
안녕하세요 유사개발자 이종훈입니다.
오늘은 조금 실용적인 부분에 대해 설명을 드리려 합니다.
제목에서 나온거와 같이, 서버를 두지 않고
프론트단에서만 Q&A처리를 하고 싶은 경우가 존재합니다.
소규모 서비스나, 따로 별도의 q&a시스템을 두고싶지 않은 경우도 존재하고요,
이때 쉽게 해결할수 있는 부분이 "SLACK QA BOT" 입니다.
그래서 설명드리는 이름하야 "SLACK QA BOT"을

제작하는 과정을 보여드리려 합니다.
너무 쉽고 예시 레파지 까지 전달 예정이므로 바로바로 후딱후딱 들어오시길 바랍니다!
Slack 계정 만들기
이건 넘어가겠습니다.
Slack WebHook 연결
저희는 서버를 Slack 을 사용할거라, 웹 훅 연결이 필요합니다.

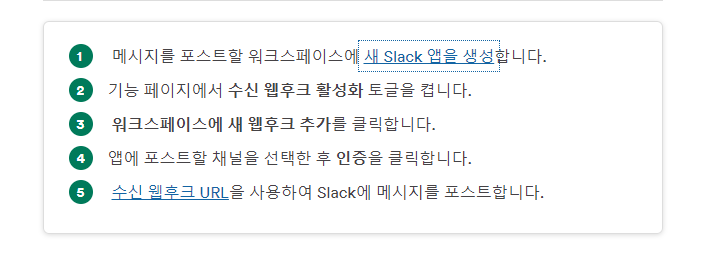
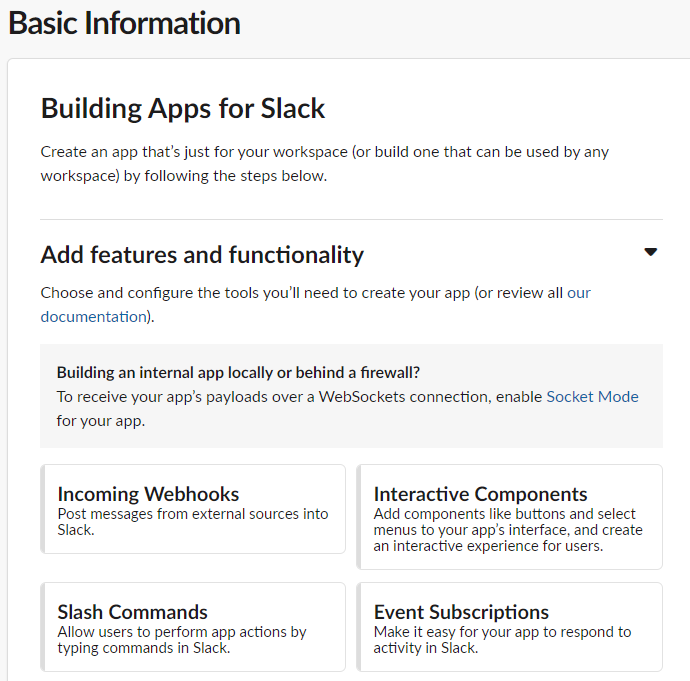
새 Slack 앱을 생성합니다 버튼을 눌러

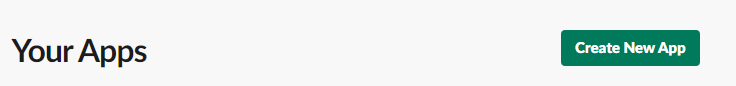
Create New App 을 눌러줍니다.

