20220721_Thu
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request. setCharacterEncoding("UTF-8");
response.setContentType("text.html;charset=UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이력서 등록</title>
<style type="text/css">
.container{/* (.)은 클래스를 나타낸다. div 중 class만 스타일하고싶을 때 */
/* background-color:silver; 처음부터 배경색상 설정하는 것이 설정하는데 좋음. */
width: 400px;/* 너비설정 */
margin: 0 auto;/* 바깥여백(가운데정렬) */
}
.headDiv,.btnDiv{/*밑에 있는 .btnDiv 공통사항을 (,)를 사용해서 연결할수있음 */
text-align: center;
}
/* .btnDiv{
text-align: center;
} */
/*클래스contentDiv의 자식 중에 n 번째 자식 중 홀수번째 자식 중 div만 선택 */
.contentDiv > div:nth-child(odd) {/*even: 짝수 */
font-weight : bold;/* 글씨 진하게 */
font-style: italic;/* 기울임체 */
font-size: 15px;/* 글씨 크기(기본값 16px) */
}
input[type="text"]{/* input 태그 중 type이 text인 것만를 모두 불러옴 */
margin-bottom: 20px;/* 텍스트 아래쪽 여백 */
width: 98%;/*기준:감싸고있는 container의 width/ px이 아닌 % 사용 */
height:26px;/* 세로크기(높이) */
border-radius: 8px;/* input박스 둥글게 */
border: 1px solid black;/* 선 굵기 색상 설정 */
}
/* 속성값은 대괄호[]만 주면 뭐든지 가능하다. */
/* 예시 */
div[class="container"]{
}
div[id="java"]{
}
</style>
</head>
<body>
<form action="info_resume.jsp" method = "post">
<!--class로 별칭을 주는 것 (id는 남발하면 좋지 않기때문 사용x) -->
<div class ="container">
<div class ="headDiv">
<h1>이력서 등록</h1>
</div>
<div class ="contentDiv">
<div>이름</div>
<div><input type="text" name= "name"></div>
<div>연락처</div>
<div><input type="text" name="tell" placeholder= "숫자만 입력하세요"></div>
</div>
<div class ="btnDiv">
<input type = "submit" value ="등록하러 가기">
</div>
</div>
</form>
</body>
</html> [실제 결과_첫번째 페이지]

table 사용 x -> div 사용
행마다 띄어쓰기가능하면 table 그렇지않으면 div 사용
[코드 결과]
이력서 등록이력서 등록
이름
연락처
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request. setCharacterEncoding("UTF-8");
response.setContentType("text.html;charset=UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이력서 정보</title>
<style type="text/css">
textarea{
resize: none;<!-- 자기소개 칸 사이즈 조정 불가 설정 -->
border-radius: 10px;
}
.container{
/* background-color: #F0EBE3; */
width:800px;
margin: 0 auto;/* 여백조정은 항상 크기(width)를 먼저 설정하고 할 것! */
font-size: 25px;
}
.container > div{/* 클래스 container 중 div 선택 */
margin-bottom: 20px;
}
input{
height: 30px;
border-radius: 10px;
border: 1px solid #7D9D9C;
width: 120px;
}
input[type ="radio"]{
width:60px;
}
select{
height: 42px;
border-radius: 10px;
}
table{
width:800px;
border: 1px solid black;
border-collapse: collaspe;
text-align: center;
margin: 0 auto;
}
td,tr{
border: 1px solid black;
}
thead{
background-color: #F0EBE3;
color: gray;/* 글자색 */
font-weight: bold;/* 글자굵기는 굵게 */
}
</style>
</head>
<body>
<%-- 첫번째페이지에서 데이터입력후 잘 받아오는지 우선 확인하기
${param.name }<br>
${param.tell }<br> --%>
<form action="comfirm_resume.jsp" method="post">
<!-- 첫번째 페이지 name 불러올 데이터 가져오기 -->
<input type="hidden" value= "${param.name }" name = "name">
<input type="hidden" value= "${param.tell }" name = "tell">
<div class = "container">
