R.I.P REM Calculator

기존 사용하던 REM 계산기가 죽어서 새로 만들었다...

부가적인 내용 필요없는 킹갓개발자들은 링크 먼저 받으십쇼!
부가적인 기능 설명을 하자면,

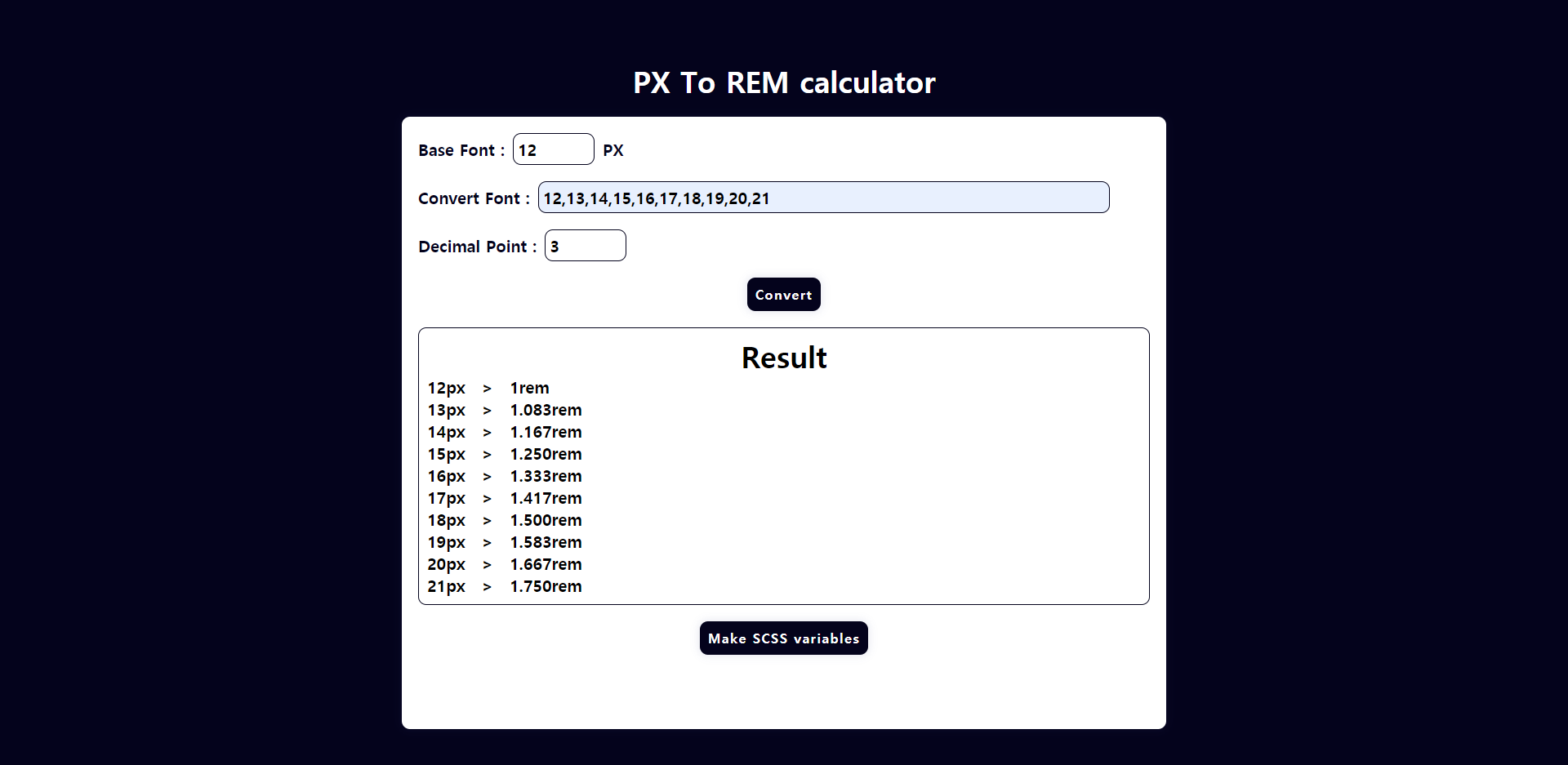
이렇게 생겨먹은 친구입니다.
코드상에 뷰티파이가 포함되어 있는데 제가 왜 뷰티파이를 선택했냐면, 안쓸거기 때문이죠.
무시하셔도 됩니다...

