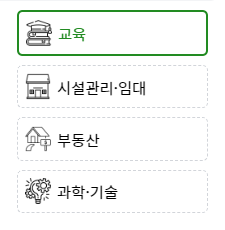
아래는 radio 버튼을 클릭했을 때 나타나는 화면이다.

아이콘은 png파일인데 색상을 변경하고 싶다면, 이미지 편집없이 간단하게 filter 속성을 추가하면 된다 !
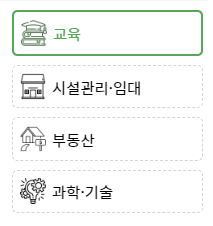
input[type="radio"]:checked + label {
color: #228b22;
border: 2px solid #228b22;
filter: opacity(0.5) drop-shadow(0 0 0 #228b22);
}
색상변경 성공 . . ✨
📢 참고
- https://developer.mozilla.org/ko/docs/Web/CSS/filter
- CSS filter generator https://codepen.io/sosuke/pen/Pjoqqp