<!--제목/학력/지원구분/자격정보/경력정보/자기소개/등록버튼 총 7개 div 영역필요 -->
<div>
<h1>이력서 정보</h1>
</div>
<div>
<div>학력</div>
<div>
<select name= "edu">
<option value ="대졸">대졸</option>
<option value ="대학졸업예정">대학졸업예정</option>
<option value ="전문대졸">전문대졸</option>
<option value ="고졸">고졸</option>
</select>
<!--학교명 input박스 select다음 div 만들지 말고 바로 만들기 -->
<input type="text" name="schoolname" placeholder="학교명">
</div>
</div>
<div>
<div>지원구분
<input type ="radio" name="applyType" value= "신입" checked>신입
<input type ="radio" name="applyType" value= "경력" >경력
</div>
</div>
<div>
<div>자격정보</div>
<div>
<table>
<thead>
<tr><!-- 1행 3열 -->
<td>자격증명</td>
<td>취득일자</td>
<td>발행기관</td>
</tr>
</thead>
<tbody>
<tr><!-- 1행 3열 -->
<td><input type="text" name="certiNmae"></td>
<!-- 데이터를 가져가기위해 name속성 필요함. -->
<td><input type="date" name="certiDate"></td>
<td><input type="text" name="certicompany"></td>
</tr>
</tbody>
</table>
</div>
</div>
<div>
<div>경력정보</div>
<div>
<table>
<thead>
<tr><!-- 1행 3열 -->
<td>회사명</td>
<td>담당업무</td>
<td>경력기간</td>
</tr>
</thead>
<tbody>
<tr><!-- 1행 4열 -->
<td><input type="text" name="company"></td>
<!-- 데이터를 가져가기위해 name속성 필요함. -->
<td><input type="text" name="job"></td>
<td>
<!-- [in line 방식] style을 줄 수 있음. -->
<!-- 경력기간: 최대값,최소값 설정 -->
<input min="0" style="width: 60px;" type="number" name="careerYear" >년
<input max="11" style="width: 100px;" type="number" name="careerMonth">개월
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div>
<div>자기소개</div>
<div><textarea rows = "5" cols="100" name ="intro"></textarea></div>
<!-- 1줄에 120글자가 들어갈 크기 5줄 텍스트크기 -->
</div>
<div><input type="submit" value="등록"></div>
</div>
</form>
</body>
</html>이력서 정보
학력
대졸
대학졸업예정
전문대졸
고졸
지원구분
신입
경력
자격정보
| 자격증명 | 취득일자 | 발행기관 |
경력정보
| 회사명 | 담당업무 | 경력기간 |
| 년 개월 |
자기소개
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border: 1px solid black;
border-collapse: collapse;
width: 800px;
margin: 0 auto;
}
tr,td{
border: 1px solid black;
}
</style>
</head>
<body>
<div class = "container">
<div>
<table><!-- 2행 4열 -->
<tr>
<td>이름</td>
<td>${param.name }</td><!-- 던진 name 데이터값으로 받음 -->
<td>연락처</td>
<td>${param.tell }</td>
</tr>
<tr>
<td>학력</td>
<td>${param.edu }</td>
<td>지원구분</td>
<td>${param.applyType }</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<td>자격증 정보</td>
<td>
${param.celtiName }
${param.certiDate }
${param.certicompany }
</td>
</tr>
<tr>
<td>경력정보</td>
<td>
${param.company }
${param. job}
${param. careerYear}년
${param. careerMonth}개월
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<td>자기소개</td>
</tr>
<tr>
<td>${param.intro }</td>
</tr>
</table>
</div>
</div>
</body>
</html>| 이름 | ${param.name } | 연락처 | ${param.tell } |
| 학력 | ${param.edu } | 지원구분 | ${param.applyType } |
| 자격증 정보 | ${param.celtiName } ${param.certiDate } ${param.certicompany } |
| 경력정보 | ${param.company } ${param. job} ${param. careerYear}년 ${param. careerMonth}개월 |
| 자기소개 |
| ${param.intro } |
이전 시간 : jsp>jsp>jsp>jsp>jsp>...
