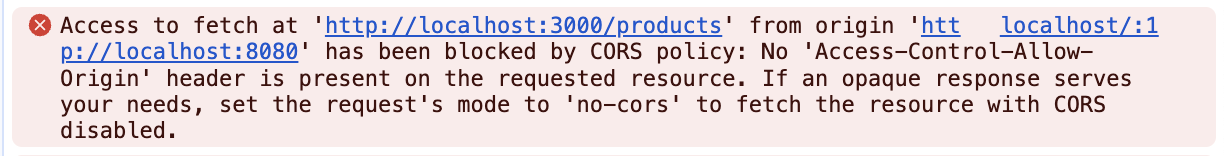
[에러 메시지] Access to fetch at 'http://localhost:3000/products' from origin 'http://localhost:8080' has been blocked by CORS policy
0
❌Error❌ / 👾 Debugging👾
목록 보기
2/6

👾 왜 이런 에러가 발생하는가?
동일 출처 정책(same-origin policy)
어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식이다. 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
웹 브라우저는 Same Origin Policy에 따라 웹 페이지와 리소스를 요청한 곳이 서로 다른 출처일 때 서버에서 얻은 결과를 사용할 수 없게 막는다.
교차 출처 리소스 공유(Cross-origin resource sharing, CORS)
웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조
👾 어떻게 해결하는가?
- REST API 서버에서 Headers에 "Access-Control-Allow-Origin" 속성을 추가하면 된다.
- Express에서는 CORS 미들웨어를 설치해서 사용하면 된다. ✅
Express에서 패키지 설치
npm i cors
npm i -D @types/corsCORS 미들웨어 사용
import express from 'express';
import cors from 'cors';
const port = 3000;
const app = express();
app.use(cors());
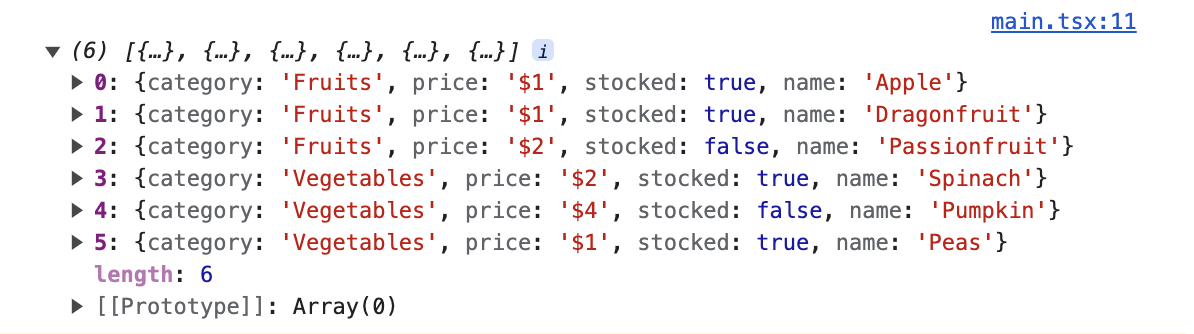
에러 해결 완료✨