베이스 폰트를 지정한 뒤 컨버트 폰트를 정해서 적어주게 되면
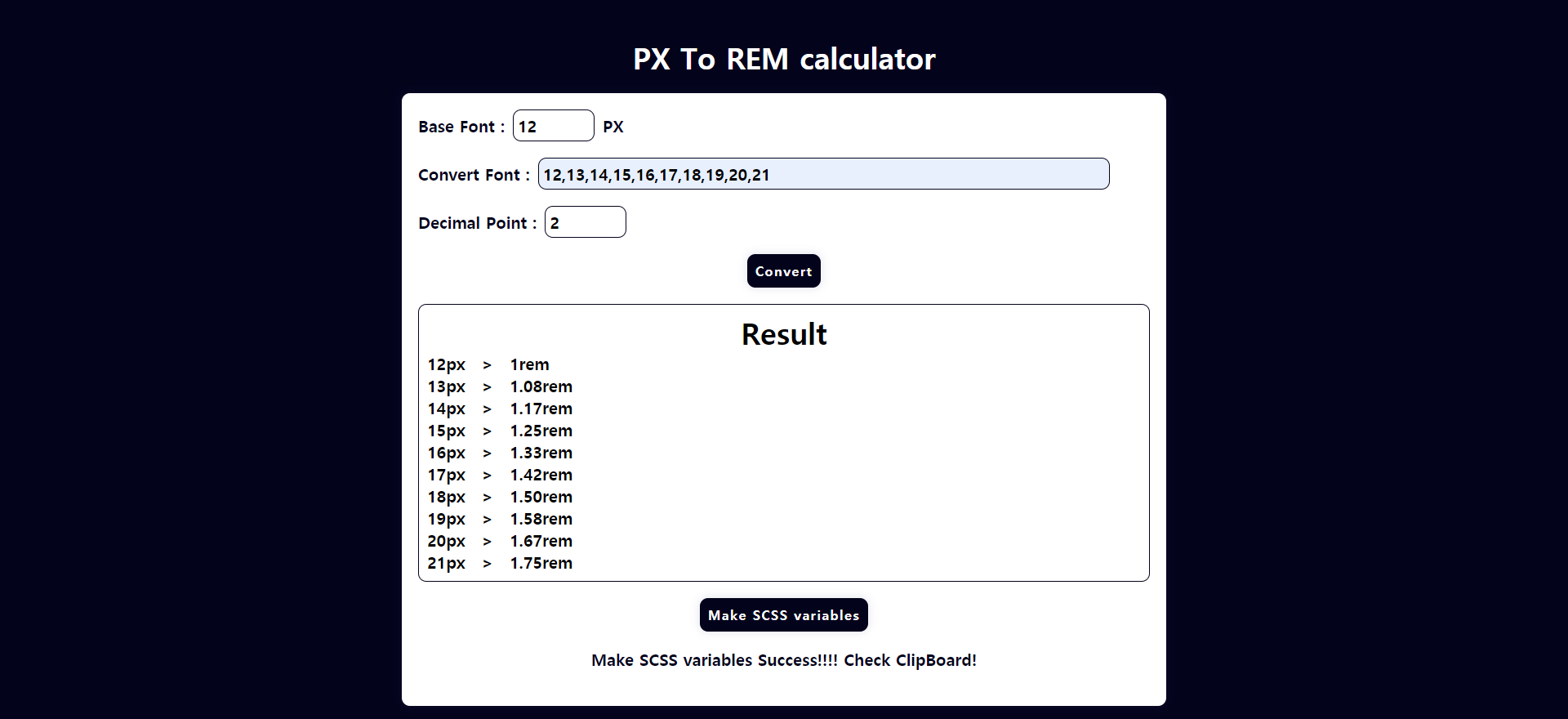
변환값이 떨어지게 되고, 그 뒤 make scss ... 를 눌러주게 된다면

띠용스 클립보드에 저장이 되었다고 뜹니다.
$font-size-0: 1rem;
$font-size-1: 1.08rem;
$font-size-2: 1.17rem;
$font-size-3: 1.25rem;
$font-size-4: 1.33rem;
$font-size-5: 1.42rem;
$font-size-6: 1.50rem;
$font-size-7: 1.58rem;
$font-size-8: 1.67rem;
$font-size-9: 1.75rem;
이런식으로 결과값을 저장시키고 있고, 저뒤에 인덱스 대로 들어가는거라.. 추후 수정을 겪으셔야합니다.
감사합니다. 정말 글도 대충쓰고 대충 만들었으니. 오류 수정은 pr 올려주시면 바로 수정할 예정입니다.
꼭 플레이스홀더에 적힌 양식으로 적어주셔야 하고, 그 외 예외처리는 하지 않았습니다.
감사합니다.

