20220720_Thu
전날 복습
HTML->변수x,정적
- HTML -> Servlet(인터넷화면)->다른페이지 ->다른페이지 (반복)
JSP -> JSP-> JSP-> JSP-> JSP(반복) :데이터가지고 페이지이동 JSP -> Servlet ->JSP -> Servlet ->JSP -> Servlet ->(반복)
- Servlet ( JAVA기반 HTML코드추가할 수있도록 만든 클래스)
-httpServlet이라는 클래스를 상속해서 만든 모든 클래스를 servlet이라 부른다.
-HttpServlet 클래스의 자바로 웹페이지를 구현하는 메소드가 다 구현되어있다.
-HttpSERvlet 클래스의 메소드를 오버라이딩해서 SErvlet을 구성한다.
-오버라이딩해서 쓰는 대표적 메소드가 doGet(),doPost()이다.
-Servlet이 실행되면 doPost(),doGet()메소드 중 하나가 실행된다.- JSP( Html기반 JAVA코드추가)
-
doGet()이 실행되는 경우:
-servlet파일을 바로 실행시켰을때
-a태그로 servlet이 열렸을 때
-form태그로 페이지 이동시 method속성값이 get으로 되어 있을 때 -
doPost()가 실행되는 경우:
-form태그로 페이지 이동시 method속성값이 get으로 되어 있을 때
- 웹페이지 이동시 데이터를 전달하는 방법
-a태그로 페이지 이동 할때도 데이터를 전달 가능하다.
-form태그로 페이지 이동할 때도 데이터를 전달 가능하다.
-form태그 안에 만들어진 input태그들의 데이터(value)값를 전달 할 수 있다.
- input태그의 데이터를 전달할때는 반드시 name속성을 정해줘야 한다.
- 전달한 데이터를 받는 방법
-전달한 데이터는 servlet에서 받을 수 있고, jsp에서도 데이터를 받을 수 있다.
-servlet에서 데이터를 받을 때에는 request.getParameter()메소드 사용.
-이 메소드에 매개변수에는 input태그의 name속성 값이 들어온다.String name = request.getParameter("name"); String korScore = request.getParameter("korScore"); String engScore = request.getParameter("engScore");
<form action = "student" method = "post"><!--확장자x -서블릿이동. --> name <input type= "text" name="name"><br> korScore <input type= "text" name="korScore"><br> engScore <input type= "text" name="engScore"><br> <input type = "submit" value = "전송"> </form>
-이 메소드의 리턴타입은 문자열 String이다.
-문자열을 정수로 바꿀 수 있다.
int Kor = Integer.parseInt(korScore); int Eng = Integer.parseInt(engScore);
-
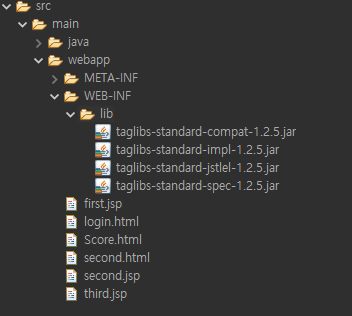
jsp파일에서 java문 편하게 사용하기 위해 Tomcat에서 파일 설치 후 복사 붙여넣기
https://tomcat.apache.org/download-taglibs.cgi

-
연습문제_회원가입 만들기
ⓐ regMember.jsp파일 먼저 만들기(데이터 입력하기)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request. setCharacterEncoding("UTF-8");
response.setContentType("text.html;charset=UTF-8");
%>
| 아이디 | |
| 비밀번호 | |
| 이름 | |
| 연락처 | 010 011 012 |
| 이메일 | |
| 생일 | |
ⓑ member_result.jsp 파일 하나 더 만들기(데이터 가져오기)
- 한글 처리 코드(맨 위에 사용한다)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request. setCharacterEncoding("UTF-8");
response.setContentType("text.html;charset=UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body><!-- 데이터가져오기 -->
아이디: ${param.id}<br>
비밀번호:${param.pw}<br>
이름:${param.name}<br>
연락처:${param.tell1}-${param.tell2}<br>
이메일:${param.email}<br>
생일:${param.birthday}<br>
</body>
</html>