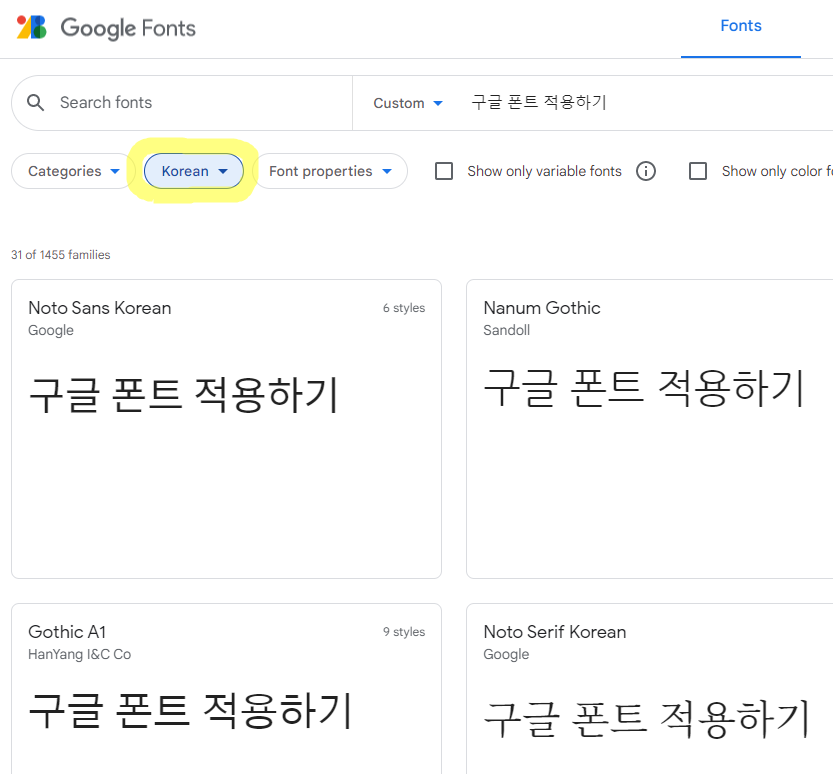
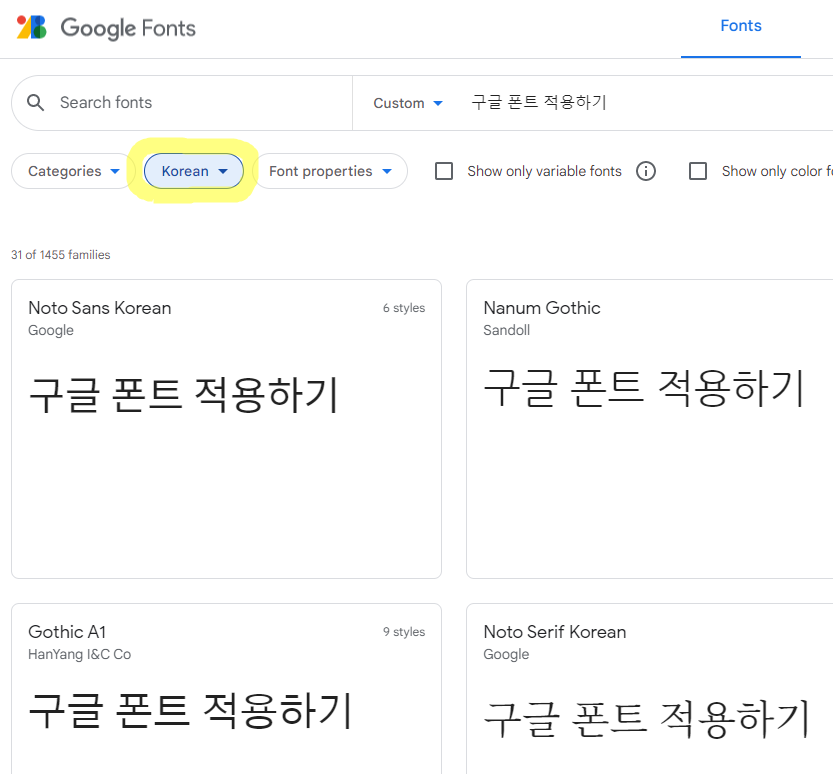
- Goggle Fonts에 접속
-
원하는 폰트를 선택
-
언어를 선택할 수 있음