앞으로 :jsp>servlet>jsp>servlet>jsp>servlet>jsp>servlet ...
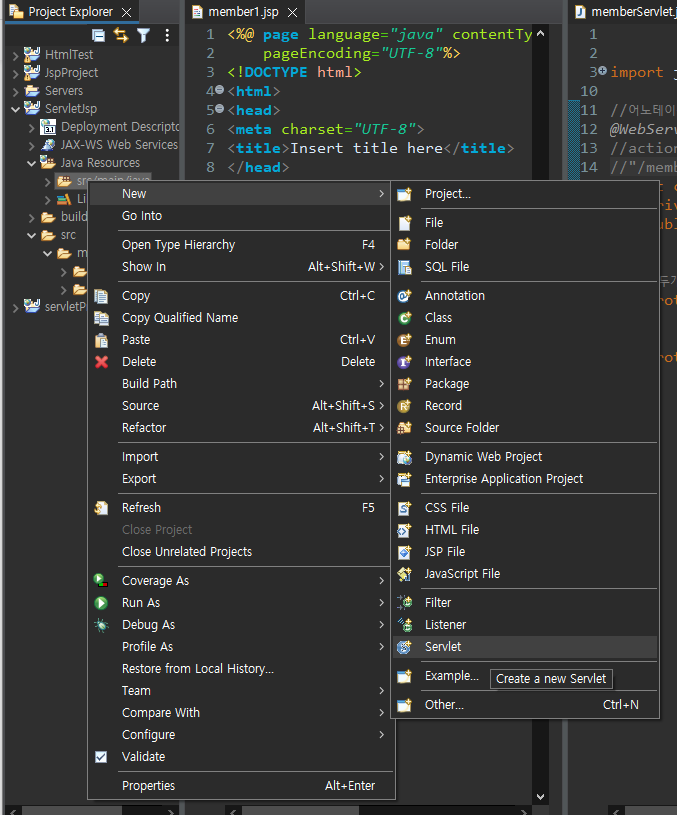
sevlet만드는 방법
ServletJsp 새 프로젝트 > java Resuorces > src/main/java > new > servlet 만들기

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request. setCharacterEncoding("UTF-8");
response.setContentType("text.html;charset=UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="member" method="post">
<!--ㅡmember 뒤에 확장자 x( setvlet으로 이동함) -->
이름:<input type="text" name="name"><br>
나이:<input type="text" name="age"><br>
<input type="submit" value="전송">
</form>
</body>
</html>
------------------------------------------------------------------------------
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//어노테이션
@WebServlet("/member")
//jsp파일에서 form 태그의 action이 member와 일치하는 servlet을 찾기때문에
//@WebServlet()에 "/member"가 일치하는 servlet(현재파일)이 실행됨.
public class memberServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public memberServlet() {
super();
}
// 이 두개의 메소드가 거의 메인메소드와 같다
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//한글 인코딩 처리
request. setCharacterEncoding("UTF-8");
response.setContentType("text.html;charset=UTF-8");
//데이터 받기(servlet에서)
String name = request.getParameter("name");
String age = request.getParameter("age");
//데이터 전달하기(servlet에서 jsp로 )
request.setAttribute("name", name);//매개변수를 뭐든지 다 받는 object와 같다.
//java라는 데이터 값을 name이라는 데이터(type)로 던질게요.
request.setAttribute("age", age);//매개변수를 뭐든지 다 받는 object와 같다.
//20라는 데이터 값을 age이라는 데이터(type)로 던질게요.
//다른 jsp로 이동하는 코드 (그냥 암기)
RequestDispatcher dispatcher = request.getRequestDispatcher("member2.jsp");
dispatcher.forward(request, response);
}
}
------------------------------------------------------------------------------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
!!!!!!!!!<br><!-- 출력되면 중간 memberServlet 거치고 member2.jsp로 이동 뜻함 -->
<!-- 이제는 param. 필요 x -->
${name }<br>
${age }<br>
</body>
</html>