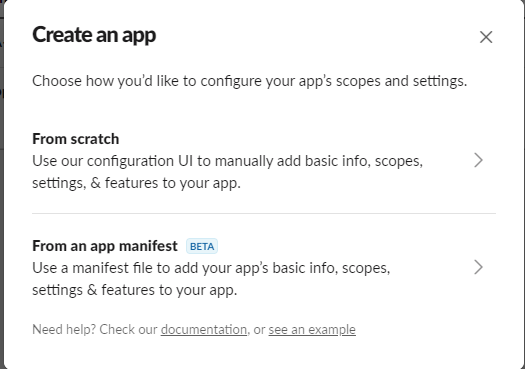
첫번째 버튼을 누른 뒤,

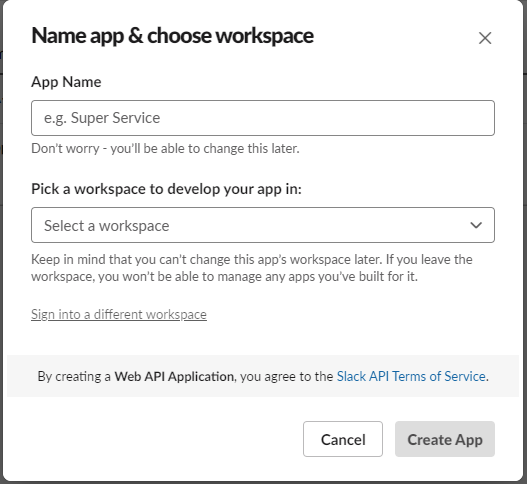
나온 정보를 입력해줍니다.
App Name 은 Slack 에서 알람을 줄 봇 이름입니다.
워크 스페이스는 원하는 워크스페이스에 등록 하면됩니다.
생성을 하신 뒤

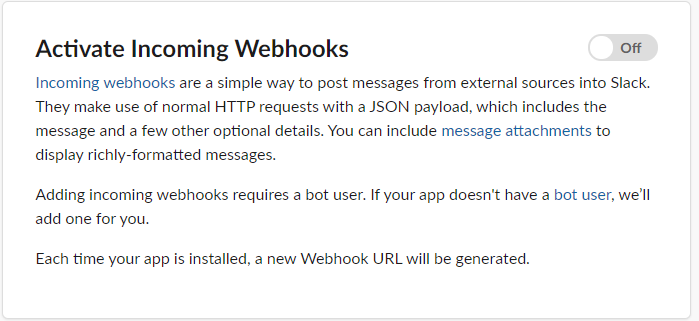
Incoming Webhooks 을 눌러줍니다.

그다음 Off로 되어 있던걸 On으로 변경을 해줍니다.

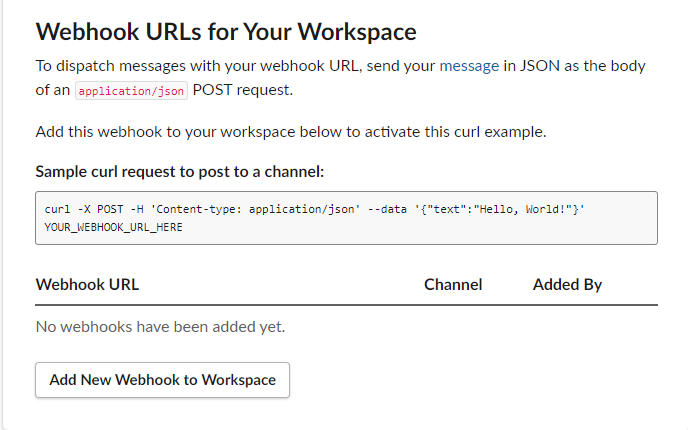
그 후 Add New Webhook to Workspace를 눌러 체널에 봇을 삽입 시켜 줍니다.
그 뒤 나오는 hook url 주소는 절대 노출이 되면 안됩니다.
암호화를 시켜 axios 호출을 해주셔야합니다.
노출되면 슬랙 테러를 받을수도 있습니다. 조심하세욧

