❌Error❌ / 👾 Debugging👾
1.[에러 메시지] Warning: React version not specified in eslint-plugin-react settings.

리액트 프로젝트를 세팅하는 과정에서 eslint를 설치하려 하자 오류 메시지가 나타났다. 에러 메시지는 eslint-plugin-react 설정에 React 버전이 지정되지 않은 점을 경고하고 있다. 아래에 github 링크도 안내되어 있어서 링크를 따라 이동해보았
2023년 10월 26일
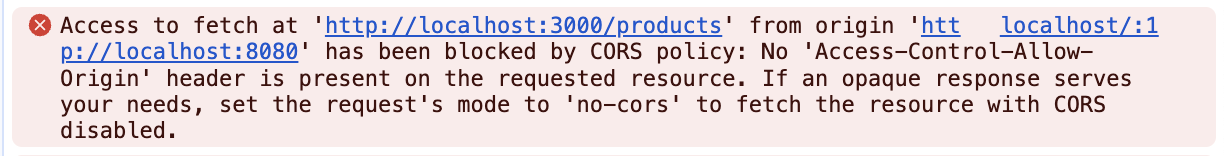
2.[에러 메시지] Access to fetch at 'http://localhost:3000/products' from origin 'http://localhost:8080' has been blocked by CORS policy

어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식이다. 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다. 웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의
2023년 11월 23일
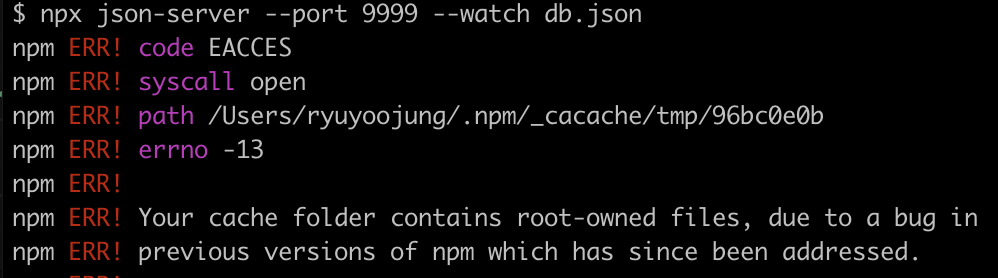
3.[에러 메시지] Your cache folder contains root-owned files, due to a bug in

뭔가 캐시 문제인 것 같아서 해주었더니 바로 해결되었다!
2023년 12월 16일
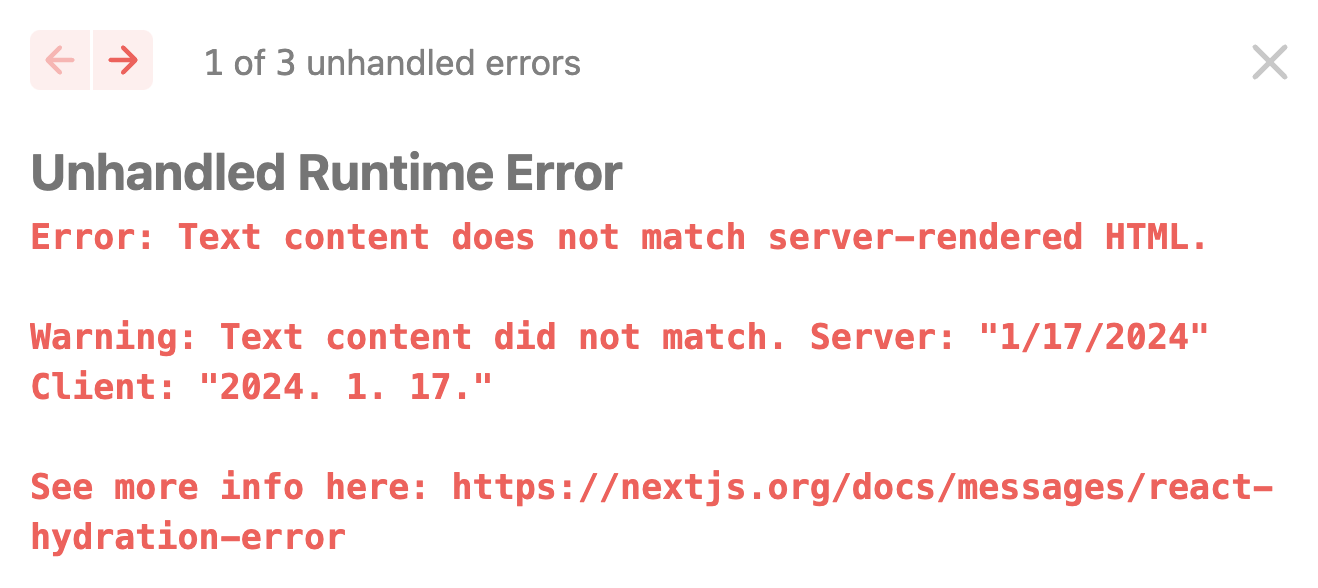
4.[에러 메시지 ] Error: Text content does not match server-rendered HTML.

이런 에러 메시지를 마주했다. 아주 친절하게 공식문서 링크를 달아주어서 링크를 타고 공식문서로 들어갔다. 🖇️ 공식문서 링크애플리케이션을 렌더링하는 동안 서버에서 미리 렌더링된 React 트리와 브라우저에서 처음 렌더링되는 동안 렌더링된 React 트리 간에 차이가
2024년 1월 22일
5.[에러 메시지] Error: Invalid src prop on `next/image`, hostname is not configured under images in your `next.config.js`

사진과 같은 에러 메시지를 마주했다. 오류 아래에 공식문서 링크가 있어서 링크를 타고 공식문서로 들어갔다. 🖇️ 공식문서 링크 😂 이 오류가 발생한 이유
2024년 1월 22일
6.[에러 메시지] Error: Hydration failed because the initial UI does not match what was rendered on the server.

에러가 발생했는데 nextjs 공식 문서 링크와 함께 나타나고 있어서 공식 문서 링크로 들어갔다. 애플리케이션을 렌더링하는 동안 서버에서 미리 렌더링 된 React 트리와 브라우저에서 처음 렌더링하는 동안 렌더링 된 React 트리 사이에 차이가 있었기 때문이다. (h
2024년 5월 15일