-
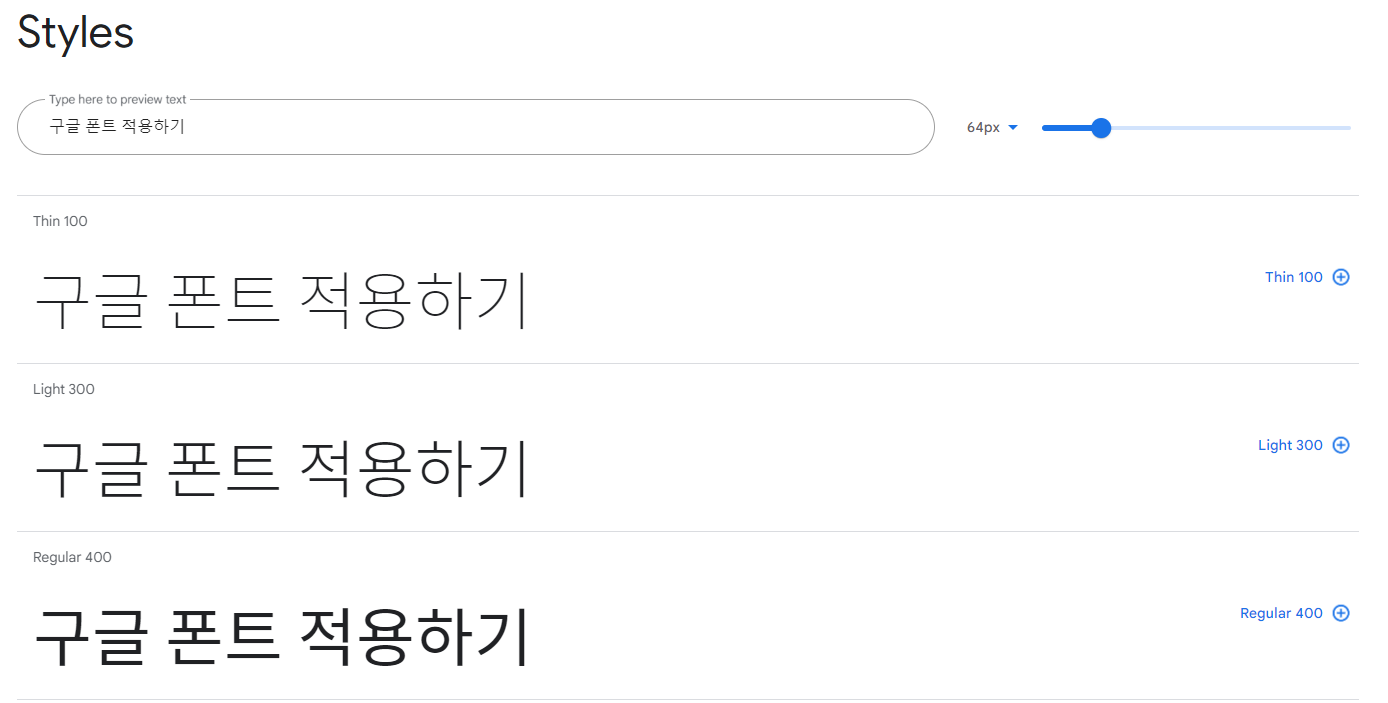
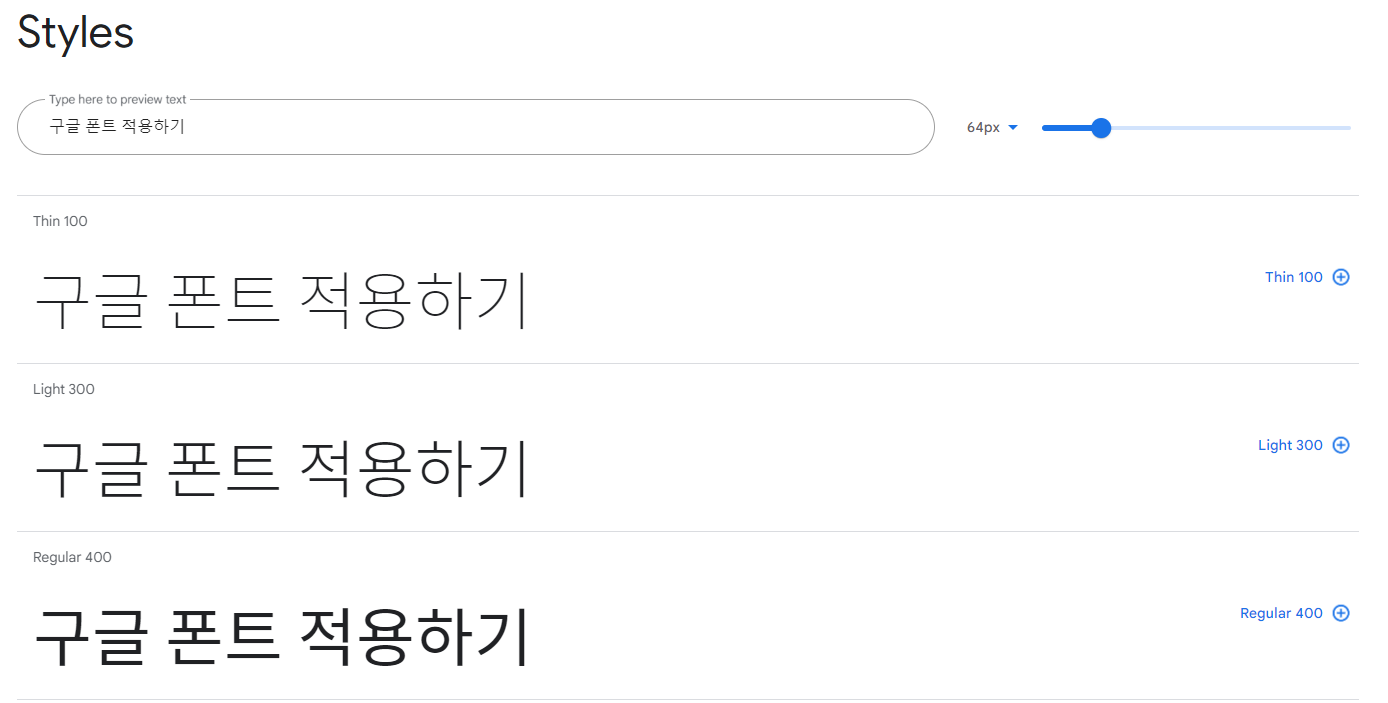
스타일을 선택해서
+ 버튼클릭

-
왼쪽 사이드바 'Use on the web'에 있는
<Link>코드를 html<head>에 붙여넣기 하고 css에 아래코드를 추가하면 끝 🤓

-
원하는 폰트를 선택
언어를 선택할 수 있음

스타일을 선택해서 + 버튼 클릭

왼쪽 사이드바 'Use on the web'에 있는 <Link>코드를 html <head>에 붙여넣기 하고 css에 아래코드를 추가하면 끝 🤓