그 뒤 이제 코드 부분으로 들어가 보겠습니다.
코드
코드부분에서는 유의해야하는 부분이 있습니다.
1. block 자체는 json 형태로 전달 해야한다.
2. hook url 이 절대로 노출되서는 안된다.
3. block은 커스터마이징이 가능하다.
이렇게 크게 3가지로 생각하시면 됩니다.
우선 커스터마이징 링크는 > 여기 에 올려놨습니다 :) 원하시는 블록으로 교체가 가능합니다.
data() {
return {
form: {
name: '',
email: '',
text: '',
},
};
},
const blocks = {
attachments: [
{
color: '#6b72f3',
blocks: [
{
type: 'header',
text: {
type: 'plain_text',
text: `🆘 ${this.form.name}님이 문의를 남겨주셨습니다!`,
emoji: true,
},
},
{
type: 'divider',
},
{
type: 'section',
fields: [
{
type: 'mrkdwn',
text: `*이름:*\n ${this.form.name}`,
},
{
type: 'mrkdwn',
text: `*문의 남긴 날짜:*\n ${new Date()}`,
},
{
type: 'mrkdwn',
text: `*이메일:*\n ${this.form.email}`,
},
],
},
{
type: 'section',
text: {
type: 'mrkdwn',
text: `*문의 내용:*\n ${this.form.text}`,
},
},
],
},
],
};우선 예제 코드는 Vue 코드로 작성이 되었고, vue를 모르더라도, 충분히 이해가 가실수 있습니다.
우선 저 데이터를 바인딩 하여, 보내주는 형식인데
이 부분은 v-model 에 관해 한번 알아보시면 좋을거 같습니다.
this.axios.post('아까 나온 hook url', JSON.stringify(blocks));제가 유의사항을 말씀드렸듯이, post로 전달하는 요소는 json 형태로 빼야합니다.
물론 저 안에서 {} 열어서 전달도 되지만 저는 최대한 간결하게 작업을 하였고,
본인 취향대로 작업을 하시면 될거 같습니다.
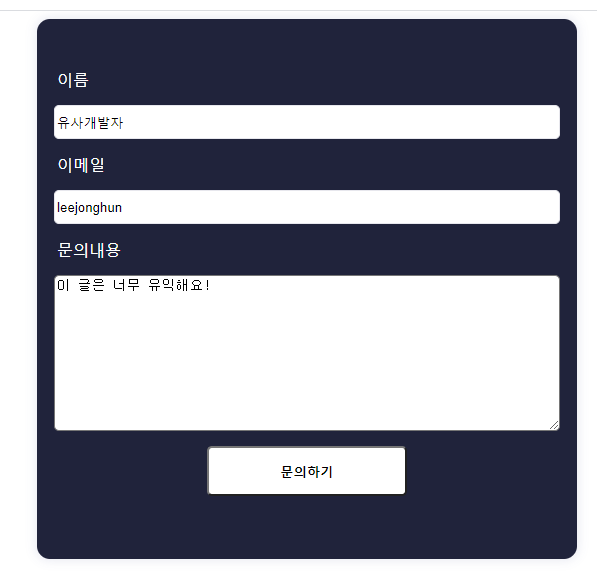
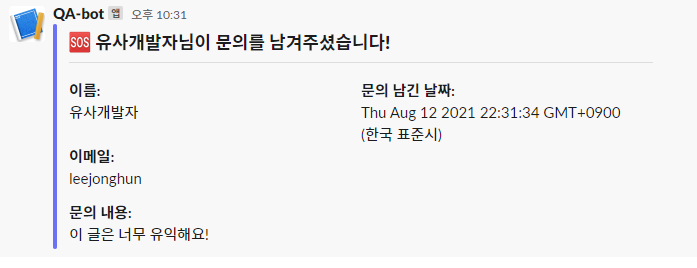
결과물을 본다면 이렇게 진행이 되고,


위에 적어놨듯이, 포멧 및 모든 변경사항은 입맛대로 변경이 가능합니다.
우선 정말 쉽고 간결하게 작업을 했는데,
궁금하신점이나, 의아하신 부분은 바로 댓글 달아주시면 확인 뒤 답글 달아드리겠습니다.!!
유의사항 필독
가장 중요한 깃허브링크는 요기! 한번씩 클론하셔서 자기만의 슬랙QA 봇을 만들어봐요!
현재 올라간 깃 소스코드에 해당되는 슬랙봇 url은 삭제 됐습니다.
그대로 바로 ajax 통신을 하게된다면 오류가 발생하니 꼭 자기만의 hook url을 넣어주세요!
제가 소스코드 설명에 적어드린, url부분에 자신만의 훅을 삽입 하기길 바랍니다.
hook url 암호화 방법은 여러가지 있지만, 저는 실무에서 사용한 방법을 소개시켜드리겠습니다.
1. vuex 스토에어 base64 변환후 삽입
2. env (해보진않음)
또 다른 방법이 있다면 소개시켜주세요!
그럼 20000
