거하고 싶을 때 사용합니다. 특정 프로퍼티들을 숨겨 데이터를 과도하게 가져오는 것을 방지하는 것이죠. 숨기고자 하는 프로퍼티의 개수가 보여주고자 하는 프로퍼티의 개수보다 적다면 Pick를 대체하여 사용할 수 있습니다.
function omit(obj, keys) {
return Object.keys(obj)
.filter(key => !keys.includes(key))
.reduce((acc, key) => {
acc[key] = obj[key];
return acc;
}, {});
}이 함수는 두 개의 매개변수를 받습니다.
obj: 새로운 객체를 생성할 때 사용하는 원본 객체keys: 새로운 객체에서 제외할 키의 배열
새로운 객체를 생성하고 특정한 프로퍼티들을 제거하려면 Object.keys() 함수를 사용하여 원본 객체에 대한 키 배열을 생성합니다. 그런 다음 자바스크립트의 filter() 함수로 keys 인수에 명시된 키들을 모두 제거합니다. reduce 함수를 사용하여 남아있는 키를 순회하고 keys 배열에 존재하지 않는 모든 키를 가지는 새로운 객체를 반환합니다.
실제로 id 프로퍼티만 제거하고 싶은 큰 사용자 객체 데이터가 있을 때 사용할 수 있습니다.
const obj = {
id: 1,
name: 'Paul',
job: 'Senior Engineer',
twitter: 'https://www.twitter.com/paulknulst',
website: 'https://www.paulsblog.dev',
};
const selected = omit(obj, ['id']);
console.log(selected); // {name: 'Paul', job: 'Senior Engineer', twitter: 'https://www.twitter.com/paulknulst', website: 'https://www.paulsblog.dev'}이 예제에서, omit() 함수는 id 프로퍼티를 제거하고 객체를 반환하기 때문에 for 루프를 사용하거나, obj.id = undefined를 설정해주거나, pick()을 사용하여 선택할 모든 속성들을 제공하는 것보다 코드의 가독성을 높일 수 있습니다.
Zip
Zip 함수는 전달된 요소들의 배열을 다른 배열의 요소와 결합하는 자바스크립트 함수이며, 여러 배열을 하나의 튜플 배열로 결합하는 데 사용됩니다. 결과 배열에는 각 배열에서 상응하는 요소들이 포함됩니다. 이러한 기능은 어떠한 방식으로든 병합하거나 연관시켜야 하는 여러 소스의 데이터로 작업할 때 자주 사용됩니다.
파이썬과 다르게 자바스크립트는 Zip 함수를 내장하고 있지 않습니다. 하지만 구현은 간단합니다.
function zip(...arrays) {
const maxLength = Math.max(...arrays.map(array => array.length));
return Array.from({ length: maxLength }).map((_, i) => {
return Array.from({ length: arrays.length }, (_, j) => arrays[j][i]);
});
}이 자바스크립트 스니펫은 배열들의 새로운 배열을 생성하는데, 모든 하위 배열은 제공된 배열들의 요소로 구성됩니다. 즉, 원래 배열의 모든 요소는 또 다른 배열에서 동일한 인덱스를 가지는 요소와 매핑된다는 것입니다.
예를 들어 다음과 같은 세 배열이 있다고 가정해봅시다.
- x 좌표를 가지는 배열
- y 좌표를 가지는 배열
- z 좌표를 가지는 배열
zip 함수가 없다면, 배열들을 직접 순회하여 x, y, z 요소를 쌍으로 연결해야 합니다. 하지만 zip 함수를 사용하면, 세 배열을 전달하여 새로운 (x, y, z) 튜플의 배열을 생성할 수 있습니다.
// 좌표를 포함하는 세 배열을 정의
const xCoordinates = [1, 2, 3, 4];
const yCoordinates = [5, 6, 7, 8];
const zCoordinates = [3, 6, 1, 7];
// 각 좌표의 배열을 zip된 배열로 만들기
const points = zip(xCoordinates, yCoordinates, zCoordinates);
// 좌표들의 zip된 배열 사용
console.log(points); // [[1, 5, 3], [2, 6, 6], [3, 7, 1], [4, 8, 7]]이 예제에서, zip 함수는 xCoordinates, yCoordinates, zCoordinates 세 가지 배열을 튜플들로 이루어진 한 배열로 결합시킵니다.
마무리
이 글에서는 더 효율적이고, 가독성 있고, 유지보수가 용이한 자바스크립트 코드를 작성하는 데 도움이 되는 강력하고 유용한 함수들에 대해 다루었습니다. 소개한 함수들을 올바르게 적용한다면, 여러분의 코드 품질을 더욱 향상시킬 수 있고, 프로젝트 작업을 더 쉽게 만들 것입니다.
설명한 자바스크립트 함수는 핵심 자바스크립트 언어의 일부분은 아니지만, underscore.js, lodash와 같이 이미 널리 사용되는 자바스크립트 프레임워크에 구현되어 있다는 점을 알아두시길 바랍니다.
마지막으로, 실제 소프트웨어 프로젝트에서 이 함수들을 효과적으로 사용하는 법을 배우려면 지속적인 연습이 필요할 것입니다. 하지만, 시간이 지나면 여러분들은 이 함수들을 쉽고 효율적으로 사용하여 더욱 가독성 있고 유지보수가 용이한 코드를 작성하게 될 것입니다. 또한, 전반적인 코드의 품질도 같이 최적화될 것입니다.
여러분들은 이 글에서 다룬 자바스크립트 함수들에 대해 어떻게 생각하시나요? 프로젝트에 적용해보고 싶으신가요? 함수들에 대해 궁금한 점이 있으신가요? 여러분의 생각을 듣고 질문에 답변드리고 싶습니다. 댓글로 여러분의 생각을 모두 공유해주세요.
저의 Medium, LinkedIn, Twitter, 그리고 GitHub에서 자유롭게 소통하세요.
읽어주셔서 감사합니다. 그럼 행코하세요!
10개의 댓글
My MacBook's window management has been transformed with the introduction of Rectangle mac, which offers unparalleled simplicity and functionality.
원문에 오타가 있는 것 같네요..?
https://velog.io/@typo/advanced-javascript-functions-to-improve-code-quality#once
Once에 대한 설명에서 두번째 코드 블록에
const sendRequestOnce = once(sendRequest);
라는 라인이
const sendRequestOnce = once(requestSomeData);
로 수정되어야 하는거 아닌지, 읽다가 궁금해서 문의 남깁니당..





클로져를 사용하면 메모리 누수의 위험이 있지 않나요?